Hello, dreamweaver! (Part 1) [轉載,使用dreamweaver8測試(改動了一處后成功,用紅色顯示)]
dreamweaver相信好多人都用過,但開發extension的估計不多。當初幫別人做一個cms的extension demo,在網上找資料,發現一個簡單的例子都被買3.xx歐,內心極其的憤怒,怎么能這么沒有共享精神呢?這促使我寫個入門介紹,幫那些有深入dreamweaver想法的人開個頭。萬事開頭難!本篇文章就是來簡單介紹一下dreamweaver extension,帶你入門,至于精通,還依賴你的更多探索。
1 what is dreamweaver extension? (dreamweaver以后簡稱dw)
dw extesion是dw提供的一種擴展機制,也就是給一個機會讓你Hook到dw內部去,比如它的菜單,對話框,操作等。DW extension存在很多年了,但一直沒什么人用,那是因為設計這個dw extension的人絕對沒有經過深思熟慮,它是在大牌軟件里我見過最垃圾的一種擴展機制,大家主要是喜歡他的html editor和render。
有心人如果打開過dw安裝目錄,就會發現很多的.js和.html文件,那些不是什么用戶手冊,他是dw構成的基礎。整個Dreamweaver就是建立在這種extension基礎上的,但因為它對外暴露的東西很少,所以dw內部的人用的滾瓜爛熟,你卻摸不著頭腦。狹義來說,extension = HTML+JS。
2 第一個extension: hello world
有些東西講來講去,不如一個動手來得實在。現假設你用的dw版本是mx2004--cs4。
在繼續例子之前,首先要有一個觸發點,也就是菜單。定位到dw安裝目錄,打開configuration/menus/menu.xml,在倒數第一個menubar元素(原來的表述是二)的最后一個節點,如下圖:



<menuitem mmstring:name="menus/DWMenu_Help_About" command="dw.showAboutBox()" enabled="true" platform="win" id="DWMenu_Help_About" />
</menu>
<!-- 新加的菜單 -->
<menu name="Test" id="LIFESTING_TEST">
<menuitem name="Hello" file="Menus/Test/helloworld.htm" id="lifesting_hello_world"/>
</menu>
</menubar>
<!-- Repository view context menu. Shares strings with the VCS menu of the local file view. -->
<menubar id="DWRepositorySiteFilesContext">
<menu mmstring:name="menus/DWContext_RepositorySite" id="DWContext_RepositorySite">
....略
</menu>
</menubar>
</menus>
這個配置就是告訴dw在主菜單加一個菜單test,里面包含一個菜單項hello,它包含一個文件屬性helloworld.htm,這代表extension的界面。在menu.xml所在的目錄下建一個test目錄,里面放一個如下的helloworld.htm
<!DOCTYPE HTML SYSTEM "-//Adobe//DWExtension layout-engine 10.0//dialog">
<HTML>
<HEAD>
<Title>Hello World</Title>
<SCRIPT SRC="hw.js"></SCRIPT>
</HEAD>
<BODY>
<form name="fm1">
<input type="text" value="Say Hi" name="btn_hi">
</form>
</BODY>
</HTML>
<HTML>
<HEAD>
<Title>Hello World</Title>
<SCRIPT SRC="hw.js"></SCRIPT>
</HEAD>
<BODY>
<form name="fm1">
<input type="text" value="Say Hi" name="btn_hi">
</form>
</BODY>
</HTML>
第一行我們沒見過很正常,稍后會講到。往下包含一個script hw.js,在dw extension中,javascript就是定義extension的行為,在helloworld.htm所在目錄建一個如下的 hw.js
function canAcceptCommand()
{
return true;
}
function commandButtons(){
return new Array("Ok", "sayHi()", "Cancel", "window.close()");
}
function sayHi()
{
window.alert("Hi, "+document.fm1.btn_hi.value);
}
{
return true;
}
function commandButtons(){
return new Array("Ok", "sayHi()", "Cancel", "window.close()");
}
function sayHi()
{
window.alert("Hi, "+document.fm1.btn_hi.value);
}
非常簡單的javascript,alert一個"hi,XXX".
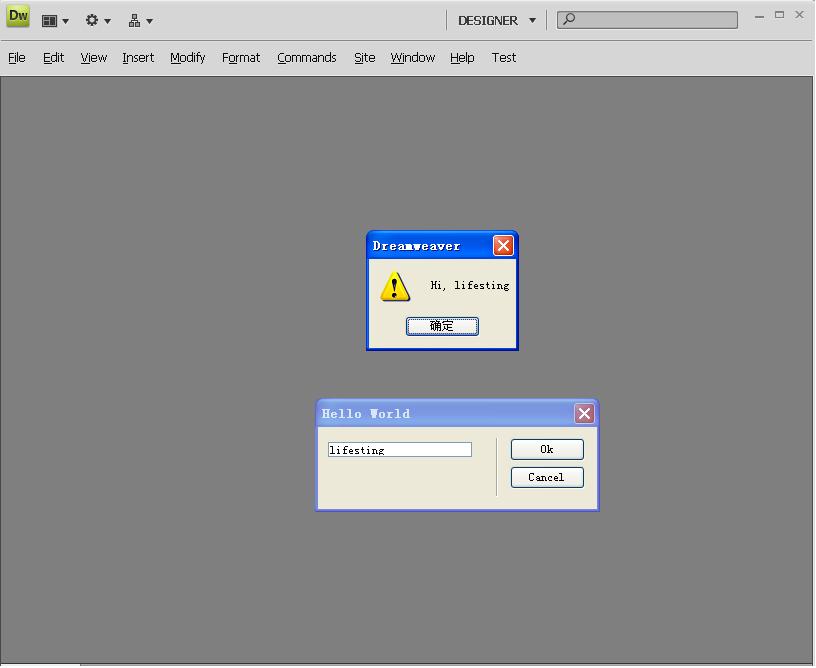
重新啟動 dw,就會看到效果了。dw extension跟網頁編程一樣簡單,對吧?但為什么可以這樣?

3 extension的內部機制
extension由htm+js構成,但dreamweaver真真切切是一個windows native程序,所以這中間必定有一個東西來把這兩者連接起來。在dw中,對應html和js的連接器分別是DW Render和Javascript Interpreter。 當你完成一個網頁,使用DW預覽的時候,DW Render就把HTML render成為了window,就如瀏覽器所做的那樣,這種render沒法定制,是DW的核心機密:)。但DW卻使用了一個開源的Javascript interpreter: SpiderMonkey,它負責解析如hw.js所寫的javascript。它對dw extension開發者來說,是公開的,我們通過編寫spidermonkey擴展,可以完成 標準html和js干不了的事情。事實上,dw就是這么干的,比如調用jvm,訪問網絡,打開外部程序等,基本都放在dw安裝目錄下的configuration/jsextensions/*.dll里面
柳德才
13691193654
18942949207
QQ:422157370
liudecai_zan@126.com
湖北-武漢-江夏-廟山
posted on 2009-06-18 15:47 liudecai_zan@126.com 閱讀(336) 評論(0) 編輯 收藏 所屬分類: 軟件開發工程師


