互聯網上的應用、網站,隨著用戶的增長,功能的增強,會導致服務器超載,響應變慢等問題。緩存技術是減輕服務器壓力、加快服務響應時間、提升用戶體驗的有效途徑。Memcached是非常流行的緩存系統,這里介紹對Memcached的安裝、設定,以及在集群環境下的使用。
Memcached簡介
Memcached是一個開源、高性能、分布式的內存緩存系統,用于加速動態網站的訪問,減輕數據庫負載。
Memcached使用了Slab Allocator的機制分配、管理內存,解決了內存碎片的問題。
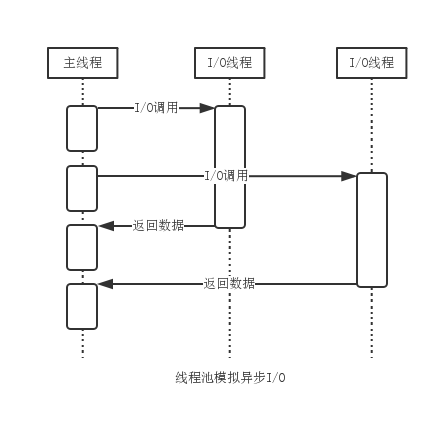
Memcached雖然可以在多線程模式下運行,但線程數通常只需設定為與CPU數量相同,這一點與Nginx的設定類似。
Memcached使用
安裝:
在CentOS下使用下面的命令安裝:
sudo yum install memcached 啟動:
memcached -m 100 -p 11211 -d -t 2 -c 1024 -P /tmp/memcached.pid -m 指定使用的內存容量,單位MB,默認64MB。
-p 指定監聽的TCP端口,默認11211。
-d 以守護進程模式啟動。
-t 指定線程數,默認為4。
-c 最大客戶端連接數,默認為1024。
-P 保存PID文件。
關閉:
kill `cat /tmp/memcached.pid` 測試:
使用telnet連接memcached服務。
telnet localhost 11211 存儲命令格式:
set foo 0 0 4 abcd STORED <command name> <key> <flags> <exptime> <bytes> <data block> <command name> set, add, replace等 <key> 關鍵字 <flags> 整形參數,存儲客戶端對鍵值的額外信息,如值是壓縮的,是字符串,或JSON等 <exptime> 數據的存活時間,單位為秒,0表示永遠 <bytes> 存儲值的字節數 <data block> 存儲的數據內容 讀取命令格式:
get foo VALUE foo 0 4 abcd END <command name> <key> <command name> get, gets。gets比get多返回一個數字,這個數字檢查數據有沒有發生變化,當key對應的數據改變時,gets多返回的數字也會改變。 <key> 關鍵字 返回的數據格式: VALUE <key> <flags> <bytes> CAS(checked and set):
cas foo 0 0 4 1 cdef STORED cas <key> <flags> <exptime> <bytes> <version> 除最后的<version>外,其他參數與set, add等命令相同,<version>的值需要與gets獲取的值相同,否則無法更新。 incr, decr可對數字型數據進行原子增減操作。 全局統計信息
stats STAT pid 10218 STAT time 1432611519 STAT curr_connections 6 STAT total_connections 9 STAT connection_structures 7 STAT reserved_fds 10 STAT cmd_get 5 STAT cmd_set 1 STAT cmd_flush 0 STAT cmd_touch 0 STAT get_hits 3 STAT get_misses 2 STAT delete_misses 0 STAT delete_hits 0 ... END Memcached集群
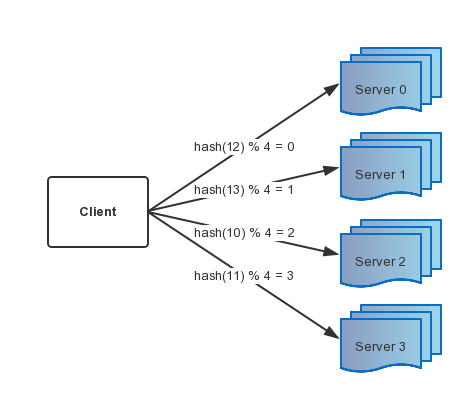
Memcached本身不做任何容錯處理,對故障節點的處理方式完全取決于客戶端。對Memcached的客戶端來說,不能使用普通的哈希算法(哈希取模)來尋找目標Server,因為這樣在有緩存節點失效時,會導致大面積緩存數據不可用。如下圖:


當Server3失效后,客戶端需要根據可用Server數量重新計算緩存的目標Server,這時,Key的哈希值為10的數據被指定為由Server1維護,這時原本Server2上可用的緩存也無效了。
一致性哈希算法
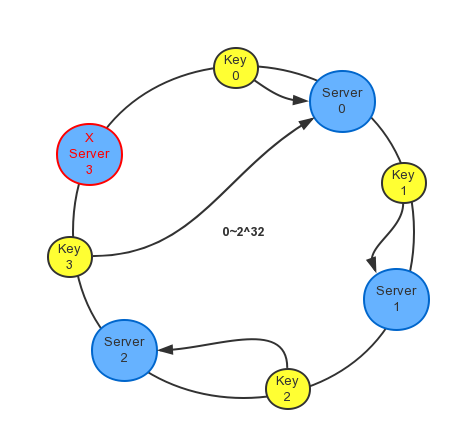
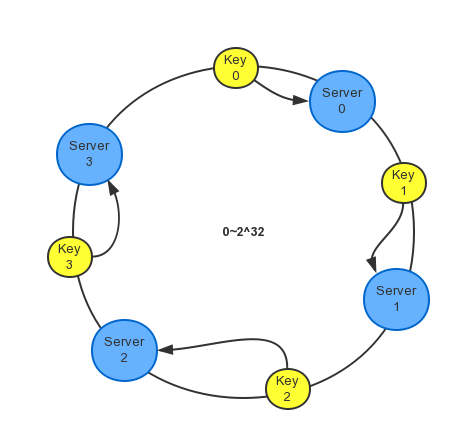
一致性哈希算法解決了在動態變化的緩存環境中,定位目標Server的問題,通常的實現可將它想像成一個閉合的環形。如下圖:

當有節點失效時,不會影響到正常工作的緩存服務器,只有原本分配到失效節點的緩存會被重新分配到下一個節點。如下圖: