一、準備:
1. 下載Ext GWT
2.1.0。
2. 下載GWT
1.7.1,Ext GWT 2.1.0需GWT 1.6以上版本。直接解壓縮即可。
3.
下載GWT插件,cypal.studio.for.gwt-
1.0。復制到eclipse的plugins目錄下。
二、配置GWT:
打開eclipse,Window->Preference->Cypal Studio,將GWT Home選擇為GWT 1.7.1解壓后目錄。
三、創建GWT項目
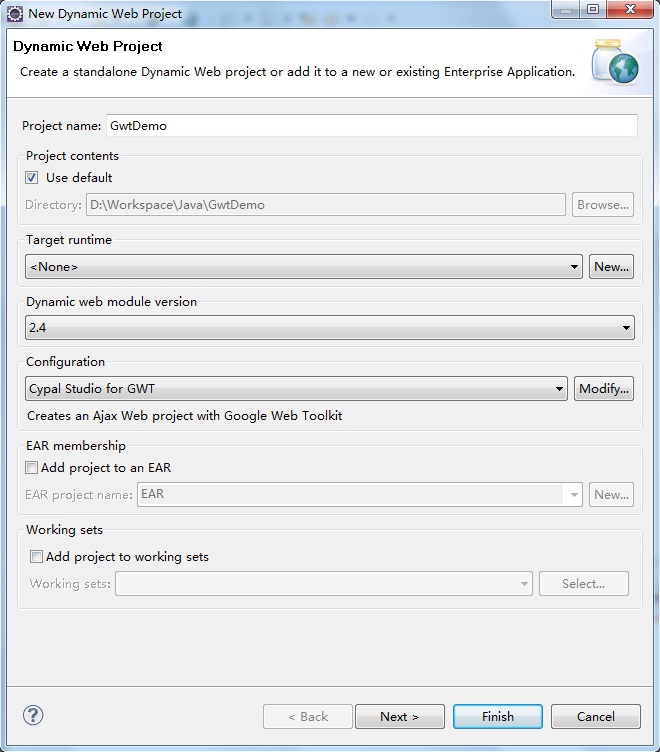
新建Dynamic Web Project,如下圖,點擊finish。

新建GWT Module:

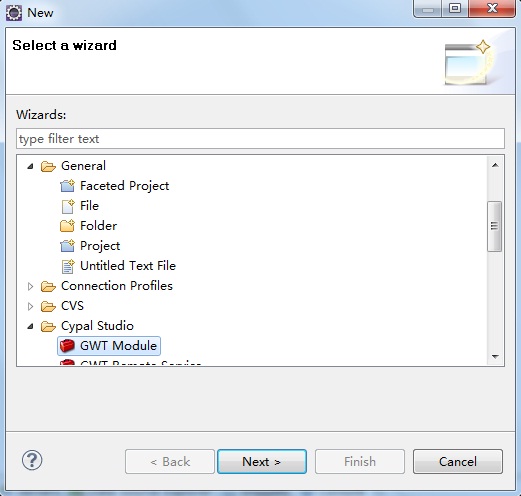
New->Other中選擇GWT Module,Next。

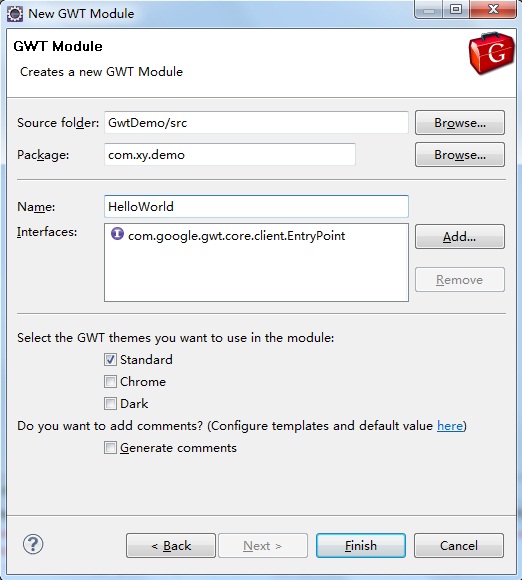
輸入包和類名,Finish。 GWT Module 必須實現 com.google.gwt.core .client.EntryPoint 接口。
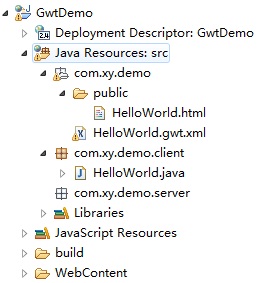
現在項目結構如下:

在 public 這個目錄下放置圖片,JavaScript 腳本,CSS 樣式表和每個 GWT module 對應的 html 文件。
HelloWorld.gwt.xml中聲明GWT 的配置信息,包括 Module 的信息、CSS 樣式表的相對路徑等。
在 GWT 的應用規范中,顯示層的 Java 代碼必須放在以包名 client 結尾的目錄或者子目錄下,并且不能依賴其它非 client 目錄下的 Java 代碼。
對其它的服務器端的代碼,要放到以 server 結尾的包或者子包當中。
編輯HelloWorld的onModuleLoad方法:
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.Window;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Window.alert("Hello World!");
}
}
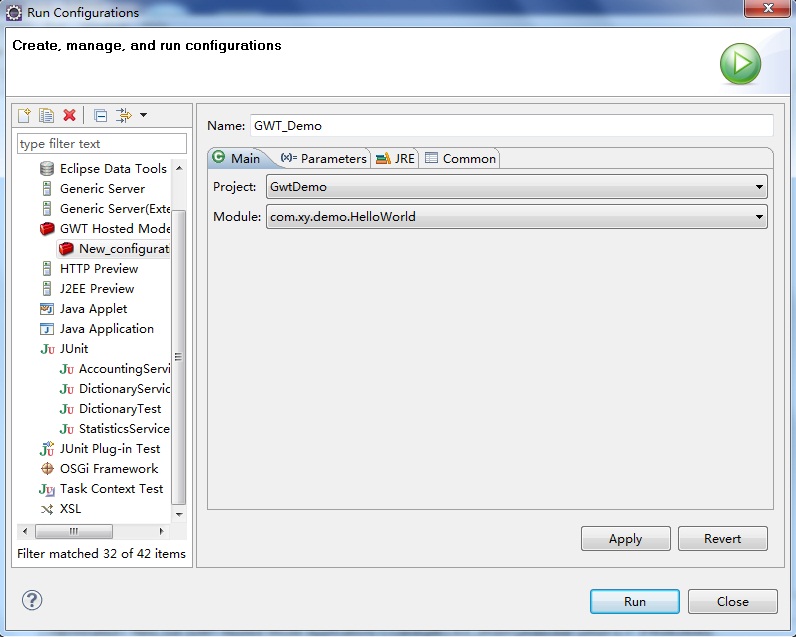
配置運行環境:

Run->Run Configurations->Gwt Hosted Mode Application,右鍵New,修改Name,選擇Project和Module。
運行,彈出alert框Hello World!,成功!
四、加入Ext GWT
復制gxt-2.1.0\gxt.jar到項目WebContent\WEB-INF\lib目錄下,項目
Properties->Java Build Path->Libraries->Add
JARs...加入gxt.jar。
復制gxt-2.1.0\resources及其下所有子目錄和文件到src\com.xy.demo.public目錄下。
修改HelloWorld.gwt.xml
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name='com.google.gwt.user.User'/>
<inherits name='com.extjs.gxt.ui.GXT'/>
<!-- Specify the app entry point class. -->
<entry-point class='com.xy.demo.client.HelloWorld'/>
<inherits name="com.google.gwt.user.theme.standard.Standard"/>
<!-- <inherits name="com.google.gwt.user.theme.chrome.Chrome"/> -->
<!-- <inherits name="com.google.gwt.user.theme.dark.Dark"/> -->
<stylesheet src="resources/css/gxt-all.css"/>
</module>
修改HelloWorld.java
import com.extjs.gxt.ui.client.widget.Window;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Window window = new Window();
window.setHeading("Hello World!");
window.setSize(300, 300);
window.show();
RootPanel.get().add(window);
}
}
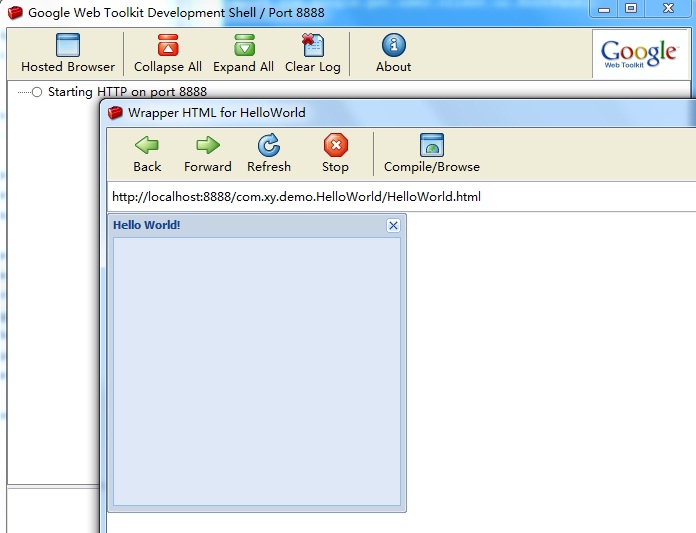
運行GWT_Demo

出現如上畫面,成功!
五、發布到Tomcat
Project->Clean...->Clean projects selected below,選中GwtDemo,OK。
等控制臺打印出Compilation succeeded后編譯完成。
項目右擊->Export->WAR file,導出WAR包GwtDemo.war。
將WAR包復制到Tomcat的webapps目錄下,啟動Tomcat。瀏覽器輸入http://localhost:8080/GwtDemo/HelloWorld.html,出現Hello World面板,成功!



