高級組件(Complex controls)
Eclipse Forms提供了4個高級組件,這樣你能夠構建漂亮的UI
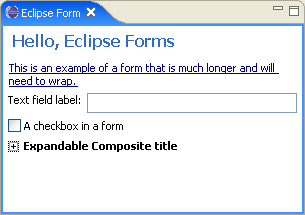
Expandable composite
在網頁中有個普遍的功能就是讓你有能力把一部分網頁內容用一個按鈕
ExpandableComposite ec = toolkit.createExpandableComposite(form.getBody(),
ExpandableComposite.TREE_NODE|
ExpandableComposite.CLIENT_INDENT);
ec.setText("Expandable Composite title");
String ctext = "We will now create a somewhat long text so that "+
"we can use it as content for the expandable composite. "+
"Expandable composite is used to hide or show the text using the "
"toggle control";
Label client = toolkit.createLabel(ec, ctext, SWT.WRAP);
ec.setClient(client);
td = new TableWrapData();
td.colspan = 2;
ec.setLayoutData(td);
ec.addExpansionListener(new ExpansionAdapter() {
public void expansionStateChanged(ExpansionEvent e) {
form.reflow(true);
}
});
這個composite接受一些風格參數來控制它的表現行為
ExpandableComposite有責任處理按鈕組件和標題

圖11:一個收縮狀態的expandable composite例子
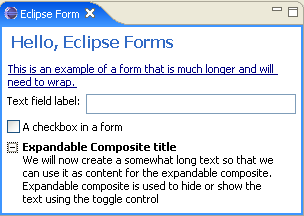
當你點擊標題的"+"時,composite伸展出并展示客戶:

expandable composite用到了一個內部layout,這個layout
段落(Section)
Eclipse Forms定制的組件中最versatile之一就是Sectio
1.分隔條(Separator)-一個能夠在標題下創建的separato
2.描述(Description)-在標題下的可選的描述.
3.標題欄(Title bar)-能在標題下的一個標題欄(注意separator和標題
Section section = toolkit.createSection(form.getBody(),
Section.DESCRIPTION|Section.TITLE_BAR|
Section.TWISTIE|Section.EXPANDED);
td = new TableWrapData(TableWrapData.FILL);
td.colspan = 2;
section.setLayoutData(td);
section.addExpansionListener(new ExpansionAdapter() {
public void expansionStateChanged(ExpansionEvent e) {
form.reflow(true);
}
});
section.setText("Section title");
section.setDescription("This is the description that goes "+
below the title");
Composite sectionClient = toolkit.createComposite(section);
sectionClient.setLayout(new GridLayout());
button = toolkit.createButton(sectionClient, "Radio 1", SWT.RADIO);
button = toolkit.createButton(sectionClient, "Radio 2", SWT.RADIO);
section.setClient(sectionClient);
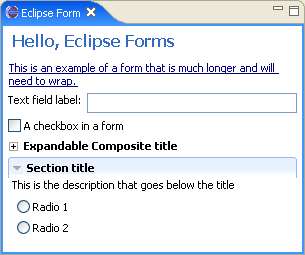
這次我們用了TWISTIE風格,添加了描述并要求有標題欄.這個視圖看起來應該象這樣:

圖13:一個有標題欄和描述的可伸展的section
圖片超鏈接(Image hyperlink)
圖片超鏈接是超鏈接的子類,它在鏈接文字上面添加了一個圖片.這個平常的結合非常有意義
下面是一個用圖片超鏈接的例子:

使標簽(labels),超鏈接,圖片和TableWrapLay

注意圖片,超鏈接和文本是如何混合的.這里使用單獨的標簽和超鏈接組件是很困
識別普通包裹的文本
識別普通文本,但是如果以http://開頭的文本以超鏈接顯示
識別象HTML語言一樣的文本
在所有模式下,form text組件能識別一個字符串或輸入流(input stream).
識別普通文本(標簽模式)
FormText formText = toolkit.createFormText(form.getBody(), true);
td = new TableWrapData(TableWrapData.FILL);
td.colspan = 2;
formText.setLayoutData(td);
String text = "Here is some plain text for the text to render.";
formText.setText(text, false, false);
第二個參數設為false,意思是我們不需要解析html標記
現在我們會在文本中添加一個超鏈接,并把第3個參數設為true:
FormText formText = toolkit.createFormText(form.getBody(), true);
td = new TableWrapData(TableWrapData.FILL);
td.colspan = 2;
formText .setLayoutData(td);
String text = "Here is some plain text for the text to render; "+
this text is at http://www.eclipse.org web site.";
formText .setText(text, false, true);
如果看我們的視圖,會是這樣:

圖16:Form text組件將URL自動轉化為超鏈接
URL被轉化為了鏈接.這個鏈接是包裹的文本中的一部分
因為form text組件能夠識別超鏈接,因此它接收我們前面用過的監聽器.當由toolkit創建時,form text會將toolkit的超鏈接組設置作為新超鏈接的設置.



