<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>查看復(fù)選框ID</title>
<script type="text/javascript">
function getCheckboxId(){//得到復(fù)選框ID的js函數(shù)
var c = document.getElementsByName('checkbox');
var counter = 0;
var idArray = new Array();//把ID放在數(shù)組里面
for(var i = 0;i<c.length;i++){
if(c[i].checked){
idArray[i]=c[i].value;
counter++;
}
}
if(counter ==0){
alert('請(qǐng)選擇記錄!');
return false;
}
alert(idArray);
}
function gotoCheckAll(){//選中或者取消全部選擇項(xiàng)
if(document.getElementById("checkAll").checked){
var c = document.getElementsByName('checkbox');
for(var i = 0;i<c.length;i++){
c[i].checked ="checked";
}
}else{
var c = document.getElementsByName('checkbox');
for(var i = 0;i<c.length;i++){
c[i].checked ="";
}
}
}
</script>
</head>
<body>
<!--一個(gè)有幾條數(shù)據(jù)的表格-->
<table width="100%" align="center" border="1" bordercolor="#adc9d7" bordercolordark="#FFFFFF" cellspacing="0"
cellpadding="0">
<tr>
<td width="5%" class="table_title" align="center">
<input type="checkbox" name="checkAll" id="checkAll" onclick="gotoCheckAll();" />
</td>
<td width="15%" class="table_title" align="center">
用戶名
</td>
</tr>
<tr bgcolor="white">
<td align="center">
<input type="checkbox" name="checkbox" value="1" />
</td>
<td align="center">
ding1
</td>
</tr>
<tr bgcolor="white">
<td align="center">
<input type="checkbox" name="checkbox" value="2" />
</td>
<td align="center">
ding2
</td>
</tr>
<tr bgcolor="white">
<td align="center">
<input type="checkbox" name="checkbox" value="3" />
</td>
<td align="center">
ding3
</td>
</tr>
</table>
<br />
<center><input type="button" value="查看ID" onclick="getCheckboxId();"/></center>
</body>
</html>
老丁 2009-05-22 11:07 發(fā)表評(píng)論
]]><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>查看單選框ID</title>
<script type="text/javascript">
function getRadioId(){//得到單選框ID的js函數(shù)
var c = document.getElementsByName('radio');
var counter = 0;
var j;
for(var i = 0;i<c.length;i++){
if(c[i].checked){
counter++;
j = i;
}
}
if(counter ==0){
alert('請(qǐng)選擇記錄!');
return false;
}
var id = c[j].value;
alert(id);
}
</script>
</head>
<body>
<!--一個(gè)有幾條數(shù)據(jù)的表格-->
<table width="100%" align="center" border="1" bordercolor="#adc9d7" bordercolordark="#FFFFFF" cellspacing="0"
cellpadding="0">
<tr>
<td width="5%" class="table_title" align="center">
選擇
</td>
<td width="15%" class="table_title" align="center">
用戶名
</td>
</tr>
<tr bgcolor="white">
<td align="center">
<input type="radio" name="radio" value="1" />
</td>
<td align="center">
ding1
</td>
</tr>
<tr bgcolor="white">
<td align="center">
<input type="radio" name="radio" value="2" />
</td>
<td align="center">
ding2
</td>
</tr>
<tr bgcolor="white">
<td align="center">
<input type="radio" name="radio" value="3" />
</td>
<td align="center">
ding3
</td>
</tr>
</table>
<br />
<center><input type="button" value="查看ID" onclick="getRadioId();"/></center>
</body>
</html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>查看單選框ID</title>
<script type="text/javascript">
function getRadioId(){//得到單選框ID的js函數(shù)
var c = document.getElementsByName('radio');
var counter = 0;
var j;
for(var i = 0;i<c.length;i++){
if(c[i].checked){
counter++;
j = i;
}
}
if(counter ==0){
alert('請(qǐng)選擇記錄!');
return false;
}
var id = c[j].value;
alert(id);
}
</script>
</head>
<body>
<!--一個(gè)有幾條數(shù)據(jù)的表格-->
<table width="100%" align="center" border="1" bordercolor="#adc9d7" bordercolordark="#FFFFFF" cellspacing="0"
cellpadding="0">
<tr>
<td width="5%" class="table_title" align="center">
選擇
</td>
<td width="15%" class="table_title" align="center">
用戶名
</td>
</tr>
<tr bgcolor="white">
<td align="center">
<input type="radio" name="radio" value="1" />
</td>
<td align="center">
ding1
</td>
</tr>
<tr bgcolor="white">
<td align="center">
<input type="radio" name="radio" value="2" />
</td>
<td align="center">
ding2
</td>
</tr>
<tr bgcolor="white">
<td align="center">
<input type="radio" name="radio" value="3" />
</td>
<td align="center">
ding3
</td>
</tr>
</table>
<br />
<center><input type="button" value="查看ID" onclick="getRadioId();"/></center>
</body>
</html>
老丁 2009-05-22 11:06 發(fā)表評(píng)論
]]>下面是JS代碼:
function clearForm() {
var formObj = document.forms[0];
var formEl = formObj.elements;
for (var i=0; i<formEl.length; i++)
{
var element = formEl[i];
if (element.type == 'submit') { continue; }
if (element.type == 'reset') { continue; }
if (element.type == 'button') { continue; }
if (element.type == 'hidden') { continue; }
if (element.type == 'text') { element.value = ''; }
if (element.type == 'textarea') { element.value = ''; }
if (element.type == 'checkbox') { element.checked = false; }
if (element.type == 'radio') { element.checked = false; }
if (element.type == 'select-multiple') { element.selectedIndex = -1; }
if (element.type == 'select-one') { element.selectedIndex = -1; }
}
}
var formObj = document.forms[0];
var formEl = formObj.elements;
for (var i=0; i<formEl.length; i++)
{
var element = formEl[i];
if (element.type == 'submit') { continue; }
if (element.type == 'reset') { continue; }
if (element.type == 'button') { continue; }
if (element.type == 'hidden') { continue; }
if (element.type == 'text') { element.value = ''; }
if (element.type == 'textarea') { element.value = ''; }
if (element.type == 'checkbox') { element.checked = false; }
if (element.type == 'radio') { element.checked = false; }
if (element.type == 'select-multiple') { element.selectedIndex = -1; }
if (element.type == 'select-one') { element.selectedIndex = -1; }
}
}
接下來是form:
<form method="post" action="">
<input type="text" value="解決方案" size="30" /> <br />
<textarea name="" rows="3" cols="30">textarea</textarea> <br />
a<input type="checkBox" name="a" value="a" />
b<input type="checkBox" name="a" value="b" checked="checked" />
c<input type="checkBox" name="a" value="c" checked="checked" />
d<input type="checkBox" name="a" value="d" />
e<input type="checkBox" name="a" value="e" /> <br />
2<input type="radio" name="b" value="2" />
3<input type="radio" name="b" value="3" checked="checked" /><br />
test1:<select name="" multiple="multiple">
<option value="11111111">11111111</option>
<option value="22222222" selected="selected">22222222</option>
<option value="33333333" selected="selected">33333333</option>
<option value="44444444">44444444</option>
<option value="55555555">55555555</option>
</select>
<br /><br />
test2:<select name="">
<option value="11">11</option>
<option selected="selected">22</option>
<option value="33">33</option>
<option value="44">44</option>
<option value="55">55</option>
</select>
<br /><br />
<input type="submit" value="Submit" />
<input type="reset" value="Reset" />
<input type="button" value="Button" />
<input type="button" value="Javascript Clear" onclick="clearForm()" />
</form>
<input type="text" value="解決方案" size="30" /> <br />
<textarea name="" rows="3" cols="30">textarea</textarea> <br />
a<input type="checkBox" name="a" value="a" />
b<input type="checkBox" name="a" value="b" checked="checked" />
c<input type="checkBox" name="a" value="c" checked="checked" />
d<input type="checkBox" name="a" value="d" />
e<input type="checkBox" name="a" value="e" /> <br />
2<input type="radio" name="b" value="2" />
3<input type="radio" name="b" value="3" checked="checked" /><br />
test1:<select name="" multiple="multiple">
<option value="11111111">11111111</option>
<option value="22222222" selected="selected">22222222</option>
<option value="33333333" selected="selected">33333333</option>
<option value="44444444">44444444</option>
<option value="55555555">55555555</option>
</select>
<br /><br />
test2:<select name="">
<option value="11">11</option>
<option selected="selected">22</option>
<option value="33">33</option>
<option value="44">44</option>
<option value="55">55</option>
</select>
<br /><br />
<input type="submit" value="Submit" />
<input type="reset" value="Reset" />
<input type="button" value="Button" />
<input type="button" value="Javascript Clear" onclick="clearForm()" />
</form>
試試吧,讓我們一起來感謝那位仁兄!!
老丁 2008-11-06 12:56 發(fā)表評(píng)論
]]>var week = new Array("星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六");
var today = new Date();
document.write("今天是: ");
document.write(today.getFullYear());
document.write("年");
document.write(today.getMonth()+1);
document.write("月");
document.write(today.getDate());
document.write("日 ");
document.write(week[today.getDay()]);
</script>
顯示如下:
今天是: 2008年11月6日 星期四
老丁 2008-11-06 10:56 發(fā)表評(píng)論
]]>打開dtree.js
找到這里,可以看到這里改圖片路徑,看你自己想怎么顯示了
 this.icon = {
this.icon = { root : 'images/ico/root_main.gif',
root : 'images/ico/root_main.gif', folder : 'images/ico/folder_closed.gif',
folder : 'images/ico/folder_closed.gif', folderOpen : 'images/ico/folder_open.gif',
folderOpen : 'images/ico/folder_open.gif', node : 'images/ico/page.gif',
node : 'images/ico/page.gif', empty : 'images/ico/space.gif',
empty : 'images/ico/space.gif', line : 'images/ico/line.gif',
line : 'images/ico/line.gif', join : 'images/ico/line_notlast.gif',
join : 'images/ico/line_notlast.gif', joinBottom : 'images/ico/line_last.gif',
joinBottom : 'images/ico/line_last.gif', plus : 'images/ico/plus_notlast.gif',
plus : 'images/ico/plus_notlast.gif', plusBottom : 'images/ico/plus_last.gif',
plusBottom : 'images/ico/plus_last.gif', minus : 'images/ico/minus_notlast.gif',
minus : 'images/ico/minus_notlast.gif', minusBottom : 'images/ico/minus_last.gif',
minusBottom : 'images/ico/minus_last.gif', nlPlus : 'images/ico/nolines_plus.gif',
nlPlus : 'images/ico/nolines_plus.gif', nlMinus : 'images/ico/nolines_minus.gif'
nlMinus : 'images/ico/nolines_minus.gif'
 };
};然后建好數(shù)據(jù)表
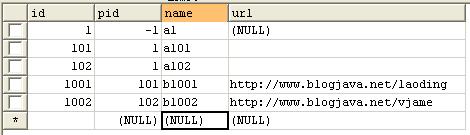
我的表如下圖:

id :節(jié)點(diǎn)
pid:父節(jié)點(diǎn)
name:名稱
url:地址
然后要做的就是在action里面得到這個(gè)表的所有信息并以list傳出,這里就不再介紹
jsp頁(yè)面
<html>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<%@ taglib uri="/WEB-INF/tld/struts-bean.tld" prefix="bean"%>
<%@ taglib uri="/WEB-INF/tld/struts-html.tld" prefix="html"%>
<%@ taglib uri="/WEB-INF/tld/struts-logic.tld" prefix="logic"%>
<%
String root = request.getContextPath();
%>
<head>
<title>TREE</title>
<link href="css/dtree.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="js/dtree.js"></script>
<style type="text/css">
<!--
body {
background-color: #FFFFFF;
}
-->
</style>
</head>
<body>
<div class="dtree">
<script type="text/javascript">
d = new dTree('d');
<logic:iterate id="list" name="list">
d.add(<bean:write name="list" property="id"/>,<bean:write name="list" property="pid"/>,'<bean:write name="list" property="name"/>','<bean:write name="list" property="url"/>','','','','');
</logic:iterate>
document.write(d);
d.closeAll();
d.openTo(4,false);
</script>
</div>
</body>
</html>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<%@ taglib uri="/WEB-INF/tld/struts-bean.tld" prefix="bean"%>
<%@ taglib uri="/WEB-INF/tld/struts-html.tld" prefix="html"%>
<%@ taglib uri="/WEB-INF/tld/struts-logic.tld" prefix="logic"%>
<%
String root = request.getContextPath();
%>
<head>
<title>TREE</title>
<link href="css/dtree.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="js/dtree.js"></script>
<style type="text/css">
<!--
body {
background-color: #FFFFFF;
}
-->
</style>
</head>
<body>
<div class="dtree">
<script type="text/javascript">
d = new dTree('d');
<logic:iterate id="list" name="list">
d.add(<bean:write name="list" property="id"/>,<bean:write name="list" property="pid"/>,'<bean:write name="list" property="name"/>','<bean:write name="list" property="url"/>','','','','');
</logic:iterate>
document.write(d);
d.closeAll();
d.openTo(4,false);
</script>
</div>
</body>
</html>
下面解釋下 d.add(9個(gè)參數(shù)) 這個(gè)方法
第一個(gè)參數(shù),表示當(dāng)前節(jié)點(diǎn)的ID
第二個(gè)參數(shù),表示當(dāng)前節(jié)點(diǎn)的父節(jié)點(diǎn)的ID,根節(jié)點(diǎn)的值為 -1
第三個(gè)參數(shù),節(jié)點(diǎn)要顯示的文字
第四個(gè)參數(shù),節(jié)點(diǎn)的Url
第五個(gè)參數(shù),鼠標(biāo)移至該節(jié)點(diǎn)時(shí)節(jié)點(diǎn)的Title
第六個(gè)參數(shù),節(jié)點(diǎn)的target
第七個(gè)參數(shù),用做節(jié)點(diǎn)的圖標(biāo),節(jié)點(diǎn)沒有指定圖標(biāo)時(shí)使用默認(rèn)值
第八個(gè)參數(shù),用做節(jié)點(diǎn)打開的圖標(biāo),節(jié)點(diǎn)沒有指定圖標(biāo)時(shí)使用默認(rèn)值
第九個(gè)參數(shù),判斷節(jié)點(diǎn)是否打開
詳細(xì)的大家去看api
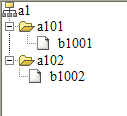
運(yùn)行后就可以得到樹了

大家看數(shù)據(jù)庫(kù)就知道
a101、a102的父節(jié)點(diǎn)是a1
b1001的父節(jié)點(diǎn)是a101
b1002的父節(jié)點(diǎn)是 a102
完成了,很簡(jiǎn)單吧
老丁 2008-09-11 17:14 發(fā)表評(píng)論
]]>
