Excel的表格中會在在一組數據的后面有一行數據來顯示這個表格的某一列的平均數,最大值,最小值等,在Flex中做些小動作也能做出類似效果。
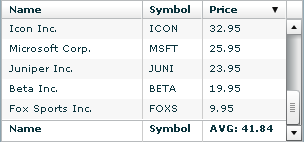
其實Alex Harui早已經為我們做了要求,我們先看運行效果:

其實原理很簡單就是在重寫DataGrid在列尾添加一個UIComponent即取名為:DataGridFooter,讓它去展現平均數,最大值等,在這里最重要的是重寫DataGridColumn,在這個類中我們添加一個footerColumn:DataGridColumn,讓這個footerColumn的labelFunction計算出對應的平均數,最大值等處理(關于labelFunction的使用請看這里:Flex Hack 01:labelFunction的使用),代碼如下:
 import mx.controls.dataGridClasses.DataGridColumn;
import mx.controls.dataGridClasses.DataGridColumn; [DefaultProperty("footerColumn")]
[DefaultProperty("footerColumn")] public class FooterDataGridColumn extends DataGridColumn
public class FooterDataGridColumn extends DataGridColumn {
{ public function FooterDataGridColumn()
public function FooterDataGridColumn() {
{ super();
super(); }
} /**
/** * 用這個對應的labelFunction計算出這一列的最大值或最小值等等
* 用這個對應的labelFunction計算出這一列的最大值或最小值等等 * **/
* **/ public var footerColumn:DataGridColumn;
public var footerColumn:DataGridColumn; }
}然后就是重寫DataGrid,用于顯示列尾 ,如重寫createChildren方法:
 override protected function createChildren():void
override protected function createChildren():void {
{ super.createChildren();
super.createChildren(); if (!footer)
if (!footer) {
{ footer = new DataGridFooter();
footer = new DataGridFooter(); footer.styleName = this;
footer.styleName = this; addChild(footer);
addChild(footer); }
} }
} override protected function adjustListContent(unscaledWidth:Number = -1,
override protected function adjustListContent(unscaledWidth:Number = -1, unscaledHeight:Number = -1):void
unscaledHeight:Number = -1):void {
{ super.adjustListContent(unscaledWidth, unscaledHeight);
super.adjustListContent(unscaledWidth, unscaledHeight); listContent.setActualSize(listContent.width, listContent.height - footerHeight);
listContent.setActualSize(listContent.width, listContent.height - footerHeight); footer.setActualSize(listContent.width, footerHeight);
footer.setActualSize(listContent.width, footerHeight); footer.move(listContent.x, listContent.y + listContent.height + 1);
footer.move(listContent.x, listContent.y + listContent.height + 1); }
} override public function invalidateDisplayList():void
override public function invalidateDisplayList():void {
{ super.invalidateDisplayList();
super.invalidateDisplayList(); if (footer)
if (footer) footer.invalidateDisplayList();
footer.invalidateDisplayList(); }
}測試例子:點擊這里
源文件下載:Download






