寫過Swing的人都知道,如果使用List的組件或包含List組件如JComboBox,他們的item需要顯示幾個(gè)字段的時(shí)候,需要做額外的動(dòng)作,比如
在List需要顯示的對(duì)象添加一個(gè)toString方法便能組合顯示出想要的效果,但是有時(shí)候一個(gè)POJO或VO又不允許你添加這么一個(gè)方法。這個(gè)時(shí)候就需要在Renderer中利用反射的機(jī)制能解決所需要的方法。
但是在Flex中就能很方便的解決這樣的問題,對(duì)于顯示一個(gè)字段,只需要指定對(duì)應(yīng)字段屬性給labelField即可,當(dāng)需要上述所需要的功能的時(shí)候就得做個(gè)轉(zhuǎn)換了,在Flex的基于List的組件都有一個(gè)labelFunction方法能很簡(jiǎn)單指定所需要顯示的內(nèi)容。
如有這么一個(gè)例子,有一個(gè)對(duì)象他包含一個(gè)name和age,現(xiàn)在需要一個(gè)ComboBox顯示為:“name,age”,下面看例子代碼:
 <?xml version="1.0" encoding="utf-8"?>
<?xml version="1.0" encoding="utf-8"?>
 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"
 creationComplete="init()" backgroundColor="white">
creationComplete="init()" backgroundColor="white">
 <mx:Script>
<mx:Script>
 <
 [Bindable]
[Bindable]
 private var cbxDataProvider:Array;
private var cbxDataProvider:Array;

 private function init():void
private function init():void
 {
{
 cbxDataProvider = [
cbxDataProvider = [
 {name:"kissjava", age:"100"},
{name:"kissjava", age:"100"},
 {name:"rocky", age:"88"},
{name:"rocky", age:"88"},
 {name:"jiang", age:"99"}
{name:"jiang", age:"99"}
 ];
];
 }
}

 private function cbxDisplayFunction(data:Object):String
private function cbxDisplayFunction(data:Object):String
 {
{
 var label:String = "";
var label:String = "";
 if(data.hasOwnProperty("name")){
if(data.hasOwnProperty("name")){
 label += data.name + ",";
label += data.name + ",";
 }
}
 if(data.hasOwnProperty("age")){
if(data.hasOwnProperty("age")){
 label += data.age;
label += data.age;
 }
}

 return label;
return label;
 }
}
 ]]>
]]>
 </mx:Script>
</mx:Script>
 <mx:Text id="text" x="30" y="30" text="這是labelFunction的測(cè)試?yán)?/span>"/>
<mx:Text id="text" x="30" y="30" text="這是labelFunction的測(cè)試?yán)?/span>"/>
 <mx:ComboBox id="cbx" labelFunction="cbxDisplayFunction"
<mx:ComboBox id="cbx" labelFunction="cbxDisplayFunction"
 dataProvider="{cbxDataProvider}" x="30" y="60"/>
dataProvider="{cbxDataProvider}" x="30" y="60"/>
 </mx:Application>
</mx:Application>
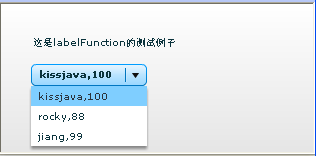
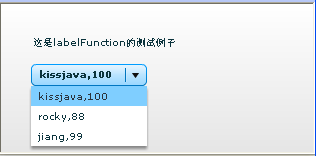
 測(cè)試結(jié)果圖為:
測(cè)試結(jié)果圖為:

這個(gè)labelFunction方法也可用于DataGrid中,如果有時(shí)候需要國(guó)際化之類的需求的時(shí)候,labelFunction也還是能派上用處的。
在List需要顯示的對(duì)象添加一個(gè)toString方法便能組合顯示出想要的效果,但是有時(shí)候一個(gè)POJO或VO又不允許你添加這么一個(gè)方法。這個(gè)時(shí)候就需要在Renderer中利用反射的機(jī)制能解決所需要的方法。
但是在Flex中就能很方便的解決這樣的問題,對(duì)于顯示一個(gè)字段,只需要指定對(duì)應(yīng)字段屬性給labelField即可,當(dāng)需要上述所需要的功能的時(shí)候就得做個(gè)轉(zhuǎn)換了,在Flex的基于List的組件都有一個(gè)labelFunction方法能很簡(jiǎn)單指定所需要顯示的內(nèi)容。
如有這么一個(gè)例子,有一個(gè)對(duì)象他包含一個(gè)name和age,現(xiàn)在需要一個(gè)ComboBox顯示為:“name,age”,下面看例子代碼:
 <?xml version="1.0" encoding="utf-8"?>
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" creationComplete="init()" backgroundColor="white">
creationComplete="init()" backgroundColor="white"> <mx:Script>
<mx:Script> <
 [Bindable]
[Bindable] private var cbxDataProvider:Array;
private var cbxDataProvider:Array;
 private function init():void
private function init():void {
{ cbxDataProvider = [
cbxDataProvider = [ {name:"kissjava", age:"100"},
{name:"kissjava", age:"100"}, {name:"rocky", age:"88"},
{name:"rocky", age:"88"}, {name:"jiang", age:"99"}
{name:"jiang", age:"99"} ];
]; }
}
 private function cbxDisplayFunction(data:Object):String
private function cbxDisplayFunction(data:Object):String {
{ var label:String = "";
var label:String = ""; if(data.hasOwnProperty("name")){
if(data.hasOwnProperty("name")){ label += data.name + ",";
label += data.name + ","; }
} if(data.hasOwnProperty("age")){
if(data.hasOwnProperty("age")){ label += data.age;
label += data.age; }
}
 return label;
return label; }
} ]]>
]]> </mx:Script>
</mx:Script> <mx:Text id="text" x="30" y="30" text="這是labelFunction的測(cè)試?yán)?/span>"/>
<mx:Text id="text" x="30" y="30" text="這是labelFunction的測(cè)試?yán)?/span>"/> <mx:ComboBox id="cbx" labelFunction="cbxDisplayFunction"
<mx:ComboBox id="cbx" labelFunction="cbxDisplayFunction"  dataProvider="{cbxDataProvider}" x="30" y="60"/>
dataProvider="{cbxDataProvider}" x="30" y="60"/> </mx:Application>
</mx:Application>

這個(gè)labelFunction方法也可用于DataGrid中,如果有時(shí)候需要國(guó)際化之類的需求的時(shí)候,labelFunction也還是能派上用處的。






