對于某些頁面,對應的ToolBar上的按鈕要置灰(即enabled=false),那么此時對應的圖片也要變成灰色,而我又不想給每個按鈕去再弄一個灰色按鈕(主要不會PS),再者以后的系統是讓用戶可以自定義上傳用戶喜歡的圖片,這樣每次都要上傳兩張圖片,甚是麻煩。
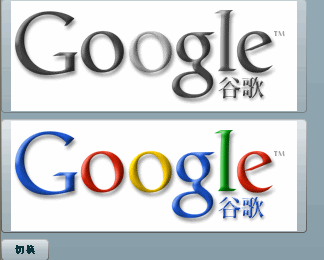
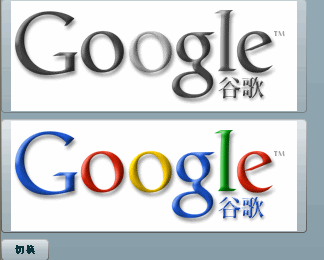
在這里想到一個辦法那就是利用Button的filters的屬性來使其圖片跟著按鈕的狀態自動改變,先看效果圖:

在這里主要利用ColorMatrixFilter,該類是將 4 x 5的 矩陣轉換應用于輸入圖像上的每個像素的 RGBA 顏色和 Alpha 值,以生成具有一組新的 RGBA 顏色和 Alpha 值的結果。可以允許飽和度更改、色相旋轉、亮度為 Alpha 以及各種其它效果。它可以應用與基于DisplayObject 的子類,以及BitmapData 對象,這兩類的使用:
1)、DisplayObject 的子類:使用
2)、BitmapData :使用
下面看代碼:
 <?xml version="1.0" encoding="utf-8"?>
<?xml version="1.0" encoding="utf-8"?>
 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
 <mx:Script>
<mx:Script>
 < import mx.core.IFlexDisplayObject;
import mx.core.IFlexDisplayObject;
 [Embed('assets/google.gif')]
[Embed('assets/google.gif')]
 private var google:Class;
private var google:Class;

 private var rLum:Number = 0.2225;
private var rLum:Number = 0.2225;
 private var gLum:Number = 0.7169;
private var gLum:Number = 0.7169;
 private var bLum:Number = 0.0606;
private var bLum:Number = 0.0606;
 [Bindable]
[Bindable]
 private var bwMatrix:Array = [rLum, gLum, bLum, 0, 0,
private var bwMatrix:Array = [rLum, gLum, bLum, 0, 0,
 rLum, gLum, bLum, 0, 0,
rLum, gLum, bLum, 0, 0,
 rLum, gLum, bLum, 0, 0,
rLum, gLum, bLum, 0, 0,
 0, 0, 0, 1, 0];
0, 0, 0, 1, 0];
 private var _colorMatrix:ColorMatrixFilter;
private var _colorMatrix:ColorMatrixFilter;

 private function get colorMatrix():ColorMatrixFilter
private function get colorMatrix():ColorMatrixFilter
 {
{
 if(!_colorMatrix)
if(!_colorMatrix)
 {
{
 _colorMatrix = new ColorMatrixFilter();
_colorMatrix = new ColorMatrixFilter();
 _colorMatrix.matrix = bwMatrix;
_colorMatrix.matrix = bwMatrix;
 }
}
 return _colorMatrix;
return _colorMatrix;
 }
}
 [Bindable]
[Bindable]
 private var enable:Boolean = true;
private var enable:Boolean = true;
 ]]>
]]>
 </mx:Script>
</mx:Script>
 <mx:VBox>
<mx:VBox>
 <mx:Button id="btn1" icon="{google}" enabled="{enable}"
<mx:Button id="btn1" icon="{google}" enabled="{enable}"
 filters="{btn1.enabled ? null : [colorMatrix]}"/>
filters="{btn1.enabled ? null : [colorMatrix]}"/>
 <mx:Button id="btn2" icon="{google}" enabled="{!enable}"
<mx:Button id="btn2" icon="{google}" enabled="{!enable}"
 filters="{btn2.enabled ? null : [colorMatrix]}"/>
filters="{btn2.enabled ? null : [colorMatrix]}"/>
 <mx:Button label="切換" click="{enable = !enable}"/>
<mx:Button label="切換" click="{enable = !enable}"/>
 </mx:VBox>
</mx:VBox>
 </mx:Application>
</mx:Application>
針對不同對象也可以將其封裝到一個類中去,如對于按鈕就可以進行如下封裝,這樣就可以直接用這個類了,而不用分別設置了:
 package com.kissjava.controls
package com.kissjava.controls
 {
{
 import flash.filters.ColorMatrixFilter;
import flash.filters.ColorMatrixFilter;

 import mx.controls.Button;
import mx.controls.Button;

 public class KJButton extends Button
public class KJButton extends Button
 {
{
 public function KJButton()
public function KJButton()
 {
{
 super();
super();
 }
}
 private var rLum:Number = 0.2225;
private var rLum:Number = 0.2225;
 private var gLum:Number = 0.7169;
private var gLum:Number = 0.7169;
 private var bLum:Number = 0.0606;
private var bLum:Number = 0.0606;
 [Bindable]
[Bindable]
 private var bwMatrix:Array = [rLum, gLum, bLum, 0, 0,
private var bwMatrix:Array = [rLum, gLum, bLum, 0, 0,
 rLum, gLum, bLum, 0, 0,
rLum, gLum, bLum, 0, 0,
 rLum, gLum, bLum, 0, 0,
rLum, gLum, bLum, 0, 0,
 0, 0, 0, 1, 0];
0, 0, 0, 1, 0];
 private var _colorMatrix:ColorMatrixFilter;
private var _colorMatrix:ColorMatrixFilter;

 private function get colorMatrix():ColorMatrixFilter
private function get colorMatrix():ColorMatrixFilter
 {
{
 if(!_colorMatrix)
if(!_colorMatrix)
 {
{
 _colorMatrix = new ColorMatrixFilter();
_colorMatrix = new ColorMatrixFilter();
 _colorMatrix.matrix = bwMatrix;
_colorMatrix.matrix = bwMatrix;
 }
}
 return _colorMatrix;
return _colorMatrix;
 }
}
 override public function set enabled(value:Boolean):void
override public function set enabled(value:Boolean):void
 {
{
 super.enabled = velue;
super.enabled = velue;
 this.filters = value ? null : [colorMatrix]
this.filters = value ? null : [colorMatrix]
 }
}
 }
}
 }
}
在這里想到一個辦法那就是利用Button的filters的屬性來使其圖片跟著按鈕的狀態自動改變,先看效果圖:

在這里主要利用ColorMatrixFilter,該類是將 4 x 5的 矩陣轉換應用于輸入圖像上的每個像素的 RGBA 顏色和 Alpha 值,以生成具有一組新的 RGBA 顏色和 Alpha 值的結果。可以允許飽和度更改、色相旋轉、亮度為 Alpha 以及各種其它效果。它可以應用與基于DisplayObject 的子類,以及BitmapData 對象,這兩類的使用:
1)、DisplayObject 的子類:使用
filters 的屬性2)、BitmapData :使用
applyFilter() 方法獲得一個新的過濾對象下面看代碼:
 <?xml version="1.0" encoding="utf-8"?>
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"> <mx:Script>
<mx:Script> < import mx.core.IFlexDisplayObject;
import mx.core.IFlexDisplayObject; [Embed('assets/google.gif')]
[Embed('assets/google.gif')]  private var google:Class;
private var google:Class; 
 private var rLum:Number = 0.2225;
private var rLum:Number = 0.2225;  private var gLum:Number = 0.7169;
private var gLum:Number = 0.7169;  private var bLum:Number = 0.0606;
private var bLum:Number = 0.0606;  [Bindable]
[Bindable]  private var bwMatrix:Array = [rLum, gLum, bLum, 0, 0,
private var bwMatrix:Array = [rLum, gLum, bLum, 0, 0,  rLum, gLum, bLum, 0, 0,
rLum, gLum, bLum, 0, 0,  rLum, gLum, bLum, 0, 0,
rLum, gLum, bLum, 0, 0,  0, 0, 0, 1, 0];
0, 0, 0, 1, 0];  private var _colorMatrix:ColorMatrixFilter;
private var _colorMatrix:ColorMatrixFilter;
 private function get colorMatrix():ColorMatrixFilter
private function get colorMatrix():ColorMatrixFilter {
{ if(!_colorMatrix)
if(!_colorMatrix) {
{ _colorMatrix = new ColorMatrixFilter();
_colorMatrix = new ColorMatrixFilter(); _colorMatrix.matrix = bwMatrix;
_colorMatrix.matrix = bwMatrix; }
} return _colorMatrix;
return _colorMatrix; }
} [Bindable]
[Bindable] private var enable:Boolean = true;
private var enable:Boolean = true; ]]>
]]> </mx:Script>
</mx:Script> <mx:VBox>
<mx:VBox> <mx:Button id="btn1" icon="{google}" enabled="{enable}"
<mx:Button id="btn1" icon="{google}" enabled="{enable}"  filters="{btn1.enabled ? null : [colorMatrix]}"/>
filters="{btn1.enabled ? null : [colorMatrix]}"/> <mx:Button id="btn2" icon="{google}" enabled="{!enable}"
<mx:Button id="btn2" icon="{google}" enabled="{!enable}" filters="{btn2.enabled ? null : [colorMatrix]}"/>
filters="{btn2.enabled ? null : [colorMatrix]}"/>  <mx:Button label="切換" click="{enable = !enable}"/>
<mx:Button label="切換" click="{enable = !enable}"/> </mx:VBox>
</mx:VBox> </mx:Application>
</mx:Application>針對不同對象也可以將其封裝到一個類中去,如對于按鈕就可以進行如下封裝,這樣就可以直接用這個類了,而不用分別設置了:
 package com.kissjava.controls
package com.kissjava.controls {
{ import flash.filters.ColorMatrixFilter;
import flash.filters.ColorMatrixFilter;
 import mx.controls.Button;
import mx.controls.Button;
 public class KJButton extends Button
public class KJButton extends Button {
{ public function KJButton()
public function KJButton() {
{ super();
super(); }
} private var rLum:Number = 0.2225;
private var rLum:Number = 0.2225;  private var gLum:Number = 0.7169;
private var gLum:Number = 0.7169;  private var bLum:Number = 0.0606;
private var bLum:Number = 0.0606;  [Bindable]
[Bindable]  private var bwMatrix:Array = [rLum, gLum, bLum, 0, 0,
private var bwMatrix:Array = [rLum, gLum, bLum, 0, 0,  rLum, gLum, bLum, 0, 0,
rLum, gLum, bLum, 0, 0,  rLum, gLum, bLum, 0, 0,
rLum, gLum, bLum, 0, 0,  0, 0, 0, 1, 0];
0, 0, 0, 1, 0];  private var _colorMatrix:ColorMatrixFilter;
private var _colorMatrix:ColorMatrixFilter;
 private function get colorMatrix():ColorMatrixFilter
private function get colorMatrix():ColorMatrixFilter {
{ if(!_colorMatrix)
if(!_colorMatrix) {
{ _colorMatrix = new ColorMatrixFilter();
_colorMatrix = new ColorMatrixFilter(); _colorMatrix.matrix = bwMatrix;
_colorMatrix.matrix = bwMatrix; }
} return _colorMatrix;
return _colorMatrix; }
} override public function set enabled(value:Boolean):void
override public function set enabled(value:Boolean):void {
{ super.enabled = velue;
super.enabled = velue; this.filters = value ? null : [colorMatrix]
this.filters = value ? null : [colorMatrix] }
} }
} }
}





