1、不用圖片實現(xiàn) Rounded corners
CSS代碼如下:
 .rtop, .rbottom{display:block;background:#fff;}
.rtop, .rbottom{display:block;background:#fff;}
 .rtop *, .rbottom *{display: block; height: 1px; overflow: hidden;background:#ccc;}
.rtop *, .rbottom *{display: block; height: 1px; overflow: hidden;background:#ccc;}
 .r1{margin: 0 5px;}
.r1{margin: 0 5px;}
 .r2{margin: 0 3px;}
.r2{margin: 0 3px;}
 .r3{margin: 0 2px;}
.r3{margin: 0 2px;}
 .r4{margin: 0 1px; height: 2px;}
.r4{margin: 0 1px; height: 2px;}
 #withoutPic{
#withoutPic{
 width: 500px;
width: 500px;
 background:#ccc;
background:#ccc;
 color:#fff;
color:#fff;
 margin:0 15px;
margin:0 15px;
 }
}
 在BODY中加入:
在BODY中加入:
 <div id=withoutPic>
<div id=withoutPic>
 <b class="rtop">
<b class="rtop">
 <b class="r1"></b> <b class="r2"></b> <b class="r3"></b> <b class="r4"></b>
<b class="r1"></b> <b class="r2"></b> <b class="r3"></b> <b class="r4"></b>
 </b>
</b>
 <p>This is a example of "不用圖片實現(xiàn) Rounded corners " by kissjava !!!</p>
<p>This is a example of "不用圖片實現(xiàn) Rounded corners " by kissjava !!!</p>
 <b class="rbottom">
<b class="rbottom">
 <b class="r4"></b> <b class="r3"></b> <b class="r2"></b><b class="r1"></b>
<b class="r4"></b> <b class="r3"></b> <b class="r2"></b><b class="r1"></b>
 </b>
</b>
 </div>
</div>
效果為:

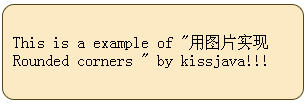
2、用圖片實現(xiàn) Rounded corners
CSS代碼如下:
 .withPic { width: 300px; background: #fbeac3; border: 1px solid #534515; position: relative; margin: 10px 0;}
.withPic { width: 300px; background: #fbeac3; border: 1px solid #534515; position: relative; margin: 10px 0;}
 .withPic .tl{ position: absolute; width: 14px; height: 14px; background: url(images/box-two-tl.png); top: -1px; left: -1px; }
.withPic .tl{ position: absolute; width: 14px; height: 14px; background: url(images/box-two-tl.png); top: -1px; left: -1px; }
 .withPic .tr{ width: 14px; height: 14px; background: url(images/box-two-tr.png); position: absolute; top: -1px; right: -1px; }
.withPic .tr{ width: 14px; height: 14px; background: url(images/box-two-tr.png); position: absolute; top: -1px; right: -1px; }
 .withPic .bl{ width: 14px; height: 14px; background: url(images/box-two-bl.png); position: absolute; bottom: -1px; left: -1px; }
.withPic .bl{ width: 14px; height: 14px; background: url(images/box-two-bl.png); position: absolute; bottom: -1px; left: -1px; }
 .withPic .br{ width: 14px; height: 14px; background: url(images/box-two-br.png); position: absolute; bottom: -1px; right: -1px; }
.withPic .br{ width: 14px; height: 14px; background: url(images/box-two-br.png); position: absolute; bottom: -1px; right: -1px; }
 .withPic .inside{ padding: 10px; }
.withPic .inside{ padding: 10px; }

 <div class="withPic">
<div class="withPic">
 <div class="inside">
<div class="inside">
 <p>This is a example of "用圖片實現(xiàn) Rounded corners " by kissjava!!!</p>
<p>This is a example of "用圖片實現(xiàn) Rounded corners " by kissjava!!!</p>
 </div>
</div>
 <div class="tr"></div>
<div class="tr"></div>
 <div class="tl"></div>
<div class="tl"></div>
 <div class="br"></div>
<div class="br"></div>
 <div class="bl"></div>
<div class="bl"></div>
 </div>
</div>
 blockquote.style3 {
blockquote.style3 {
 font: 18px/30px normal Tahoma, sans-serif;
font: 18px/30px normal Tahoma, sans-serif;
 padding-top: 22px;
padding-top: 22px;
 margin: 5px;
margin: 5px;
 background-image: url(images/openquote3.gif);
background-image: url(images/openquote3.gif);
 background-position: top left;
background-position: top left;
 background-repeat: no-repeat;
background-repeat: no-repeat;
 text-indent: 65px;
text-indent: 65px;
 }
}
 blockquote.style3 span {
blockquote.style3 span {
 display: block;
display: block;
 background-image: url(images/closequote3.gif);
background-image: url(images/closequote3.gif);
 background-repeat: no-repeat;
background-repeat: no-repeat;
 background-position: bottom right;
background-position: bottom right;
 }
}
 <div id=page-wrap>
<div id=page-wrap>
 <blockquote class="style3">
<blockquote class="style3">
 <span>
<span>
 This is a example of Blockquote by kissjava!!!<br/><br/>
This is a example of Blockquote by kissjava!!!<br/><br/>
 </span>
</span>
 </blockquote>
</blockquote>
 </div>
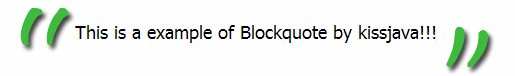
效果為:
</div>
效果為:

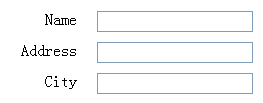
4、From 表單
CSS代碼如下:
 label,input {display: block;width: 150px;float: left;margin-bottom: 10px;}
label,input {display: block;width: 150px;float: left;margin-bottom: 10px;}
 label {text-align: right;width: 75px;padding-right: 20px;}
label {text-align: right;width: 75px;padding-right: 20px;}
 br {clear: left;}
在BODY中加入:
br {clear: left;}
在BODY中加入:
 <form>
<form>
 <label for="name">Name</label>
<label for="name">Name</label>
 <input id="name" name="name"><br>
<input id="name" name="name"><br>
 <label for="address">Address</label>
<label for="address">Address</label>
 <input id="address" name="address"><br>
<input id="address" name="address"><br>
 <label for="city">City</label>
<label for="city">City</label>
 <input id="city" name="city"><br>
<input id="city" name="city"><br>
 </form>
</form>
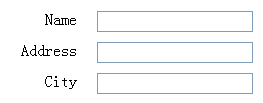
效果為:

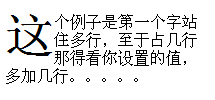
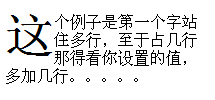
5、段落的第一個字占多行
CSS代碼如下:
 p.introduction:first-letter {
p.introduction:first-letter {
 font-size : 300%;
font-size : 300%;
 font-weight : bold;
font-weight : bold;
 float : left;
float : left;
 width : 1em;
width : 1em;
 }
在BODY中加入:
}
在BODY中加入:
 <div id=page1>
<div id=page1>
 <p class="introduction">
<p class="introduction">
 這個例子是第一個字站住多行,至于占幾行那得看你設置的值,多加幾行。。。。。
這個例子是第一個字站住多行,至于占幾行那得看你設置的值,多加幾行。。。。。
 </p>
</p>
 </div>
效果為:
</div>
效果為:

這里是完整的代碼以及圖片,下載
CSS代碼如下:
 .rtop, .rbottom{display:block;background:#fff;}
.rtop, .rbottom{display:block;background:#fff;} .rtop *, .rbottom *{display: block; height: 1px; overflow: hidden;background:#ccc;}
.rtop *, .rbottom *{display: block; height: 1px; overflow: hidden;background:#ccc;} .r1{margin: 0 5px;}
.r1{margin: 0 5px;} .r2{margin: 0 3px;}
.r2{margin: 0 3px;} .r3{margin: 0 2px;}
.r3{margin: 0 2px;} .r4{margin: 0 1px; height: 2px;}
.r4{margin: 0 1px; height: 2px;} #withoutPic{
#withoutPic{ width: 500px;
width: 500px;  background:#ccc;
background:#ccc; color:#fff;
color:#fff; margin:0 15px;
margin:0 15px; }
}
 <div id=withoutPic>
<div id=withoutPic> <b class="rtop">
<b class="rtop"> <b class="r1"></b> <b class="r2"></b> <b class="r3"></b> <b class="r4"></b>
<b class="r1"></b> <b class="r2"></b> <b class="r3"></b> <b class="r4"></b> </b>
</b> <p>This is a example of "不用圖片實現(xiàn) Rounded corners " by kissjava !!!</p>
<p>This is a example of "不用圖片實現(xiàn) Rounded corners " by kissjava !!!</p> <b class="rbottom">
<b class="rbottom"> <b class="r4"></b> <b class="r3"></b> <b class="r2"></b><b class="r1"></b>
<b class="r4"></b> <b class="r3"></b> <b class="r2"></b><b class="r1"></b> </b>
</b> </div>
</div>效果為:

2、用圖片實現(xiàn) Rounded corners
CSS代碼如下:
 .withPic { width: 300px; background: #fbeac3; border: 1px solid #534515; position: relative; margin: 10px 0;}
.withPic { width: 300px; background: #fbeac3; border: 1px solid #534515; position: relative; margin: 10px 0;} .withPic .tl{ position: absolute; width: 14px; height: 14px; background: url(images/box-two-tl.png); top: -1px; left: -1px; }
.withPic .tl{ position: absolute; width: 14px; height: 14px; background: url(images/box-two-tl.png); top: -1px; left: -1px; } .withPic .tr{ width: 14px; height: 14px; background: url(images/box-two-tr.png); position: absolute; top: -1px; right: -1px; }
.withPic .tr{ width: 14px; height: 14px; background: url(images/box-two-tr.png); position: absolute; top: -1px; right: -1px; } .withPic .bl{ width: 14px; height: 14px; background: url(images/box-two-bl.png); position: absolute; bottom: -1px; left: -1px; }
.withPic .bl{ width: 14px; height: 14px; background: url(images/box-two-bl.png); position: absolute; bottom: -1px; left: -1px; } .withPic .br{ width: 14px; height: 14px; background: url(images/box-two-br.png); position: absolute; bottom: -1px; right: -1px; }
.withPic .br{ width: 14px; height: 14px; background: url(images/box-two-br.png); position: absolute; bottom: -1px; right: -1px; } .withPic .inside{ padding: 10px; }
.withPic .inside{ padding: 10px; }
在BODY中加入:
 <div class="withPic">
<div class="withPic"> <div class="inside">
<div class="inside"> <p>This is a example of "用圖片實現(xiàn) Rounded corners " by kissjava!!!</p>
<p>This is a example of "用圖片實現(xiàn) Rounded corners " by kissjava!!!</p> </div>
</div> <div class="tr"></div>
<div class="tr"></div> <div class="tl"></div>
<div class="tl"></div> <div class="br"></div>
<div class="br"></div> <div class="bl"></div>
<div class="bl"></div> </div>
</div>效果為:

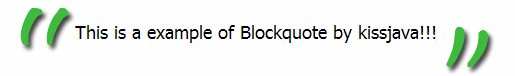
3、Blockquote標簽使用
CSS代碼如下:
 blockquote.style3 {
blockquote.style3 { font: 18px/30px normal Tahoma, sans-serif;
font: 18px/30px normal Tahoma, sans-serif; padding-top: 22px;
padding-top: 22px; margin: 5px;
margin: 5px; background-image: url(images/openquote3.gif);
background-image: url(images/openquote3.gif); background-position: top left;
background-position: top left; background-repeat: no-repeat;
background-repeat: no-repeat; text-indent: 65px;
text-indent: 65px; }
} blockquote.style3 span {
blockquote.style3 span { display: block;
display: block; background-image: url(images/closequote3.gif);
background-image: url(images/closequote3.gif); background-repeat: no-repeat;
background-repeat: no-repeat; background-position: bottom right;
background-position: bottom right; }
}在BODY中加入:
 <div id=page-wrap>
<div id=page-wrap> <blockquote class="style3">
<blockquote class="style3"> <span>
<span>  This is a example of Blockquote by kissjava!!!<br/><br/>
This is a example of Blockquote by kissjava!!!<br/><br/>  </span>
</span> </blockquote>
</blockquote> </div>
</div>
4、From 表單
CSS代碼如下:
 label,input {display: block;width: 150px;float: left;margin-bottom: 10px;}
label,input {display: block;width: 150px;float: left;margin-bottom: 10px;} label {text-align: right;width: 75px;padding-right: 20px;}
label {text-align: right;width: 75px;padding-right: 20px;} br {clear: left;}
br {clear: left;} <form>
<form> <label for="name">Name</label>
<label for="name">Name</label> <input id="name" name="name"><br>
<input id="name" name="name"><br> <label for="address">Address</label>
<label for="address">Address</label> <input id="address" name="address"><br>
<input id="address" name="address"><br> <label for="city">City</label>
<label for="city">City</label> <input id="city" name="city"><br>
<input id="city" name="city"><br> </form>
</form>效果為:

5、段落的第一個字占多行
CSS代碼如下:
 p.introduction:first-letter {
p.introduction:first-letter { font-size : 300%;
font-size : 300%; font-weight : bold;
font-weight : bold; float : left;
float : left; width : 1em;
width : 1em; }
} <div id=page1>
<div id=page1> <p class="introduction">
<p class="introduction">  這個例子是第一個字站住多行,至于占幾行那得看你設置的值,多加幾行。。。。。
這個例子是第一個字站住多行,至于占幾行那得看你設置的值,多加幾行。。。。。  </p>
</p> </div>
</div> 
這里是完整的代碼以及圖片,下載




 }
}