CSS絕對定位
設置為絕對定位的元素框從文檔流完全刪除,并相對于其包含塊定位,包含塊可能是文檔中的另一個元素或者是初始包含塊。元素原先在正常文檔流中所占的空間會關閉,就好像該元素原來不存在一樣。元素定位后生成一個塊級框,而不論原來它在正常流中生成何種類型的框。
CSS 絕對定位
絕對定位使元素的位置與文檔流無關,因此不占據空間。這一點與相對定位不同,相對定位實際上被看作普通流定位模型的一部分,因為元素的位置相對于它在普通流中的位置。
普通流中其它元素的布局就像絕對定位的元素不存在一樣:
#box_relative {
position: absolute;
left: 30px;
top: 20px;
}
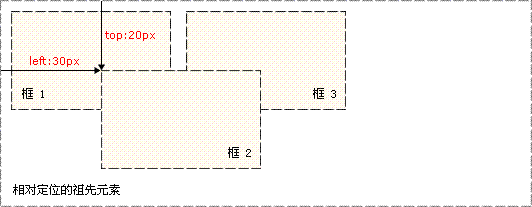
如下圖所示:
絕對定位的元素的位置相對于最近的已定位祖先元素,如果元素沒有已定位的祖先元素,那么它的位置相對于最初的包含塊。
對于定位的主要問題是要記住每種定位的意義。所以,現在讓我們復習一下學過的知識吧:相對定位是“相對于”元素在文檔中的初始位置,而絕對定位是“相對于”最近的已定位祖先元素,如果不存在已定位的祖先元素,那么“相對于”最初的包含塊。
注釋:根據用戶代理的不同,最初的包含塊可能是畫布或 HTML 元素。
提示:因為絕對定位的框與文檔流無關,所以它們可以覆蓋頁面上的其它元素。可以通過設置 z-index 屬性來控制這些框的堆放次序。
浮動的框可以向左或向右移動,直到它的外邊緣碰到包含框或另一個浮動框的邊框為止。
由于浮動框不在文檔的普通流中,所以文檔的普通流中的塊框表現得就像浮動框不存在一樣。
CSS 浮動
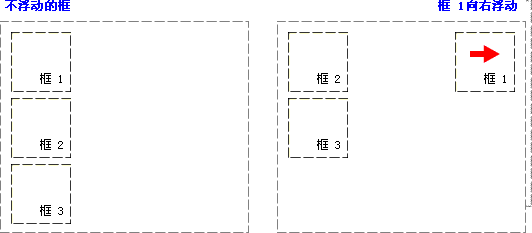
請看下圖,當把框 1 向右浮動時,它脫離文檔流并且向右移動,直到它的右邊緣碰到包含框的右邊緣:
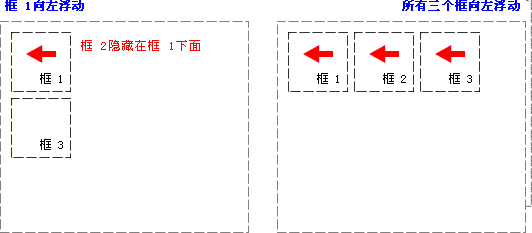
再請看下圖,當框 1 向左浮動時,它脫離文檔流并且向左移動,直到它的左邊緣碰到包含框的左邊緣。因為它不再處于文檔流中,所以它不占據空間,實際上覆蓋住了框 2,使框 2 從視圖中消失。
如果把所有三個框都向左移動,那么框 1 向左浮動直到碰到包含框,另外兩個框向左浮動直到碰到前一個浮動框。
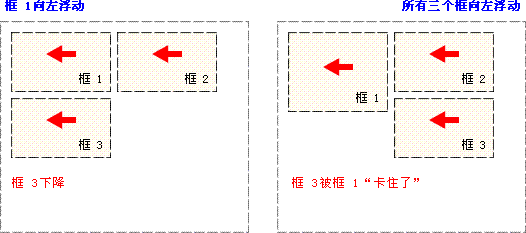
如下圖所示,如果包含框太窄,無法容納水平排列的三個浮動元素,那么其它浮動塊向下移動,直到有足夠的空間。如果浮動元素的高度不同,那么當它們向下移動時可能被其它浮動元素“卡住”: