今天,我想向大家介紹一下 IE 的調試工具,因為經常聽到一些剛入門的 JavaScript 開發人員抱怨說,沒有好的 JavaScript 開發環境,沒有好用的調試器,沒有集成的 IDE 工具。2005 年,一個被稱做 Aptana 的免費開源項目啟動了,但是直到 2006 年底,才為人們所知。新年伊始,對于開發人員來說,這個 Ajax 開發環境無疑是個好消息。
本篇不想介紹這個新生兒,我只是想介紹一個被微軟藏著掖著,總也不放到明面兒上,讓大家都知道的工具—“Microsoft 腳本編輯器”。當 IE 被升級到 5.5 以上之后,那個所謂的“Windows Script Debugger”其實已經與 IE 的 JavaScript 開發不兼容了,許多對象的屬性值根本無法被正確的監視。但是做為替代品,“Microsoft 腳本編輯器”恰恰可以彌補這個不足,它的強大,足以應付 IE 下網頁腳本的開發。這個工具被捆綁在“Microsoft Development Environment”環境中,如果你安裝有“Microsoft Visual Studio .NET”,或者“Microsoft Office XP(10.0)”以上的版本,你都可以使用這個腳本調試工具。由于這個工具是微軟自己開發的,所以運行效率很高,并且與 IE 的兼容性也是最好的。
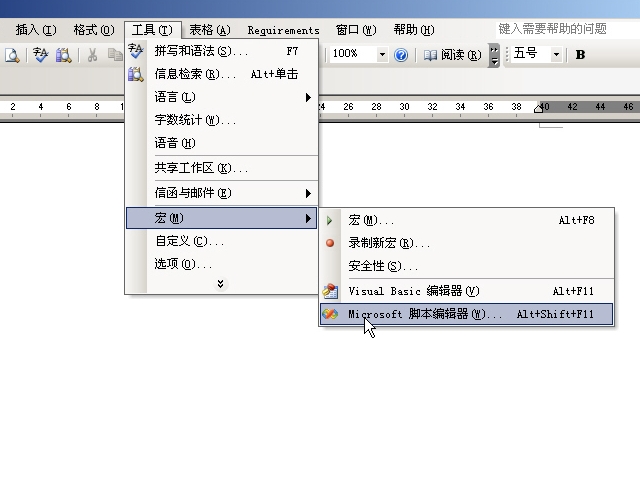
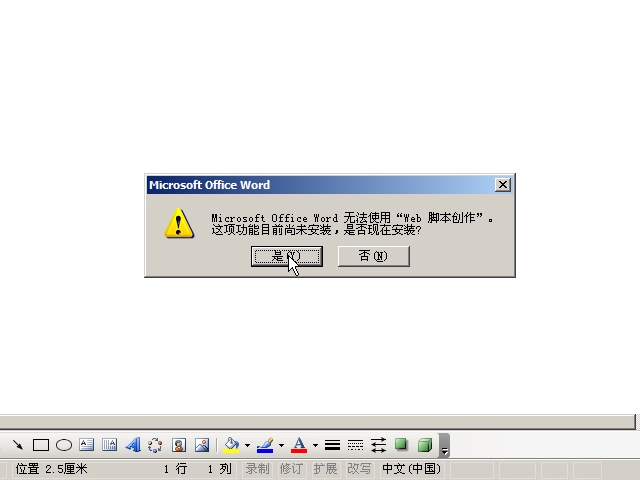
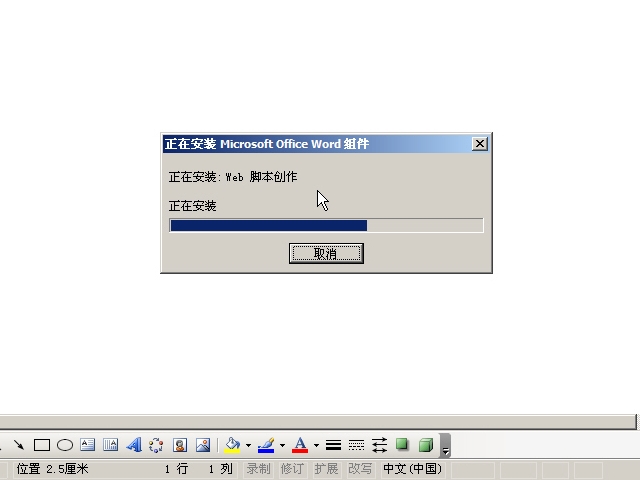
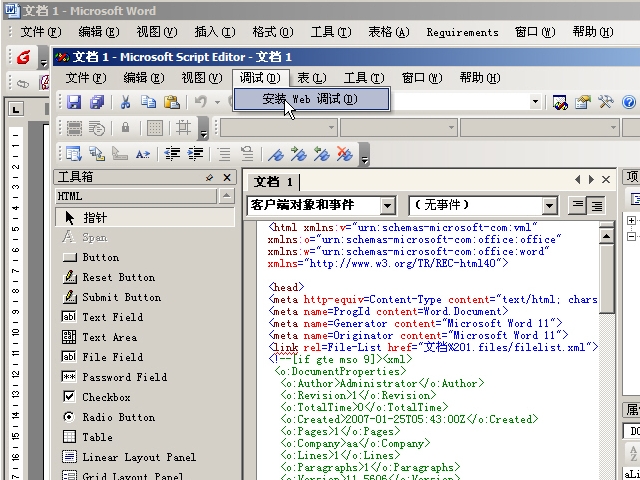
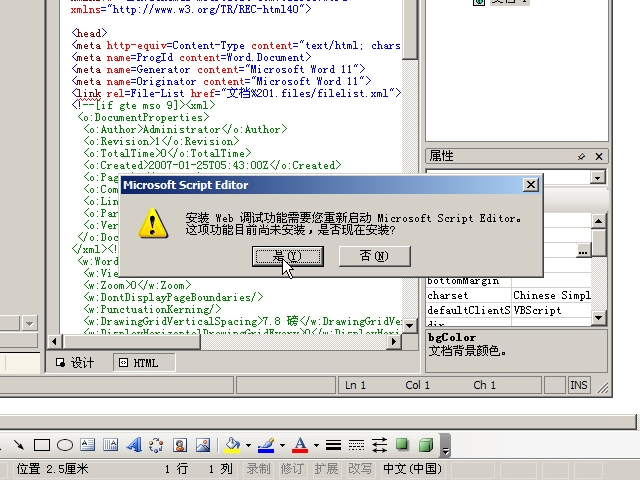
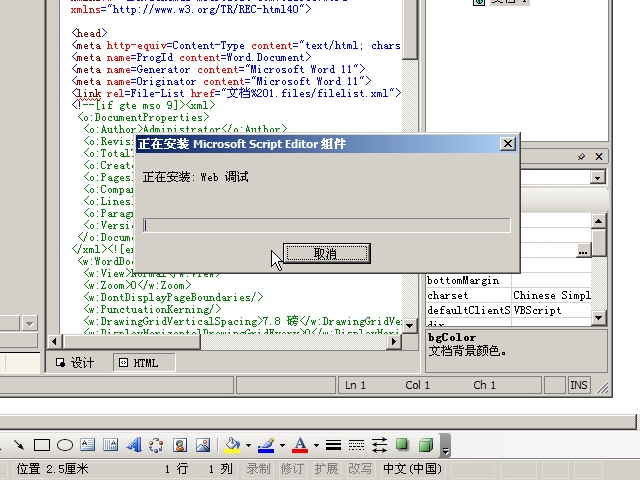
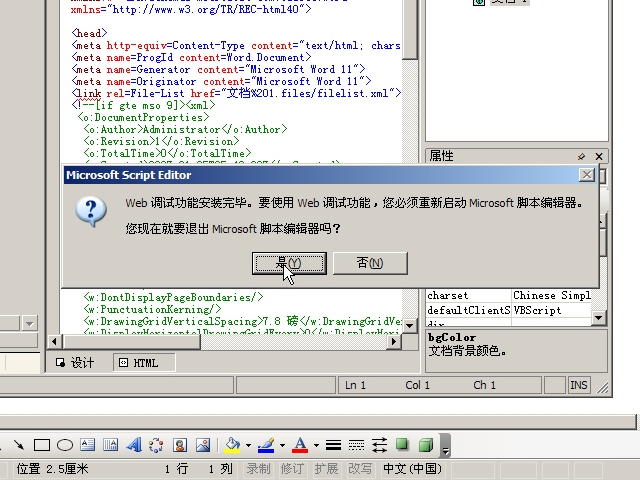
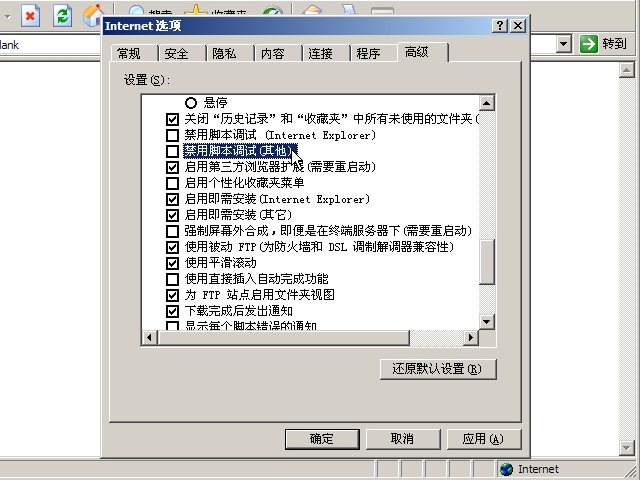
因為“Microsoft Visual Studio .NET”太大了,所以通過 Office 來安裝這個工具,就顯得特別有意義。安裝此工具的方法比較特殊,因為它是通過“Office Word”來引導安裝的。下面,通過安裝過程的截圖,你可以了解到如何安裝這個工具。








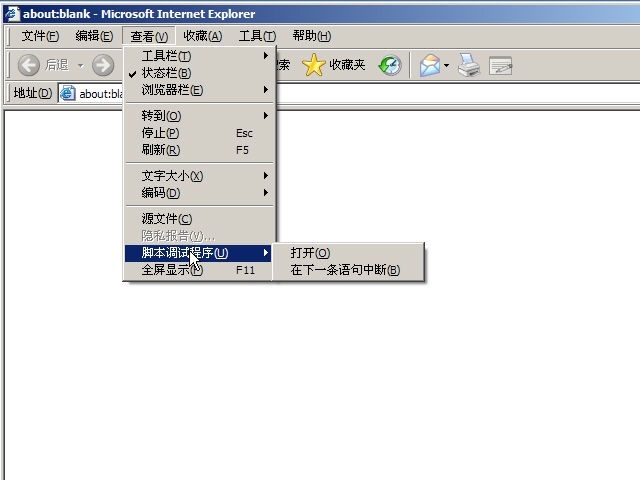
完成上面那個的“Internet 選項”設置之后,關閉所有已經打開的 IE 窗口,然后再運行 IE。你會發現在 IE 的“查看”菜單下,多了一個“腳本調試程序”項,如下圖所示

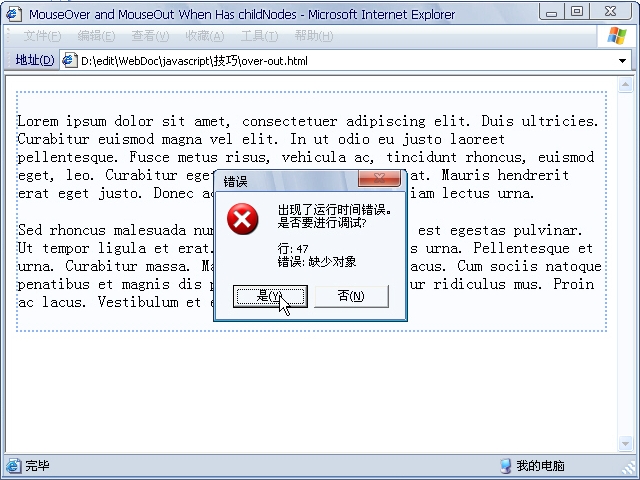
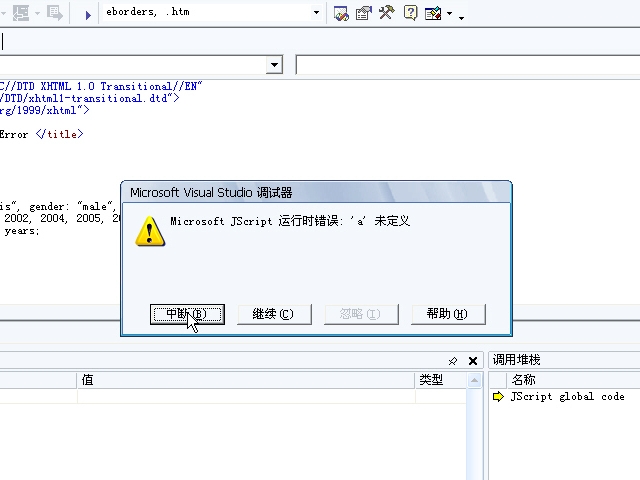
至此,“Microsoft 腳本編輯器”便安裝完畢了。當你瀏覽的網頁出現腳本語法錯誤或實時運行錯誤時,瀏覽器將自動彈出如下的窗口,提示你是否調試此錯誤。

而當你沒有安裝此工具前,所有的腳本錯誤只能通過點擊瀏覽器狀態欄的左下角,彈出錯誤提示窗口來查看,而這顯然是“幼稚”的方法,起到的作用也如“盲人摸象”一般。
雖然這個工具可以用來解決腳本運行時的錯誤,但有時我們只想跟蹤程序的邏輯,或者熟悉 DOM 對象的 API。也許被跟蹤的代碼任何錯誤也沒有,或者我們只想看看在某一時刻,某個 DOM 對象的某個屬性是否能被訪問。在所有的語言調試環境中,通用的方法就是設置“斷點”,而這個工具對于“斷點”的支持不像 Firebug 或 JavaScrip Debugger 那樣好,可以調出已經裝載在當前網頁中的任何腳本,以便隨時的添加斷點。所以,利用“Microsoft 腳本編輯器”動態地設置腳本斷點,來進行跟蹤調試是非常不方便的。對于這種情況,我們需要在代碼中人為地制造一些斷點,達到方便調試的目的。比如,有如下的代碼片段
var person = {name: "Lewis", gender: "male", blogURL: "http://www.lewislv.org"}; var years = [2000, 2001, 2002, 2004, 2005, 2006]; person.employmentYears = years;
以上是一段語法正確的 JavaScript 代碼。然而,初學者可能只是想了解對象是如何被實例化,代碼是如何被運行的。IE 的 JavaScript 解釋器提供了一個保留的 debugger 語句(VBScript 調試的等價關鍵字是 stop),它可以告訴瀏覽器調出調試程序,以此達到設置斷點的目的。對于上面的代碼,假設我想了解一下 person 對象和 years 數組的存儲結構,那么我可以在代碼的入口處添加一條 debugger 語句,更改后的代碼片段如下
debugger var person = {name: “Lewis”, gender: “male”, blogURL: “http://www.lewislv.org”}; var years = [2000, 2001, 2002, 2004, 2005, 2006]; person.employmentYears = years;
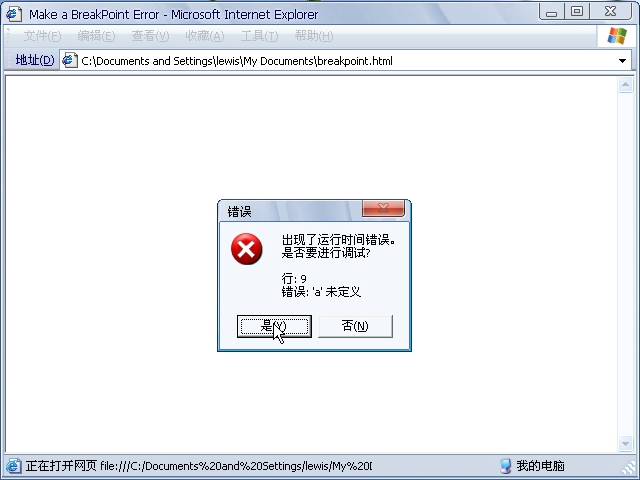
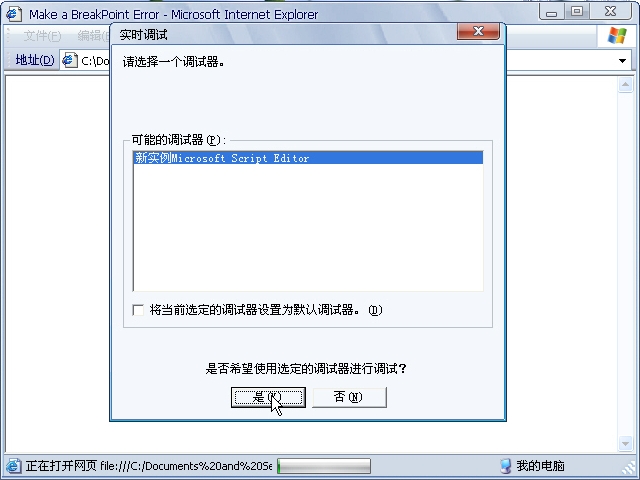
當代碼在瀏覽器中被裝載并運行時,它會解釋 debugger 語句,彈出是否調試的窗口。同樣,我做了一些截圖,用來演示如何達到查看變量存儲結構的目的




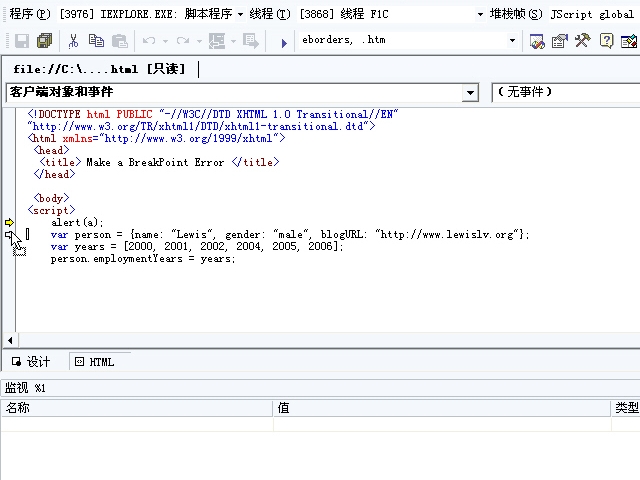
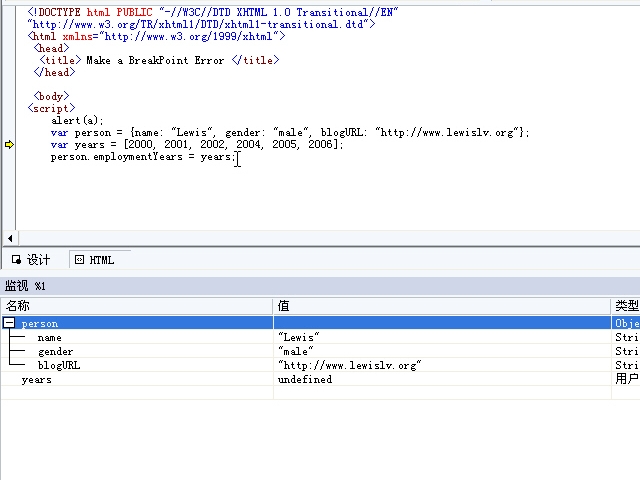
此時,斷點停留在
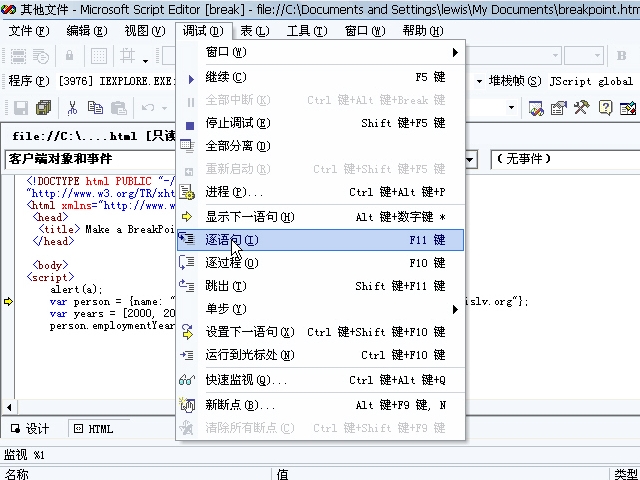
alert(a) 那一行,其實這一行是故意添加的錯誤代碼,只是為了產生一個斷點。因此,可以像下圖那樣,跳過此行代碼的執行,直接轉到給
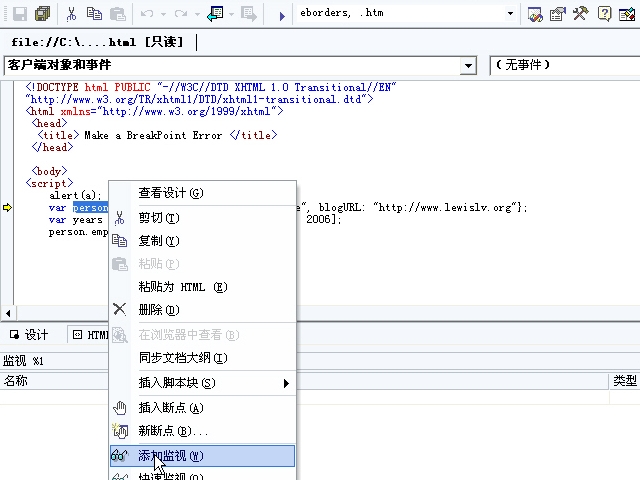
person 對象賦值那一行。



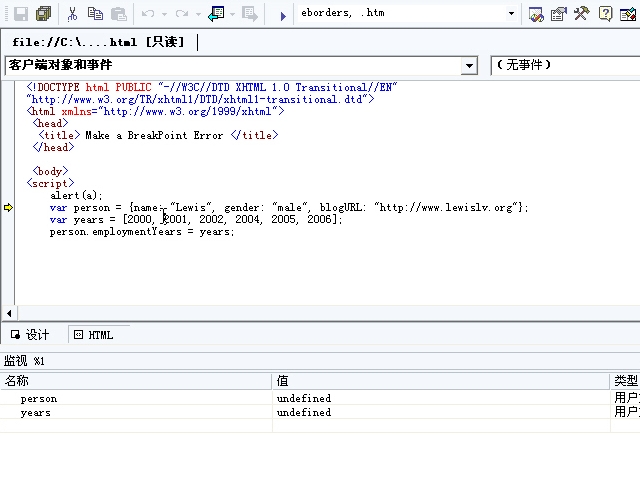
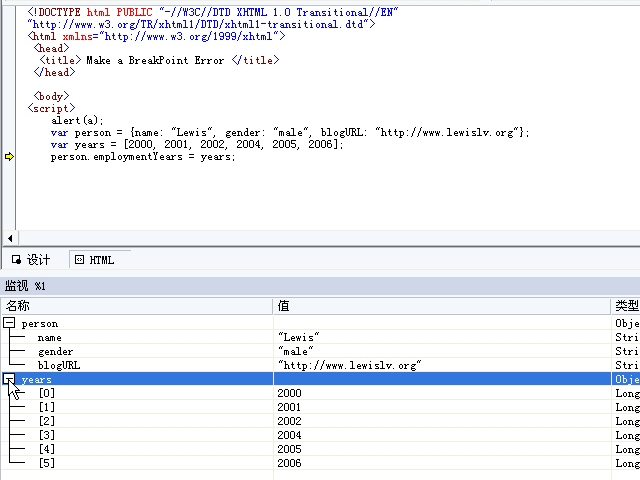
現在,我們可以“逐語句”的單步執行了,這樣被監視變量的每一次細微變化,都可以被監視得一清二楚。



“工欲善其事,必先利其器”,“君子性非異也,善假于物也”,說得都是這個道理。好了,希望那些在 IE 下開發 JavaScript 的程序員,不會再抱怨沒有好的調試工具了,因為利器就在你手中。
posted on 2007-07-20 13:46
分享愛的空間 閱讀(1911)
評論(0) 編輯 收藏