blankzheng的blog:http://www.planabc.net/

margin在中文中我們翻譯成外邊距或者外補白(本文中引用外邊距)。他是元素盒模型(box model)的基礎(chǔ)屬性。
一、margin的基本特性
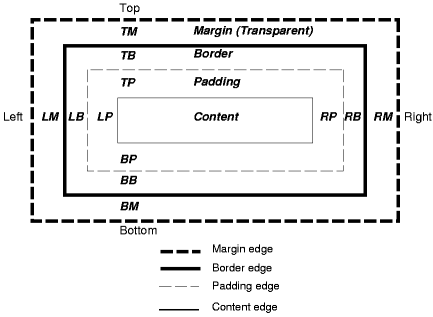
margin屬性包括margin-top,margin-right,margin-bottom,margin-left,margin,可以用來設(shè)置box的margin area。屬性margin可以用來同時設(shè)置box的四邊外邊距,而其他的margin屬性只能設(shè)置其自各的外邊距。
margin屬性可以應(yīng)用于幾乎所有的元素,除了表格顯示類型(不包括 table-caption, table and inline-table)的元素,而且垂直外邊距對非置換內(nèi)聯(lián)元素(non-replaced inline element)不起作用。
或許有朋友對非置換元素(non-replaced element)有點疑惑,稍微幫助大家理解一下。非置換元素,W3C中沒有給出明確的定義,但我們從字面可以理解到,非置換元素對應(yīng)著置換元素(replaced element),也就是說我們搞懂了置換元素的含義,就懂了非置換元素。置換元素,W3C中給出了定義:
引用:
“An element that is outside the scope of the CSS formatter, such as an image, embedded document, or applet”
從定義中我們可以理解到,置換元素(replaced element)主要是指img,input,textarea,select,object等這類默認(rèn)就有CSS格式化外表范圍的元素。進而可知,非置換元素(non-replaced element)就是除了img,input,textarea,select,object等置換元素以外的元素。
margin始終是透明的。
二、margin的基本寫法
外邊距的margin-width的值類型有:auto | length | percentage
percentage:百分比是由被應(yīng)用box的containing block(注:一個元素的containing block是該元素產(chǎn)生的box(es)在計算位置和大小時參考的一個矩形,詳細(xì)閱讀可看:《Containing Block》)的大小所決定。對于margin-top和margin-bottom也同樣成立。
margin的默認(rèn)值為0,并且margin支持負(fù)值。
上面我們曾提到屬性margin可以用來同時指定box的四邊外邊距。如果屬性margin有四個值,那么值將按照上-右-下-左的順序作用于四邊,即從元素的上邊開始,按照順時針的順序圍繞元素。表達(dá)式如下:
margin:top right bottom left;
四個數(shù)值中間以空格分隔。效果等同于:
margin-top:value;
margin-right:value;
margin-bottom:value;
margin-left:value;
并且規(guī)范還提供了省略的數(shù)值寫法,基本原則如下:
引用:
1.如果沒有l(wèi)eft值,則使用right代替;
2.如果沒有bottom值,則使用top代替;
3.如果沒有right值,則使用top值代替。
根據(jù)這些基本原則,我們可以有三種省略方式,但不管怎樣省略margin的數(shù)值都會大于等于一個,而margin的默認(rèn)數(shù)值是從top開始至left結(jié)束,那么對于省略的具體情況,我們可以從left反推理回去。
1.如果margin只有三個值,按照值的順序為margin:top right bottom; 缺少了left,根據(jù)原則,則left的值有right來代替。
margin:10px 20px 30px;就等于margin:10px 20px 30px 20px;
2.如果margin只有兩個值,按照值的順序為margin:top right; 缺少了bottom和left,根據(jù)原則left的值由right來代替,bottm的值由top來代替。
margin:10px 20px;就等于margin:10px 20px 10px 20px;
3.如果margin只有一個值,按照值的順序為margin:top; 缺少了bottom、left和right,根據(jù)原則left的值由right來代替,bottom的值由top來代替,right的值右top來代替,也就是說left的值也由top來代替。
margin:10px;就等于margin:10px 10px 10px 10px;
三、margin的解析邏輯
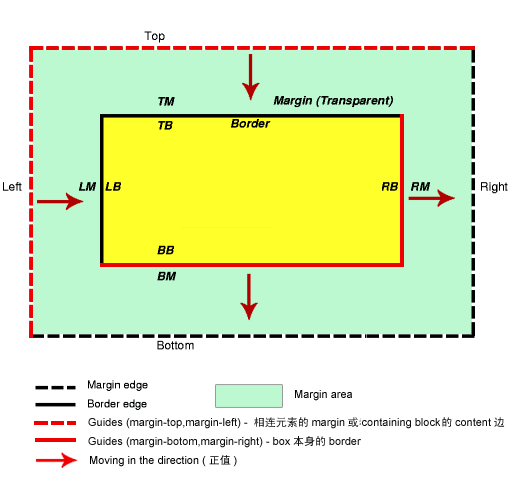
目前我們已經(jīng)了解到了margin的基本特性和基本寫法,但對元素margin的基本解析邏輯還是很模糊,到底margin的top、right、bottom、left都是以什么為基準(zhǔn)來促使box model形成。為了形象,易懂的對margin的邏輯進行說明,下面講解的過程中,將引入W3C上沒有的參考線的說法。何謂參考線?參考線就是margin移動的基準(zhǔn)點,此基準(zhǔn)點相對于box是靜止的。而margin的數(shù)值,就是box相對于參考線的位移量。
在margin中top、right、bottom、left的參考線并不一致為一類,而是分為了兩類參考線,top和left的參考線屬于一類,right和bottom的參考線屬于另一類。那他們到底各以什么為參考線呢?top以containing block的content上邊或者垂直上方相連元素margin的下邊為參考線垂直向下位移;left以containing block的content左邊或者水平左方相連元素margin的右邊為參考線水平向右位移。right以元素本身的border右邊為參考線水平向右位移;bottom以元素本身的border下邊為參考線垂直向下位移。從上我們可以看到top和left都是以外元素為參考,而right和bottom以本元素為參考。上面的位移方向是指margin數(shù)值為正值時候的情形,如果是負(fù)值則位移方向相反。

或許理論聽起來比較枯燥,我們舉例說明一下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標(biāo)題文檔</title>
<style type="text/css">
div {width:200px; height:200px; background:#ccc;}
</style>
</head>
<body>
<div>外邊距的margin-width的值類型有:auto | length | percentage</div>
</body>
</html>
如上代碼,很簡單,為了方便我們看到效果,我們給div設(shè)置了寬度和高度以及背景色。
現(xiàn)在我們給div的樣式加上margin屬性,比如:
margin:-10px 20px -30px 40px;
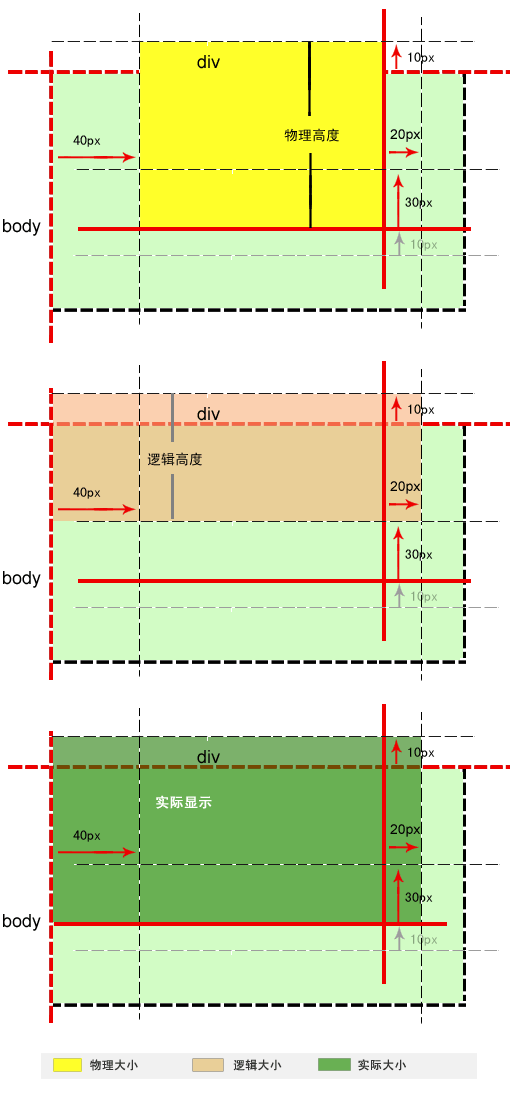
這時候margin的解析邏輯是怎樣的呢?首先我們要搞清div的和周邊元素的關(guān)系,div沒有相連元素,而此時div的containing block是body產(chǎn)生的block box。則根據(jù)上面介紹的參考線原理,div的左外邊距以containing block的content左邊為參考線,及此時以body的content左邊為參考線進行水平向右位移,位移的大小為40px,同理,上邊距以body的content上邊為參考線進行垂直向上位移10px(負(fù)值和正值的方向相反),下邊距依照現(xiàn)在div的borer下邊(此時的div已經(jīng)經(jīng)過上邊距位移過了)垂直向上位移30px(此時,margin不會改變box的border內(nèi)的物理大小,但會改變box的邏輯大小,即:以此box的margin的下邊為參考的元素,不是從box的物理位置開始的,而是從邏輯位置開始),右邊距依照現(xiàn)在div的borer右邊(此時的div已經(jīng)經(jīng)過左邊距位移過了)水平向右位移20px。或許有朋友問你分析的順序怎么和margin表達(dá)式中出現(xiàn)的順序不一樣?如果按照margin表達(dá)式中出現(xiàn)的順序來分析,結(jié)果是一樣的,只是為了更好的方便大家的理解而沒有按照表達(dá)式的順序來分析。

用margin最后的實際顯示大小的到底是怎么樣呢,或許有朋友也比較疑惑,我暫時用邏輯大小和物理大小來區(qū)分(其實上面已用到此概念),到底什么是邏輯大小,什么是物理大小呢?!具體可以看圖,物理大小指的是除去margin,也就是包含border以內(nèi)的box大小,而邏輯大小,則是box通過margin解析規(guī)則解析后得到的大小(這或許可以解釋為什么IE5會錯誤解析盒模型)。在上圖中,box的實際顯示的寬度等于box的邏輯大小,而box實際顯示的高度等于box的物理大小,這說明box實際顯示的大小可能是box的邏輯大小,也可能是box的物理大小,規(guī)則到底是怎樣的——
box的實際大小=box的物理大小+正的margin
這僅對元素本身有效,對于其后面的相關(guān)元素,他們則只以margin的邏輯大小為準(zhǔn)則,進行布局。
有朋友反應(yīng),聽得很迷糊,越看越不懂,如果你對具體的理解過程不感興趣的話,那記住下面我總結(jié)的結(jié)論就可以了,XD
結(jié)論:box最后的顯示大小等于box的border及border內(nèi)的大小加上正的margin值。而負(fù)的margin值不會影響box的實際大小,如果是負(fù)的top或left值會引起box的向上或向左位置移動,如果是bottom或right只會影響下面box的顯示的參考線。
本文鏈接:http://www.blueidea.com/tech/web/2007/4546.asp 
出處:藍(lán)色理想


