Ajax: DWR方式
按照與文章評價系統相同的流程,我們將使用Direct Web Remoting(DWR)框架實現同樣的功能。
假定文章和投票結果存儲在一個數據庫中,使用某種對象/關系映射技術來完成抽取工作。為了部署起來盡可能地簡單,我們不會使用數據庫進行持久性存儲。此外,為使應用程序盡可能通用,也不使用Web框架。相反,應用程序將從一個靜態HTML文件開始,可以認為它由服務器動態地呈現。除了這些簡化措施,應用程序還應該使用Spring Framework關聯一切,以便輕松看出如何在一個“真實的”應用程序中使用DWR。
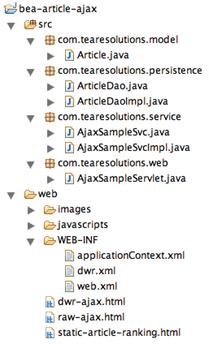
現在應該下載示例應用程序并熟悉它。該應用程序被壓縮為標準的WAR文件,因此您可以把它放置到任何一個Web容器中——無需進行配置。部署完畢之后,就可以導航到http://localhost:7001/ajax_demo/dwr-ajax.html來運行程序。
可以查看HTML源代碼,了解它如何工作。給人印象最深的是,代碼如此簡單——所有與服務器的交互都隱藏在JavaScript對象ajaxSampleSvc的后面。更加令人驚訝的是,ajaxSampleSvc服務不是由手工編寫而是完全自動生成的!讓我們繼續,看看這是如何做到的。
引入DWR
如同在“原始的Ajax”一節所演示的那樣,直接使用XmlHttpRequest創建異步請求非常麻煩。不僅JavaScript代碼冗長,而且必須考慮服務器端為定位Ajax請求到適當的服務所需做的工作,并將結果封送到瀏覽器。
設計DWR的目的是要處理將Web頁面安裝到后端服務上所需的所有信息管道。它是一個Java框架,可以很輕松地將它插入到Web應用程序中,以便JavaScript代碼可以調用服務器上的服務。它甚至直接與Spring Framework集成,從而允許用戶直接向Web客戶機公開bean。
DWR真正的巧妙之處是,在用戶配置了要向客戶機公開的服務之后,它使用反射來生成JavaScript對象,以便Web頁面能夠使用這些對象來訪問該服務。然后Web頁面只需接合到生成的JavaScript對象,就像它們是直接使用服務一樣;DWR無縫地處理所有有關Ajax和請求定位的瑣碎細節。
讓我們仔細分析一下示例代碼,弄清它是如何工作的。
應用程序細節:DWR分析
關于應用程序,首先要注意的是,它是一個標準的Java應用程序,使用分層架構(Layered Architecture)設計模式。使用DWR通過JavaScript公開一些服務并不影響您的設計。

下面是一個簡單的Java服務,我們將使用DWR框架直接將其向JavaScript代碼公開:
package com.tearesolutions.service;
public interface AjaxSampleSvc {
??? Article castVote(int rank);
}
這是一個被簡化到幾乎不可能的程度的例子,其中只有一篇文章可以投票。該服務由Spring管理,它使用的bean名是ajaxSampleSvc,它的持久性需求則依賴于ArticleDao。詳情請參見applicationContext.xml。
為了把該服務公開為JavaScript對象,需要配置DWR,添加dwr.xml文件到WEB-INF目錄下:
dwr.xml文件告訴DWR哪些服務是要直接向JavaScript代碼公開的。注意,已經要求公開Spring bean ajaxSampleSvc。DWR將自動找到由應用程序設置的SpringApplicationContext。為此,必須使用標準的servlet過濾器ContextLoaderListener來初始化Spring ApplicationContext。
DWR被設置為一個servlet,所以把它的定義添加到web.xml:
Ajax Examples ??????? org.springframework.web.context.ContextLoaderListener ??? ?? ajax_sample ?? com.tearesolutions.web.AjaxSampleServlet ?? 1 ?? dwr-invoker ?? DWR Servlet ?? Direct Web Remoter Servlet ?? uk.ltd.getahead.dwr.DWRServlet ?? ??? debug ??? true ??? ?? ajax_sample ?? /ajax_sample ?? ?? dwr-invoker ?? /dwr/*
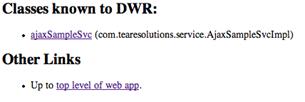
做完這些之后,可以加載http://localhost:7001/ajax-demo/dwr,看看哪些服務可用。結果如下:

圖3. 可用的服務
單擊ajaxSampleSvc鏈接,查看有關如何在HTML頁面內直接使用服務的示例實現。其中包含的兩個JavaScript文件完成了大部分的功能:ajaxSampleSvc.js是動態生成的:
function ajaxSampleSvc() { }
ajaxSampleSvc.castVote = function(callback, p0)
{
??? DWREngine._execute(callback, '/ajax-demo/dwr',
'ajaxSampleSvc', 'castVote', p0);
}
現在可以使用JavaScript對象ajaxSampleSvc替換所有的XmlHttpRequest代碼,從而重構raw-ajax.html文件。可以在dwr-ajax.html文件中看到改動的結果;下面是新的JavaScript函數:
function castVote(rank) {
??? ajaxSampleSvc.castVote(processResponse, rank);
}
function processResponse(data) {
var voteText = "Thanks for Voting!
"
????? + "Current ranking: " + data.voteAverage
????? + " out of 5
"
????? + "Number of votes placed: "
????? + data.numberOfVotes + "
";
502 502'votes').innerHTML = voteText;????????
}
驚人地簡單,不是嗎?由ajaxSampleSvc對象返回的Article域對象序列化為一個JavaScript對象,允許在它上面調用諸如numberOfVotes()和voteAverage()之類的方法。在動態生成并插入到DIV元素“votes”中的HTML代碼內使用這些數據。
下一步工作
在后續文章中,我將繼續有關Ajax的話題,涉及下面這些方面:



