<h:inputText value="#{demo.helloduke.UserBean.name}"/>
demo.helloduke.UserBean.java:
@ManagedBean(name="demo.helloduke.UserBean", scope=ManagedBeanScope.SESSION)
public class UserBean {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
public class UserBean {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
�q�样的写法意味着�Q�在greeting.xhtml中,需要知道UserBean的存在,�q�且需要知道UserBean的name属性是对应着�q�个inputText�l��g的value。这在很大程度上�Q�限制了greeting.xhtml的作用范��_��使这个UI完全没有��Z��被重用。很长一�D�|����_���q�都是困照着我的一个问题�?br />
Binding是IoVC包含的一个重要特性,它不仅可以��UI独立出来�Q�而且Binding是采用后期绑定模式实玎ͼ�为组件的无状态的实现提供了底层基���支撑。关于IoVC的实现方式,在这���随�W�中�q�不�q�多讨论�?br /> 在IoVC的编�E�模式下�Q�对UI上的界面元素的控制力被�{�U�d��了ManagedBean中,UI不需要关心谁在��用它�Q�以及数据的来源�?br /> IoVC模式的Hello Duke的UI及managedBean:
greeting.xhtml
<h:inputText id="name"/>
demo.helloduke.UserBean.java:
@ManagedBean(name="demo.helloduke.UserBean", scope=ManagedBeanScope.SESSION)
public class UserBean {
@Bind
private String name;
}
public class UserBean {
@Bind
private String name;
}
@Bind标签�Q�提供了���ManagedBean的filed�l�定到组件的attributes中的能力�Q�默认情况下�Q�@Bind�Ҏ��所作用的filed的name来匹配UI中的元素的id�Q�然后将field的值取出绑定到对应的UI中的�l��g上,上述代码表示�Q�将UserBean中的name属性,�l�定��C��之对应的inputText�l��g的value中�?br />
下面列出了@Bind标签的典型��用场景:
@Bind
private UIDataGrid grid;
@Bind(id="grid", attribute="width")
private int width;
@Bind(id="grid", attribute="height")
private int height;
public void initGrid() {
this.width = 500;
this.height = 400;
}
public void reload() {
this.grid.reload();
}
private UIDataGrid grid;
@Bind(id="grid", attribute="width")
private int width;
@Bind(id="grid", attribute="height")
private int height;
public void initGrid() {
this.width = 500;
this.height = 400;
}
public void reload() {
this.grid.reload();
}
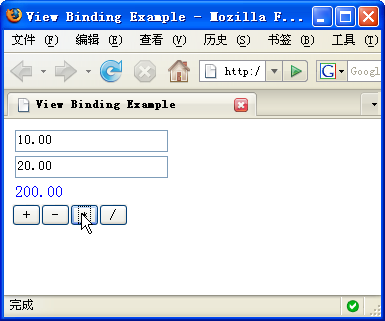
使用@Bind标签���组件的attributes与ManagedBean中的属性一一�l�定��h��之后�Q�在UI上如果组件发生变化,其变化了的属性会反映到ManagedBean中,同样�Q�在ManagedBean中,如果更改了属性��|��UI�l��g也会发生相应的变化�?br /> 一个��用IoVC模式的完整页面与ManagedBean�Q�其中涉及到的其他标�{�,会在后面介绍刎ͼ��Q?br /> �q�行效果�Q?br />

calc.xhtml
<?xml version="1.0" encoding="UTF-8"?>
<f:view xmlns:f="http://java.sun.com/jsf/core"
xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:w="http://www.apusic.com/jsf/widget"
renderKitId="AJAX">
<w:page title="View Binding Example">
<h:form>
<h:panelGrid columns="1">
<h:inputText id="first"/>
<h:inputText id="second"/>
<h:outputText id="result"/>
</h:panelGrid>
<h:commandButton value="+" id="add"/>
<h:commandButton value="-" id="subtract"/>
<h:commandButton value="*" id="multiply"/>
<h:commandButton value="/" id="divide"/>
</h:form>
<h:messages/>
</w:page>
</f:view>
CalcBean.java:<f:view xmlns:f="http://java.sun.com/jsf/core"
xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:w="http://www.apusic.com/jsf/widget"
renderKitId="AJAX">
<w:page title="View Binding Example">
<h:form>
<h:panelGrid columns="1">
<h:inputText id="first"/>
<h:inputText id="second"/>
<h:outputText id="result"/>
</h:panelGrid>
<h:commandButton value="+" id="add"/>
<h:commandButton value="-" id="subtract"/>
<h:commandButton value="*" id="multiply"/>
<h:commandButton value="/" id="divide"/>
</h:form>
<h:messages/>
</w:page>
</f:view>
@ManagedBean(scope=ManagedBeanScope.SESSION)
public class CalcBean
{
@Bind
private double first = 10;
@Bind
private double second = 20;
@Bind
private double result;
@Bind(id="result", attribute="style")
private String style;
@Action
public void add() {
result = first + second;
style = "color:red";
}
@Action
public void subtract() {
result = first - second;
style = "color:green";
}
@Action
public void multiply() {
result = first * second;
style = "color:blue";
}
@Action
public void divide() {
result = first / second;
style = "color:black";
}
}
public class CalcBean
{
@Bind
private double first = 10;
@Bind
private double second = 20;
@Bind
private double result;
@Bind(id="result", attribute="style")
private String style;
@Action
public void add() {
result = first + second;
style = "color:red";
}
@Action
public void subtract() {
result = first - second;
style = "color:green";
}
@Action
public void multiply() {
result = first * second;
style = "color:blue";
}
@Action
public void divide() {
result = first / second;
style = "color:black";
}
}
]]>
IoVC�?font class="post">Inversion of View Control的羃写,意思是视图反�{控制�Q�是AOM的核心特性之一�Q�IoVC实现了将对UI的控制力转移到ManagedBean中,UI完全不关心谁会来使用它本�w�,也不需要关心在上面所展现的数据内�Ҏ��什么,从而实��C��UI与控刉���辑的完全分���,����a�之,IoVC是一�U�更高层�ơ的MVC�?br />
初一看,IoVC好像也没什么特别的�Q�甚��x���Ҏ���늂�作的嫌疑�Q�但是真正��用它、理解它之后�Q�你会发玎ͼ�它所提供的编�E�模型�ؓ你的开发带来了实质性的帮助�?br />
IoVC带来了什�?br />
IoVC提供�?#8220;�l�定”�?#8220;多语�a�支持”�?#8220;资源注入”�?#8220;逻辑事�g”�{�特性,�q�些�Ҏ��主要作用在ManagedBean上面�Q�ManagedBean是位于UI与业务服务之间的协调者,��Z���q�些�Ҏ��,在ManagedBean中,一斚w��可以对UI实现完全的控�Ӟ��另一斚w���Q�可以灵�z�自然的与业务服务进行交互�?br />托管Bean的简�?br />
传统方式中,�~�写一个ManagedBean�Q�需要编写faces-config.xml文�g�Q�例如编写两个ManagedBean�Q�UserBean与DepartmentBean�Q�其中UserBean需要引用DepartMentBean�Q�需要采用下面的方式来声明faces-config.xml文�g: <managed-bean>
<managed-bean-name>DepartmentBean</managed-bean-name>
<managed-bean-scope>session</managed-bean-scope>
<managed-bean-class>demo.DepartmentBean</managed-bean-class>
</managed-bean>
<managed-bean>
<managed-bean-name>UserBean</managed-bean-name>
<managed-bean-scope>session</managed-bean-scope>
<managed-bean-class>demo.UserBean</managed-bean-class>
<managed-property>
<property-name>departmentBean</property-name>
<property-class>demo.DepartmentBean</property-class>
<value>#{DepartmentBean}</value>
</managed-property>
</managed-bean>
<managed-bean-name>DepartmentBean</managed-bean-name>
<managed-bean-scope>session</managed-bean-scope>
<managed-bean-class>demo.DepartmentBean</managed-bean-class>
</managed-bean>
<managed-bean>
<managed-bean-name>UserBean</managed-bean-name>
<managed-bean-scope>session</managed-bean-scope>
<managed-bean-class>demo.UserBean</managed-bean-class>
<managed-property>
<property-name>departmentBean</property-name>
<property-class>demo.DepartmentBean</property-class>
<value>#{DepartmentBean}</value>
</managed-property>
</managed-bean>
IoVC提供了@ManagedBean、@ManagedProperty、@MapEntries、@ListEntries�{�关于ManagedBean定义的一整套完整的标�{�,上面的定义,在IoVC中将会�{变�ؓ如下方式直接声明在代码中�Q�无需�l�护faces-config.xml文�g�Q?br />
@ManagedBean
public class DepartmentBean
{

}
@ManagedBean
public class UserBean
{
@ManagedProperty("#{DepartmentBean}")
private DepartmentBean departmentBean;

}
public class DepartmentBean
{

}
@ManagedBean
public class UserBean
{
@ManagedProperty("#{DepartmentBean}")
private DepartmentBean departmentBean;

}
关于IoVC剩余的几个特性的支持的描�q�ͼ�我将会陆�l�写一些文章来�q�行深入介绍�?br />
在把“IoVC是什么、IoVC能够做什�?#8221;�q�些基本问题解释清楚后,我计划探讨一�?#8220;IoVC是怎么实现的?”�Q�以�?#8220;��Z��么有了IoVC之后�Q�组件的无状态就可以变成可能�Q?#8221;�{�问题�?br />
�l�定�Q�Binding�Q?/h1>
资源注入 �Q�Injection�Q?/h1>
多语�a�支持
逻辑事�g
“无状态组�?#8221;的传�?/h1>

]]>
多语�a�支持
逻辑事�g
“无状态组�?#8221;的传�?/h1>

]]>
AOM�?.2Release是去�q?2�?0日发布的�Q�到现在已经2个多月了�Q�这期间�Q�包括AOM1.2Release发布之前�Q�,我们一直在�q�行AOM2.0的研发,�l�历了几�ơPreview版本之后�Q�终于决定推出AOM2.0�?br />
�q�是一个跨���式的版本,2.0�?.x的差别,以致��C��无法兼容1.x的程度,�q�是我们设计上的��p���Q�但是我�ƣ慰的是�?.0���是一个基�U�式的版本,后箋发展�?.x�?.x也会是兼�?.x的,�q�在我看来,也未���都是坏事�?br />
回顾�?.x中,�l��g的��乏、过快的节奏、市场的压力�Q���得我无法专注于整个架构体�pȝ��设计�Q�在2.0开始的版本里面�Q�从�l��g入手�Q��ɾl��g的开发、设计�Ş成一套真正的体系化的东西�Q�这在短期内看不��C��么效果,因�ؓ所有组件的外观�q�没有得到变化。甚至看��h��基本上没有什么工作成果,但是我知道、AOM里面的�h也知道,我们的组件内部再也不是东��D��凑的�Ҏ��着js与html、css的�合体了,虽然�?.0M1中,我们只是重构了布局斚w��的组�Ӟ��其他的组仉����q�是采用原有的方式,但是在后�l�版本中�Q�所有的�l��g都会采用新的方式�Q�会协同的很好�?br />
除了�l��g�Q?.0的东西还真的很多�Q�今天在写ReleaseNotes的时候,我竟不知从何下笔�Q�关�?.0的其他特性,我不会做怎样特别的介�l�,我只是把我当时包括以后同老袁一起做�q�些事情的感受写出来�?br />
AOM2.0M1我认为有�H�破的几个方面:
1. IoVC�~�程模型�Q?br /> 2. 无需�l�护状态(�怿�吗?�Q�;
3. ��Z��APT的组件快速开发模式;
最震撼的,莫过于老袁的ELite�Q�这是对我媄响较大的一个事情(虽然我没有参与)�Q�让我明白了“�U�学�?#8221;�?#8220;�E�序�?#8221;的区别,�q��g事情我不在这里过多的说了�Q�但我一定会从头到尾把这件事情的来龙去脉讲清楚。包括它的��生,构思与实现�?br />
]]>