IoVC的組件屬性綁定----@Bind
組件屬性綁定
我所接觸到的基于JSF的Web應用中,位于UI界面上的一個界面元素或組件,想要顯示數據,通常的寫法是這樣:greeting.xhtml
<h:inputText value="#{demo.helloduke.UserBean.name}"/>
demo.helloduke.UserBean.java:
@ManagedBean(name="demo.helloduke.UserBean", scope=ManagedBeanScope.SESSION)
public class UserBean {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
public class UserBean {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
這樣的寫法意味著,在greeting.xhtml中,需要知道UserBean的存在,并且需要知道UserBean的name屬性是對應著這個inputText組件的value。這在很大程度上,限制了greeting.xhtml的作用范圍,使這個UI完全沒有機會被重用。很長一段時間,這都是困照著我的一個問題。
Binding是IoVC包含的一個重要特性,它不僅可以使UI獨立出來,而且Binding是采用后期綁定模式實現,為組件的無狀態的實現提供了底層基礎支撐。關于IoVC的實現方式,在這篇隨筆中并不過多討論。
在IoVC的編程模式下,對UI上的界面元素的控制力被轉移到了ManagedBean中,UI不需要關心誰在使用它,以及數據的來源。
IoVC模式的Hello Duke的UI及managedBean:
greeting.xhtml
<h:inputText id="name"/>
demo.helloduke.UserBean.java:
@ManagedBean(name="demo.helloduke.UserBean", scope=ManagedBeanScope.SESSION)
public class UserBean {
@Bind
private String name;
}
public class UserBean {
@Bind
private String name;
}
@Bind標簽,提供了將ManagedBean的filed綁定到組件的attributes中的能力,默認情況下,@Bind根據所作用的filed的name來匹配UI中的元素的id,然后將field的值取出綁定到對應的UI中的組件上,上述代碼表示,將UserBean中的name屬性,綁定到與之對應的inputText組件的value中。
下面列出了@Bind標簽的典型使用場景:
@Bind
private UIDataGrid grid;
@Bind(id="grid", attribute="width")
private int width;
@Bind(id="grid", attribute="height")
private int height;
public void initGrid() {
this.width = 500;
this.height = 400;
}
public void reload() {
this.grid.reload();
}
private UIDataGrid grid;
@Bind(id="grid", attribute="width")
private int width;
@Bind(id="grid", attribute="height")
private int height;
public void initGrid() {
this.width = 500;
this.height = 400;
}
public void reload() {
this.grid.reload();
}
使用@Bind標簽將組件的attributes與ManagedBean中的屬性一一綁定起來之后,在UI上如果組件發生變化,其變化了的屬性會反映到ManagedBean中,同樣,在ManagedBean中,如果更改了屬性值,UI組件也會發生相應的變化。
一個使用IoVC模式的完整頁面與ManagedBean(其中涉及到的其他標簽,會在后面介紹到):
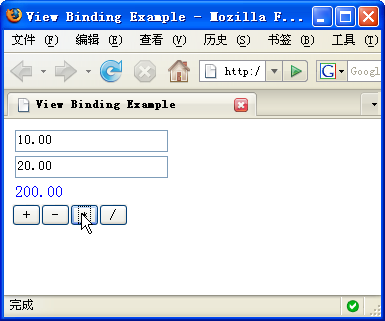
運行效果:

calc.xhtml
<?xml version="1.0" encoding="UTF-8"?>
<f:view xmlns:f="http://java.sun.com/jsf/core"
xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:w="http://www.apusic.com/jsf/widget"
renderKitId="AJAX">
<w:page title="View Binding Example">
<h:form>
<h:panelGrid columns="1">
<h:inputText id="first"/>
<h:inputText id="second"/>
<h:outputText id="result"/>
</h:panelGrid>
<h:commandButton value="+" id="add"/>
<h:commandButton value="-" id="subtract"/>
<h:commandButton value="*" id="multiply"/>
<h:commandButton value="/" id="divide"/>
</h:form>
<h:messages/>
</w:page>
</f:view>
CalcBean.java:<f:view xmlns:f="http://java.sun.com/jsf/core"
xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:w="http://www.apusic.com/jsf/widget"
renderKitId="AJAX">
<w:page title="View Binding Example">
<h:form>
<h:panelGrid columns="1">
<h:inputText id="first"/>
<h:inputText id="second"/>
<h:outputText id="result"/>
</h:panelGrid>
<h:commandButton value="+" id="add"/>
<h:commandButton value="-" id="subtract"/>
<h:commandButton value="*" id="multiply"/>
<h:commandButton value="/" id="divide"/>
</h:form>
<h:messages/>
</w:page>
</f:view>
@ManagedBean(scope=ManagedBeanScope.SESSION)
public class CalcBean
{
@Bind
private double first = 10;
@Bind
private double second = 20;
@Bind
private double result;
@Bind(id="result", attribute="style")
private String style;
@Action
public void add() {
result = first + second;
style = "color:red";
}
@Action
public void subtract() {
result = first - second;
style = "color:green";
}
@Action
public void multiply() {
result = first * second;
style = "color:blue";
}
@Action
public void divide() {
result = first / second;
style = "color:black";
}
}
public class CalcBean
{
@Bind
private double first = 10;
@Bind
private double second = 20;
@Bind
private double result;
@Bind(id="result", attribute="style")
private String style;
@Action
public void add() {
result = first + second;
style = "color:red";
}
@Action
public void subtract() {
result = first - second;
style = "color:green";
}
@Action
public void multiply() {
result = first * second;
style = "color:blue";
}
@Action
public void divide() {
result = first / second;
style = "color:black";
}
}
posted @ 2008-02-24 23:03 張旭 閱讀(1356) | 評論 (6) | 編輯 收藏


