Ӣ№Ҹи§Ҳ-йҖүжӢ©ж–Үдҡg-зӮ№еҮ» “дёҠдј ”еҗҺпјҢж•ҲжһңеҰӮдёӢеQ?/p>
еј№еҮәйҖҸжҳҺUIйҒ®зҪ©еұ?тq¶жҳҫҪCЮZёҠдј иҝҷдёӘиҝҮҪE?жҲ‘иҝҷйҮҢи®ҫҫ|®еӨӘйҖҸжҳҺдә?ж•ҲжһңдёҚжҳҜеҫҲз«ӢдҪ?/p>

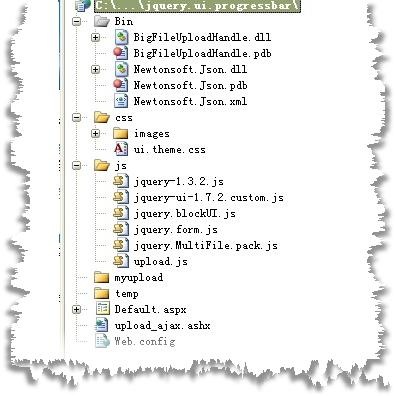
ж–Үдҡgҫl“жһ„еҰӮеӣҫеQ?/p>

иҜҙжҳҺеQҡз”ЁеҲ?#8220;й«ҳеұұжқҘе®ў”зҡ„еӨ§ж–ҮдҡgдёҠдј ҫl„дҡg http://www.cnblogs.com/bashan/archive/2008/05/23/1206095.html
д»ҘеҸҠ(qiЁўng)Newtonsoft.Json.dll Jsonеӯ—з¬ҰдёІеҸҚеәҸеҲ—еҢ–дШ“(fЁҙ)еҜ№иұЎ http://james.newtonking.com/projects/json-net.aspx
jquery.blockUI.js еј№еҮәйҖҸжҳҺйҒ®зҪ©еұ?http://malsup.com/jquery/block/
jquery.form.js иЎЁеҚ•йӘҢиҜҒAjaxжҸҗдәӨ
еҸӮз…§дә?#8220;иҡӮиҡҒйЈһдәҶ(jiЁЈn)”зҡ„ж–Үз«?еӨҡи°ўеӨҡи°ў http://blog.csdn.net/jetsteven
HTMLеQ?/p>
<form id="uploadForm" runat="server" enctype="multipart/form-data"> <div id="uploadfield" style="width:600px; height:500px"> <input id="File1" type="file" runat="server" /> <asp:Button ID="Button1" runat="server" Text="дёҠдј " onclick="Button1_Click" /> <p>ж–ҮдҡgдёҠдј ҳqӣеәҰжқ?span style="color: blue"></p> <p>ж–ҮдҡgдёҠдј ҳqӣеәҰжқ?span style="color: blue"></p> <p>ж–ҮдҡgдёҠдј ҳqӣеәҰжқ?span style="color: blue"></p> <p>ж–ҮдҡgдёҠдј ҳqӣеәҰжқ?span style="color: blue"></p> <p>ж–ҮдҡgдёҠдј ҳqӣеәҰжқ?span style="color: blue"></p> <p>ж–ҮдҡgдёҠдј ҳqӣеәҰжқ?span style="color: blue"></p> <p>ж–ҮдҡgдёҠдј ҳqӣеәҰжқ?span style="color: blue"></p> </div> <div id="ui" style="display:none" > <div id="output" > </div> <div id="progressbar"class="ui-progressbar ui-widget ui-widget-content ui-corner-all" style="width:296px; height:20px;"></div> <input id="btn_cancel" type="button" value="еҸ–ж¶ҲдёҠдј " /> </div> </form>
js:var inte; $(function() { $('#uploadForm').submit(function() { return false; }); $('#uploadForm').ajaxForm({ //ҳqҷйҮҢи°ғз”Ёjquery.form.jsиЎЁеҚ•жіЁеҶҢж–ТҺ(guЁ©)і• beforeSubmit: function(a, f, o) {//жҸҗдәӨеүҚзҡ„еӨ„зҗҶ o.dataType = "json"; $('#uploadfield').block({ message: $('#ui'), css: { width: '300px', border: '#b9dcfe 1px solid',padding: '0.5em 0.2em' } }); inte = self.setInterval("getprogress()", 500); } }); $('#btn_cancel').click(function() { var uploadid = $("#UploadID").val(); $.ajax({ type: "POST", dataType: "json", async: false, //ajaxзҡ„иҜ·жұӮж—¶еҗҢжӯҘ еҸӘжңүдёҖдёӘзәҝҪE? url: "upload_ajax.ashx", data: "UploadID=" + uploadid + "&cancel=true", success: function(obj) { $("#output").html(obj.msg); inte = self.clearInterval(inte); $('#uploadfield').unblock(); } }); }); }); function getprogress() { var uploadid = $("#UploadID").val() $.ajax({ type: "POST", dataType: "json", async: false, url: "upload_ajax.ashx", data: "UploadID=" + uploadid, success: function(obj) { var p = obj.msg.Readedlength / obj.msg.TotalLength * 100; var info = "<FONT color=Green> еҪ“еүҚдёҠдј ж–Үдҡg:</FONT>" + obj.msg.CurrentFile; info += "<br><FONT color=Green>" + obj.msg.FormatStatus + ":</FONT>" + obj.msg.Status; info += "<br><FONT color=Green>ж–ҮдҡgеӨ§е°Ҹ:</FONT>" + obj.msg.TotalLength; info += "<br><FONT color=Green>йҖҹеәҰ:</FONT>" + obj.msg.FormatRatio; info += "<br><FONT color=Green>еү©дҪҷж—үҷ—ҙ:</FONT>" + obj.msg.LeftTime; $("#output").html(info); $("#progressbar").progressbar({ value: 0 }); //еҲқе§ӢеҢ? $("#progressbar").progressbar("option", "value", p); $("#progressbar div").html(p.toFixed(2) + "%"); $("#progressbar div").addClass("percentText"); if (obj.msg.Status == 4) { inte = self.clearInterval(inte); $('#uploadfield').unblock(); } } }); }
дәӨдә’ҳqҮзЁӢд»Јз ҒеQ?/span><%@ WebHandler Language="C#" Class="progressbar" %> using System; using System.Web; using BigFileUpload;//еӨ§ж–Ү件引用е‘ҪеҗҚз©әй—?using Newtonsoft.Json;//еҜ№иұЎеҲ°JSONзҡ„зӣёдә’иқ{жҚ?using System.Text.RegularExpressions;//жӯЈеҲҷ public class progressbar : IHttpHandler { private string template = "{{statue:'{0}',msg:{1}}}"; public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; try { string guid = context.Request["UploadID"]; string cancel =context.Request["cancel"]; UploadContext c = UploadContextFactory.GetUploadContext(guid); if (!string.IsNullOrEmpty(cancel)) { c.Abort=true; throw new Exception("з”ЁжҲ·еҸ–ж¶Ҳ"); } string json = Newtonsoft.Json.JsonConvert.SerializeObject(c); WriteResultJson(1, json, context,template); }catch (Exception err) { WriteResultJson(0, err.Message, context); } } public static void WriteResultJson(int resultno, string description, HttpContext context) { WriteResultJson(resultno, description, context, "{{statue:'{0}',msg:'{1}'}}"); } public static void WriteResultJson(int resultno, string description, HttpContext context, string template) { description = ClearBR(ReplaceString(description, "'", "|", false)); context.Response.Write(string.Format(template, resultno, description)); } public static string ClearBR(string str) { Regex r = null; Match m = null; r = new Regex(@"(\r|\n)", RegexOptions.IgnoreCase); for (m = r.Match(str); m.Success; m = m.NextMatch()) { str = str.Replace(m.Groups[0].ToString(), @"\n"); } return str; } public static string ReplaceString(string SourceString, string SearchString, string ReplaceString, bool IsCaseInsensetive) { return Regex.Replace(SourceString, Regex.Escape(SearchString), ReplaceString, IsCaseInsensetive ? RegexOptions.IgnoreCase : RegexOptions.None); } public bool IsReusable { get { return false; } } }иҪ?div>http://www.cnblogs.com/jcomet/archive/2010/03/24/1693467.html
еҺҹзҗҶҪҺҖеҚ•зҡ„дёҚиғҪеҶҚз®ҖеҚ•пјҢһ®ұжҳҜжӣҝжҚўеҸҳйҮҸеQҢз”ЁиҪ¬д№үеӯ—з¬ҰжӣҝжҚўдҪ зҡ„еӯ—з¬ҰдёФҢјҢжҠҠж•ҙдёӘjsеҸҳжҲҗдёҖдёӘеӯ—ҪWҰдёІеQҢ然еҗҺйҡҸдҫҝеҠ еҜҶжӣҝжҚўпјҢжңҖеҗҺз”ЁevalжқҘи§ЈйҮҠд»–гҖӮжңҖеҗҺжҠҠж•ҙдёӘjsж–ҮдҡgеҺӢзҫғдёӢпјҢжІЎжңүжіЁйҮҠеQҢжІЎжңүжҚўиЎҢпјҢжІЎжңүҪIәж јеQҢдёҖиҲ¬дқhйғҪдјҡ(xЁ¬)зңӢеҲ°еҗҗиЎҖгҖ?/span>
иҜҙдәҶ(jiЁЈn)еҚҠеӨ©дёҚеӨҹзҲҪпјҢжҖЦMёҚиғҪи®©еӨ§е®¶жүӢеҠЁеҠ еҜҶе’ҢжӣҝжҚўеҗ§еQҢд»ҘдёӢжҳҜжҲ‘зҡ„еҫЎз”ЁеңЁзәҝеҠ еҜҶе·Ҙе…·еQҢjQueryһ®ұжҳҜз”Ёе…¶дёӯдёҖдёӘеҠ еҜҶе’ҢеҺӢзҫғзҡ„пјҡ(xЁ¬)
http://www.javascriptobfuscator.com/Default.aspx
http://dean.edwards.name/packer/
ҳq?ҫ|‘з«ҷеҸӘжҸҗдҫӣеҠ еҜҶпјҢдёҚжҸҗдҫӣи§ЈеҜҶпјҢе…¶е®һдҪ и§ЈеҜҶдәҶ(jiЁЈn)зңӢеҫ—дәЮZ№ҹеҫҲз—ӣиӢҰпјҢжІЎжңүжіЁйҮҠеQҢжІЎжңүж јејҸпјҢе…ЁжҳҜabcdҳqҷж ·ж— ж„Ҹд№үзҡ„еҸҳйҮҸеQҢзңҹжңүеҝғ(jЁ©)жғӣ_ӯҰдҪ jsзҡ„дқhеQҢйӮЈһ®Юp®©д»–еӯҰеҗ§гҖӮдҪ еҰӮжһңзңҹзҡ„еҸҳжҖҒпјҢйӮЈдҪ дёҚеҰЁдёӨиҫ№ж··еҗҲеҠ еҜҶеҮ ж¬ЎеQҢдҝқеҮҶжІЎдәәзңӢеҫ—жҮӮеQҢдёҚҳqҮдј°и®ЎжөҸи§ҲеҷЁи§ЈйҮҠиөдhқҘд№ҹжҢәиҙ№еҠІзҡ„гҖ?/span>
зү№еҲ«еҸӢжғ…жҸҗйҶ’еQ?a target="_blank" >meebe.net
1.еҠ еҜҶеҗҺи®°зқҖз•ҷдҪҸдҪ еҺҹжң¬зҡ„jsж–ҮдҡgеQҢдёҚиҰҒеҲ°ж—¶еҖҷж”№bugйғҪж”№дёҚдәҶ(jiЁЈn)дә?jiЁЈn)гҖ?/span>
2.еҠ еҜҶеҗҺеҰӮжһңеҮәзҺ°иҝҗиЎҢдёҚдә?jiЁЈn)пјҢиҜдhҠҠдҪ еҠ еҜҶеүҚзҡ„ж–Ү件жҜҸӢЖЎеҮҪж•°з»“жқҹйғҪеҠ дёҠ";",еӣ дШ“(fЁҙ)еҺ»йҷӨжҚўиЎҢеҗҺпјҢӢ№Ҹи§ҲеҷЁи§ЈйҮҠеҷЁжІЎзў°еҲ?;"жңүж—¶еҖҷдјҡ(xЁ¬)жҠҘй”ҷгҖӮеҰӮжһңеҠ еҜҶеҗҺжңүй”ҷеQҢиҜ·еҠЎеҝ…еӨҡеҠ еҮ дёӘ";"еңЁжҜҸдёӘиҜӯеҸҘз»“жқҹжҲ–иҖ…е®ҡд№үз»“жқҹзҡ„ж—¶еҖҷгҖ?/span>
иҪ¬иҮӘ meebe.net
3.http://www.breakingnews.com/ (ж–°й—»ҫcИқҪ‘з«ҷпјҢеҒҡзҡ„жјӮдә®е‘ҖгҖӮгҖӮгҖӮпјү(jЁӘ)
4.http://www.mobile-loft.com/ (ж•ҙдҪ“йЈҺж јҪҺҖӢz?
5.http://demo.newfies-dialer.org/ (ajaxзҷХdҪ•зҡ„дҫӢеӯ?