- 对å‰ç«¯å¼€å‘äh员的能力和数é‡è¦æ±‚急剧增大åQŒä»¥å‰ä¸€ä¸ªå¼€å‘äh员æžå®šå‰ç«¯ã€åŽç«¯ï¼ŒçŽ°åœ¨å‰ç«¯é‡‡ç”¨node.jsåQŒè¿™ä¸ªåŽå°å¼€å‘äh员介入ä¸äº†åªèƒ½å‰å°åŽ»å?/li>
- åŽå°å¼€å‘äh员åªè´Ÿè´£æŽ¥å£å¼€å‘,注愓å?#8221;˜q™ä¸ªå—,接å£å¼€å‘äh员这时就有了局é™æ€§ï¼Œä½ å‰ç«¯è¦ä»€ä¹ˆæˆ‘是ä¸æ¸…æ¥šçš„ï¼Œä½ è¦ä»€ä¹ˆæˆ‘ž®Þq»™ä½ å¼€å‘ä»€ä¹ˆï¼Œé€ æˆæŽ¥å£æ•°é‡å¤šï¼Œä¸è§„èŒ?/li>
- 接ç€é—®é¢˜2åQŒå‰å°å¼€å‘äh员需è¦ä»€ä¹ˆå°±å‘åŽå°è¦åQŒé€ æˆåŽŸå…ˆåŽå°ä¸€ä¸ªæŽ¥å£å°±å¯ä»¥æžå®šçš„事情,å‰ç«¯¾l†åˆ†åˆ?-5个接å£åŽ»åšï¼Œå¼€å‘效率低åQŒé¡µé¢ä¸æ–请求,性能较差åQŒæŽ¥å£æ‰¿è½½çš„压力也是骤增åQ?/li>
解决æ–ÒŽ(gu¨©)¡ˆåQ?/p>
- 现在å‰ç«¯çš„压力还是比较大åQŒæ€¥éœ€å¢žåŠ å‰ç«¯çš„äh员招è˜ï¼ŒåŽç«¯äººå‘˜ä¹Ÿéœ€è¦è{å…¥å‰ç«¯å¼€å‘,有一定的å¦ä¹ (f¨¤n)瓉™¢ˆå’Œè¿‡æ¸¡æ—¶æœŸï¼›
- 需è¦æž¶æž„师从统½Ž¡è§’度一致å调,é¿å…接å£æ»¥ç”¨åQ?/li>
- å‡å°‘接å£è¯äh±‚‹Æ¡æ•°åQŒåŽ‹¾~©é¡µé¢æŽ¥å£æ•°åQŒå¯¹èƒ½å¤Ÿ¾~“å˜çš„一些基¼‹€æ•°æ®åQŒåœ¨å‰ç«¯å¢žåŠ ¾~“å˜
¾l“æžœåQ?/p>
- 现在™åµé¢å“应速度åœ?00个高òq¶å‘æ—Óž¼Œòq›_‡å€ég»Ž20så‡å°‘åˆ?såQŒåŸºæœ¬è¾ƒ?y¨u)®‘æœåŠ¡å™¨åŽ‹åŠ›åQŒè¿˜æœ‰ä¼˜åŒ–空é—?/li>
- 其他人是å¦æœ‰æ›´å¥½åŠžæ³•åQ?br />
]]>
]]>
http://www.cnblogs.com/coloeme/archive/2010/03/09/1681201.html
在SQLæ•°æ®åº“ä¸ä½¿ç”¨SQLè¯å¥åQˆæ ¼å¼ï¼šalter table [tablename] alter column [colname] [newDataType]åQ‰ä¿®æ”ÒŽ(gu¨©)Ÿè¡¨çš„å—段¾cÕdž‹æ—Óž¼ŒæŠ¥ä¸€ä¸‹é”™è¯?
“**********************************
对象'DF__******' ä¾èµ–äº?åˆ?column1'ã€?
***********************************
ç”׃ºŽä¸€ä¸ªæˆ–多个对象讉K—®æ¤åˆ—åQŒALTER TABLE ******** å¤ÞpÓ|ã€?#8221;
  æ ÒŽ(gu¨©)®ä¸Šè¿°æ示在网上æœç´¢ç»“果,得知å‘ç”Ÿè¯¥é”™è¯¯çš„åŽŸå› åœ¨äºŽè¦ä¿®æ”¹çš„å—段å˜åœ¨Default¾U¦æŸåQŒè§£å†Ïx–¹æ³•ï¼š
1.查找å‡ø™¡¨ä¸è¯¥å—段的约æŸå¿UŽÍ¼ˆæˆ–æ ¹æ®å·²æœ‰çš„æ示åŠå¯¹è±?DF__******'åQ?/p>
declare @name varchar(50)
select @name =b.name from sysobjects b join syscolumns a on b.id = a.cdefault
where a.id = object_id('TableName')
and a.name ='ColumName'
2. åˆ é™¤å˜åœ¨çš„约æ?/p>
exec('alter table TableName drop constraint ' + @name)
3. å†æ‰§è¡Œä¿®æ”¹å—ŒD늱»åž‹çš„脚本å›_¯
  ¾l¼åˆæŸ¥é˜…资料å‘现åQšå°†è¡¨ä¸çš„å—ŒDµè®¾¾|®äØ“NOT NULLåQˆä¸ä¸ºç©ºåQ‰ã€ç»™å—æ®µå¢žåŠ Defaultå€û|¼ˆé»˜è®¤å€û|¼‰˜q™æ ·çš„æ“作都会给该嗌D‰|·»åŠ 约æŸï¼Œå¢žåŠ 了这些约æŸåŽåQŒåœ¨ç”¨SQL脚本修改å—段¾cÕdž‹ã€åˆ 除嗌D늚„时候å‡ä¼šå‘生类似错误,需è¦æŸ¥æ‰¾è¯¥å—段上已å˜åœ¨çš„约æŸï¼Œòq¶åˆ 除å˜åœ¨çš„¾U¦æŸåQŒå†‹Æ¡æ‰§è¡Œä¿®æ”?åˆ é™¤è„šæœ¬å›_¯ã€?/p>
  资料引用åQ?/p>
  2. ç”׃ºŽä¸€ä¸ªæˆ–多个对象讉K—®æ¤åˆ—错误的解军_Šžæ³?/a>
  3. SQL Server】sqlè¯å¥åˆ 除表的有默认值的åˆ?/a>
  4. Alter Table修改表结构的错误åŠè§£å†Ïx–¹æ³?/a>
]]>
一ã€ç”¨å‰å¿…å¤?br />
官方¾|‘ç«™åQ?a >http://bassistance.de/jquery-plugins/jquery-plugin-validation/
API: http://jquery.bassistance.de/api-browser/plugins.html
当å‰ç‰ˆæœ¬åQ?.5.5
需è¦JQuery版本åQ?.2.6+, 兼容 1.3.2
<script src="../js/jquery.js" type="text/javascript"></script>
<script src="../js/jquery.validate.js" type="text/javascript"></script>
二ã€é»˜è®¤æ ¡éªŒè§„åˆ?br />
(1)required:true 必输å—段
(2)remote:"check.php" 使用ajaxæ–ÒŽ(gu¨©)³•è°ƒç”¨check.php验è¯è¾“å…¥å€?br />
(3)email:true 必须输入æ£ç¡®æ ¼å¼çš„电(sh¨´)åé‚®ä»?br />
(4)url:true 必须输入æ£ç¡®æ ¼å¼çš„网å€
(5)date:true 必须输入æ£ç¡®æ ¼å¼çš„æ—¥æœ?br />
(6)dateISO:true 必须输入æ£ç¡®æ ¼å¼çš„æ—¥æœ?ISO)åQŒä¾‹å¦‚:2009-06-23åQ?998/01/22 åªéªŒè¯æ ¼å¼ï¼Œä¸éªŒè¯æœ‰æ•ˆæ€?br />
(7)number:true 必须输入åˆæ³•çš„æ•°å?è´Ÿæ•°åQŒå°æ•?
(8)digits:true 必须输入整数
(9)creditcard: 必须输入åˆæ³•çš„信用å¡å?br />
(10)equalTo:"#field" 输入值必™åÕd’Œ#field相åŒ
(11)accept: 输入拥有åˆæ³•åŽç¼€åçš„å—符ä¸ÔŒ¼ˆä¸Šä¼ æ–‡äšg的厾~€åQ?br />
(12)maxlength:5 输入长度最多是5çš„å—½W¦ä¸²(汉嗽Ž—一个嗽W?
(13)minlength:10 输入长度最ž®æ˜¯10çš„å—½W¦ä¸²(汉嗽Ž—一个嗽W?
(14)rangelength:[5,10] 输入长度必须介于 5 å’?10 之间的嗽W¦ä¸²")(汉嗽Ž—一个嗽W?
(15)range:[5,10] 输入值必™åÖM»‹äº?5 å’?10 之间
(16)max:5 输入å€ég¸èƒ½å¤§äº?
(17)min:10 输入å€ég¸èƒ½å°äº?0
三ã€é»˜è®¤çš„æ示
messages: {
required: "This field is required.",
remote: "Please fix this field.",
email: "Please enter a valid email address.",
url: "Please enter a valid URL.",
date: "Please enter a valid date.",
dateISO: "Please enter a valid date (ISO).",
dateDE: "Bitte geben Sie ein g眉ltiges Datum ein.",
number: "Please enter a valid number.",
numberDE: "Bitte geben Sie eine Nummer ein.",
digits: "Please enter only digits",
creditcard: "Please enter a valid credit card number.",
equalTo: "Please enter the same value again.",
accept: "Please enter a value with a valid extension.",
maxlength: $.validator.format("Please enter no more than {0} characters."),
minlength: $.validator.format("Please enter at least {0} characters."),
rangelength: $.validator.format("Please enter a value between {0} and {1} characters long."),
range: $.validator.format("Please enter a value between {0} and {1}."),
max: $.validator.format("Please enter a value less than or equal to {0}."),
min: $.validator.format("Please enter a value greater than or equal to {0}.")
},
如需è¦ä¿®æ”¹ï¼Œå¯åœ¨js代ç ä¸åŠ 入:
jQuery.extend(jQuery.validator.messages, {
required: "必选嗌D?,
remote: "请修æ£è¯¥å—段",
email: "误‚¾“入棼‹®æ ¼å¼çš„ç”?sh¨´)åé‚®äšg",
url: "误‚¾“å…¥åˆæ³•çš„¾|‘å€",
date: "误‚¾“å…¥åˆæ³•çš„日期",
dateISO: "误‚¾“å…¥åˆæ³•çš„日期 (ISO).",
number: "误‚¾“å…¥åˆæ³•çš„æ•°å—",
digits: "åªèƒ½è¾“入整数",
creditcard: "误‚¾“å…¥åˆæ³•çš„信用å¡å·",
equalTo: "请冋ơ输入相åŒçš„å€?,
accept: "误‚¾“入拥有åˆæ³•åŽ¾~€åçš„å—符ä¸?,
maxlength: jQuery.validator.format("误‚¾“入一个长度最多是 {0} çš„å—½W¦ä¸²"),
minlength: jQuery.validator.format("误‚¾“入一个长度最ž®‘是 {0} çš„å—½W¦ä¸²"),
rangelength: jQuery.validator.format("误‚¾“入一个长度介äº?{0} å’?{1} 之间的嗽W¦ä¸²"),
range: jQuery.validator.format("误‚¾“入一个介äº?{0} å’?{1} 之间的å€?),
max: jQuery.validator.format("误‚¾“入一个最大äØ“ {0} çš„å€?),
min: jQuery.validator.format("误‚¾“入一个最ž®äØ“ {0} çš„å€?)
});
推èåšæ³•åQŒå°†æ¤æ–‡ä»¶æ”¾å…¥messages_cn.jsä¸ï¼Œåœ¨é¡µé¢ä¸å¼•å…¥
<script src="../js/messages_cn.js" type="text/javascript"></script>
å››ã€ä‹É用方å¼?br />
1.ž®†æ ¡éªŒè§„则写到控件ä¸
<script src="../js/jquery.js" type="text/javascript"></script>
<script src="../js/jquery.validate.js" type="text/javascript"></script>
<script src="./js/jquery.metadata.js" type="text/javascript"></script>
$().ready(function() {
$("#signupForm").validate();
});
<form id="signupForm" method="get" action="">
<p>
<label for="firstname">Firstname</label>
<input id="firstname" name="firstname" class="required" />
</p>
<p>
<label for="email">E-Mail</label>
<input id="email" name="email" class="required email" />
</p>
<p>
<label for="password">Password</label>
<input id="password" name="password" type="password" class="{required:true,minlength:5}" />
</p>
<p>
<label for="confirm_password">¼‹®è®¤å¯†ç </label>
<input id="confirm_password" name="confirm_password" type="password" class="{required:true,minlength:5,equalTo:'#password'}" />
</p>
<p>
<input class="submit" type="submit" value="Submit"/>
</p>
</form>
使用class="{}"çš„æ–¹å¼ï¼Œå¿…须引入包:jquery.metadata.js
å¯ä»¥ä½¿ç”¨å¦‚下的方法,修改æ示内容åQ?br />
class="{required:true,minlength:5,messages:{required:'误‚¾“入内å®?}}"
在ä‹É用equalTo关键å—æ—¶åQŒåŽé¢çš„å†…å®¹å¿…é¡»åŠ ä¸Šå¼•å·åQŒå¦‚下代ç :
class="{required:true,minlength:5,equalTo:'#password'}"
å¦å¤–一个方å¼ï¼Œä½¿ç”¨å…³é”®å—:metaåQˆäؓ了元数æ®ä½¿ç”¨å…¶ä»–æ’äšgä½ è¦åŒ…装 ä½ çš„éªŒè¯è§„则 在他们自å·Þqš„™å¹ç›®ä¸å¯ä»¥ç”¨˜q™ä¸ªç‰ÒŽ(gu¨©)®Šçš„选项åQ?br />
Tell the validation plugin to look inside a validate-property in metadata for validation rules.
例如åQ?br />
meta: "validate"
<input id="password" name="password" type="password" class="{validate:{required:true,minlength:5}}" />
å†æœ‰ä¸€¿Uæ–¹å¼ï¼š
$.metadata.setType("attr", "validate");
˜q™æ ·å¯ä»¥ä½¿ç”¨validate="{required:true}"çš„æ–¹å¼ï¼Œæˆ–者class="required"åQŒä½†class="{required:true,minlength:5}"ž®†ä¸èµ·ä½œç”?br />
2.ž®†æ ¡éªŒè§„则写åˆîC»£ç ä¸
$().ready(function() {
$("#signupForm").validate({
rules: {
firstname: "required",
email: {
required: true,
email: true
},
password: {
required: true,
minlength: 5
},
confirm_password: {
required: true,
minlength: 5,
equalTo: "#password"
}
},
messages: {
firstname: "误‚¾“入姓å?,
email: {
required: "误‚¾“å…¥Email地å€",
email: "误‚¾“入棼‹®çš„email地å€"
},
password: {
required: "误‚¾“入密ç ?,
minlength: jQuery.format("密ç ä¸èƒ½ž®äºŽ{0}个嗽W?)
},
confirm_password: {
required: "误‚¾“入确认密ç ?,
minlength: "¼‹®è®¤å¯†ç ä¸èƒ½ž®äºŽ5个嗽W?,
equalTo: "两次输入密ç ä¸ä¸€è‡´ä¸ä¸€è‡?
}
}
});
});
//messages处,如果æŸä¸ªæŽ§äšg没有messageåQŒå°†è°ƒç”¨é»˜è®¤çš„ä¿¡æ?/p>
<form id="signupForm" method="get" action="">
<p>
<label for="firstname">Firstname</label>
<input id="firstname" name="firstname" />
</p>
<p>
<label for="email">E-Mail</label>
<input id="email" name="email" />
</p>
<p>
<label for="password">Password</label>
<input id="password" name="password" type="password" />
</p>
<p>
<label for="confirm_password">¼‹®è®¤å¯†ç </label>
<input id="confirm_password" name="confirm_password" type="password" />
</p>
<p>
<input class="submit" type="submit" value="Submit"/>
</p>
</form>
required:true 必须有�br />
required:"#aa:checked"表达å¼çš„å€égؓ真,则需è¦éªŒè¯?br />
required:function(){}˜q”回为真åQŒè¡¨æ—‰™œ€è¦éªŒè¯?br />
åŽè¾¹ä¸¤ç§å¸¸ç”¨äºŽï¼Œè¡¨å•ä¸éœ€è¦åŒæ—¶å¡«æˆ–ä¸å¡«çš„å…ƒç´
五ã€å¸¸ç”¨æ–¹æ³•åŠæ³¨æ„问题
1.用其他方å¼æ›¿ä»£é»˜è®¤çš„SUBMIT
$().ready(function() {
$("#signupForm").validate({
submitHandler:function(form){
alert("submitted");
form.submit();
}
});
});
å¯ä»¥è®„¡½®validate的默认å€û|¼Œå†™æ³•å¦‚下åQ?br />
$.validator.setDefaults({
submitHandler: function(form) { alert("submitted!");form.submit(); }
});
如果æƒÏx交表å? 需è¦ä‹É用form.submit()而ä¸è¦ä‹Éç”?(form).submit()
2.debugåQŒå¦‚果这个å‚æ•îCØ“trueåQŒé‚£ä¹ˆè¡¨å•ä¸ä¼šæ交,åªè¿›è¡Œæ£€æŸ¥ï¼Œè°ƒè¯•æ—¶å分方ä¾?br />
$().ready(function() {
$("#signupForm").validate({
debug:true
});
});
如果一个页é¢ä¸æœ‰å¤šä¸ªè¡¨å•ï¼Œç”?br />
$.validator.setDefaults({
debug: true
})
3.ignoreåQšå¿½ç•¥æŸäº›å…ƒç´ ä¸éªŒè¯
ignore: ".ignore"
4.errorPlacementåQšCallback Default: 把错误信æ¯æ”¾åœ¨éªŒè¯çš„å…ƒç´ åŽé¢
指明错误攄¡½®çš„ä½¾|®ï¼Œé»˜è®¤æƒ…况是:error.appendTo(element.parent());åÏxŠŠé”™è¯¯ä¿¡æ¯æ”‘Öœ¨éªŒè¯çš„å…ƒç´ åŽé?
errorPlacement: function(error, element) {
error.appendTo(element.parent());
}
//½CÞZ¾‹åQ?br />
<tr>
<td class="label"><label id="lfirstname" for="firstname">First Name</label></td>
<td class="field"><input id="firstname" name="firstname" type="text" value="" maxlength="100" /></td>
<td class="status"></td>
</tr>
<tr>
<td style="padding-right: 5px;">
<input id="dateformat_eu" name="dateformat" type="radio" value="0" />
<label id="ldateformat_eu" for="dateformat_eu">14/02/07</label>
</td>
<td style="padding-left: 5px;">
<input id="dateformat_am" name="dateformat" type="radio" value="1" />
<label id="ldateformat_am" for="dateformat_am">02/14/07</label>
</td>
<td></td>
</tr>
<tr>
<td class="label"> </td>
<td class="field" colspan="2">
<div id="termswrap">
<input id="terms" type="checkbox" name="terms" />
<label id="lterms" for="terms">I have read and accept the Terms of Use.</label>
</div>
</td>
</tr>
errorPlacement: function(error, element) {
if ( element.is(":radio") )
error.appendTo( element.parent().next().next() );
else if ( element.is(":checkbox") )
error.appendTo ( element.next() );
else
error.appendTo( element.parent().next() );
}
代ç 的作用是åQšä¸€èˆ¬æƒ…况下把错误信æ¯æ˜¾½Cºåœ¨<td class="status"></td>ä¸ï¼Œå¦‚果是radio昄¡¤ºåœ?lt;td></td>ä¸ï¼Œå¦‚果是checkbox昄¡¤ºåœ¨å†…容的åŽé¢
errorClassåQšString Default: "error"
指定错误æ示的css¾cÕdåQŒå¯ä»¥è‡ªå®šä¹‰é”™è¯¯æç¤ºçš„æ ·å¼?br />
errorElementåQšString Default: "label"
ç”¨ä»€ä¹ˆæ ‡½{¾æ ‡è®°é”™è¯¯ï¼Œé»˜è®¤çš„是labelä½ å¯ä»¥æ”¹æˆem
errorContaineråQšSelector
昄¡¤ºæˆ–者éšè—验è¯ä¿¡æ¯ï¼Œå¯ä»¥è‡ªåŠ¨å®žçŽ°æœ‰é”™è¯¯ä¿¡æ¯å‡ºçŽ°æ—¶æŠŠå®¹å™¨å±žæ€§å˜ä¸ºæ˜¾½Cºï¼Œæ— 错误时éšè—åQŒç”¨å¤„ä¸å¤?br />
errorContainer: "#messageBox1, #messageBox2"
errorLabelContaineråQšSelector
把错误信æ¯ç»Ÿä¸€æ”‘Öœ¨ä¸€ä¸ªå®¹å™¨é‡Œé¢ã€?br />
wrapperåQšString
ç”¨ä»€ä¹ˆæ ‡½{‘ֆ把上边的errorELement包è“væ?br />
一般这三个属性åŒæ—¶ä‹É用,实现在一个容器内昄¡¤ºæ‰€æœ‰é”™è¯¯æ½Cºçš„功能åQŒåƈ且没有信æ¯æ—¶è‡ªåŠ¨éšè—
errorContainer: "div.error",
errorLabelContainer: $("#signupForm div.error"),
wrapper: "li"
讄¡½®é”™è¯¯æç¤ºçš„æ ·å¼ï¼Œå¯ä»¥å¢žåŠ å›¾æ ‡æ˜„¡¤º
input.error { border: 1px solid red; }
label.error {
background:url("./demo/images/unchecked.gif") no-repeat 0px 0px;
padding-left: 16px;
padding-bottom: 2px;
font-weight: bold;
color: #EA5200;
}
label.checked {
background:url("./demo/images/checked.gif") no-repeat 0px 0px;
}
successåQšString,Callback
è¦éªŒè¯çš„å…ƒç´ é€šè¿‡éªŒè¯åŽçš„动作åQŒå¦‚果跟一个嗽W¦ä¸²åQŒä¼šå½“åšä¸€ä¸ªcss¾c»ï¼Œä¹Ÿå¯è·Ÿä¸€ä¸ªå‡½æ•?br />
success: function(label) {
// set as text for IE
label.html(" ").addClass("checked");
//label.addClass("valid").text("Ok!")
}
æ·ÕdŠ "valid" 到验è¯å…ƒç´? 在CSSä¸å®šä¹‰çš„æ ·å¼<style>label.valid {}</style>
success: "valid"
nsubmitåQ?Boolean Default: true
æ交旉™ªŒè¯? 讄¡½®å”¯falsež®Þq”¨å…¶ä»–æ–ÒŽ(gu¨©)³•åŽ»éªŒè¯?br />
onfocusoutåQšBoolean Default: true
失去焦点是验è¯?ä¸åŒ…括checkboxes/radio buttons)
onkeyupåQšBoolean Default: true
在keyupæ—‰™ªŒè¯?
onclickåQšBoolean Default: true
在checkboxes å’?radio 点击旉™ªŒè¯?br />
focusInvalidåQšBoolean Default: true
æ交表å•åŽï¼Œæœªé€šè¿‡éªŒè¯çš„表å?½W¬ä¸€ä¸ªæˆ–æ交之å‰èŽ·å¾—焦点的未通过验è¯çš„表å?会获得焦ç‚?br />
focusCleanupåQšBoolean Default: false
如果是true那么当未通过验è¯çš„å…ƒç´ èŽ·å¾—ç„¦ç‚ÒŽ(gu¨©)—¶åQŒç§»é™¤é”™è¯¯æ½Cºã€‚é¿å…å’Œ focusInvalid 一èµïL(f¨¥ng)”¨
// é‡ç½®è¡¨å•
$().ready(function() {
var validator = $("#signupForm").validate({
submitHandler:function(form){
alert("submitted");
form.submit();
}
});
$("#reset").click(function() {
validator.resetForm();
});
});
remoteåQšURL
使用ajax方弘q›è¡ŒéªŒè¯åQŒé»˜è®¤ä¼šæ交当å‰éªŒè¯çš„值到˜qœç¨‹åœ°å€åQŒå¦‚果需è¦æ交其他的å€û|¼Œå¯ä»¥ä½¿ç”¨data选项
remote: "check-email.php"
remote: {
url: "check-email.php", //åŽå°å¤„熽E‹åº
type: "post", //æ•°æ®å‘é€æ–¹å¼?br />
dataType: "json", //接å—æ•°æ®æ ¼å¼
data: { //è¦ä¼ 递的数æ®
username: function() {
return $("#username").val();
}
}
}
˜qœç¨‹åœ°å€åªèƒ½è¾“出 "true" æˆ?"false"åQŒä¸èƒ½æœ‰å…¶å®ƒè¾“出
addMethodåQšname, method, message
自定义验è¯æ–¹æ³?/p>
// ä¸æ–‡å—两个å—èŠ?br />
jQuery.validator.addMethod("byteRangeLength", function(value, element, param) {
var length = value.length;
for(var i = 0; i < value.length; i++){
if(value.charCodeAt(i) > 127){
length++;
}
}
return this.optional(element) || ( length >= param[0] && length <= param[1] );
}, $.validator.format("è¯ïL(f¨¥ng)¡®ä¿è¾“入的值在{0}-{1}个å—节之é—?一个ä¸æ–‡å—½Ž?个å—èŠ?"));
// 邮政¾~–ç 验è¯
jQuery.validator.addMethod("isZipCode", function(value, element) {
var tel = /^[0-9]{6}$/;
return this.optional(element) || (tel.test(value));
}, "è¯äh£¼‹®å¡«å†™æ?zh¨¨n)¨çš„邮政编ç?);
radioå’Œcheckboxã€select的验è¯?br />
radioçš„required表示必须选ä¸ä¸€ä¸?br />
<input type="radio" id="gender_male" value="m" name="gender" class="{required:true}" />
<input type="radio" id="gender_female" value="f" name="gender"/>
checkboxçš„required表示必须选ä¸
<input type="checkbox" class="checkbox" id="agree" name="agree" class="{required:true}" />
checkboxçš„minlength表示必须选ä¸çš„最ž®ä¸ªæ•?maxlength表示最大的选ä¸ä¸ªæ•°,rangelength:[2,3]表示选ä¸ä¸ªæ•°åŒºé—´
<input type="checkbox" class="checkbox" id="spam_email" value="email" name="spam[]" class="{required:true, minlength:2}" />
<input type="checkbox" class="checkbox" id="spam_phone" value="phone" name="spam[]" />
<input type="checkbox" class="checkbox" id="spam_mail" value="mail" name="spam[]" />
selectçš„required表示选ä¸çš„valueä¸èƒ½ä¸ºç©º
<select id="jungle" name="jungle" title="Please select something!" class="{required:true}">
<option value=""></option>
<option value="1">Buga</option>
<option value="2">Baga</option>
<option value="3">Oi</option>
</select>
selectçš„minlength表示选ä¸çš„最ž®ä¸ªæ•ŽÍ¼ˆå¯å¤šé€‰çš„selectåQ?maxlength表示最大的选ä¸ä¸ªæ•°,rangelength:[2,3]表示选ä¸ä¸ªæ•°åŒºé—´
<select id="fruit" name="fruit" title="Please select at least two fruits" class="{required:true, minlength:2}" multiple="multiple">
<option value="b">Banana</option>
<option value="a">Apple</option>
<option value="p">Peach</option>
<option value="t">Turtle</option>
</select>
]]>
在JDK1.5ä¸ï¼ŒString¾cÕd¢žåŠ 了一个éžå¸¸æœ‰ç”¨çš„é™æ€å‡½æ•°format(String format, Objece... argues)åQŒå¯ä»¥å°†å„类数æ®æ ¼å¼åŒ–äØ“å—符串åƈ输出。其ä¸formatå‚æ•°æŒ‡å®šäº†è¾“å‡ºçš„æ ¼å¼åQŒæ˜¯æœ€å¤æ‚也是最难掌æ¡çš„一点,而argues则是一¾pÕdˆ—½{‰å¾…è¢«æ ¼å¼åŒ–的对象。该函数对cè¯è¨€ä¸printf函数的用法进行了一定的模仿åQŒå› æ¤æœ‰cè¯è¨€åŸºç¡€çš„ähå¦è“væ¥ä¼šè½ÀL¾è®¸å¤šã€‚下é¢æˆ‘们ç€é‡è®¨è®ÞZ¸€ä¸‹format å‚æ•°çš„æ ¼å¼åŠå«ä¹‰ã€?br /> formatå‚æ•°ä¸å¯ä»¥åŒ…å«ä¸éœ€è¦è{化的å—符ä¸ÔŒ¼Œ˜q™äº›å—ç¬¦ä¸²æ˜¯ä½ å†™ä»€ä¹ˆï¼Œæœ€¾lˆå°±è¾“出什么。åŒæ—¶è¿˜åŒ…å«ä¸€äº›ç‰¹ŒDŠæ ¼å¼çš„内容åQŒæ¥æŒ‡å®šž®†å“ªä¸ªå¯¹è±¡æ¥è½¬æ¢åQŒä»¥åŠè{æ¢æˆä»€ä¹ˆåÅžå¼ã€‚è¿™¿U特ŒDŠçš„æ ¼å¼é€šé€šä»¥%index$å¼€å¤ß_¼Œindexä»?开始å–å€û|¼Œè¡¨ç¤ºž®†ç¬¬index个å‚æ•°æ‹¿˜q›æ¥˜q›è¡Œæ ¼å¼åŒ–。这一ç‚ÒŽ(gu¨©)¯”cè¯è¨€è¦å¼ºä¸€ç‚¹ï¼Œ cè¯è¨€åªèƒ½æŒ‰ç…§å‚数的顺åºä¾‹Æ¡æ ¼å¼åŒ–åQŒè€Œjavaå¯ä»¥é€‰æ‹©½W¬n个å‚æ•°æ¥æ ¼å¼åŒ–。由于该函数å¯ä»¥å¯¹ä“Qæ„ä¸€ä¸ªå¯¹è±¡è¿›è¡Œæ ¼å¼åŒ–åQŒä¸åŒçš„对象适用的å‚æ•îC¹Ÿä¸åŒåQŒå› æ¤æˆ‘们下é¢åˆ†¾cÀL¥è®¨è®ºã€?br />
1.å¯?span style="color: #ff0000">æ•´æ•°˜q›è¡Œæ ¼å¼åŒ?/span>åQ?span style="color: #339966">%[index$][æ ‡è¯†][最ž®å®½åº¦]转æ¢æ–¹å¼
我们å¯ä»¥çœ‹åˆ°åQŒæ ¼å¼åŒ–å—符串由4部分¾l„æˆåQŒå…¶ä¸?span style="color: #ff0000">%[index$]çš„å«ä¹?/span>我们上é¢å·²ç»è®²è¿‡åQ?span style="color: #ff0000">[最ž®å®½åº¦]çš„å«ä¹‰ä¹Ÿå¾ˆå¥½ç†è§£åQŒå°±æ˜¯æœ€¾lˆè¯¥æ•´æ•°è½¬åŒ–çš„å—½W¦ä¸²æœ€ž®‘包å«å¤šž®‘ä½æ•°å—。我们æ¥çœ‹çœ‹å‰©ä¸‹2个部分的å«ä¹‰å§ï¼š
 æ ‡è¯†åQ?nbsp;
æ ‡è¯†åQ?nbsp; '-' 在最ž®å®½åº¦å†…左对é½ï¼Œä¸å¯ä»¥ä¸Ž“ç”?å¡«å……”åŒæ—¶ä½¿ç”¨
'-' 在最ž®å®½åº¦å†…左对é½ï¼Œä¸å¯ä»¥ä¸Ž“ç”?å¡«å……”åŒæ—¶ä½¿ç”¨ '#' åªé€‚用äº?˜q›åˆ¶å’?6˜q›åˆ¶åQ?˜q›åˆ¶æ—¶åœ¨¾l“æžœå‰é¢å¢žåŠ 一ä¸?åQ?6˜q›åˆ¶æ—¶åœ¨¾l“æžœå‰é¢å¢žåŠ 0x
'#' åªé€‚用äº?˜q›åˆ¶å’?6˜q›åˆ¶åQ?˜q›åˆ¶æ—¶åœ¨¾l“æžœå‰é¢å¢žåŠ 一ä¸?åQ?6˜q›åˆ¶æ—¶åœ¨¾l“æžœå‰é¢å¢žåŠ 0x '+' ¾l“æžœæ€ÀL˜¯åŒ…括一个符åøP¼ˆä¸€èˆ¬æƒ…况下åªé€‚用äº?0˜q›åˆ¶åQŒè‹¥å¯¹è±¡ä¸ºBigIntegeræ‰å¯ä»¥ç”¨äº?˜q›åˆ¶å’?6˜q›åˆ¶åQ?br />
'+' ¾l“æžœæ€ÀL˜¯åŒ…括一个符åøP¼ˆä¸€èˆ¬æƒ…况下åªé€‚用äº?0˜q›åˆ¶åQŒè‹¥å¯¹è±¡ä¸ºBigIntegeræ‰å¯ä»¥ç”¨äº?˜q›åˆ¶å’?6˜q›åˆ¶åQ?br />
 ' ' æ£å€¼å‰åŠ 空æ û|¼Œè´Ÿå€¼å‰åŠ è´ŸåøP¼ˆä¸€èˆ¬æƒ…况下åªé€‚用äº?0˜q›åˆ¶åQŒè‹¥å¯¹è±¡ä¸ºBigIntegeræ‰å¯ä»¥ç”¨äº?˜q›åˆ¶å’?6˜q›åˆ¶åQ?br />
' ' æ£å€¼å‰åŠ 空æ û|¼Œè´Ÿå€¼å‰åŠ è´ŸåøP¼ˆä¸€èˆ¬æƒ…况下åªé€‚用äº?0˜q›åˆ¶åQŒè‹¥å¯¹è±¡ä¸ºBigIntegeræ‰å¯ä»¥ç”¨äº?˜q›åˆ¶å’?6˜q›åˆ¶åQ?br />
 '0' ¾l“æžœž®†ç”¨é›¶æ¥å¡«å……
'0' ¾l“æžœž®†ç”¨é›¶æ¥å¡«å…… ',' åªé€‚用äº?0˜q›åˆ¶åQŒæ¯3ä½æ•°å—之间用“åQ?#8221;分隔
',' åªé€‚用äº?0˜q›åˆ¶åQŒæ¯3ä½æ•°å—之间用“åQ?#8221;分隔 '(' è‹¥å‚数是负数åQŒåˆ™¾l“æžœä¸ä¸æ·ÕdŠ è´Ÿå·è€Œæ˜¯ç”¨åœ†æ‹¬å·æŠŠæ•°å—括èµäh¥åQˆåŒ‘+’å…ähœ‰åŒæ ·çš„é™åˆÓž¼‰
'(' è‹¥å‚数是负数åQŒåˆ™¾l“æžœä¸ä¸æ·ÕdŠ è´Ÿå·è€Œæ˜¯ç”¨åœ†æ‹¬å·æŠŠæ•°å—括èµäh¥åQˆåŒ‘+’å…ähœ‰åŒæ ·çš„é™åˆÓž¼‰
 转æ¢æ–¹å¼åQ?br />
转æ¢æ–¹å¼åQ?br />
 d-åè¿›åˆ?nbsp; o-å…«è¿›åˆ?nbsp; x或X-åå…˜q›åˆ¶
d-åè¿›åˆ?nbsp; o-å…«è¿›åˆ?nbsp; x或X-åå…˜q›åˆ¶ 上é¢çš„说明过于枯燥,我们æ¥çœ‹å‡ 个具体的例å。需è¦ç‰¹åˆ«æ³¨æ„的两点是:
1.å¤§éƒ¨åˆ†æ ‡è¯†å—½W¦å¯ä»¥åŒæ—¶ä‹Éç”?
2.String.format()æ–ÒŽ(gu¨©)³•å®šä¹‰å¦‚下:
public static String format(String format, Object ... args)
format()½W¬äºŒä¸ªå‚数类型是java 1.5引入的新ç‰ÒŽ(gu¨©)€?å¯æ”¯æŒä¼ æ— é™ä¸ªå‚æ•°è¿›æ?
å› æ¤1$代表args的第一个å‚æ•?2$代表args的第二个å‚æ•°,以次¾cÀLŽ¨.
System.out.println(String.format("%1$9d", -31));
System.out.println(String.format("%1$-9d", -31));
System.out.println(String.format("%1$(9d", -31));
System.out.println(String.format("%1$#9x", 5689));
//-0003,123 -> +123
// -31
//-31
// (31)
// 0x1639
我们å¯ä»¥çœ‹åˆ°åQŒæÕQç‚ÒŽ(gu¨©)•°çš„è{æ¢å¤šäº†ä¸€ä¸?#8220;¾_‘Öº¦”选项åQŒå¯ä»¥æŽ§åˆ¶å°æ•°ç‚¹åŽé¢çš„ä½æ•°ã€?
 æ ‡è¯†åQ?nbsp;
æ ‡è¯†åQ?nbsp; '-' 在最ž®å®½åº¦å†…左对é½ï¼Œä¸å¯ä»¥ä¸Ž“ç”?å¡«å……”åŒæ—¶ä½¿ç”¨
'-' 在最ž®å®½åº¦å†…左对é½ï¼Œä¸å¯ä»¥ä¸Ž“ç”?å¡«å……”åŒæ—¶ä½¿ç”¨ '+' ¾l“æžœæ€ÀL˜¯åŒ…括一个符å?br />
'+' ¾l“æžœæ€ÀL˜¯åŒ…括一个符å?br />
 ' ' æ£å€¼å‰åŠ 空æ û|¼Œè´Ÿå€¼å‰åŠ è´Ÿå?br />
' ' æ£å€¼å‰åŠ 空æ û|¼Œè´Ÿå€¼å‰åŠ è´Ÿå?br />
 '0' ¾l“æžœž®†ç”¨é›¶æ¥å¡«å……
'0' ¾l“æžœž®†ç”¨é›¶æ¥å¡«å…… ',' æ¯?ä½æ•°å—之间用“åQ?#8221;分隔åQˆåªé€‚用于fgGçš„è{æ¢ï¼‰
',' æ¯?ä½æ•°å—之间用“åQ?#8221;分隔åQˆåªé€‚用于fgGçš„è{æ¢ï¼‰ '(' è‹¥å‚数是负数åQŒåˆ™¾l“æžœä¸ä¸æ·ÕdŠ è´Ÿå·è€Œæ˜¯ç”¨åœ†æ‹¬å·æŠŠæ•°å—括èµäh¥åQˆåªé€‚用于eEfgGçš„è{æ¢ï¼‰
'(' è‹¥å‚数是负数åQŒåˆ™¾l“æžœä¸ä¸æ·ÕdŠ è´Ÿå·è€Œæ˜¯ç”¨åœ†æ‹¬å·æŠŠæ•°å—括èµäh¥åQˆåªé€‚用于eEfgGçš„è{æ¢ï¼‰
 转æ¢æ–¹å¼åQ?br />
转æ¢æ–¹å¼åQ?br />
 'e', 'E' -- ¾l“æžœè¢«æ ¼å¼åŒ–为用计算机科å¦è®°æ•°æ³•è¡¨ç¤ºçš„å˜q›åˆ¶æ•?br />
'e', 'E' -- ¾l“æžœè¢«æ ¼å¼åŒ–为用计算机科å¦è®°æ•°æ³•è¡¨ç¤ºçš„å˜q›åˆ¶æ•?br />
 'f' -- ¾l“æžœè¢«æ ¼å¼åŒ–为å˜q›åˆ¶æ™®é€šè¡¨½Cºæ–¹å¼?br />
'f' -- ¾l“æžœè¢«æ ¼å¼åŒ–为å˜q›åˆ¶æ™®é€šè¡¨½Cºæ–¹å¼?br />
 'g', 'G' -- æ ÒŽ(gu¨©)®å…·ä½“情况åQŒè‡ªåŠ¨é€‰æ‹©ç”¨æ™®é€šè¡¨½Cºæ–¹å¼è¿˜æ˜¯ç§‘å¦è®¡æ•°æ³•æ–¹å¼
'g', 'G' -- æ ÒŽ(gu¨©)®å…·ä½“情况åQŒè‡ªåŠ¨é€‰æ‹©ç”¨æ™®é€šè¡¨½Cºæ–¹å¼è¿˜æ˜¯ç§‘å¦è®¡æ•°æ³•æ–¹å¼ 'a', 'A' -- ¾l“æžœè¢«æ ¼å¼åŒ–为带有效ä½æ•°å’ŒæŒ‡æ•°çš„åå…˜q›åˆ¶‹¹®ç‚¹æ•?/span>
'a', 'A' -- ¾l“æžœè¢«æ ¼å¼åŒ–为带有效ä½æ•°å’ŒæŒ‡æ•°çš„åå…˜q›åˆ¶‹¹®ç‚¹æ•?/span>3.å¯?span style="color: #ff0000">å—符˜q›è¡Œæ ¼å¼åŒ?/span>åQ?br /> 对嗽W¦è¿›è¡Œæ ¼å¼åŒ–是éžå¸¸ç®€å•çš„åQŒc表示å—符åQŒæ ‡è¯†ä¸'-'表示左对é½ï¼Œå…¶ä»–ž®±æ²¡ä»€ä¹ˆäº†ã€?/span>
4.å¯?span style="color: #ff0000">癑ֈ†æ¯”符å?/span>˜q›è¡Œæ ¼å¼åŒ?/span>åQ?br /> 看了上é¢çš„说明,大家会å‘现百分比½W¦å·“%”是特ŒDŠæ ¼å¼çš„一个剾~€ã€‚那么我们è¦è¾“入一个百分比½W¦å·è¯¥æ€Žä¹ˆåŠžå‘¢åQŸè‚¯å®šæ˜¯éœ€è¦è{义嗽W¦çš„,但是è¦æ³¨æ„的是,在这里è{义嗽W¦ä¸æ˜?#8220;\”åQŒè€Œæ˜¯“%”。æ¢å¥è¯è¯ß_¼Œä¸‹é¢˜q™æ¡è¯å¥å¯ä»¥è¾“出一ä¸?#8220;12%”åQ?br /> System.out.println(String.format("%1$d%%", 12));5.å–å¾—òq›_°ç‹¬ç«‹çš„行分隔½W?/span>åQ?br /> System.getProperty("line.separator")å¯ä»¥å–å¾—òq›_°ç‹¬ç«‹çš„行分隔½W¦ï¼Œä½†æ˜¯ç”¨åœ¨formatä¸é—´æœªå…昑־—˜q‡äºŽçƒ¦ç了。于是format函数自带了一个åã^å°ç‹¬ç«‹çš„行分隔符那就æ˜?/span>String.format("%n")ã€?br />
6.å¯?span style="color: #ff0000">日期¾cÕdž‹˜q›è¡Œæ ¼å¼åŒ?/span>åQ?br /> 以下日期和时间è{æ¢çš„åŽç¼€å—符是äØ“ 't' å’?'T' 转æ¢å®šä¹‰çš„。这些类型相ä¼égºŽä½†ä¸å®Œå…¨½{‰åŒäºŽé‚£äº›ç”± GNU date å’?POSIX strftime(3c) 定义的类型。æ供其他è{æ¢ç±»åž‹æ˜¯ä¸ÞZº†è®‰K—®ç‰¹å®šäº?Java 的功能(如将 'L' 用作¿U’ä¸çš„毫¿U’)ã€?br />
以下转æ¢å—符用æ¥æ ¼å¼åŒ–æ—¶é—ß_¼š
'H' 24 ž®æ—¶åˆ¶çš„ž®æ—¶åQŒè¢«æ ¼å¼åŒ–äØ“å¿…è¦æ—¶å¸¦å‰å¯¼é›¶çš„两ä½æ•ŽÍ¼Œå?00 - 23ã€?/span>
'I' 12 ž®æ—¶åˆ¶çš„ž®æ—¶åQŒè¢«æ ¼å¼åŒ–äØ“å¿…è¦æ—¶å¸¦å‰å¯¼é›¶çš„两ä½æ•ŽÍ¼Œå?01 - 12ã€?/span>
'k' 24 ž®æ—¶åˆ¶çš„ž®æ—¶åQŒå³ 0 - 23ã€?/span>
'l' 12 ž®æ—¶åˆ¶çš„ž®æ—¶åQŒå³ 1 - 12ã€?/span>
'M' ž®æ—¶ä¸çš„分钟åQŒè¢«æ ¼å¼åŒ–äØ“å¿…è¦æ—¶å¸¦å‰å¯¼é›¶çš„两ä½æ•ŽÍ¼Œå?00 - 59ã€?/span>
'S' 分钟ä¸çš„¿U’ï¼Œè¢«æ ¼å¼åŒ–为必è¦æ—¶å¸¦å‰å¯¼é›¶çš„两ä½æ•°åQŒå³ 00 - 60 åQ?60" 是支æŒé—°¿U’所需的一个特ŒDŠå€û|¼‰ã€?/span>
'L' ¿U’ä¸çš„毫¿U’ï¼Œè¢«æ ¼å¼åŒ–为必è¦æ—¶å¸¦å‰å¯¼é›¶çš„三ä½æ•°åQŒå³ 000 - 999ã€?/span>
'N' ¿U’ä¸çš„毫微秒åQŒè¢«æ ¼å¼åŒ–äØ“å¿…è¦æ—¶å¸¦å‰å¯¼é›¶çš„ä¹?ji¨¦)ä½æ•ŽÍ¼Œå?000000000 - 999999999ã€?/span>
'p' 特定于è¯a€çŽ¯å¢ƒçš?上åˆæˆ–下å?æ ‡è®°ä»¥å°å†™åÅžå¼è¡¨½Cºï¼Œä¾‹å¦‚ "am" æˆ?"pm"。ä‹É用è{æ¢å‰¾~€ 'T' å¯ä»¥å¼ø™¡Œž®†æ¤è¾“出转æ¢ä¸ºå¤§å†™åÅžå¼ã€?/span>
'z' 相对äº?GMT çš?RFC 822 æ ¼å¼çš„æ•°å—时区å¿U»é‡åQŒä¾‹å¦?-0800ã€?/span>
'Z' 表示时区¾~©å†™å½¢å¼çš„å—½W¦ä¸²ã€‚Formatter çš„è¯a€çŽ¯å¢ƒ?y¨u)®†å–代å‚æ•°çš„è¯è¨€çŽ¯å¢ƒåQˆå¦‚果有åQ‰ã€?/span>
's' 自å调世界时 (UTC) 1970 òq?1 æœ?1 æ—?00:00:00 至现在所¾l过的秒敎ͼŒå?Long.MIN_VALUE/1000 ä¸?Long.MAX_VALUE/1000 之间的差倹{€?/span>
'Q' 自å调世界时 (UTC) 1970 òq?1 æœ?1 æ—?00:00:00 至现在所¾l过的毫¿U’æ•°åQŒå³ Long.MIN_VALUE ä¸?Long.MAX_VALUE 之间的差倹{€?/span>
以下转æ¢å—符用æ¥æ ¼å¼åŒ–日期:
'B' 特定于è¯a€çŽ¯å¢ƒçš„月份全¿UŽÍ¼Œä¾‹å¦‚ "January" å’?"February"ã€?/span>
'b' 特定于è¯a€çŽ¯å¢ƒçš„月份简¿UŽÍ¼Œä¾‹å¦‚ "Jan" å’?"Feb"ã€?/span>
'h' ä¸?'b' 相åŒã€?/span>
'A' 特定于è¯a€çŽ¯å¢ƒçš„æ˜ŸæœŸå‡ å…¨ç§°åQŒä¾‹å¦?"Sunday" å’?"Monday"
'a' 特定于è¯a€çŽ¯å¢ƒçš„æ˜ŸæœŸå‡ ½Ž€¿UŽÍ¼Œä¾‹å¦‚ "Sun" å’?"Mon"
'C' 除以 100 çš„å››ä½æ•°è¡¨ç¤ºçš„å¹´ä»½ï¼Œè¢«æ ¼å¼åŒ–为必è¦æ—¶å¸¦å‰å¯¼é›¶çš„两ä½æ•°åQŒå³ 00 - 99
'Y' òq´ä†¾åQŒè¢«æ ¼å¼åŒ–äØ“å¿…è¦æ—¶å¸¦å‰å¯¼é›¶çš„å››ä½æ•ŽÍ¼ˆè‡›_°‘åQ‰ï¼Œä¾‹å¦‚åQ?092 ½{‰äºŽæ ¼é‡Œé«˜åˆ©åŽ†çš„ 92 CEã€?/span>
'y' òq´ä†¾çš„最åŽä¸¤ä½æ•°åQŒè¢«æ ¼å¼åŒ–äØ“å¿…è¦æ—¶å¸¦å‰å¯¼é›¶çš„两ä½æ•ŽÍ¼Œå?00 - 99ã€?/span>
'j' 一òq´ä¸çš„天敎ͼŒè¢«æ ¼å¼åŒ–为必è¦æ—¶å¸¦å‰å¯¼é›¶çš„三ä½æ•°åQŒä¾‹å¦‚ï¼Œå¯¹äºŽæ ¼é‡Œé«˜åˆ©åŽ†æ˜¯ 001 - 366ã€?/span>
'm' 月䆾åQŒè¢«æ ¼å¼åŒ–äØ“å¿…è¦æ—¶å¸¦å‰å¯¼é›¶çš„两ä½æ•ŽÍ¼Œå?01 - 13ã€?/span>
'd' 一个月ä¸çš„天数åQŒè¢«æ ¼å¼åŒ–äØ“å¿…è¦æ—¶å¸¦å‰å¯¼é›¶ä¸¤ä½æ•°åQŒå³ 01 - 31
'e' 一个月ä¸çš„天数åQŒè¢«æ ¼å¼åŒ–äؓ两ä½æ•ŽÍ¼Œå?1 - 31ã€?/span>
以下转æ¢å—ç¬¦ç”¨äºŽæ ¼å¼åŒ–常è§çš„日期/æ—‰™—´¾l„åˆã€?/span>
'R' 24 ž®æ—¶åˆ¶çš„æ—‰™—´åQŒè¢«æ ¼å¼åŒ–äØ“ "%tH:%tM"
'T' 24 ž®æ—¶åˆ¶çš„æ—‰™—´åQŒè¢«æ ¼å¼åŒ–äØ“ "%tH:%tM:%tS"ã€?/span>
'r' 12 ž®æ—¶åˆ¶çš„æ—‰™—´åQŒè¢«æ ¼å¼åŒ–äØ“ "%tI:%tM:%tS %Tp"。上åˆæˆ–下åˆæ ‡è®° ('%Tp') çš„ä½¾|®å¯èƒ½ä¸Žè¯è¨€çŽ¯å¢ƒæœ‰å…³ã€?/span>
'D' 日期åQŒè¢«æ ¼å¼åŒ–äØ“ "%tm/%td/%ty"ã€?/span>
'F' ISO 8601 æ ¼å¼çš„å®Œæ•´æ—¥æœŸï¼Œè¢«æ ¼å¼åŒ–ä¸?"%tY-%tm-%td"ã€?/span>
'c' 日期和时é—ß_¼Œè¢«æ ¼å¼åŒ–ä¸?"%ta %tb %td %tT %tZ %tY"åQŒä¾‹å¦?"Sun Jul 20 16:17:00 EDT 1969"ã€?/span>
]]>
]]>
转自åQšhttp://www.aygfsteel.com/sterning/archive/2009/11/06/301468.html
之å‰ä¹Ÿæœ‰ä¸€äº›ä»‹¾l大型网站架构演å˜çš„æ–‡ç« åQŒä¾‹å¦‚LiveJournalçš„ã€ebay的,都是éžå¸¸å€¼å¾—å‚考的åQŒä¸˜q‡æ„Ÿè§‰ä»–们讲的更多的是毋ơ演å˜çš„¾l“æžœåQŒè€Œæ²¡æœ‰å¾ˆè¯¦ç»†çš„讲ä¸ÞZ»€ä¹ˆéœ€è¦åš˜q™æ ·çš„æ¼”å˜ï¼Œå†åŠ 上近æ¥æ„Ÿè§‰æœ‰ä¸å°‘åŒå¦éƒ½å¾ˆéš¾æ˜Žç™½äؓ什么一个网站需è¦é‚£ä¹ˆå¤æ‚的技术,于是有了写这½‹‡æ–‡ç« çš„æƒÏx³•åQŒåœ¨˜q™ç¯‡æ–‡ç« ä¸?ž®†é˜˜qîC¸€ä¸ªæ™®é€šçš„¾|‘ç«™å‘展æˆå¤§åž‹ç½‘站过½E‹ä¸çš„一¿U较为典型的架构演å˜åŽ†ç¨‹å’Œæ‰€éœ€æŽŒæ¡çš„知识体¾p»ï¼Œå¸Œæœ›èƒ½ç»™æƒ³ä»Žäº‹äº’è”网行业的åŒå¦ä¸€ç‚¹åˆæ¥çš„概念åQ?)åQŒæ–‡ä¸çš„ä¸å¯¹ä¹‹å¤„也请å„ä½å¤šç»™ç‚¹å¾è®®ï¼Œè®©æœ¬æ–‡çœŸæ£è“våˆ°æŠ›ç –å¼•çŽ‰çš„æ•ˆæžœã€?/p>
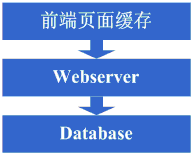
架构演嘽W¬ä¸€æ¥ï¼šç‰©ç†åˆ†ç¦»webserver和数æ®åº“
最开始,ç”׃ºŽæŸäº›æƒÏx³•åQŒäºŽæ˜¯åœ¨äº’蔾|‘上æå¾äº†ä¸€ä¸ªç½‘站,˜q™ä¸ªæ—¶å€™ç”šè‡Ïxœ‰å¯èƒ½ä¸ÀLœºéƒ½æ˜¯¿UŸå€Ÿçš„åQŒä½†ç”׃ºŽ˜q™ç¯‡æ–‡ç« 我们åªå…³æ³¨æž¶æž„çš„æ¼”å˜åŽ†ç¨‹åQŒå› æ¤å°±å‡è®¾˜q™ä¸ªæ—¶å€?å·²ç»æ˜¯æ‰˜½Ž¡äº†ä¸€åîC¸»æœºï¼Œòq¶ä¸”有一定的带宽了,˜q™ä¸ªæ—¶å€™ç”±äºŽç½‘站具备了一定的特色åQŒå¸å¼•äº†éƒ¨åˆ†äºø™®¿é—®ï¼Œé€æ¸ä½ å‘现系¾lŸçš„压力‘Šæ¥‘Šé«˜åQŒå“应速度‘Šæ¥‘Šæ…¢åQŒè€Œè¿™ä¸ªæ—¶å€™æ¯”较明昄¡š„是数æ®åº“和应用互相媄å“,应用出问题了åQŒæ•°æ®åº“也很å®ÒŽ(gu¨©)˜“出现问题åQŒè€Œæ•°æ®åº“出问题的时候,应用也容易出问题åQŒäºŽæ˜¯è¿›å…¥äº†½W¬ä¸€æ¥æ¼”å˜é˜¶ŒDµï¼šž®†åº”用和数æ®åº“从物ç†ä¸Šåˆ†¼›»ï¼Œå˜æˆäº†ä¸¤å°æœºå™¨ï¼Œ˜q™ä¸ªæ—¶å€™æŠ€æœ¯ä¸Šæ²¡æœ‰ä»€ä¹ˆæ–°çš„è¦æ±‚ï¼Œä½†ä½ å‘现¼‹®å®žèµ·åˆ°æ•ˆæžœäº†ï¼Œ¾pÈ»Ÿåˆæ¢å¤åˆ°ä»¥å‰çš„å“应速度了,òq¶ä¸”支撑ä½äº†æ›´é«˜çš„æµé‡ï¼Œòq¶ä¸”ä¸ä¼šå› äØ“æ•°æ®åº“和应用形æˆäº’相的媄å“ã€?/p>
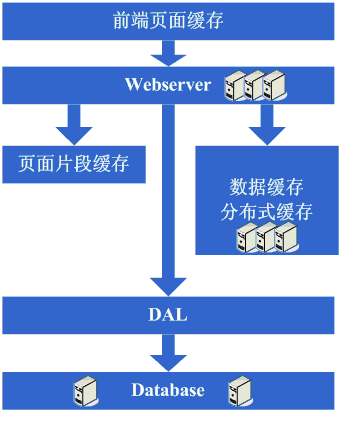
看看˜q™ä¸€æ¥å®ŒæˆåŽ¾pÈ»Ÿçš„图½Cºï¼š
˜q™ä¸€æ¥æ¶‰åŠåˆ°äº†è¿™äº›çŸ¥è¯†ä½“¾p»ï¼š
˜q™ä¸€æ¥æž¶æž„æ¼”å˜å¯¹æŠ€æœ¯ä¸Šçš„知识体¾pÕdŸºæœ¬æ²¡æœ‰è¦æ±‚ã€?/p>
架构演嘽W¬äºŒæ¥ï¼šå¢žåŠ ™åµé¢¾~“å˜
好景ä¸é•¿åQŒéšç€è®‰K—®çš„äh‘Šæ¥‘Šå¤šåQŒä½ å‘现å“应速度åˆå¼€å§‹å˜æ…¢äº†åQŒæŸ¥æ‰‘ÖŽŸå› ,å‘现是访问数æ®åº“çš„æ“作太多,å¯ÆD‡´æ•°æ®˜qžæŽ¥ç«žäº‰‹È€çƒˆï¼Œæ‰€ä»¥å“应å˜æ…¢ï¼Œä½†æ•°æ®åº“˜q?接åˆä¸èƒ½å¼€å¤ªå¤šåQŒå¦åˆ™æ•°æ®åº“æœºå™¨åŽ‹åŠ›ä¼šå¾ˆé«˜ï¼Œå› æ¤è€ƒè™‘采用¾~“å˜æœºåˆ¶æ¥å‡ž®‘æ•°æ®åº“˜qžæŽ¥èµ„æºçš„竞争和å¯ÒŽ(gu¨©)•°æ®åº“è¯Èš„压力åQŒè¿™ä¸ªæ—¶å€™é¦–先也è®æ€¼šé€‰æ‹©é‡‡ç”¨squid ½{‰ç±»ä¼¼çš„机制æ¥å°†¾pÈ»Ÿä¸ç›¸å¯šw™æ€çš„™åµé¢åQˆä¾‹å¦‚一两天æ‰ä¼šæœ‰æ›´æ–°çš„™åµé¢åQ‰è¿›è¡Œç¼“å˜ï¼ˆå½“然åQŒä¹Ÿå¯ä»¥é‡‡ç”¨ž®†é¡µé¢é™æ€åŒ–的方案)åQŒè¿™æ ïL(f¨¥ng)¨‹åºä¸Šå¯ä»¥ä¸åšä¿®æ”¹åQŒå°±èƒ½å¤Ÿ 很好的凞®‘对webserver的压力以åŠå‡ž®‘æ•°æ®åº“˜qžæŽ¥èµ„æºçš„竞争,OKåQŒäºŽæ˜¯å¼€å§‹é‡‡ç”¨squidæ¥åšç›¸å¯¹é™æ€çš„™åµé¢çš„缓å˜ã€?/p>
看看˜q™ä¸€æ¥å®ŒæˆåŽ¾pÈ»Ÿçš„图½Cºï¼š
˜q™ä¸€æ¥æ¶‰åŠåˆ°äº†è¿™äº›çŸ¥è¯†ä½“¾p»ï¼š
å‰ç«¯™åµé¢¾~“å˜æŠ€æœ¯ï¼Œä¾‹å¦‚squidåQŒå¦‚想用好的è¯è¿˜å¾—深入掌æ¡ä¸‹squid的实现方å¼ä»¥åŠç¼“å˜çš„失效½Ž—法½{‰ã€?/p>
架构演嘽W¬ä¸‰æ¥ï¼šå¢žåŠ ™åµé¢ç‰‡æ®µ¾~“å˜
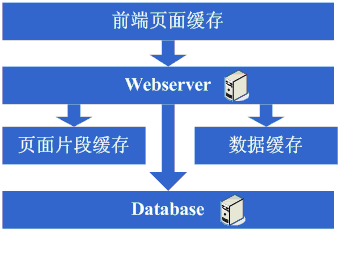
å¢žåŠ äº†squidåšç¼“å˜åŽåQŒæ•´ä½“ç³»¾lŸçš„速度¼‹®å®žæ˜¯æå‡äº†åQŒwebserver的压力也开始下é™äº†åQŒä½†éšç€è®‰K—®é‡çš„å¢žåŠ åQŒå‘现系¾lŸåˆå¼€å§‹å˜çš„æœ‰äº›æ…¢äº†ï¼Œåœ¨å° åˆîCº†squid之类的动æ€ç¼“å˜å¸¦æ¥çš„好处åŽï¼Œå¼€å§‹æƒ³èƒ½ä¸èƒ½è®©çŽ°åœ¨é‚£äº›åŠ¨æ€é¡µé¢é‡Œç›¸å¯¹é™æ€çš„部分也缓å˜è“væ¥å‘¢åQŒå› æ¤è€ƒè™‘采用¾cÖM¼¼ESI之类的页é¢ç‰‡ŒD늼“å˜ç–略,OKåQŒäºŽæ˜¯å¼€å§‹é‡‡ç”¨ESIæ¥åšåŠ¨æ€é¡µé¢ä¸ç›¸å¯¹é™æ€çš„片段部分的缓å˜ã€?/p>
看看˜q™ä¸€æ¥å®ŒæˆåŽ¾pÈ»Ÿçš„图½Cºï¼š
˜q™ä¸€æ¥æ¶‰åŠåˆ°äº†è¿™äº›çŸ¥è¯†ä½“¾p»ï¼š
™åµé¢ç‰‡æ®µ¾~“å˜æŠ€æœ¯ï¼Œä¾‹å¦‚ESI½{‰ï¼Œæƒ³ç”¨å¥½çš„è¯åŒæ ·éœ€è¦æŽŒæ¡ESI的实现方å¼ç‰åQ?/p>
架构演嘽W¬å››æ¥ï¼šæ•°æ®¾~“å˜
在采用ESI之类的技术冋ơæ高了¾pÈ»Ÿçš„缓å˜æ•ˆæžœåŽåQŒç³»¾lŸçš„压力¼‹®å®ž˜q›ä¸€æ¥é™ä½Žäº†åQŒä½†åŒæ ·åQŒéšç€è®‰K—®é‡çš„å¢žåŠ åQŒç³»¾lŸè¿˜æ˜¯å¼€å§‹å˜æ…¢ï¼Œ¾l过查找åQŒå¯èƒ½ä¼šå‘现¾p?¾lŸä¸å˜åœ¨ä¸€äº›é‡å¤èŽ·å–æ•°æ®ä¿¡æ¯çš„地方åQŒåƒèŽ·å–用户信毽{‰ï¼Œ˜q™ä¸ªæ—¶å€™å¼€å§‹è€ƒè™‘是ä¸æ˜¯å¯ä»¥å°†˜q™äº›æ•°æ®ä¿¡æ¯ä¹Ÿç¼“å˜è“væ¥å‘¢åQŒäºŽæ˜¯å°†˜q™äº›æ•°æ®¾~“å˜åˆ°æœ¬åœ°å†…å˜ï¼Œæ”¹å˜å®Œæ¯•åŽï¼Œå®Œå…¨½W¦åˆé¢„期åQŒç³»¾lŸçš„å“应速度åˆæ¢å¤äº†åQŒæ•°æ®åº“的压力也å†åº¦é™ä½Žäº†ä¸ž®‘ã€?/p>
看看˜q™ä¸€æ¥å®ŒæˆåŽ¾pÈ»Ÿçš„图½Cºï¼š
˜q™ä¸€æ¥æ¶‰åŠåˆ°äº†è¿™äº›çŸ¥è¯†ä½“¾p»ï¼š
¾~“å˜æŠ€æœ¯ï¼ŒåŒ…括åƒMap数殾l“æž„ã€ç¼“å˜ç®—法ã€æ‰€é€‰ç”¨çš„框架本íw«çš„实现机制½{‰ã€?/p>
架构演嘽W¬äº”æ¥ï¼š å¢žåŠ webserver
好景ä¸é•¿åQŒå‘现éšç€¾pÈ»Ÿè®‰K—®é‡çš„å†åº¦å¢žåŠ åQŒwebserver机器的压力在高峰期会上å‡åˆ°æ¯”较高åQŒè¿™ä¸ªæ—¶å€™å¼€å§‹è€ƒè™‘å¢žåŠ ä¸€å°webserveråQŒè¿™ä¹Ÿæ˜¯ä¸ÞZº†åŒæ—¶è§£å†³å¯ç”¨æ€§çš„问题åQŒé¿å…å•å°çš„webserver down机的è¯å°±æ²¡æ³•ä½¿ç”¨äº†ï¼Œåœ¨åšäº†è¿™äº›è€ƒè™‘åŽï¼Œå†›_®šå¢žåŠ 一å°webserveråQŒå¢žåŠ 一å°webserveræ—Óž¼Œä¼šç¢°åˆîC¸€äº›é—®é¢˜ï¼Œå…¸åž‹çš„有åQ?/p>
1ã€å¦‚何让讉K—®åˆ†é…到这两å°æœºå™¨ä¸Šï¼Œ˜q™ä¸ªæ—¶å€™é€šå¸¸ä¼šè€ƒè™‘的方案是Apache自带的负载å‡è¡¡æ–¹æ¡ˆï¼Œæˆ–LVS˜q™ç±»çš„èÊY件负载å‡è¡¡æ–¹æ¡ˆï¼›
2ã€å¦‚何ä¿æŒçŠ¶æ€ä¿¡æ¯çš„åŒæ¥åQŒä¾‹å¦‚用户session½{‰ï¼Œ˜q™ä¸ªæ—¶å€™ä¼šè€ƒè™‘的方案有写入数æ®åº“ã€å†™å…¥å˜å‚¨ã€cookie或åŒæ¥session信毽{‰æœºåˆ¶ç‰åQ?/p>
3ã€å¦‚何ä¿æŒæ•°æ®ç¼“å˜ä¿¡æ¯çš„åŒæ¥åQŒä¾‹å¦‚之å‰ç¼“å˜çš„用户数殽{‰ï¼Œ˜q™ä¸ªæ—¶å€™é€šå¸¸ä¼šè€ƒè™‘的机制有¾~“å˜åŒæ¥æˆ–分布弾~“å˜åQ?/p>
4ã€å¦‚ä½•è®©ä¸Šä¼ æ–‡äšg˜q™äº›¾cÖM¼¼çš„功能ç‘ô¾læ£å¸¸ï¼Œ˜q™ä¸ªæ—¶å€™é€šå¸¸ä¼šè€ƒè™‘的机制是使用å…׃ínæ–‡äšg¾pÈ»Ÿæˆ–å˜å‚¨ç‰åQ?/p>
在解决了˜q™äº›é—®é¢˜åŽï¼Œ¾lˆäºŽæ˜¯æŠŠwebserverå¢žåŠ ä¸ÞZº†ä¸¤å°åQŒç³»¾lŸç»ˆäºŽæ˜¯åˆæ¢å¤åˆ°äº†ä»¥å¾€çš„速度ã€?/p>
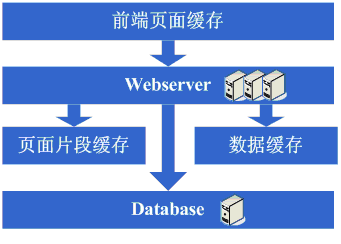
看看˜q™ä¸€æ¥å®ŒæˆåŽ¾pÈ»Ÿçš„图½Cºï¼š
<!--[if !vml]-->
˜q™ä¸€æ¥æ¶‰åŠåˆ°äº†è¿™äº›çŸ¥è¯†ä½“¾p»ï¼š
è´Ÿè²å‡è¡¡æŠ€æœ¯ï¼ˆåŒ…括但ä¸é™äºŽ¼‹¬äšgè´Ÿè²å‡è¡¡ã€èÊY件负载å‡è¡¡ã€è´Ÿè½½ç®—法ã€linux转å‘åè®®ã€æ‰€é€‰ç”¨çš„技术的实现¾l†èŠ‚½{‰ï¼‰ã€ä¸»å¤‡æŠ€æœ¯ï¼ˆåŒ…括但ä¸é™äºŽARP‹Æºéª—ã€linux heart-beat½{‰ï¼‰ã€çŠ¶æ€ä¿¡æ¯æˆ–¾~“å˜åŒæ¥æŠ€æœ¯ï¼ˆåŒ…括但ä¸é™äºŽCookie技术ã€UDPåè®®ã€çŠ¶æ€ä¿¡æ¯å¹¿æ’ã€æ‰€é€‰ç”¨çš„缓å˜åŒæ¥æŠ€æœ¯çš„实现¾l†èŠ‚½{‰ï¼‰ã€å…±äº«æ–‡ä»¶æŠ€æœ¯ï¼ˆåŒ…括但ä¸é™äºŽNFS½{‰ï¼‰ã€å˜å‚¨æŠ€æœ¯ï¼ˆåŒ…括但ä¸é™äºŽå˜å‚¨è®‘Ö¤‡½{‰ï¼‰ã€?/p>
架构演嘽W¬å…æ¥ï¼šåˆ†åº“
享å—了一ŒD‰|—¶é—´çš„¾pÈ»Ÿè®‰K—®é‡é«˜é€Ÿå¢žé•¿çš„òq¸ç¦åŽï¼Œå‘现¾pÈ»Ÿåˆå¼€å§‹å˜æ…¢äº†åQŒè¿™‹Æ¡åˆæ˜¯ä»€ä¹ˆçŠ¶å†µå‘¢åQŒç»˜q‡æŸ¥æ‰¾ï¼Œå‘现数æ®åº“写入ã€æ›´æ–°çš„˜q™äº›æ“作的部分数æ®åº“˜qžæŽ¥çš?资æºç«žäº‰éžå¸¸‹È€çƒˆï¼Œå¯ÆD‡´äº†ç³»¾lŸå˜æ…¢ï¼Œ˜q™ä¸‹æ€Žä¹ˆåŠžå‘¢åQŒæ¤æ—¶å¯é€‰çš„æ–ÒŽ(gu¨©)¡ˆæœ‰æ•°æ®åº“集群和分库ç–略,集群斚w¢åƒæœ‰äº›æ•°æ®åº“支æŒçš„åƈä¸æ˜¯å¾ˆå¥½åQŒå› æ¤åˆ†åº“会æˆäؓ比较普éçš„ç–略,分库也就æ„味ç€è¦å¯¹åŽŸæœ‰½E‹åº˜q›è¡Œä¿®æ”¹åQŒä¸€é€šä¿®æ”¹å®žçŽ°åˆ†åº“åŽåQŒä¸é”™ï¼Œç›®æ ‡è¾‘Öˆ°äº†ï¼Œ¾pÈ»Ÿæ¢å¤ç”šè‡³é€Ÿåº¦æ¯”以å‰è¿˜å¿«äº†ã€?/p>
看看˜q™ä¸€æ¥å®ŒæˆåŽ¾pÈ»Ÿçš„图½Cºï¼š
<!--[if !vml]-->
˜q™ä¸€æ¥æ¶‰åŠåˆ°äº†è¿™äº›çŸ¥è¯†ä½“¾p»ï¼š
˜q™ä¸€æ¥æ›´å¤šçš„是需è¦ä»Žä¸šåŠ¡ä¸Šåšåˆç†çš„划分,以实现分库,具体技术细节上没有其他的è¦æ±‚ï¼›
但åŒæ—‰™šç€æ•°æ®é‡çš„增大和分库的˜q›è¡ŒåQŒåœ¨æ•°æ®åº“的设计ã€è°ƒä¼˜ä»¥åŠç»´æŠ¤ä¸Šéœ€è¦åšçš„æ›´å¥½ï¼Œå› æ¤å¯¹è¿™äº›æ–¹é¢çš„技术还是æå‡ÞZº†å¾ˆé«˜çš„è¦æ±‚çš„ã€?/p>
架构演嘽W¬ä¸ƒæ¥ï¼šåˆ†è¡¨ã€DAL和分布弾~“å˜
éšç€¾pÈ»Ÿçš„ä¸æ–è¿è¡Œï¼Œæ•°æ®é‡å¼€å§‹å¤§òq…度增长åQŒè¿™ä¸ªæ—¶å€™å‘现分库åŽæŸ¥è¯¢ä»ç„¶ä¼šæœ‰äº›æ…¢åQŒäºŽæ˜¯æŒ‰ç…§åˆ†åº“çš„æ€æƒ³å¼€å§‹åšåˆ†è¡¨çš„工作,当然åQŒè¿™ä¸å¯é¿å…的会需è¦å¯¹½E‹åº ˜q›è¡Œä¸€äº›ä¿®æ”¹ï¼Œä¹Ÿè®¸åœ¨è¿™ä¸ªæ—¶å€™å°±ä¼šå‘现应用自å·Þp¦å…›_¿ƒåˆ†åº“分表的规则ç‰åQŒè¿˜æ˜¯æœ‰äº›å¤æ‚çš„åQŒäºŽæ˜¯èŒç”Ÿèƒ½å¦å¢žåŠ 一个通用的框架æ¥å®žçŽ°åˆ†åº“分表的数æ®è®¿é—®ï¼Œ˜q™ä¸ªåœ¨ebay的架构ä¸å¯¹åº”的就是DALåQŒè¿™ä¸ªæ¼”å˜çš„˜q‡ç¨‹ç›¸å¯¹è€Œè¨€éœ€è¦èŠ±è´¹è¾ƒé•¿çš„æ—‰™—´åQŒå½“ç„Óž¼Œä¹Ÿæœ‰å¯èƒ½˜q™ä¸ªé€šç”¨çš„框架会½{‰åˆ°åˆ†è¡¨åšå®ŒåŽæ‰å¼€å§‹åšåQŒåŒæ—Óž¼Œåœ¨è¿™ä¸ªé˜¶ŒDµå¯ 能会å‘现之å‰çš„缓å˜åŒæ¥æ–¹æ¡ˆå‡ºçŽ°é—®é¢˜ï¼Œå› äØ“æ•°æ®é‡å¤ªå¤§ï¼Œå¯ÆD‡´çŽ°åœ¨ä¸å¤ªå¯èƒ½ž®†ç¼“å˜å˜åœ¨æœ¬åœŽÍ¼Œç„¶åŽåŒæ¥çš„æ–¹å¼ï¼Œéœ€è¦é‡‡ç”¨åˆ†å¸ƒå¼¾~“å˜æ–ÒŽ(gu¨©)¡ˆäº†ï¼ŒäºŽæ˜¯åQŒåˆæ˜¯ä¸€é€šè€ƒå¯Ÿå’ŒæŠ˜¼‚¨ï¼Œ¾lˆäºŽæ˜¯å°†å¤§é‡çš„æ•°æ®ç¼“å˜è{¿UÕdˆ°åˆ†å¸ƒå¼ç¼“å˜ä¸Šäº†ã€?/p>
看看˜q™ä¸€æ¥å®ŒæˆåŽ¾pÈ»Ÿçš„图½Cºï¼š
<!--[if !vml]-->
˜q™ä¸€æ¥æ¶‰åŠåˆ°äº†è¿™äº›çŸ¥è¯†ä½“¾p»ï¼š
分表更多的åŒæ äh˜¯ä¸šåŠ¡ä¸Šçš„划分åQŒæŠ€æœ¯ä¸Šæ¶‰åŠåˆ°çš„会有动æ€hash½Ž—法ã€consistent hash½Ž—法½{‰ï¼›
DAL涉åŠåˆ°æ¯”较多的å¤æ‚技术,例如数æ®åº“连接的½Ž¡ç†åQˆè¶…æ—¶ã€å¼‚常)ã€æ•°æ®åº“æ“作的控åˆÓž¼ˆ‘…æ—¶ã€å¼‚常)ã€åˆ†åº“分表规则的ž®è£…½{‰ï¼›
架构演嘽W¬å…«æ¥ï¼šå¢žåŠ 更多的webserver
在åšå®Œåˆ†åº“分表这些工作åŽåQŒæ•°æ®åº“上的压力已ç»é™åˆ°æ¯”较低了åQŒåˆå¼€å§‹è¿‡ç€æ¯å¤©çœ‹ç€è®‰K—®é‡æš´å¢žçš„òq¸ç¦ç”Ÿæ´»äº†ï¼Œ½H然有一天,å‘现¾pÈ»Ÿçš„访问åˆå¼€å§‹æœ‰å˜æ…¢çš„趋åŠ?了,˜q™ä¸ªæ—¶å€™é¦–先查看数æ®åº“åQŒåŽ‹åŠ›ä¸€åˆ‡æ£å¸¸ï¼Œä¹‹åŽæŸ¥çœ‹webserveråQŒå‘现apacheé˜Õd¡žäº†å¾ˆå¤šçš„è¯äh±‚åQŒè€Œåº”用æœåŠ¡å™¨å¯ÒŽ(gu¨©)¯ä¸ªè¯·æ±‚ä¹Ÿæ˜¯æ¯”è¾ƒå¿«çš„ï¼Œçœ‹æ¥ æ˜¯è¯·æ±‚æ•°å¤ªé«˜å¯ÆD‡´éœ€è¦æŽ’队ç‰å¾…,å“应速度å˜æ…¢åQŒè¿™˜q˜å¥½åŠžï¼Œä¸€èˆ¬æ¥è¯ß_¼Œ˜q™ä¸ªæ—¶å€™ä¹Ÿä¼šæœ‰äº›é’±äº†ï¼ŒäºŽæ˜¯æ·ÕdŠ 一些webserveræœåŠ¡å™¨ï¼Œåœ¨è¿™ä¸ªæ·»åŠ?webserveræœåŠ¡å™¨çš„˜q‡ç¨‹åQŒæœ‰å¯èƒ½ä¼šå‡ºçŽ°å‡ ¿U挑战:
1ã€Apacheçš„èÊYè´Ÿè²æˆ–LVS软负载ç‰æ— 法承担巨大的web讉K—®é‡ï¼ˆè¯äh±‚˜qžæŽ¥æ•°ã€ç½‘¾lœæµé‡ç‰åQ‰çš„调度了,˜q™ä¸ªæ—¶å€™å¦‚æžœç»è´¹å…许的è¯ï¼Œä¼šé‡‡å–çš„æ–ÒŽ(gu¨©)¡ˆæ˜¯è´ 买硬件负载,例如F5ã€Netsclarã€Athelon之类的,如ç»è´¹ä¸å…许的è¯åQŒä¼šé‡‡å–的方案是ž®†åº”用从逻辑上åšä¸€å®šçš„分类åQŒç„¶åŽåˆ†æ•£åˆ°ä¸åŒçš„èÊYè´Ÿè²é›†ç¾¤ä¸ï¼›
2ã€åŽŸæœ‰çš„一些状æ€ä¿¡æ¯åŒæ¥ã€æ–‡ä»¶å…±äº«ç‰æ–ÒŽ(gu¨©)¡ˆå¯èƒ½ä¼šå‡ºçŽ°ç“¶é¢ˆï¼Œéœ€è¦è¿›è¡Œæ”¹˜q›ï¼Œä¹Ÿè®¸˜q™ä¸ªæ—¶å€™ä¼šæ ÒŽ(gu¨©)®æƒ…况¾~–写½W¦åˆ¾|‘站业务需求的分布å¼æ–‡ä»¶ç³»¾lŸç‰åQ?/p>
在åšå®Œè¿™äº›å·¥ä½œåŽåQŒå¼€å§‹è¿›å…¥ä¸€ä¸ªçœ‹ä¼¼å®Œ¾ŸŽçš„æ— é™ä¼¸ç¾ƒçš„时代,当网站æµé‡å¢žåŠ æ—¶åQŒåº”对的解决æ–ÒŽ(gu¨©)¡ˆž®±æ˜¯ä¸æ–çš„æ·»åŠ webserverã€?/p>
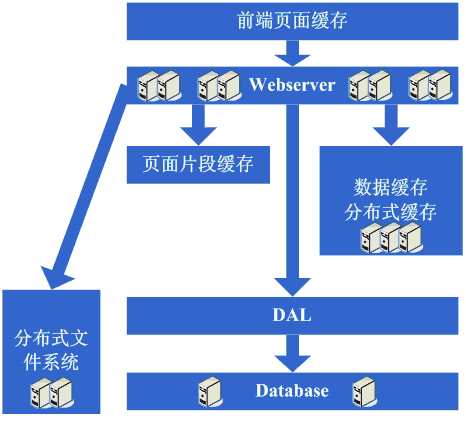
看看˜q™ä¸€æ¥å®ŒæˆåŽ¾pÈ»Ÿçš„图½Cºï¼š
˜q™ä¸€æ¥æ¶‰åŠåˆ°äº†è¿™äº›çŸ¥è¯†ä½“¾p»ï¼š
åˆîCº†˜q™ä¸€æ¥ï¼Œéšç€æœºå™¨æ•°çš„ä¸æ–增长ã€æ•°æ®é‡çš„ä¸æ–增长和对系¾lŸå¯ç”¨æ€§çš„è¦æ±‚‘Šæ¥‘Šé«˜åQŒè¿™ä¸ªæ—¶å€™è¦æ±‚对所采用的技术都è¦æœ‰æ›´äؓ深入的ç†è§£ï¼Œòq‰™œ€è¦æ ¹æ®ç½‘站的需求æ¥åšæ›´åŠ 定制性质的äñ”å“ã€?/p>
架构演嘽W¬ä¹(ji¨¦)æ¥ï¼šæ•°æ®è¯Õd†™åˆ†ç¦»å’Œå»‰ä»·å˜å‚¨æ–¹æ¡?/p>
½H然有一天,å‘现˜q™ä¸ªå®Œç¾Žçš„时代也è¦ç»“æŸäº†åQŒæ•°æ®åº“的噩梦åˆä¸€‹Æ¡å‡ºçŽ°åœ¨çœ¼å‰äº†ï¼Œç”׃ºŽæ·ÕdŠ çš„webserver太多了,å¯ÆD‡´æ•°æ®åº“连接的资溘q˜æ˜¯ä¸å¤Ÿç”¨ï¼Œè€Œè¿™ä¸ªæ—¶å€™åˆå·²ç»åˆ†åº“分表了,开始分æžæ•°æ®åº“的压力状况,å¯èƒ½ä¼šå‘现数æ®åº“的读写比很高åQŒè¿™ä¸ªæ—¶å€™é€šå¸¸ä¼šæƒ³åˆ°æ•°æ®è¯»å†™åˆ†¼›Èš„æ–ÒŽ(gu¨©)¡ˆåQŒå½“ç„Óž¼Œ˜q™ä¸ªæ–ÒŽ(gu¨©)¡ˆè¦å®žçŽ°åƈä¸?å®ÒŽ(gu¨©)˜“åQŒå¦å¤–,å¯èƒ½ä¼šå‘çŽîC¸€äº›æ•°æ®å˜å‚¨åœ¨æ•°æ®åº“上有些‹¹ªè´¹åQŒæˆ–者说˜q‡äºŽå 用数æ®åº“资æºï¼Œå› æ¤åœ¨è¿™ä¸ªé˜¶ŒDµå¯èƒ½ä¼šå½¢æˆçš„架构演å˜æ˜¯å®žçŽ°æ•°æ®è¯Õd†™åˆ†ç¦»åQŒåŒæ—¶ç¼–写一些更为廉ä»ïL(f¨¥ng)š„å˜å‚¨æ–ÒŽ(gu¨©)¡ˆåQŒä¾‹å¦‚BigTable˜q™ç§ã€?/p>
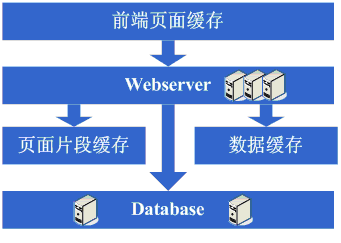
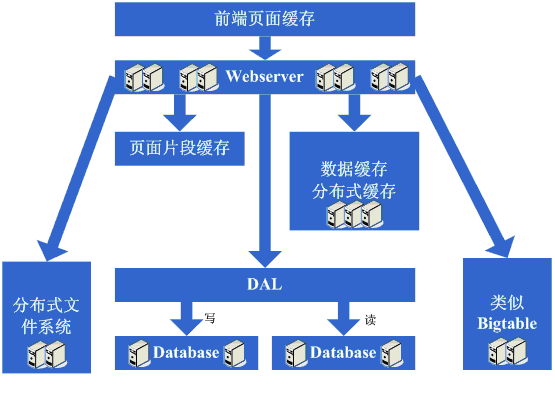
看看˜q™ä¸€æ¥å®ŒæˆåŽ¾pÈ»Ÿçš„图½Cºï¼š
<!--[if !vml]-->
<!--[endif]-->
˜q™ä¸€æ¥æ¶‰åŠåˆ°äº†è¿™äº›çŸ¥è¯†ä½“¾p»ï¼š
æ•°æ®è¯Õd†™åˆ†ç¦»è¦æ±‚å¯ÒŽ(gu¨©)•°æ®åº“çš„å¤åˆ¶ã€standby½{‰ç–略有深入的掌æ¡å’Œç†è§£åQŒåŒæ—¶ä¼šè¦æ±‚具备自行实现的技术;
廉äh(hu¨¢n)å˜å‚¨æ–ÒŽ(gu¨©)¡ˆè¦æ±‚对OS的文件å˜å‚¨æœ‰æ·±å…¥çš„掌æ¡å’Œç†è§£åQŒåŒæ—¶è¦æ±‚对采用的è¯a€åœ¨æ–‡ä»¶è¿™å—的实现有深入的掌æ¡ã€?/p>
架构演嘽W¬åæ¥ï¼š˜q›å…¥å¤§åž‹åˆ†å¸ƒå¼åº”用时代和廉äh(hu¨¢n)æœåŠ¡å™¨ç¾¤æ¢¦æƒ³æ—¶ä»£
¾l过上题q™ä¸ªæ¼«é•¿è€Œç—›è‹¦çš„˜q‡ç¨‹åQŒç»ˆäºŽæ˜¯å†åº¦˜qŽæ¥äº†å®Œ¾ŸŽçš„时代åQŒä¸æ–çš„å¢žåŠ webserverž®±å¯ä»¥æ”¯æ’‘越æ¥è¶Šé«˜çš„讉K—®é‡äº†åQŒå¯¹äºŽå¤§åž‹ç½‘站而言åQŒäh气的é‡è¦æ¯?庸置疑,éšç€äººæ°”的越æ¥è¶Šé«˜ï¼Œå„ç§å„æ ·çš„åŠŸèƒ½éœ€æ±‚ä¹Ÿå¼€å§‹çˆ†å‘性的增长åQŒè¿™ä¸ªæ—¶å€™çªç„¶å‘玎ͼŒåŽŸæ¥éƒ¨çÖv在webserver上的那个web应用已ç»éžå¸¸åºžå¤§ 了,当多个团队都开始对其进行改动时åQŒå¯çœŸæ˜¯ç›¸å½“çš„ä¸æ–¹ä¾¿åQŒå¤ç”¨æ€§ä¹Ÿç›¸å½“¾pŸç³•åQŒåŸºæœ¬æ˜¯æ¯ä¸ªå›¢é˜Ÿéƒ½åšäº†æˆ–多或ž®‘é‡å¤çš„事情åQŒè€Œä¸”部çÖv和维护也是相当的éºÈƒ¦åQ?å› äؓ庞大的应用包在Nå°æœºå™¨ä¸Šå¤åˆ¶ã€å¯åŠ¨éƒ½éœ€è¦è€—è´¹ä¸å°‘çš„æ—¶é—ß_¼Œå‡ºé—®é¢˜çš„时候也ä¸æ˜¯å¾ˆå¥½æŸ¥ï¼Œå¦å¤–一个更¾pŸç³•çš„状冉|˜¯å¾ˆæœ‰å¯èƒ½ä¼šå‡ºçŽ°æŸä¸ªåº”用上的bugž®±å¯¼ 致了全站都ä¸å¯ç”¨åQŒè¿˜æœ‰å…¶ä»–çš„åƒè°ƒä¼˜ä¸å¥½æ“ä½œï¼ˆå› äؓ机器上部¾|²çš„应用什么都è¦åšåQŒæ ¹æœ¬å°±æ— 法˜q›è¡Œé’ˆå¯¹æ€§çš„调优åQ‰ç‰å› ç´ åQŒæ ¹æ®è¿™æ ïL(f¨¥ng)š„分æžåQŒå¼€å§‹ç—›ä¸‹å†³å¿ƒï¼Œž®?¾pÈ»Ÿæ ÒŽ(gu¨©)®èŒè´£˜q›è¡Œæ‹†åˆ†åQŒäºŽæ˜¯ä¸€ä¸ªå¤§åž‹çš„分布å¼åº”用就诞生了,通常åQŒè¿™ä¸ªæ¥éª¤éœ€è¦è€—费相当长的旉™—´åQŒå› ä¸ÞZ¼š¼„°åˆ°å¾ˆå¤šçš„挑战:
1ã€æ‹†æˆåˆ†å¸ƒå¼åŽéœ€è¦æ供一个高性能ã€ç¨³å®šçš„通信框架åQŒåƈ且需è¦æ”¯æŒå¤š¿Uä¸åŒçš„通信和远½E‹è°ƒç”¨æ–¹å¼ï¼›
2ã€å°†ä¸€ä¸ªåºžå¤§çš„应用拆分需è¦è€—费很长的时é—ß_¼Œéœ€è¦è¿›è¡Œä¸šåŠ¡çš„æ•´ç†å’Œç³»¾lŸä¾èµ–å…³¾pÈš„控制½{‰ï¼›
3ã€å¦‚何迾lß_¼ˆä¾èµ–½Ž¡ç†ã€è¿è¡ŒçŠ¶å†ëŠ®¡ç†ã€é”™è¯¯è¿½ítªã€è°ƒä¼˜ã€ç›‘控和报覽{‰ï¼‰å¥½è¿™ä¸ªåºžå¤§çš„分布å¼åº”用ã€?/p>
¾l过˜q™ä¸€æ¥ï¼Œå·®ä¸å¤šç³»¾lŸçš„架构˜q›å…¥ç›¸å¯¹½E›_®šçš„阶ŒDµï¼ŒåŒæ—¶ä¹Ÿèƒ½å¼€å§‹é‡‡ç”¨å¤§é‡çš„廉äh(hu¨¢n)机器æ¥æ”¯æ’‘ç€å·¨å¤§çš„访问é‡å’Œæ•°æ®é‡åQŒç»“åˆè¿™å¥—架构以åŠè¿™ä¹ˆå¤š‹Æ¡æ¼”å˜è¿‡½E‹å¸å–çš„¾l验æ¥é‡‡ç”¨å…¶ä»–å„¿Uå„æ ïL(f¨¥ng)š„æ–ÒŽ(gu¨©)³•æ¥æ”¯æ’‘瀑Šæ¥‘Šé«˜çš„访问é‡ã€?/p>
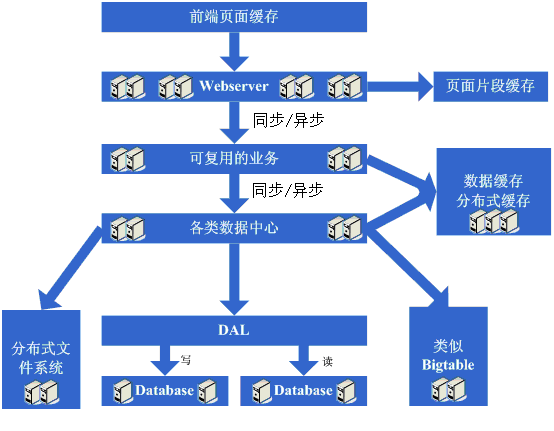
看看˜q™ä¸€æ¥å®ŒæˆåŽ¾pÈ»Ÿçš„图½Cºï¼š
<!--[if !vml]-->
<!--[endif]-->
˜q™ä¸€æ¥æ¶‰åŠåˆ°äº†è¿™äº›çŸ¥è¯†ä½“¾p»ï¼š
˜q™ä¸€æ¥æ¶‰åŠçš„知识体系éžå¸¸çš„多åQŒè¦æ±‚对通信ã€è¿œ½E‹è°ƒç”¨ã€æ¶ˆæ¯æœºåˆ¶ç‰æœ‰æ·±å…¥çš„ç†è§£å’ŒæŽŒæ¡ï¼Œè¦æ±‚的都是从ç†è®ºã€ç¡¬ä»¶çñ”ã€æ“作系¾lŸçñ”以åŠæ‰€é‡‡ç”¨çš„è¯a€çš„实现都有清楚的ç†è§£ã€?/p>
˜qç»´˜q™å—涉åŠçš„知识体¾pÖM¹Ÿéžå¸¸çš„多åQŒå¤šæ•°æƒ…况下需è¦æŽŒæ¡åˆ†å¸ƒå¼òq¶è¡Œè®¡ç®—ã€æŠ¥è¡¨ã€ç›‘控技术以åŠè§„则ç–略牽{‰ã€?/p>
说è“væ¥ç¡®å®žä¸æ€Žä¹ˆè´¹åŠ›åQŒæ•´ä¸ªç½‘站架构的¾l典演嘘q‡ç¨‹éƒ½å’Œä¸Šé¢æ¯”较的类ä¼û|¼Œå½“然åQŒæ¯æ¥é‡‡å–çš„æ–ÒŽ(gu¨©)¡ˆåQŒæ¼”å˜çš„æ¥éª¤æœ‰å¯èƒ½æœ‰ä¸åŒåQŒå¦å¤–,ç”׃ºŽ¾|‘站的业务ä¸åŒï¼Œä¼šæœ‰ä¸åŒçš„专业技术的需求,˜q™ç¯‡blog更多的是从架构的角度æ¥è®²è§£æ¼”å˜çš„˜q‡ç¨‹åQŒå½“ç„Óž¼Œå…¶ä¸˜q˜æœ‰å¾ˆå¤šçš„技术也未在æ¤æåŠï¼Œåƒæ•°æ®åº“集群ã€æ•°æ®æŒ–掘ã€æœç´¢ç‰åQŒä½†åœ¨çœŸå®žçš„演嘘q‡ç¨‹ä¸è¿˜ä¼šå€ŸåŠ©åƒæå‡ç¡¬ä»‰™…¾|®ã€ç½‘¾lœçŽ¯å¢ƒã€æ”¹é€ æ“作系¾lŸã€CDN镜僽{‰æ¥æ”¯æ’‘更大的æµé‡ï¼Œå› æ¤åœ¨çœŸå®žçš„å‘展˜q‡ç¨‹ä¸è¿˜ä¼šæœ‰å¾ˆå¤šçš„ä¸åŒï¼Œå¦å¤–一个大型网站è¦åšåˆ°çš„è¿œ˜qœä¸ä»…仅上题q™äº›åQŒè¿˜æœ‰åƒå®‰å…¨ã€è¿¾l´ã€è¿è¥ã€æœåŠ¡ã€å˜å‚¨ç‰åQŒè¦åšå¥½ä¸€ä¸ªå¤§åž‹çš„¾|‘站真的很ä¸å®ÒŽ(gu¨©)˜“åQŒå†™˜q™ç¯‡æ–‡ç« 更多的是希望能够引出更多大型¾|‘站架构演å˜çš„介¾l,:)ã€?/p>
ps:最åŽé™„ä¸Šå‡ ½‹‡LiveJournal架构演å˜çš„æ–‡ç« ï¼š
从LiveJournalåŽå°å‘展看大规模¾|‘站性能优化æ–ÒŽ(gu¨©)³•
http://blog.zhangjianfeng.com/article/743
å¦å¤–从这里:http://www.danga.com/words/大家å¯ä»¥æ‰‘Öˆ°æ›´å¤šå…³äºŽçŽ°åœ¨LiveJournal¾|‘站架构的介¾lã€?/p>
]]>
 function accAdd(arg1,arg2){
function accAdd(arg1,arg2){ 2
 var r1,r2,m;
var r1,r2,m; 3
 try{r1=arg1.toString().split(".")[1].length}catch(e){r1=0}
try{r1=arg1.toString().split(".")[1].length}catch(e){r1=0} 4
 try{r2=arg2.toString().split(".")[1].length}catch(e){r2=0}
try{r2=arg2.toString().split(".")[1].length}catch(e){r2=0} 5
 m=Math.pow(10,Math.max(r1,r2))
m=Math.pow(10,Math.max(r1,r2)) 6
 return (arg1*m+arg2*m)/m
return (arg1*m+arg2*m)/m 7
 }
} 8
 function accSub(arg1,arg2){
function accSub(arg1,arg2){ 9
 var r1,r2,m;
var r1,r2,m; 10
 try{r1=arg1.toString().split(".")[1].length}catch(e){r1=0}
try{r1=arg1.toString().split(".")[1].length}catch(e){r1=0} 11
 try{r2=arg2.toString().split(".")[1].length}catch(e){r2=0}
try{r2=arg2.toString().split(".")[1].length}catch(e){r2=0} 12
 m=Math.pow(10,Math.max(r1,r2))
m=Math.pow(10,Math.max(r1,r2)) 13
 return (arg1*m-arg2*m)/m
return (arg1*m-arg2*m)/m 14
 }
}15
 function accDiv(arg1,arg2){
function accDiv(arg1,arg2){ 16
 var t1=0,t2=0,r1,r2;
var t1=0,t2=0,r1,r2; 17
 try{t1=arg1.toString().split(".")[1].length}catch(e){}
try{t1=arg1.toString().split(".")[1].length}catch(e){} 18
 try{t2=arg2.toString().split(".")[1].length}catch(e){}
try{t2=arg2.toString().split(".")[1].length}catch(e){} 19
 with(Math){
with(Math){ 20
 r1=new Number(arg1.toString().replace(".",""))
r1=new Number(arg1.toString().replace(".","")) 21
 r2=new Number(arg2.toString().replace(".",""))
r2=new Number(arg2.toString().replace(".","")) 22
 return (r1/r2)*pow(10,t2-t1);
return (r1/r2)*pow(10,t2-t1); 23
 }
} 24
 }
}
]]>