在《Pragmatic AJAX中文問題 A Web 2.0 Primer 》中偶然看到對readyStae狀態的介紹,感覺這個介紹很實在,摘譯如下:
0: (Uninitialized) the send( ) method has not yet been invoked.
1: (Loading) the send( ) method has been invoked, request in progress.
2: (Loaded) the send( ) method has completed, entire response received.
3: (Interactive) the response is being parsed.
4: (Completed) the response has been parsed, is ready for harvesting.
0 - (未初始化)還沒有調用send()方法
1 - (載入)已調用send()方法,正在發送請求
2 - (載入完成)send()方法執行完成,已經接收到全部響應內容
3 - (交互)正在解析響應內容
4 - (完成)響應內容解析完成,可以在客戶端調用了
對于readyState的這五種狀態,其他書中大都語焉不詳。像《Foundations of AJAX中文問題》中,只在書中的表2-2簡單地列舉了狀態的“名稱”--The state of the request. The five possible values are 0 = uninitialized, 1 = loading, 2 = loaded, 3 = interactive, and 4 = complete。而《Ajax in Action》中好像根本就沒有提到這5種狀態的細節。《Professional AJAX中文問題》中雖不盡人意,但還是有可取之處:
There are five possible values for readyState:
0 (Uninitialized): The object has been created but the open() method hasn’t been called.
1 (Loading): The open() method has been called but the request hasn’t been sent.
2 (Loaded): The request has been sent.
3 (Interactive). A partial response has been received.
4 (Complete): All data has been received and the connection has been closed.
readyState有五種可能的值:
0 (未初始化): (XMLHttpRequest)對象已經創建,但還沒有調用open()方法。
1 (載入):已經調用open() 方法,但尚未發送請求。
2 (載入完成): 請求已經發送完成。
3 (交互):可以接收到部分響應數據。
4 (完成):已經接收到了全部數據,并且連接已經關閉。
在《Understanding AJAX中文問題: Using JavaScript to Create Rich Internet Applications》中,則用下表進行了說明:
|
readyState Status Code |
Status of the XMLHttpRequest Object |
|---|---|
| (0) UNINITIALIZED 未初始化 |
The object has been created but not initialized. (The open method has not been called.) (XMLHttpRequest)對象已經創建,但尚未初始化(還沒有調用open方法)。 |
| (1) LOADING 載入 |
The object has been created, but the send method has not been called. (XMLHttpRequest)對象已經創建,但尚未調用send方法。 |
| (2) LOADED 載入完成 |
The send method has been called, but the status and headers are not yet available. 已經調用send方法,(HTTP響應)狀態及頭部還不可用。 |
| (3) INTERACTIVE 交互 |
Some data has been received. Calling the responseBody and responseText properties at this state to obtain partial results will return an error, because status and response headers are not fully available. 已經接收部分數據。但若在此時調用responseBody和responseText屬性獲取部分結果將會產生錯誤,因為狀態和響應頭部還不完全可用。 |
| (4) COMPLETED 完成 |
All the data has been received, and the complete data is available in the responseBody and responseText properties. 已經接收到了全部數據,并且在responseBody和responseText屬性中可以提取到完整的數據。 |
根據以上幾本書中的關于readyState五種狀態的介紹,我認為還是《Pragmatic AJAX中文問題 A Web 2.0 Primer 》比較到位,因為它提到了對接收到的數據的解析問題,其他書中都沒有提到這一點,而這一點正是“(3)交互”階段作為一個必要的轉換過程存在于“(2)載入完成”到“(4)完成”之間的理由,也就是其任務是什么。歸結起來,我覺得比較理想的解釋方法應該以“狀態:任務(目標)+過程+表現(或特征)”表達模式來對這幾個狀態進行定義比較準確,而且讓人容易理解。現試總結如下:
|
readyState 狀態 |
狀態說明 |
|---|---|
|
(0)未初始化 |
此階段確認XMLHttpRequest對象是否創建,并為調用open()方法進行未初始化作好準備。值為0表示對象已經存在,否則瀏覽器會報錯--對象不存在。 |
|
(1)載入 |
此階段對XMLHttpRequest對象進行初始化,即調用open()方法,根據參數(method,url,true)完成對象狀態的設置。并調用send()方法開始向服務端發送請求。值為1表示正在向服務端發送請求。 |
|
(2)載入完成 |
此階段接收服務器端的響應數據。但獲得的還只是服務端響應的原始數據,并不能直接在客戶端使用。值為2表示已經接收完全部響應數據。并為下一階段對數據解析作好準備。 |
|
(3)交互 |
此階段解析接收到的服務器端響應數據。即根據服務器端響應頭部返回的MIME類型把數據轉換成能通過responseBody、responseText或responseXML屬性存取的格式,為在客戶端調用作好準備。狀態3表示正在解析數據。 |
|
(4)完成 |
此階段確認全部數據都已經解析為客戶端可用的格式,解析已經完成。值為4表示數據解析完畢,可以通過XMLHttpRequest對象的相應屬性取得數據。 |
概而括之,整個XMLHttpRequest對象的生命周期應該包含如下階段:
創建-初始化請求-發送請求-接收數據-解析數據-完成
在具體應用中,明確了readyState的五個狀態(XMLHttpRequest對象的生命周期各個階段)的含義,就可以消除對Ajax核心的神秘感(語焉不詳的背后要么是故弄玄虛,制造神秘感;要么就是“以其昏昏,使人昭昭”),迅速把握其實質,對減少學習中的挫折感和增強自信心都極其有益。
比如,通過如下示例:
//聲明數組 var states = [“正在初始化……”, “正在初始化請求……成功! 正在發送請求……”, “成功! 正在接收數據……”, “完成! 正在解析數據……”, “完成! ”]; //回調函數內部代碼片段 if (xmlHttp.readyState==4) { var span = document.createElement(“span”); span.innerHTML = states[xmlHttp.readyState]; document.body.appendChild(span); if (xmlHttp.status == 200) { var xmldoc = xmlHttp.responseXML; //其他代碼 } //別忘記銷毀,防止內存泄漏 xmlHttp = null; }else{ var span = document.createElement(“span”); span.innerHTML = states[xmlHttp.readyState]; document.body.appendChild(span); }
結果如下:
正在初始化請求……成功!
正在發送請求……成功!
正在接收數據……完成!
正在解析數據……完成!
我們很容易明白XMLHttpRequest對象在各個階段都在做什么。因此,也就很容易對Ajax的核心部分有一個真正簡單明了的理解。
本博PS:readyState一般用在異步請求時程序響應的判斷,Iframe, javaScript腳本同樣適用,參考另一篇文章:http://d-tune.javaeye.com/blog/506074
文章出處:http://www.cn-cuckoo.com/2007/07/16/the-details-for-five-states-of-readystate-9.html
]]>
簡介:微軟發布了Internet Explorer Developer Toolbar最新版.該產品讓開發人員能夠深入探索和理解Web頁面,幫助開發者更好地創建Web應用.安裝后可以在IE中快速分析網頁的軟件.該工具條可集成在IE窗口,或以浮動窗口形式存在.

IE Developer Toolbar特性如下:
瀏覽和修改Web頁的文檔對象模型(DOM).通過多種技術方式定位、選定Web頁上的特定元素.禁止或激活IE設置.查看HTML對象的類名、
ID,以及類似鏈接路徑、tab順序、快捷鍵等細節.描繪表格、單元格、圖片或選定標簽的輪廓.顯示圖片象素、大小、路徑、替代文字等.即時重定義瀏覽器
窗口大小到800x600或自定義大小.清空瀏覽器緩存和cookie,被清除項可從所有對象或給定域中選擇.直接訪問關聯W3C規范參考、IE開發組
blog或其他來源.-顯示設計時標尺,幫助對齊對象. ....
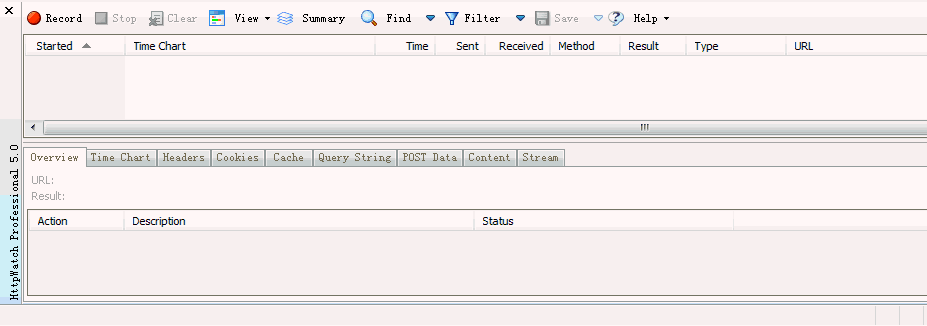
![]() HttpWatch
HttpWatch
簡介:強大的網頁數據分析工具。集成在Internet Explorer工具欄。包括網頁摘要。Cookies管理。緩存管理。消息頭發送/接受。字符查詢。POST 數據和目錄管理功能。報告輸出。
安裝完HttpWatch后,就會在瀏覽器中找到他:

主界面:

下載地址:http://www.crsky.com/soft/3455.html
使用介紹:http://www.cnblogs.com/mayingbao/archive/2007/11/30/978530.html
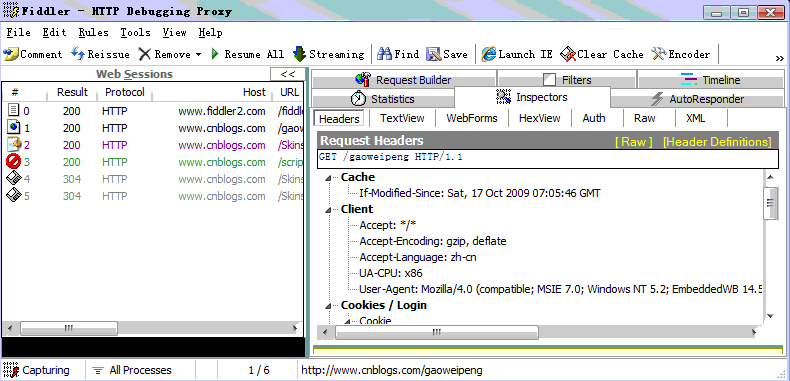
![]() Fiddler2
Fiddler2
簡介:Fiddler2是一個網絡調試代理,用來監測本地計算 機和Internet之間所有的HTTP通訊。可以監測所有的HTTP通訊,設置斷點,并且可以修改到進入到本地計算機的數據和從本地計算機出去的數據 (就是可以偽造數據)。Fiddler包含一個JScript .NET 事件腳本子系統(event-based scripting subsystem),可以使用任何一種.Net語言擴展。該軟件是免費的,支持多種瀏覽器,包括Internet Explorer,Mozilla Firefox,Opera和其它一些瀏覽器。

從Fiddler官方網站上可以看見原版的英文介紹:http://www.fiddler2.com/fiddler2/
下載地址:http://www.fiddler2.com/fiddler2/
使用介紹:http://blog.csdn.net/lihongzhai/archive/2009/09/14/4551035.aspx
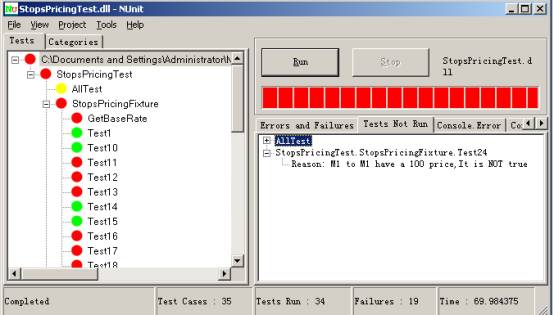
![]() NUnit
NUnit
NUnit是一個單元測試框架,專門針對于。NET來寫的.其實在前面有JUnit(Java),CPPUnit(C++),他們都是xUnit的一員。最初它是從JUnit而來。現在的版本是2.2.接下來我所用的都是基于這個版本。

下載地址:http://www.nunit.org/index.php
使用介紹:http://www.uml.org.cn/net/200702273.asp
![]() PowerDesigner
PowerDesigner
簡介:PowerDesigner是Sybase公司的CASE工具集,使用它可以方便地對管理信息系統進行分析設計,它幾乎包括了數據庫模型設計的全過程。
利用PowerDesigner可以制作數據流程圖、概念數據模型、物理數據模型,可以生成多種客戶端開發工具的應用程序,還可為數據倉庫制作結構模型,也能對團隊設計模型進行控制。
主要功能:DataArchitect:這是一個強大的數據庫設計工具,使用DataArchitect
可利用實體-關系圖為一個信息系統。創建"概念數據模型"-CDM(Conceptual Data Model)。并且可根據CDM
產生基于某一特定數據庫管理系統(例如:Sybase System 11)的"物理數據模型"-PDM(Physical Data
Model)。還可優化PDM,產生為特定DBMS 創建數據庫的SQL 語句并可以文件形式存儲以便在其他時刻運行這些SQL
語句創建數據庫。另外,DataArchitect還可根據已存在的數據庫反向生成
PDM,CDM 及創建數據庫的SQL腳本。
ProcessAnalyst:這部分用于創建功能模型和數據流圖,創建"處理層次關系"。
AppModeler:為客戶/服務器應用程序創建應用模型。
ODBC Administrator:此部分用來管理系統的各種數據源。

使用介紹: http://www.cnblogs.com/yxonline/archive/2007/04.html
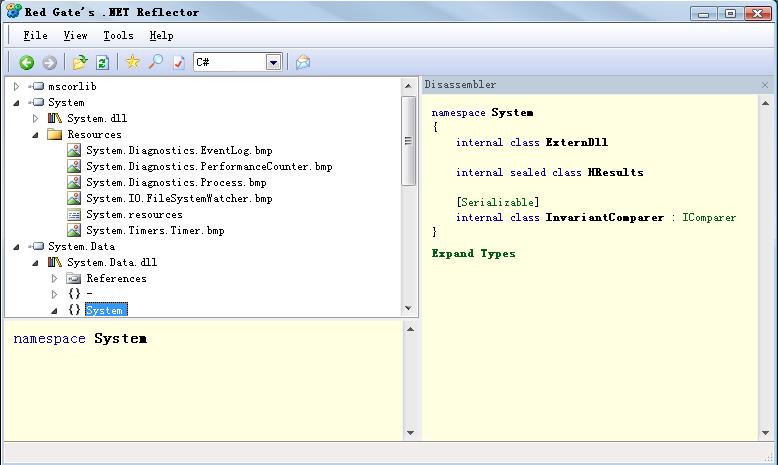
![]() Reflector
Reflector
簡介:Visual Studio內置的ILDASM成為最初挖掘程序集的上佳工具。
但自從Reflector出現后,ILDASM相形見拙。因為,Reflector能提供更多的程序集信息。Reflector可以將.NET程序集中的
中間語言反編譯成C#或者Visual Basic代碼。除了能將IL轉換為C#或Visual
Basic以外,Reflector還能夠提供程序集中類及其成員的概要信息、提供查看程序集中IL的能力以及提供對第三方插件的支持。
下載地址: /Files/gaoweipeng/Reflector.rar
使用介紹及其他相關下載:http://www.cnblogs.com/zzy2740/archive/2005/09/20/240216.html
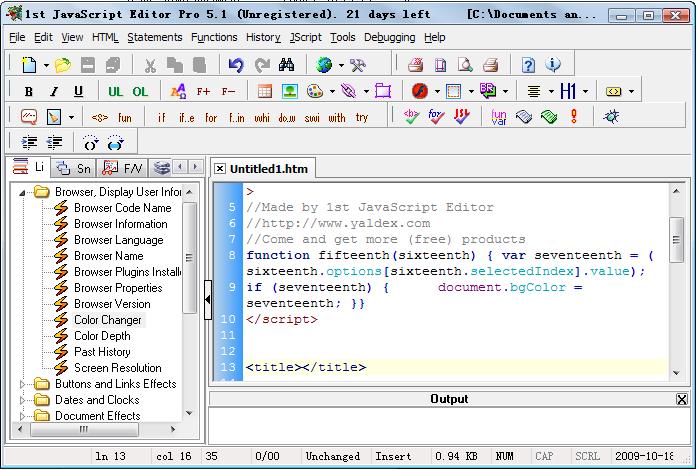
![]() 1st JavaScript Editor
1st JavaScript Editor
簡介: 1st JavaScript Editor 是一款強大的JavaScript開發、校驗和調試工具,
它簡單易用,不論你是初學者或者是專業的開發人士,都可以輕松上手!同時它又是完美的Ajax (Asynchronous JavaScript
and XML),CSS, HTML, DOM DHTML開發工具!它提供了簡單而且實用的功能:豐富的代碼編輯功能(JavaScript,
HTML, CSS, VBScript, PHP ,ASP(Net)),語法高亮,內置預覽功能,提供了完整的HTML 標記, HTML 屬性,
HTML 事件, JavaScript 事件和JavaScript 函數等完整的代碼庫,同時有著貼心的代碼自動補全功能。
官網及下載地址:http://yaldex.com/
![]() Regulator
Regulator
簡介:使用Reglator可以方便的驗證正則表達式的執行結果,帶有智能感知功能。幫助文檔是一個很好的學習正則的入門教程,也可以當作參考手冊。基本上就全了,同時進行學習和實踐。還有生成c# or vb.net代碼等附加功能。 類似的軟件現在很多:RegexBuddy ,RegexTester。等

下載地址:http://sourceforge.net/projects/regulator/
使用介紹:http://www.ctochina.net/topic/ShowArticle/112.html
小結:上面的開發工具都是我平時喜歡用的,希望通過此文的介紹,對沒有使用過的朋友帶來幫助。也希望園子中的朋友們秀一秀自己平時常用的開發工具,分享些更實用,方便的開發工具!
]]>
的問題,如處理不當會影響用戶體驗,也有可能產生莫名的問題。
結合自己的思考和網上相關內容的參考,給出如下解決方案。每個方案都有不同的優缺點,歡迎
大家指正。
方案1:檢查AJAX返回的返回的內容是否有<html>標簽
在web系統中,當session過期時,當用戶有操作的時候,此時系統一般會返回登陸界面。
讓用戶重新輸入用戶名和密碼。當session過期的時候,AJAX請求返回的內容應該是登陸界面的頁面
內容(即登陸界面的頁面的html代碼)。通過判斷返回內容是否用<html>來判斷session是否過期。
var result=request.responseText;/* ajax返回的內容*/
if(result.indexOf('<HTML>')>-1){/*返回內容中有html標簽*/}
或者
var r=/<html>/ig;
if(r.test(result)){/*返回內容中有html標簽*/}
通過上面的方法可以判斷session是否過期,然后根據具體的業務進行異常處理。
方案2:返回的結果中有session是否過期的標志。也有人稱為true/false模式
此解決方案一般結合json使用。
如返回的結果是:
var res={
"result":true,/*session沒有過期,false(session過期)*/
"data" :""/*其它數據*/
}
if(res["result"])
{
/*session沒有過期*/
}else{
/*session過期*/
}
方案3:利用時間戳
在頁面上搞個全局變量
var startDate; /*ajax最近一次訪問服務器的時間,Date類型*/
if(new Date().getTime()-startDate.getTime()<30*60*1000)
{
/*假設session過期的時間30分鐘*/
/*session沒有過期*/
}else{
/*session過期*/
}
哈哈!Do not trust the client
方案4:延長session過期時間
此方案有性能問題
4.1:延長session過期時間
4.2:client輪循server。(AJAX輪循server或client,server保持長連接)
]]>
在《Pragmatic AJAX中文問題 A Web 2.0 Primer 》中偶然看到對readyStae狀態的介紹,感覺這個介紹很實在,摘譯如下:
0: (Uninitialized) the send( ) method has not yet been invoked.
1: (Loading) the send( ) method has been invoked, request in progress.
2: (Loaded) the send( ) method has completed, entire response received.
3: (Interactive) the response is being parsed.
4: (Completed) the response has been parsed, is ready for harvesting.
0 - (未初始化)還沒有調用send()方法
1 - (載入)已調用send()方法,正在發送請求
2 - (載入完成)send()方法執行完成,已經接收到全部響應內容
3 - (交互)正在解析響應內容
4 - (完成)響應內容解析完成,可以在客戶端調用了
對 于readyState的這五種狀態,其他書中大都語焉不詳。像《Foundations of AJAX中文問題》中,只在書中的表2-2簡單地列舉了狀態的“名稱”--The state of the request. The five possible values are 0 = uninitialized, 1 = loading, 2 = loaded, 3 = interactive, and 4 = complete。而《Ajax in Action》中好像根本就沒有提到這5種狀態的細節。《Professional AJAX中文問題》中雖不盡人意,但還是有可取之處:
There are five possible values for readyState:
0 (Uninitialized): The object has been created but the open() method hasn’t been called.
1 (Loading): The open() method has been called but the request hasn’t been sent.
2 (Loaded): The request has been sent.
3 (Interactive). A partial response has been received.
4 (Complete): All data has been received and the connection has been closed.
readyState有五種可能的值:
0 (未初始化): (XMLHttpRequest)對象已經創建,但還沒有調用open()方法。
1 (載入):已經調用open() 方法,但尚未發送請求。
2 (載入完成): 請求已經發送完成。
3 (交互):可以接收到部分響應數據。
4 (完成):已經接收到了全部數據,并且連接已經關閉。
在《Understanding AJAX中文問題: Using JavaScript to Create Rich Internet Applications》中,則用下表進行了說明:
readyState Status Code
Status of the XMLHttpRequest Object
(0) UNINITIALIZED
未初始化 The object has been created but not initialized. (The open method has not been called.)
(XMLHttpRequest)對象已經創建,但尚未初始化(還沒有調用open方法)。
(1) LOADING
載入 The object has been created, but the send method has not been called.
(XMLHttpRequest)對象已經創建,但尚未調用send方法。
(2) LOADED
載入完成 The send method has been called, but the status and headers are not yet available.
已經調用send方法,(HTTP響應)狀態及頭部還不可用。
(3) INTERACTIVE
交 互 Some data has been received. Calling the responseBody and responseText properties at this state to obtain partial results will return an error, because status and response headers are not fully available.
已經接收部分數據。但若在此時調用responseBody和responseText屬性獲取部分結果將會產生錯誤,因為狀態和響應頭部還不完全可用。
(4) COMPLETED
完成 All the data has been received, and the complete data is available in the responseBody and responseText properties.
已經接收到了全部數據,并且在responseBody和responseText屬性中可以提取到完整的數據。
根 據以上幾本書中的關于readyState五種狀態的介紹,我認為還是《Pragmatic AJAX中文問題 A Web 2.0 Primer 》比較到位,因為它提到了對接收到的數據的解析問題,其他書中都沒有提到這一點,而這一點正是“(3)交互”階段作為一個必要的轉換過程存在于“(2)載 入完成”到“(4)完成”之間的理由,也就是其任務是什么。歸結起來,我覺得比較理想的解釋方法應該以“狀態:任務(目標)+過程+表現(或特征)”表達 模式來對這幾個狀態進行定義比較準確,而且讓人容易理解。現試總結如下:
readyState 狀態
狀態說明
(0)未初始化
此階段確認XMLHttpRequest對象是否創建,并為調用open()方法進行未初始化作好準備。值為0表示對象已經存在,否則瀏覽器會報錯--對象不存在。
(1)載入
此階段對XMLHttpRequest對象進行初始化,即調用open()方法,根據參數(method,url,true)完成對象狀態的設置。并調用send()方法開始向服務端發送請求。值為1表示正在向服務端發送請求。
(2)載入完成
此階段接收服務器端的響應數據。但獲得的還只是服務端響應的原始數據,并不能直接在客戶端使用。值為2表示已經接收完全部響應數據。并為下一階段對數據解析作好準備。
(3)交互
此階段解析接收到的服務器端響應數據。即根據服務器端響應頭部返回的MIME類型把數據轉換成能通過responseBody、responseText或responseXML屬性存取的格式,為在客戶端調用作好準備。狀態3表示正在解析數據。
(4)完成
此階段確認全部數據都已經解析為客戶端可用的格式,解析已經完成。值為4表示數據解析完畢,可以通過XMLHttpRequest對象的相應屬性取得數據。
概而括之,整個XMLHttpRequest對象的生命周期應該包含如下階段:
創建-初始化請求-發送請求-接收數據-解析數據-完成
在 具體應用中,明確了readyState的五個狀態(XMLHttpRequest對象的生命周期各個階段)的含義,就可以消除對Ajax核心的神秘感 (語焉不詳的背后要么是故弄玄虛,制造神秘感;要么就是“以其昏昏,使人昭昭”),迅速把握其實質,對減少學習中的挫折感和增強自信心都極其有益。
比如,通過如下示例:
//聲明數組
var states = [“正在初始化……”,
“正在初始化請求……成功!
正在發送請求……”,
“成功!
正在接收數據……”,
“完成!
正在解析數據……”,
“完成!
”];
//回調函數內部代碼片段
if (xmlHttp.readyState==4)
{
var span = document.createElement(“span”);
span.innerHTML = states[xmlHttp.readyState];
document.body.appendChild(span);
if (xmlHttp.status == 200)
{
var xmldoc = xmlHttp.responseXML;
//其他代碼
}
//別忘記銷毀,防止內存泄漏
xmlHttp = null;
}else{
var span = document.createElement(“span”);
span.innerHTML = states[xmlHttp.readyState];
document.body.appendChild(span);
}結果如下:
正在初始化請求……成功!
正在發送請求……成功!
正在接收數據……完成!
正在解析數據……完成!
我們很容易明白XMLHttpRequest對象在各個階段都在做什么。因此,也就很容易對Ajax的核心部分有一個真正簡單明了的理解。
]]>
安裝就不用說了,很簡單,在FireFox上插件庫里找到FireBug就Ok了。下圖是FireBug Debug 窗口。

Firebug includes a powerful JavaScript debugger that lets you pause execution at any time and see what each variable looked like at that moment. If your code is a little sluggish, use the JavaScript profiler to measure performance and find bottlenecks fast.
簡而言之,FireBug 可以讓我們在任何時候debugJS 并查看變量,同時可以通過它找出JS中性能瓶頸。
下圖是如何找到Web應用的JS,激活Firebug,點Script,然后在All 旁邊選擇你要Debug的JS。

下圖是如何打斷點 基本跟Eclipse一樣,點擊行號就Ok了。





下圖是在斷點處查看變量。

有個很好用的功能,代碼行之間快速調轉,使得對上千行的JS調試很輕松。


還有一個Log功能比較實用,看下圖 如果你不想每次都進入斷點,用這個就再好不過了。

]]>
在上文中說了json應用的一個簡單過程。在本文中詳細說一個json在服務器端的應用。
json在服務器端應用大致分為2類:
1,接受并解析客戶端發送給服務器的json數據
2,服務器向客戶端發送json數據
下面分別說一下這2方面的應用:
1,接受并解析客戶端發送給服務器的json數據
如果客戶端發送給服務器的數據是 {name:'hello',obj:['age','13']}
服務器端程序如下:
package com.test;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
/*+++++++++++++++++++++++++++++++++++++++++++++++++
+@author lzh
+Description:
+Copyright:Copyright 2008 HULIZHONG
+Author:lzh(hulizhong2008@163.com)
+History:
++++++++++++++++++++++++++++++++++++++++++++++++++*/
public class JSONHandler {
public void parseJSON(String jsonStr) throws Exception{
//參數jsonStr的值為{name:'hello',obj:['age','13']}
String name=null,age=null;
JSONObject jSONObject=new JSONObject(jsonStr);
name=(String)jSONObject.get("name");
//name的值應是hello
age=((JSONObject)jSONObject.get("obj")).get("age");
//age的值應是13
}
}
上面的程序就完成了服務器端對客戶端發送json數據的解析工作,再獲取name,age值后,即可進行其它業務邏輯處理!
2,服務器向客戶端發送json數據
package com;
import javax.servlet.http.HttpServletResponse;
import org.json.JSONObject;
/*+++++++++++++++++++++++++++++++++++++++++++++++++
+@author lzh
+Description:
+Copyright:Copyright 2008 HULIZHONG
+Author:lzh(hulizhong2008@163.com)
+History:
++++++++++++++++++++++++++++++++++++++++++++++++++*/
public class JSONResponse {
public void jsonResponse(HttpServletResponse response) throws Exception {
//向客戶端發送數據:{name:'hello',obj:['age','13']}
JSONObject obj1 = new JSONObject();
JSONObject obj2 = new JSONObject();
obj2.put("age", "13");
obj1.put("name", "hello");
obj1.put("obj", obj2);
response.setHeader("Cache-Control", "no-cache");
response.setContentType("text/plain");
response.setCharacterEncoding("UTF-8");
//obj1.toString()即為{name:'hello',obj:['age','13']}
response.getWriter().print(obj1.toString());
}
}
上述代碼即為完成了服務端向客戶端發送json數據的解析工作,客戶端在接受{name:'hello',obj:['age','13']}數據后
根據具體業務要求進行數據處理
參考:
www.JSON.org:訪問 JSON Web 站點來進一步了解這種數據格式,包括到幾種 JSON API 實現的鏈接
下載附件:
/Files/hulizhong/json.pdf
]]>
在ajax中數據傳輸有2中方式:文本類型,常用responseText屬性類獲取;XML類型,常用responseXML屬性來獲取
返回文本類型,處理起來比較簡單,處理XML在前臺處理比較麻煩;但是在系統開發中返回簡單的文本類型常不能滿足
需求,返回XML在前臺處理起來又比較復雜;
在此情況下,用json處理起來就比較方便;關于json和XML的優缺點比較,網上說的比較多,在此我就談寫自己在使用
過程中的感受:XML權威不可否認,但是在前臺頁面處理復雜,不能版本的瀏覽器實現XML的解析方式也有所差別;json在這
方面有優勢,json就是利用javascrpt語言的特性,把從服務器端返回的字符串轉換成js對象;
在javascrpt中可以用如下方式定義對象:
var obj={name:"hello world"};
等價與
var s="{name:'hello world'}";
var obj=eval("("+s+")");
如果要獲取name屬性的值,只需調用obj["name"]即可。如果服務器端返回的是<name>hello world</name>,則要取的name屬性
的值就復雜的多;如果返回的XML格式的數據再復雜些,處理起來更麻煩。而json就是把服務器端返回的文本數據,在前臺利用
javascript語言的特性,把文本數據轉換成js對象;
如下:
服務器端:
server.jsp
<%@ page language="java" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
</head>
<body>
<%
response.setContentType("text/html;charset=utf-8");
response.getWriter().write("{name:'hello word',obj:{age:11}}");
%>
</body>
</html>
客戶端:
client.html
不相關的代碼省略不寫了
var strResult = objXMLReq.responseText;
變量strResult的數值就是"{name:'hello word',obj:{age:11}}";
利用javascrpt語言的特性:
strResult=eval("("+strResult+")");
這樣strResult就轉換成了js對象了;
如果你要獲取name和age的數值,只需要:
var name=strResult["name"];
var age=strResult["obj"]["age"];
比處理XML數據要方便的多;
文筆不好,請大家見量!json相關內容回陸續推出!
下載附件:
/Files/hulizhong/json.pdf
]]>
1)發送路徑中的參數有中文,在服務器段接收參數值是亂碼
例如:
var url="a.jsp?name=小李";
xmlHTTP.open ("post",url,true);
解決辦法:
利用javascript的提供的escape()或encodeURI()方法
例如:
客戶端:
var url="a.jsp?name=小李";
url=encodeURI(url);
url=encodeURI(url); //兩次,很關鍵[具體為什么,我也不清楚]
/********************************************/
也有人寫成var url="a.jsp?name=escape("小李")";
功能和encodeURI方法類似。
/********************************************/
xmlHTTP.setrequestheader("cache-control","no-cache");
xmlHTTP.setrequestheader("Content-Type","application/x-www-form-urlencoded");
xmlHTTP.setrequestheader("contentType","text/html;charset=uft-8")//指定發送數據的編碼格式
xmlHTTP.open ("post",url,true);
服務器端:
String name = request.getParameter("name");
name = java.net.URLDecoder.decode(name, "UTF-8");
2)返回來的responseText或responseXML的值中含有中文是亂碼
原因:AJAX在接收responseText或responseXML的值的時候是按照UTF-8的格式來解碼的,如果服務器段發送的數據不是UTF-8的格式,那么接收responseText或responseXML的值有可能為亂碼。
解決辦法:在服務器指定發送數據的格式:
在jsp文件中:
response.setContentType("text/text;charset=UTF-8");//返回的是txt文本文件
或是
response.setContentType("text/xml;charset=UTF-8");//返回的xml文件
總結:1)ajax提交數據的格式默認為utf-8,利用javascript的提供的escape()或encodeURI()方法.在服務器端接收的時候要使用java.net.URLDecoder.decode("","UTF-8")方法進行解碼.
2)xtmlhttp 返回的數據默認的字符編碼是utf-8,所以服務器要向客戶端發送數據的時候,也要采用utf-8編碼
如果上述方法仍然解決不了亂碼問題,那你嘗試一下把jsp,htm,java文件用UTF-8編碼格式保存.
總之:前后臺數據交互都采用utf-8編碼就行了.
下載附件:
/Files/hulizhong/AJAX.pdf
]]>