在参考了GEF�?/SPAN>flow example之后�Q�对其代码作了部分重构,写了�q�片文章�Q�希望对遇到同样问题的同志能够有一定的帮助�?/SPAN>
首先引入一个接口:
public interface GraphBuilder {
public void contributeNodesToGraph(DirectedGraph graph, Map map);
public void contributeEdgesToGraph(DirectedGraph graph, Map map);
public void applyGraphResults(DirectedGraph graph, Map map);
}
�q�个接口中定义了几个�Ҏ���Q�其含义从其�Ҏ��名中可以猜出�Q?/SPAN>
contributeNodesToGraph�Q�将当前对象作�ؓ节点�Q?/SPAN>Node�Q�添加到DirectedGraph中�?/SPAN>
contributeEdgesToGraph�Q�将当前对象所对应的连�U�作������Q?/SPAN>Edge�Q�添加到DirectedGraph中�?/SPAN>
applyGraphResults�Q�将图中生成的布局信息取出�Q�对本对象进行重新布局�?/SPAN>
接口中的graph参数���是保存的图的信息,map参数�l�持一个对象到节点/边的映射�Q���得每个对象能够方便的扑ֈ�其对应的图中的节�Ҏ��者边。这个接口的使用�Q�在后面会有涉及。下面先看看昄���囄���容器是如何构建的�?/SPAN>
囄���容器定义�?/SPAN>GraphDiagramEditPart�Q�这�?/SPAN>EditPart对应于要昄���的有向图的容器。它实现�?/SPAN>GraphBuider接口�Q�这也是我们主要需要关注的接口�Q?/SPAN>
public class GraphDiagramEditPart extends AbstractGraphicalEditPart implements
GraphBuilder.
contributeNodesToGraph�Ҏ�����自�w�作������Ҏ��加到图中�Q�但是因�?/SPAN>GraphDiagramEditPart对应的是容器�Q�因此它不需要向图中��d��信息�Q�只是调用其�?/SPAN>EditPart�Q�将其添加到图中�?/SPAN>
public void contributeNodesToGraph(DirectedGraph graph, Map map) {
for (int i = 0; i < getChildren().size(); i++) {
NodeEditPart activity = (NodeEditPart)getChildren().get(i);
activity.contributeNodesToGraph(graph, map);
}
}
contributeEdgesToGraph�Ҏ�����这�?/SPAN>EditPart的所有子EditPart取出�Q�调用其contributeEdgesToGraph�Ҏ���Q�通过�q�个�Ҏ���Q�就可以���所有的�Ҏ��加到图中了:
public void contributeEdgesToGraph(DirectedGraph graph, Map map) {
for (int i = 0; i < getChildren().size(); i++) {
NodeEditPart child = (NodeEditPart)children.get(i);
child.contributeEdgesToGraph(graph, map);
}
}
applyGraphResults�Ҏ�����所有取出所有的�?/SPAN>EditPart�Q��ƈ调用�?/SPAN>applyGraphResults�Q���得图中所生成的布局信息能够被应用到昄���上�?/SPAN>
public void applyGraphResults(DirectedGraph graph, Map map) {
applyChildrenResults(graph, map);
}
protected void applyChildrenResults(DirectedGraph graph, Map map) {
for (int i = 0; i < getChildren().size(); i++) {
GraphBuilder part = (GraphBuilder) getChildren().get(i);
part.applyGraphResults(graph, map);
}
}
下面要介�l�的�?/SPAN>NodeEditPart�Q�它作图中所有节�Ҏ��对应�?/SPAN>EditPart的抽象父�c�,也实��C��GraphBuilder接口。每一个要做�ؓ节点��d��到图中的EditPart�Q�应该��承这个类�?/SPAN>
public abstract class NodeEditPart extends AbstractGraphicalEditPart implements
GraphBuilder{
public void contributeNodesToGraph(DirectedGraph graph,
Map map) {
Node n = new Node(this);
n.outgoingOffset = 7;
n.incomingOffset = 7;
n.width = getFigure().getPreferredSize().width;
n.height = getFigure().getPreferredSize().height;
n.setPadding(new Insets(10,8,10,12));
map.put(this, n);
graph.nodes.add(n);
}
public void contributeEdgesToGraph(DirectedGraph graph, Map map) {
List outgoing = getSourceConnections();
for (int i = 0; i < outgoing.size(); i++) {
EdgeEditPart part = (EdgeEditPart)getSourceConnections().get(i);
part.contributeEdgesToGraph(graph, map);
}
}
public void applyGraphResults(DirectedGraph graph, Map map) {
Node n = (Node)map.get(this);
getFigure().setBounds(new Rectangle(n.x, n.y, n.width, n.height));
for (int i = 0; i < getSourceConnections().size(); i++) {
EdgeEditPart trans = (EdgeEditPart) getSourceConnections().get(i);
trans.applyGraphResults(graph, map);
}
}
}
再就是边所对应EditPart的抽象类EdgeEditPart。每一个要作�ؓ�Ҏ��加到图中�?/SPAN>EditPart�Q�需要��承这个类。在上面NodeEditPart中对其所对应�?/SPAN>Figure其实�q�没有什么要求,但是�?/SPAN>EdgeEditPart所对应�?/SPAN>Figure�Q�要求其Figure必须�׃���?/SPAN>BendpointConnectionRouter�Q�作为其ConnectionRouter�Q?/SPAN>setConnectionRouter(new BendpointConnectionRouter())。这样图的边的�\径信息才能够被显�C�出来�?/SPAN>
public abstract class EdgeEditPart extends AbstractConnectionEditPart implements
GraphBuilder {
public void contributeEdgesToGraph(DirectedGraph graph, Map map) {
Node source = (Node)map.get(getSource());
Node target = (Node)map.get(getTarget());
Edge e = new Edge(this, source, target);
e.weight = 2;
graph.edges.add(e);
map.put(this, e);
}
public void applyGraphResults(DirectedGraph graph, Map map) {
Edge e = (Edge)map.get(this);
NodeList nodes = e.vNodes;
PolylineConnection conn = (PolylineConnection)getConnectionFigure();
conn.setTargetDecoration(new PolygonDecoration());
if (nodes != null) {
List bends = new ArrayList();
for (int i = 0; i < nodes.size(); i++) {
Node vn = nodes.getNode(i);
int x = vn.x;
int y = vn.y;
if (e.isFeedback) {
bends.add(new AbsoluteBendpoint(x, y + vn.height));
bends.add(new AbsoluteBendpoint(x, y));
} else {
bends.add(new AbsoluteBendpoint(x, y));
bends.add(new AbsoluteBendpoint(x, y + vn.height));
}
}
conn.setRoutingConstraint(bends);
} else {
conn.setRoutingConstraint(Collections.EMPTY_LIST);
}
}
}
最后的���是一�?/SPAN>LayoutManager来初始化囄���创徏�Q�以及对囄���信息�q�行解释了,生成最�l�布局了。这�?/SPAN>GraphLayoutManager作�ؓGraphDiagramEditPart所对应�?/SPAN>GraphDiagram�?/SPAN>LayoutManager�Q�来昄���囄���内容�?/SPAN>
public class GraphLayoutManager extends AbstractLayout {
private GraphBuilder diagram;
GraphLayoutManager(GraphBuilder diagram) {
this.diagram = diagram;
}
protected Dimension calculatePreferredSize(IFigure container, int wHint,
int hHint) {
container.validate();
List children = container.getChildren();
Rectangle result = new Rectangle().setLocation(container
.getClientArea().getLocation());
for (int i = 0; i < children.size(); i++)
result.union(((IFigure) children.get(i)).getBounds());
result.resize(container.getInsets().getWidth(), container.getInsets()
.getHeight());
return result.getSize();
}
public void layout(IFigure container) {
DirectedGraph graph = new DirectedGraph();
Map partsToNodes = new HashMap();
diagram.contributeNodesToGraph(graph, partsToNodes);
diagram.contributeEdgesToGraph(graph, partsToNodes);
new DirectedGraphLayout().visit(graph);
diagram.applyGraphResults(graph, partsToNodes);
}
}
可以看到�?/SPAN>layout�Ҏ��中,首先生成了一�?/SPAN>DirectedGraph�Q��ƈ调用�?/SPAN>contributeNodesToGraph以及contributeEdgesToGraph�Ҏ���Q�将节点和边的信息添加到�q�个生成�?/SPAN>DirectedGraphGraph中,然后使用布局���法DirectedGraphLayout().visit(graph)来计���生成图的信息(�q�里使用�?/SPAN>visitor模式�Q�最后调�?/SPAN>applyGraphResults���图的信息应用到囑�Ş的显�C�Z���?/SPAN>
��x���Q�所有框架的工作做完了,如果要将模型作�ؓ一个有向图昄���的话�Q�只需要将模型的容器对象对应于GraphDiagramEditPart�Q�在EditPartFactory中进行映���)�Q��ؓ每一个需要表�C�Zؓ节点的对象,对应��C��个��承于NodeEditPart�?/SPAN>EditPart�Q��ؓ每一个需要表�C�Zؓ边的模型对象�Q�对应到一个��承于EdgeEditPart�?/SPAN>EditPart。这��P�����p��够将囄���布局���法�Q�应用到GEF框架中了�?/SPAN>
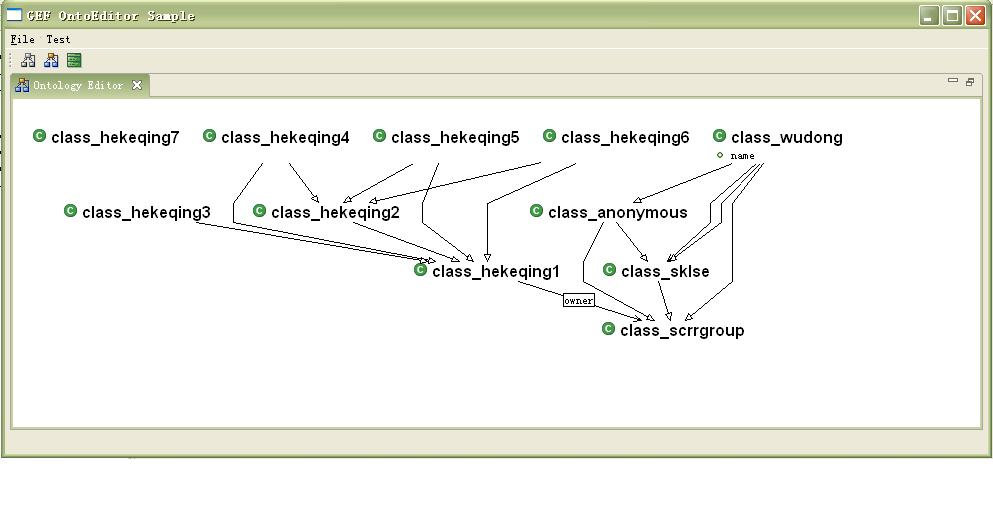
�q�里写的比较���单,使用��h��也会有一些具体的�U�束。例如在有向图中�Q�是不能够有孤立的节点的。如果���?/SPAN>CompoundDirectedGraph�Q�就不会有这��L��问题�Q?/SPAN>CompoundDirectedGraph可以包括子图�Q�可以支持更为复杂的囑�Ş。在Flow Example中��用的���是CompoundDirectedGraph。在后面�Q�我或许会将�q�个框架�q�行改写�Q�以使其支持CompoundDirectedGraph来进行布局���法。下面的图是一个生成的例子�Q�大家可以看一下效�?
�q�是从OWL文�g中读取内容之后生成的一个图的表�C�。可以看刎ͼ�OWL的节炚w��过自动囄���自动布局之后�Q�已�l�有了较好的视觉效果。如果没有这��L��布局的话�Q�因为单�U�的OWL文�g中�ƈ不会包含节点的图的信息,图显�C�出来会变得非常的�ؕ�Q�所有的节点都会堆在一赗��?BR>
原文地址:http://www.aygfsteel.com/eclipshine/archive/2005/07/22/8195.aspx
| 9.22 SDO学习�W�记 |
|
今天�_�粗看了一眼SDO�Q�略有理解�?/FONT>
SDO全称Service Data Objects�Q�是IBM提出的一个框架规范。SDO框架�׃��部分�l�成�Q�DMS�Q�Data Mediator Services�Q�,Data Graph和DataObject。DMS负责生成Data Graph�Q�Data Graph包含一�p�d��兌���的Data Object。客户和DataGraph打交道,而DMS如何生成Data Graph又如何从Data Graph更新后面的数据则无需兛_��。Data Graph是Disconnected Mode的数据处理方式,卛_��其进行的修改操作�Q�将不会立刻体现�Q�需要将修改�q�的Data Graph由DMS来更新到数据源。Data Graph是通过log change summary来实现的�?/FONT>
在Spec中说道,Data Graph被序列化为XML也能从XML中被反序列化。这使得在Services和其Caller之间传递DataGraph非常直接。同时也提出了系�l�内部、系�l�之间数据交互的一致方式——通过XML序列化过的Data Graph�?/FONT>
Data Object可以被动态实玎ͼ��E�序里将看不见具体的Data Object�c�,比如Employee�c�,因此也无需定义XML Schema�Q�,也可以被静态生成(例如预先建模后��用工��L��成,目前IBM��Z��EMF的RI可以使用EMF来生成)�?/FONT>
DMS可以有许多实现方式,在IBm的SDO Specification中�ƈ没有��M��关于DMS实现方式的规范。实际上�Q�DMS在SDO Spec V2.0里面已经改称DAS�Q�Data Access Services�Q�,我们发现�q�命名和DAO�Q�Data Access Object�Q�模式何其相伹{��不�q�这里是Service。那么可以想象在SOA中,我们可以提供�q�样的DAS来提供数据�ƈ作数据更新。难道与DAO�c�M���q�将会成��Z���U�SOA模式�Q?/FONT>
更重要的是,DAS可以在J2EE的各层都能被使用。你可以使用JDBC实现DAS用它做一个持久化服务层,你可以用EJB实现DAS�q�且暴露成Web Service……你甚至可以使用Hibernate、JDO�q�样的持久化工具来实现DAS�?/FONT>
所以我们不可能��h��SDO框架和Hibernate、JDO�{�工具——因为后者只是持久化工具存在于EIS之上�Q�也无需怀疑SDO的�h值——SDO���实可以为整个J2EE应用���其是SOA提供一个一致的数据处理方式�?/FONT>
明天�l�箋研究。希望能深化、纠正现在的理解�?BR> |