|
|
|
一.引言 ??? ORACLE數據庫字符集,即Oracle全球化支持(Globalization Support),或即國家語言支持(NLS)其作用是用本國語言和格式來存儲、處理和檢索數據。利用全球化支持,ORACLE為用戶提供自己熟悉的數據庫母語環境,諸如日期格式、數字格式和存儲序列等。Oracle可以支持多種語言及字符集,其中oracle8i支持48種語言、76個國家地域、229種字符集,而oracle9i則支持57種語言、88個國家地域、235種字符集。由于oracle字符集種類多,且在存儲、檢索、遷移oracle數據時多個環節與字符集的設置密切相關,因此在實際的應用中,數據庫開發和管理人員經常會遇到有關oracle字符集方面的問題。本文通過以下幾個方面闡述,對oracle字符集做簡要分析 二.字符集基本知識
2.1字符集
2.2字符編碼方案
2.3 字符集超級
2.4 數據庫字符集(oracle服務器端字符集)
2.5 客戶端字符集(NLS_LANG參數)
三.導入/導出與字符集轉換
3.1 EXP/IMP
EXP
IMP?
??? 四個字符集是
3.2導出的轉換過程
3.3導入的轉換過程
四.亂碼問題 ??? oracle在數據存儲、遷移過程中經常發生字符亂碼問題,歸根到底是由于字符集使用不當引起。下面以使用客戶端sqlplus向數據庫插入數據和導入/導出(EXP/IMP)過程為例,說明亂碼產生的原因。
4.1使用客戶端sqlplus向數據庫存儲數據
4.2發生亂碼原因
?
4.3導入/導出過程出現亂碼原因
五.單字節編碼存儲中文問題
???
由于歷史的原因,早期的oracle沒有中文字符集(如oracle6、oracle7、oracle7.1),但有的用戶從那時起就使用數據庫了,并用US7ASCII字符集存儲了中文,或是有的用戶在創建數據庫時,不考慮清楚,隨意選擇一個默認的字符集,如WE8ISO8859P1或US7ASCII,而這兩個字符集都沒有漢字編碼,雖然有些時候選用這種字符集好象也能正常使用,但用這種字符集存儲漢字信息從原則上說就是錯誤的,它會給數據庫的使用與維護帶來一系列的麻煩。
六.結束語 ??? 為了避免在數據庫遷移過程中由于字符集不同導致的數據損失,oracle提供了字符集掃描工具(character set scanner),通過這個工具我們可以測試在數據遷移過程中由于字符集轉換可能帶來的問題,然后根據測試結果,確定數據遷移過程中最佳字符集解決方案。
|
表格部分代碼如下:
<table id="testTbl" border=1>
<tr id="tr1">
<td width=6%><input type=checkbox id="box1"></td>
<td id="b">第一行</td>
</tr>
<tr id="tr2">
<td width=6%><input type=checkbox id="box2"></td>
<td id="b">第二行</td>
</tr>
<tr>
<td width=6%><input type=checkbox id="box3"></td>
<td>第三行</td>
</tr>
</table>
動態添加表行的javascript函數如下:
<script language="javascript">
function addRow(){
//添加一行
var newTr = testTbl.insertRow();
//設置行背景
newTr.bgColor = '#008040';
//添加兩列
var newTd0 = newTr.insertCell();
var newTd1 = newTr.insertCell();
//設置列內容和屬性
newTd0.innerHTML = '<input type=checkbox id="box4">';
newTd1.innerText= '新增加的行';
}
</script>
<BR>
<a href="#" onclick="addRow();">增加一行</a>
就這么簡單,做點詳細的說明:
1、inserRow()和insertCell()函數
insertRow()函數可以帶參數,形式如下:
insertRow(index)
這個函數將新行添加到index的那一行前,比如insertRow(0),是將新行添加到第一行之前。默認的insertRow()函數相當于insertRow(-1),將新行添加到表的最后。
insertCell()和insertRow的用法相同。
2、動態設置屬性和事件
上面行數中的innerHTML和innerText都是列的屬性。
這個inner,就是“inner”到<tb></tb>之間,innerText是添加到<tb></tb>之間的文本,innerHTML是添加到<tb></tb>之間的HTML代碼(這個so簡單,這個解釋挺多余的)
設置其他屬性也是用同樣的方式,比如,設置行背景色
newTr.bgColor = 'red';
?
設置事件也一樣,需要簡單說明一點。
比如,我要讓點擊新加行的時候執行一個自己定義的函數 newClick,newClick行數如下:
function newClick(){
alert("這是新添加的行");
}
對onclick事件設置這個函數的代碼如下:
newTr.onclick = newClick;
這里需要主義的是,=后面的部分必須是函數名,而且不能帶引號,
newTr.onclick = newClick();
newTr.onclick = 'newClick';
newTr.onclick = "newClick";
上面的寫法都是錯誤的。
為什么,其實知道為什么沒有什么意思,知道怎么用就OK了,如果不想知道,可以跳過下面這一段。
?
實際上這個=后面的newClick是指向自己定義的newClick函數的指針,javascript里面函數名就是指向函數的指針,加了引號括號什么的瀏覽器就找不到那個函數了。
下面的寫法,也是正確的
newTr.onclick = function newClick(){
alert("這是新添加的行");
}
這個使用函數名實際上是一樣的
設置其他的事件用法相同。
| J2EE程序中使用oracle數據庫LOB字段的總結(elathen) | ||||
| ???http://www.souzz.net 2005-10-23 文章出處:博客園 | ||||
| ? |
|
|||
| J2EE程序中使用oracle數據庫LOB字段的總結(elathen) | ||||
| ???http://www.souzz.net 2005-10-23 文章出處:博客園 | ||||
| ? |
|
|||
- xmlhttp.setRequestHeader("Cache-Control","no-cache");
- url += "&random="+Math.random();
- url += "×tamp="+new Date().getTime();
方法二:
//處理頁面緩存??response.setHeader("Pragma","No-cache");
??response.setHeader("Cache-Control","no-cache");
??response.setDateHeader("Expires", 0);
正則表達式經典 (轉)
"^\d+$" //非負整數(正整數 + 0)
"^[0-9]*[1-9][0-9]*$" //正整數
"^((-\d+)|(0+))$" //非正整數(負整數 + 0)
"^-[0-9]*[1-9][0-9]*$" //負整數
"^-?\d+$" //整數
"^\d+(\.\d+)?$" //非負浮點數(正浮點數 + 0)
"^(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*))$" //正浮點數
"^((-\d+(\.\d+)?)|(0+(\.0+)?))$" //非正浮點數(負浮點數 + 0)
"^(-(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*)))$" //負浮點數
"^(-?\d+)(\.\d+)?$" //浮點數
"^[A-Za-z]+$" //由26個英文字母組成的字符串
"^[A-Z]+$" //由26個英文字母的大寫組成的字符串
"^[a-z]+$" //由26個英文字母的小寫組成的字符串
"^[A-Za-z0-9]+$" //由數字和26個英文字母組成的字符串
"^\w+$" //由數字、26個英文字母或者下劃線組成的字符串
"^[\w-]+(\.[\w-]+)*@[\w-]+(\.[\w-]+)+$" //email地址
"^[a-zA-z]+://(\w+(-\w+)*)(\.(\w+(-\w+)*))*(\?\S*)?$"
----------------------------------------------------------------------------------------------------------------------
字符描述: \:將下一個字符標記為特殊字符或字面值。例如"n"與字符"n"匹配。"\n"與換行符匹配。序列"\\"與"\"匹配,"\("與"("匹配。
^ :匹配輸入的開始位置。
$ :匹配輸入的結尾。
* :匹配前一個字符零次或幾次。例如,"zo*"可以匹配"z"、"zoo"。
+ :匹配前一個字符一次或多次。例如,"zo+"可以匹配"zoo",但不匹配"z"。
? :匹配前一個字符零次或一次。例如,"a?ve?"可以匹配"never"中的"ve"。
.:匹配換行符以外的任何字符。
(pattern) 與模式匹配并記住匹配。匹配的子字符串可以從作為結果的 Matches 集合中使用 Item [0]...[n]取得。如果要匹配括號字符(和 ),可使用"\(" 或 "\)"。
x|y:匹配 x 或 y。例如 "z|food" 可匹配 "z" 或 "food"。"(z|f)ood" 匹配 "zoo" 或 "food"。
{n}:n 為非負的整數。匹配恰好n次。例如,"o{2}" 不能與 "Bob 中的 "o" 匹配,但是可以與"foooood"中的前兩個o匹配。
{n,} :n 為非負的整數。匹配至少n次。例如,"o{2,}"不匹配"Bob"中的"o",但是匹配"foooood"中所有的o。"o{1,}"等價于"o+"。"o{0,}"等價于"o*"。
{n,m} :m 和 n 為非負的整數。匹配至少 n 次,至多 m 次。例如,"o{1,3}" 匹配 "fooooood"中前三個o。"o{0,1}"等價于"o?"。
[xyz] :一個字符集。與括號中字符的其中之一匹配。例如,"[abc]" 匹配"plain"中的"a"。
[^xyz] :一個否定的字符集。匹配不在此括號中的任何字符。例如,"[^abc]" 可以匹配"plain"中的"p".
[a-z] :表示某個范圍內的字符。與指定區間內的任何字符匹配。例如,"[a-z]"匹配"a"與"z"之間的任何一個小寫字母字符。
[^m-z] :否定的字符區間。與不在指定區間內的字符匹配。例如,"[m-z]"與不在"m"到"z"之間的任何字符匹配。
\b :與單詞的邊界匹配,即單詞與空格之間的位置。例如,"er\b" 與"never"中的"er"匹配,但是不匹配"verb"中的"er"。
\B :與非單詞邊界匹配。"ea*r\B"與"never early"中的"ear"匹配。
\d :與一個數字字符匹配。等價于[0-9]。
\D :與非數字的字符匹配。等價于[^0-9]。
\f :與分頁符匹配。
\n :與換行符字符匹配。
\r :與回車字符匹配。
\s :與任何白字符匹配,包括空格、制表符、分頁符等。等價于"[ \f\n\r\t\v]"。
\S :與任何非空白的字符匹配。等價于"[^ \f\n\r\t\v]"。
\t :與制表符匹配。
\v :與垂直制表符匹配。
\w :與任何單詞字符匹配,包括下劃線。等價于"[A-Za-z0-9_]"。
\W :與任何非單詞字符匹配。等價于"[^A-Za-z0-9_]"。
\num :匹配 num個,其中 num 為一個正整數。引用回到記住的匹配。例如,"(.)\1"匹配兩個連續的相同的字符。
\n:匹配 n,其中n 是一個八進制換碼值。八進制換碼值必須是 1, 2 或 3 個數字長。
例如,"\11" 和 "\011" 都與一個制表符匹配。"\0011"等價于"\001" 與 "1"。八進制換碼值不得超過 256。否則,只有前兩個字符被視為表達式的一部分。允許在正則表達式中使用ASCII碼。
\xn:匹配n,其中n是一個十六進制的換碼值。十六進制換碼值必須恰好為兩個數字長。例如,"\x41"匹配"A"。"\x041"等價于"\x04" 和 "1"。允許在正則表達式中使用 ASCII 碼。
好了,常用的方法和屬性就是這些了,上面的語法介紹的已經很詳細了,我們就沒有必要在羅嗦了,接下來我們來看看在具體的例子里面如何使用這些方法和屬性來校驗數據的合法性,我們還是舉個例子吧,比如,我們想要對用戶輸入的電子郵件進行校驗,那么,什么樣的數據才算是一個合法的電子郵件呢?我可以這樣輸入:uestc95@263.net,當然我也會這樣輸入:xxx@yyy.com.cn,但是這樣的輸入就是非法的:xxx@@com.cn或者@xxx.com.cn,等等,所以我們得出一個合法的電子郵件地址至少應當滿足以下幾個條件:
1. 必須包含一個并且只有一個符號“@”
2. 必須包含至少一個至多三個符號“.”
3. 第一個字符不得是“@”或者“.”
4. 不允許出現“@.”或者.@
5. 結尾不得是字符“@”或者“.”
所以根據以上的原則和上面表中的語法,我們很容易的就可以得到需要的模板如下:"(\w)+[@]{1}(\w)+[.]{1,3}(\w)+"
接下來我們仔細分析一下這個模板,首先“\w”表示郵件的開始字符只能是包含下劃線的單詞字符,這樣,滿足了第三個條件;“[@]{1}”表示在電子郵件中應當匹配并且只能匹配一次字符“@”,滿足了條件一;同樣的“[.]{1,3}”表示在電子郵件中至少匹配1個至多匹配3個字符“.” ,滿足了第二個條件;模板最后的“(\w)+”表示結尾的字符只能是包含下劃線在內的單詞字符,滿足了條件五;模板中間的“(\w)+”滿足了條件四。
然后,我們就直接調用剛才的那個函數CheckExp("(\w)+[@]{1}(\w)+[.]{1}(\w)+",待校驗的字符串)就好了,如果返回True就表示數據是合法的,否則就是不正確的,怎么樣,簡單吧。我們還可以寫出來校驗身份證號碼的模板:"([0-9]){15}";校驗URL的模板:"^http://{1}((\w)+[.]){1,3}"等等;我們可以看到,這些模板為我們提供了很好的可重利用的模塊,利用自己或者別人提供的各種模板,我們就可以方便快捷的進行數據的合法性校驗了,相信你一定會寫出非常通用的模板的。
這樣,我們只要定制不同的模板,就可以實現對不同數據的合法性校驗了。所以,正則表達式對象中最重要的屬性就是:“Pattern”屬性,只要真正掌握了這個屬性,才可以自由的運用正則表達式對象來為我們的數據校驗進行服務。
Trackback: http://tb.blog.csdn.net/TrackBack.aspx?PostId=560411
TCP協議
==> TCP首部
??? 源端口號、目的端口號、位序號、位確認序號、首部長度、標志位、窗口大小、檢驗和、緊急指針和其它選項。
???
??? 一個IP地址和一個端口號也成為一個插口(socket)。插口對可唯一確定互聯網中每個TCP連接的雙方。
==> TCP連接的建立與終止
??? TCP是一個面向連接的協議,無論哪方向另一方發送數據之前,都必須先在雙方之間建立一條連接。
??? TCP連接的建立——三次握手。
??? TCP連接的終止——四次握手。這是由TCP的半關閉造成的。因為TCP是全雙工的,因此每個方向必須單獨的進行關閉。
==> 最大報文段長度MSS
??? MSS越大,允許每個報文段傳遞的數據越多,相對TCP和IP的首部有更高的利用率。
??? 有些情況下,MSS是可以在建立TCP連接時進行協商的選項,但是有些情況下不行 。
??? * 如果是本地網絡,TCP可以根據網絡外出接口處的MTU值減去固定的IP首部(20)和TCP長度(20),對于以太網,可以達到1460。
??? * 如果IP地址為非本地的,則MSS通常定為默認值536字節(允許20字節的IP首部和20字節的TCP首部以適合576字節的IP數據報)。
??? MSS讓主機限制另一端發送數據的長度,同時也能控制它自己發送數據報的長度,避免較小MTU發生分片。
==> TCP的半關閉
??? TCP連接的一端在結束它的發送后還能接收來自另一端數據(直到它也發送FIN)的能力,這就是所謂的半關閉。應用程序很少用到。
==> 復位報文段
??? * 不存在的端口(目的端口沒有進程監聽)。目的主機將對SYN請求返回一個RST報文段。(UDP則將產生一個端口不可達的信息)
??? * 異常終止。
??? * 檢測半打開的連接。
==> TCP服務器的設計
??? * 大多數TCP服務器的進程是并發的.
??? * 只有處于監聽的進程才能處理客戶端的連接請求.
??? * TCP服務器可以對本地IP地址進行限制,但是一般不能對遠程IP地址進行限制.
Trackback: http://tb.blog.csdn.net/TrackBack.aspx?PostId=561075
關于Java棧與堆的思考
1. 棧(stack)與堆(heap)都是Java用來在Ram中存放數據的地方。與C++不同,Java自動管理棧和堆,程序員不能直接地設置棧或堆。
2. 棧的優勢是,存取速度比堆要快,僅次于直接位于CPU中的寄存器。但缺點是,存在棧中的數據大小與生存期必須是確定的,缺乏靈活性。另外,棧數據可以共享,詳見第3點。堆的優勢是可以動態地分配內存大小,生存期也不必事先告訴編譯器,Java的垃圾收集器會自動收走這些不再使用的數據。但缺點是,由于要在運行時動態分配內存,存取速度較慢。
3. Java中的數據類型有兩種。
? 一種是基本類型(primitive types), 共有8種,即int, short, long, byte, float, double, boolean, char(注意,并沒有string的基本類型)。這種類型的定義是通過諸如int a = 3; long b = 255L;的形式來定義的,稱為自動變量。值得注意的是,自動變量存的是字面值,不是類的實例,即不是類的引用,這里并沒有類的存在。如int a = 3; 這里的a是一個指向int類型的引用,指向3這個字面值。這些字面值的數據,由于大小可知,生存期可知(這些字面值固定定義在某個程序塊里面,程序塊退出后,字段值就消失了),出于追求速度的原因,就存在于棧中。
? 另外,棧有一個很重要的特殊性,就是存在棧中的數據可以共享。假設我們同時定義
? int a = 3;
? int b = 3;
?? 編譯器先處理int a = 3;首先它會在棧中創建一個變量為a的引用,然后查找有沒有字面值為3的地址,沒找到,就開辟一個存放3這個字面值的地址,然后將a指向3的地址。接著處理int b = 3;在創建完b的引用變量后,由于在棧中已經有3這個字面值,便將b直接指向3的地址。這樣,就出現了a與b同時均指向3的情況。
?? 特別注意的是,這種字面值的引用與類對象的引用不同。假定兩個類對象的引用同時指向一個對象,如果一個對象引用變量修改了這個對象的內部狀態,那么另一個對象引用變量也即刻反映出這個變化。相反,通過字面值的引用來修改其值,不會導致另一個指向此字面值的引用的值也跟著改變的情況。如上例,我們定義完a與 b的值后,再令a=4;那么,b不會等于4,還是等于3。在編譯器內部,遇到a=4;時,它就會重新搜索棧中是否有4的字面值,如果沒有,重新開辟地址存放4的值;如果已經有了,則直接將a指向這個地址。因此a值的改變不會影響到b的值。
? 另一種是包裝類數據,如Integer, String, Double等將相應的基本數據類型包裝起來的類。這些類數據全部存在于堆中,Java用new()語句來顯示地告訴編譯器,在運行時才根據需要動態創建,因此比較靈活,但缺點是要占用更多的時間。
4. String是一個特殊的包裝類數據。即可以用String str = new String("abc");的形式來創建,也可以用String str = "abc";的形式來創建(作為對比,在JDK 5.0之前,你從未見過Integer i = 3;的表達式,因為類與字面值是不能通用的,除了String。而在JDK 5.0中,這種表達式是可以的!因為編譯器在后臺進行Integer i = new Integer(3)的轉換)。前者是規范的類的創建過程,即在Java中,一切都是對象,而對象是類的實例,全部通過new()的形式來創建。Java 中的有些類,如DateFormat類,可以通過該類的getInstance()方法來返回一個新創建的類,似乎違反了此原則。其實不然。該類運用了單例模式來返回類的實例,只不過這個實例是在該類內部通過new()來創建的,而getInstance()向外部隱藏了此細節。那為什么在String str = "abc";中,并沒有通過new()來創建實例,是不是違反了上述原則?其實沒有。
5. 關于String str = "abc"的內部工作。Java內部將此語句轉化為以下幾個步驟:
? (1)先定義一個名為str的對String類的對象引用變量:String str;
?? (2)在棧中查找有沒有存放值為"abc"的地址,如果沒有,則開辟一個存放字面值為"abc"的地址,接著創建一個新的String類的對象o,并將o 的字符串值指向這個地址,而且在棧中這個地址旁邊記下這個引用的對象o。如果已經有了值為"abc"的地址,則查找對象o,并返回o的地址。
? (3)將str指向對象o的地址。
? 值得注意的是,一般String類中字符串值都是直接存值的。但像String str = "abc";這種場合下,其字符串值卻是保存了一個指向存在棧中數據的引用!
?
? 為了更好地說明這個問題,我們可以通過以下的幾個代碼進行驗證。
? String str1 = "abc";
? String str2 = "abc";
? System.out.println(str1==str2);? //true
?
? 注意,我們這里并不用str1.equals(str2);的方式,因為這將比較兩個字符串的值是否相等。==號,根據JDK的說明,只有在兩個引用都指向了同一個對象時才返回真值。而我們在這里要看的是,str1與str2是否都指向了同一個對象。
? 結果說明,JVM創建了兩個引用str1和str2,但只創建了一個對象,而且兩個引用都指向了這個對象。
? 我們再來更進一步,將以上代碼改成:
? String str1 = "abc";
? String str2 = "abc";
? str1 = "bcd";
? System.out.println(str1 + "," + str2);? //bcd, abc
? System.out.println(str1==str2);? //false
? 這就是說,賦值的變化導致了類對象引用的變化,str1指向了另外一個新對象!而str2仍舊指向原來的對象。上例中,當我們將str1的值改為"bcd"時,JVM發現在棧中沒有存放該值的地址,便開辟了這個地址,并創建了一個新的對象,其字符串的值指向這個地址。
?? 事實上,String類被設計成為不可改變(immutable)的類。如果你要改變其值,可以,但JVM在運行時根據新值悄悄創建了一個新對象,然后將這個對象的地址返回給原來類的引用。這個創建過程雖說是完全自動進行的,但它畢竟占用了更多的時間。在對時間要求比較敏感的環境中,會帶有一定的不良影響。
? 再修改原來代碼:
? String str1 = "abc";
? String str2 = "abc";
?
? str1 = "bcd";
?
? String str3 = str1;
? System.out.println(str3);? //bcd
? String str4 = "bcd";
? System.out.println(str1 == str4);? //true
???
? str3 這個對象的引用直接指向str1所指向的對象(注意,str3并沒有創建新對象)。當str1改完其值后,再創建一個String的引用str4,并指向因str1修改值而創建的新的對象。可以發現,這回str4也沒有創建新的對象,從而再次實現棧中數據的共享。
? 我們再接著看以下的代碼。
? String str1 = new String("abc");
? String str2 = "abc";
? System.out.println(str1==str2);? //false
? 創建了兩個引用。創建了兩個對象。兩個引用分別指向不同的兩個對象。
? String str1 = "abc";
? String str2 = new String("abc");
? System.out.println(str1==str2);? //false
? 創建了兩個引用。創建了兩個對象。兩個引用分別指向不同的兩個對象。
? 以上兩段代碼說明,只要是用new()來新建對象的,都會在堆中創建,而且其字符串是單獨存值的,即使與棧中的數據相同,也不會與棧中的數據共享。
6. 數據類型包裝類的值不可修改。不僅僅是String類的值不可修改,所有的數據類型包裝類都不能更改其內部的值。
7. 結論與建議:
?? (1)我們在使用諸如String str = "abc";的格式定義類時,總是想當然地認為,我們創建了String類的對象str。擔心陷阱!對象可能并沒有被創建!唯一可以肯定的是,指向 String類的引用被創建了。至于這個引用到底是否指向了一個新的對象,必須根據上下文來考慮,除非你通過new()方法來顯要地創建一個新的對象。因此,更為準確的說法是,我們創建了一個指向String類的對象的引用變量str,這個對象引用變量指向了某個值為"abc"的String類。清醒地認識到這一點對排除程序中難以發現的bug是很有幫助的。
? (2)使用String str = "abc";的方式,可以在一定程度上提高程序的運行速度,因為JVM會自動根據棧中數據的實際情況來決定是否有必要創建新對象。而對于String str = new String("abc");的代碼,則一概在堆中創建新對象,而不管其字符串值是否相等,是否有必要創建新對象,從而加重了程序的負擔。這個思想應該是享元模式的思想,但JDK的內部在這里實現是否應用了這個模式,不得而知。
? (3)當比較包裝類里面的數值是否相等時,用equals()方法;當測試兩個包裝類的引用是否指向同一個對象時,用==。
? (4)由于String類的immutable性質,當String變量需要經常變換其值時,應該考慮使用StringBuffer類,以提高程序效率。
Trackback: http://tb.blog.csdn.net/TrackBack.aspx?PostId=561129
你時常被客戶抱怨JSP頁面響應速度很慢嗎?你想過當客戶訪問次數劇增時,你的WEB應用能承受日益增加的訪問量嗎?本文講述了調整JSP和servlet的一些非常實用的方法,它可使你的servlet和JSP頁面響應更快,擴展性更強。而且在用戶數增加的情況下,系統負載會呈現出平滑上長的趨勢。在本文中,我將通過一些實際例子和配置方法使得你的應用程序的性能有出人意料的提升。
???????其中,某些調優技術是在你的編程工作中實現的。而另一些技術是與應用服務器的配置相關的。在本文中,我們將詳細地描述怎樣通過調整servlet和JSP頁面,來提高你的應用程序的總體性能。在閱讀本文之前,假設你有基本的servlet和JSP的知識。
方法一:在servlet的init()方法中緩存數據
當應用服務器初始化servlet實例之后,為客戶端請求提供服務之前,它會調用這個servlet的init()方法。在一個servlet的生命周期中,init()方法只會被調用一次。通過在init()方法中緩存一些靜態的數據或完成一些只需要執行一次的、耗時的操作,就可大大地提高系統性能。
例如,通過在init()方法中建立一個JDBC連接池是一個最佳例子,假設我們是用jdbc2.0的DataSource接口來取得數據庫連接,在通常的情況下,我們需要通過JNDI來取得具體的數據源。我們可以想象在一個具體的應用中,如果每次SQL請求都要執行一次JNDI查詢的話,那系統性能將會急劇下降。解決方法是如下代碼,它通過緩存DataSource,使得下一次SQL調用時仍然可以繼續利用它:
|
方法 2:禁止servlet和JSP 自動重載(auto-reloading)
?????Servlet/JSP提供了一個實用的技術,即自動重載技術,它為開發人員提供了一個好的開發環境,當你改變servlet和JSP頁面后而不必重啟應用服務器。然而,這種技術在產品運行階段對系統的資源是一個極大的損耗,因為它會給JSP引擎的類裝載器(classloader)帶來極大的負擔。因此關閉自動重載功能對系統性能的提升是一個極大的幫助。
方法 3: 不要濫用HttpSession
?????在很多應用中,我們的程序需要保持客戶端的狀態,以便頁面之間可以相互聯系。但不幸的是由于HTTP具有天生無狀態性,從而無法保存客戶端的狀態。因此一般的應用服務器都提供了session來保存客戶的狀態。在JSP應用服務器中,是通過HttpSession對像來實現session的功能的,但在方便的同時,它也給系統帶來了不小的負擔。因為每當你獲得或更新session時,系統者要對它進行費時的序列化操作。你可以通過對HttpSession的以下幾種處理方式來提升系統的性能。
????如果沒有必要,就應該關閉JSP頁面中對HttpSession的缺省設置。 如果你沒有明確指定的話,每個JSP頁面都會缺省地創建一個HttpSession。如果你的JSP中不需要使用session的話,那可以通過如下的JSP頁面指示符來禁止它:
|
不要在HttpSession中存放大的數據對像:如果你在HttpSession中存放大的數據對像的話,每當對它進行讀寫時,應用服務器都將對其進行序列化,從而增加了系統的額外負擔。你在HttpSession中存放的數據對像越大,那系統的性能就下降得越快。
?????當你不需要HttpSession時,盡快地釋放它:當你不再需要session時,你可以通過調用HttpSession.invalidate()方法來釋放它。盡量將session的超時時間設得短一點:在JSP應用服務器中,有一個缺省的session的超時時間。當客戶在這個時間之后沒有進行任何操作的話,系統會將相關的session自動從內存中釋放。超時時間設得越大,系統的性能就會越低,因此最好的方法就是盡量使得它的值保持在一個較低的水平。
方法 4: 將頁面輸出進行壓縮
????壓縮是解決數據冗余的一個好的方法,特別是在網絡帶寬不夠發達的今天。有的瀏覽器支持gzip(GNU zip)進行來對HTML文件進行壓縮,這種方法可以戲劇性地減少HTML文件的下載時間。因此,如果你將servlet或JSP頁面生成的HTML頁面進行壓縮的話,那用戶就會覺得頁面瀏覽速度會非常快。但不幸的是,不是所有的瀏覽器都支持gzip壓縮,但你可以通過在你的程序中檢查客戶的瀏覽器是否支持它。下面就是關于這種方法實現的一個代碼片段:
|
方法 5: 使用線程池
????應用服務器缺省地為每個不同的客戶端請求創建一個線程進行處理,并為它們分派service()方法,當service()方法調用完成后,與之相應的線程也隨之撤消。由于創建和撤消線程會耗費一定的系統資源,這種缺省模式降低了系統的性能。但所幸的是我們可以通過創建一個線程池來改變這種狀況。
????另外,我們還要為這個線程池設置一個最小線程數和一個最大線程數。在應用服務器啟動時,它會創建數量等于最小線程數的一個線程池,當客戶有請求時,相應地從池從取出一個線程來進行處理,當處理完成后,再將線程重新放入到池中。如果池中的線程不夠地話,系統會自動地增加池中線程的數量,但總量不能超過最大線程數。通過使用線程池,當客戶端請求急劇增加時,系統的負載就會呈現的平滑的上升曲線,從而提高的系統的可伸縮性。
方法 6: 選擇正確的頁面包含機制
在JSP中有兩種方法可以用來包含另一個頁面:
1、使用include指示符
|
2、使用jsp指示符
|
在實際中發現,如果使用第一種方法的話,可以使得系統性能更高。
方法 7:正確地確定javabean的生命周期
??????JSP的一個強大的地方就是對javabean的支持。通過在JSP頁面中使用<jsp:useBean>標簽,可以將javabean直接插入到一個JSP頁面中。它的使用方法如下:
|
其中scope屬性指出了這個bean的生命周期。缺省的生命周期為page。如果你沒有正確地選擇bean的生命周期的話,它將影響系統的性能。
舉例來說,如果你只想在一次請求中使用某個bean,但你卻將這個bean的生命周期設置成了session,那當這次請求結束后,這個bean將仍然保留在內存中,除非session超時或用戶關閉瀏覽器。這樣會耗費一定的內存,并無謂的增加了JVM垃圾收集器的工作量。因此為bean設置正確的生命周期,并在bean的使命結束后盡快地清理它們,會使用系統性能有一個提高。
其它一些有用的方法
1、在字符串連接操作中盡量不使用“+”操作符:在java編程中,我們常常使用“+”操作符來將幾個字符串連接起來,但你或許從來沒有想到過它居然會對系統性能造成影響吧?由于字符串是常量,因此JVM會產生一些臨時的對像。你使用的“+”越多,生成的臨時對像就越多,這樣也會給系統性能帶來一些影響。解決的方法是用StringBuffer對像來代替“+”操作符。
2、避免使用System.out.println()方法:由于System.out.println()是一種同步調用,即在調用它時,磁盤I/O操作必須等待它的完成,因此我們要盡量避免對它的調用。但我們在調試程序時它又是一個必不可少的方便工具,為了解決這個矛盾,我建議你最好使用Log4j工具(http://Jakarta.apache.org ),它既可以方便調試,而不會產生System.out.println()這樣的方法。
3、ServletOutputStream 與 PrintWriter的權衡:使用PrintWriter可能會帶來一些小的開銷,因為它將所有的原始輸出都轉換為字符流來輸出,因此如果使用它來作為頁面輸出的話,系統要負擔一個轉換過程。而使用ServletOutputStream作為頁面輸出的話就不存在一個問題,但它是以二進制進行輸出的。因此在實際應用中要權衡兩者的利弊。
總結
?????本文的目的是通過對servlet和JSP的一些調優技術來極大地提高你的應用程序的性能,并因此提升整個J2EE應用的性能。通過這些調優技術,你可以發現其實并不是某種技術平臺(比如J2EE和.NET之爭)決定了你的應用程序的性能,重要是你要對這種平臺有一個較為深入的了解,這樣你才能從根本上對自己的應用程序做一個優化。
本文來自:http://www.aygfsteel.com/sgsoft/articles/2378.html
版權所有,轉載請聲明出處 zhyiwww@163.com
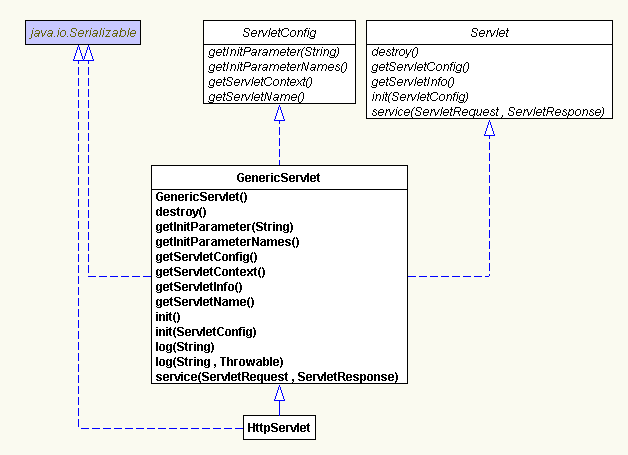
在讀我自己的認識之前
,
我們先來看一下
servet
的結構圖
:

以下是我自己的一點淺見:
① Servlet 在初始化的時候 , 是通過 init(ServletConfig? config) 或 init() 來執行的。
ServletConfig 是一個接口,它怎樣傳遞給他一格對象來進行初始化呢?其實,是這個對象是由 servlet 容器來實例化的,由容器產生一格 ServletConfig 的實現類的對象,然后傳遞給 Servlet
結論: ServletConfig 由容器實例化
② 我們有些時候可能在 Servlet 初始化時給它一些固定的配置參數,那么這些參數是怎樣傳遞到 Servlet 呢?
其實,我們在 web.xml 中給 servlet 配置啟動參數,在容器對 servlet 進行初始化的時候,會收集你所配置的參數,記錄在 ServletConfig 的實現類中,所以你才可以通過 ServletConfig 對象的
??? public String getInitParameter(String name); 或
??? public Enumeration getInitParameterNames();
方法來取得你已經配置好的參數,也就是說,你對 servlet 的配置都已經記錄在 ServletConfig 對象中了。
結論:你對 Servlet 的配置,在 Servlet 的初始化時都由容器來收集并且記錄到 ServletConfig 的實現類中。
?
③ 我們來看一個 Servlet 的配置
? <servlet>
??? <servlet-name>index</servlet-name>
??? <servlet-class>org.zy.pro.sw.servlet.IndexServlet</servlet-class>
??? <init-param>
????? <param-name>dbconfig</param-name>
????? <param-value>/WEB-INF/dbconfig.xml</param-value>
??? </init-param>
? </servlet>
在此,我們實現對數據庫的配置文件的加載。
當 Servlet 初始化完成后,我們可以通過
String? dbconf=this.getServletConfig().getInitParameter("dbconfig")
來取得我們的配置的參數的值。
但是,我們僅能得到一個配置的字符串。之后我們可以通過配置文件取得我們的數據庫的配置參數,然后對數據庫進行初始化。
其實我們也可以通過傳遞一個類的名字串,然后再實例化。
??? <init-param>
????? <param-name>dbconfig</param-name>
????? <param-value>org.zy.util.db.DBUtil</param-value>
??
?</init-param>
我們先取得配置參數:
String? dbconf=this.getServletConfig().getInitParameter("dbconfig") ;
然后通過
Class.forName(dbconf).getInstance();
來實例化對象,就可以實現對數據庫的調用了。
結論:在 web.xml 中對 Servlet 的初始化,只能傳遞字符串類型的數據
④ ServletContext
ServletContext 是負責和 Servlet 的上文和下文交互,上面和 Servlet 容器交互,下面和 Servlet 中的請求和相應進行交互。
在 ServletConfig 中, ???
public ServletContext getServletContext(); 方法實現取得當前 ServletContext 的對象。
你可能要問, ServletContext 是一個接口,那么你如何取得他的對象呢?
其實這個問題和 ServletConfig 相同,都是在 Servlet 進行初始化的時候產生的對象,是由容器來初始化的。
 關于web打印的總結
關于web打印的總結 方案一:
方案一: ???????調用瀏覽器的打印函數利用瀏覽器的模版
???????調用瀏覽器的打印函數利用瀏覽器的模版 ???源程序代碼:
???源程序代碼: ?????????
????????? <
OBJECT?id
=
"
WebBrowser
"
?classid
=
"
CLSID:8856F961-340A-11D0-A96B-00C04FD705A2
"
?height
=
"
0
"
<
OBJECT?id
=
"
WebBrowser
"
?classid
=
"
CLSID:8856F961-340A-11D0-A96B-00C04FD705A2
"
?height
=
"
0
"
 ????????????????width
=
"
0
"
?VIEWASTEXT
>
????????????????width
=
"
0
"
?VIEWASTEXT
>
 ????????????
</
OBJECT
>
????????????
</
OBJECT
>
 ?????說明:此代碼放在html?中?打印模版的指定框架為此代碼在的模塊;
?????說明:此代碼放在html?中?打印模版的指定框架為此代碼在的模塊; ??????調用程序:
??????調用程序: ??????
<
onclick
=
"
parent.main.focus();parent.main.WebBrowser.ExecWB(7,1);
"
??????
<
onclick
=
"
parent.main.focus();parent.main.WebBrowser.ExecWB(7,1);
"
 調用瀏覽器的對象中的方法
調用瀏覽器的對象中的方法 <
2
>
?調用直接打印
<
2
>
?調用直接打印 ??????
<
onclick
=
"
parent.main.focus();parent.main.WebBrowser..print?(7,1);
"
??????
<
onclick
=
"
parent.main.focus();parent.main.WebBrowser..print?(7,1);
"
 <
3
>
?當打印的時候不顯示時的css樣式
<
3
>
?當打印的時候不顯示時的css樣式 ??????
<
style?media
=
"
print
"
>
??????
<
style?media
=
"
print
"
>

 .Noprint
.Noprint
 {display:none;}
{display:none;}

 .PageNext
.PageNext
 {page
-
break
-
after:?always;}
{page
-
break
-
after:?always;}
 </
style
>
</
style
>

 <
style
>
.TdCs1?
<
style
>
.TdCs1?
 {?border:solid?windowtext?
1
.0pt;}
{?border:solid?windowtext?
1
.0pt;}

 .TdCs2?
.TdCs2?
 {?border:solid?windowtext?
1
.0pt;?border
-
left:none;}
{?border:solid?windowtext?
1
.0pt;?border
-
left:none;}

 .TdCs3?
.TdCs3?
 {border
-
top:none;border
-
left:solid?windowtext?
1
.0pt;?border
-
bottom:solid?windowtext?
1
.0pt;?border
-
right:solid?windowtext?
1
.0pt;}
{border
-
top:none;border
-
left:solid?windowtext?
1
.0pt;?border
-
bottom:solid?windowtext?
1
.0pt;?border
-
right:solid?windowtext?
1
.0pt;}

 .TdCs4?
.TdCs4?
 {border
-
top:none;??border
-
left:none;border
-
bottom:solid?windowtext?
1
.0pt;border
-
right:solid?windowtext?
1
.0pt;}
{border
-
top:none;??border
-
left:none;border
-
bottom:solid?windowtext?
1
.0pt;border
-
right:solid?windowtext?
1
.0pt;}
 .underline?
.underline?

 {border
-
top
-
style:?none;border
-
right
-
style:?none;?border
-
bottom
-
style:?solid;?border
-
left
-
style:?none;border
-
bottom
-
color:?#
000000
;}
{border
-
top
-
style:?none;border
-
right
-
style:?none;?border
-
bottom
-
style:?solid;?border
-
left
-
style:?none;border
-
bottom
-
color:?#
000000
;}
 ????????
</
style
>
????????
</
style
>
 ????
???? <
4
>
?其余的設置
<
4
>
?其余的設置 ???
<
input?type
=
"
button
"
?value
=
"
打印
"
?onclick
=
"
document.all.WebBrowser.ExecWB(6,1)
"
class
=
"
NOPRINT
"
>
???
<
input?type
=
"
button
"
?value
=
"
打印
"
?onclick
=
"
document.all.WebBrowser.ExecWB(6,1)
"
class
=
"
NOPRINT
"
>
 <
input?type
=
"
button
"
?value
=
"
直接打onclick=
"
document.all.WebBrowser.ExecWB(
6
,
6
)
"
?class=
"
NOPRINT
"
>
<
input?type
=
"
button
"
?value
=
"
直接打onclick=
"
document.all.WebBrowser.ExecWB(
6
,
6
)
"
?class=
"
NOPRINT
"
>
 <
input?type
=
"
button
"
?value
=
"
頁面設置
"
?onclick
=
"
document.all.WebBrowser.ExecWB(8,1)
"
?
class
=
"
NOPRINT
"
>
<
input?type
=
"
button
"
?value
=
"
頁面設置
"
?onclick
=
"
document.all.WebBrowser.ExecWB(8,1)
"
?
class
=
"
NOPRINT
"
>
 <
input?type
=
"
button
"
?value
=
"
打印預覽
"
?onclick
=
"
document.all.WebBrowser.ExecWB(7,1)
"
?
class
=
"
NOPRINT
"
>
<
input?type
=
"
button
"
?value
=
"
打印預覽
"
?onclick
=
"
document.all.WebBrowser.ExecWB(7,1)
"
?
class
=
"
NOPRINT
"
>
<html>
<head>
<title>看看</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<!--media=print 這個屬性可以在打印時有效-->
<style media=print>
.Noprint{display:none;}
.PageNext{page-break-after: always;}
</style>
<style>
.tdp
{
border-bottom: 1 solid #000000;
border-left: 1 solid #000000;
border-right: 0 solid #ffffff;
border-top: 0 solid #ffffff;
}
.tabp
{
border-color: #000000 #000000 #000000 #000000;
border-style: solid;
border-top-width: 2px;
border-right-width: 2px;
border-bottom-width: 1px;
border-left-width: 1px;
}
.NOPRINT {
font-family: "宋體";
font-size: 9pt;
}
</style>
</head>
<body >
<center class="Noprint" >
<p>
<OBJECT id=WebBrowser classid=CLSID:8856F961-340A-11D0-A96B-00C04FD705A2 height=0 width=0>
</OBJECT>
<input type=button value=打印 onclick=document.all.WebBrowser.ExecWB(6,1)>
<input type=button value=直接打印 onclick=document.all.WebBrowser.ExecWB(6,6)>
<input type=button value=頁面設置 onclick=document.all.WebBrowser.ExecWB(8,1)>
</p>
<p> <input type=button value=打印預覽 onclick=document.all.WebBrowser.ExecWB(7,1)>
<br/>
</p>
<hr align="center" width="90%" size="1" noshade>
</center>
<table width="90%" border="0" align="center" cellpadding="2" cellspacing="0" class="tabp">
<tr>
<td colspan="3" class="tdp">第1頁</td>
</tr>
<tr>
<td width="29%" class="tdp"> </td>
<td width="28%" class="tdp"> </td>
<td width="43%" class="tdp"> </td>
</tr>
<tr>
<td colspan="3" class="tdp"> </td>
</tr>
<tr>
<td colspan="3" class="tdp"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="50%" class="tdp"><p>這樣的報表</p>
<p>對一般的要求就夠了。</p></td>
<td> </td>
</tr>
</table></td>
</tr>
</table>
<hr align="center" width="90%" size="1" noshade class="NOPRINT" >
<!--分頁-->
<div class="PageNext"></div>
<table width="90%" border="0" align="center" cellpadding="2" cellspacing="0" class="tabp">
<tr>
<td class="tdp">第2頁</td>
</tr>
<tr>
<td class="tdp">看到分頁了吧</td>
</tr>
<tr>
<td class="tdp"> </td>
</tr>
<tr>
<td class="tdp"> </td>
</tr>
<tr>
<td class="tdp"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="50%" class="tdp"><p>這樣的報表</p>
<p>對一般的要求就夠了。</p></td>
<td> </td>
</tr>
</table></td>
</tr>
</table>
</body>
</html>
?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "<html xmlns="<title>Pure CSS Scrollable Table with Fixed Header</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<meta http-equiv="language" content="en-us" />
<script type="text/javascript">
<!--
/* http://www.alistapart.com/articles/zebratables/ */
function removeClassName (elem, className) {
?elem.className = elem.className.replace(className, "").trim();
}
function addCSSClass (elem, className) {
?removeClassName (elem, className);
?elem.className = (elem.className + " " + className).trim();
}
String.prototype.trim = function() {
?return this.replace( /^\s+|\s+$/, "" );
}
function stripedTable() {
?if (document.getElementById && document.getElementsByTagName) {?
??var allTables = document.getElementsByTagName('table');
??if (!allTables) { return; }
??for (var i = 0; i < allTables.length; i++) {
???if (allTables[i].className.match(/[\w\s ]*scrollTable[\w\s ]*/)) {
????var trs = allTables[i].getElementsByTagName("tr");
????for (var j = 0; j < trs.length; j++) {
?????removeClassName(trs[j], 'alternateRow');
?????addCSSClass(trs[j], 'normalRow');
????}
????for (var k = 0; k < trs.length; k += 2) {
?????removeClassName(trs[k], 'normalRow');
?????addCSSClass(trs[k], 'alternateRow');
????}
???}
??}
?}
}
/* onload state is fired, append onclick action to the table's DIV */
/* container. This allows the HTML document to validate correctly. */
/* addIEonScroll added on 2005-01-28?????????????????????????????? */
/* Terence Ordona, portal[AT]imaputz[DOT]com?????????????????????? */
function addIEonScroll() {
?var thisContainer = document.getElementById('tableContainer');
?if (!thisContainer) { return; }
?var onClickAction = 'toggleSelectBoxes();';
?thisContainer.onscroll = new Function(onClickAction);
}
/* Only WinIE will fire this function. All other browsers scroll the TBODY element and not the DIV */
/* This is to hide the SELECT elements from scrolling over the fixed Header. WinIE only.?????????? */
/* toggleSelectBoxes added on 2005-01-28 */
/* Terence Ordona, portal[AT]imaputz[DOT]com???????? */
function toggleSelectBoxes() {
?var thisContainer = document.getElementById('tableContainer');
?var thisHeader = document.getElementById('fixedHeader');
?if (!thisContainer || !thisHeader) { return; }
?var selectBoxes = thisContainer.getElementsByTagName('select');
?if (!selectBoxes) { return; }
?for (var i = 0; i < selectBoxes.length; i++) {
??if (thisContainer.scrollTop >= eval(selectBoxes[i].parentNode.offsetTop - thisHeader.offsetHeight)) {
???selectBoxes[i].style.visibility = 'hidden';
??} else {
???selectBoxes[i].style.visibility = 'visible';
??}
?}
}
window.onload = function() { stripedTable(); addIEonScroll(); }
-->
</script>
<style type="text/css">
<!--
/* Terence Ordona, portal[AT]imaputz[DOT]com???????? */
/* http://creativecommons.org/licenses/by-sa/2.0/??? */
/* begin some basic styling here???????????????????? */
body {
?background: #FFF;
?color: #000;
?font: normal normal 12px Verdana, Geneva, Arial, Helvetica, sans-serif;
?margin: 10px;
?padding: 0
}
table, td, a {
?color: #000;
?font: normal normal 12px Verdana, Geneva, Arial, Helvetica, sans-serif
}
h1 {
?font: normal normal 18px Verdana, Geneva, Arial, Helvetica, sans-serif;
?margin: 0 0 5px 0
}
h2 {
?font: normal normal 16px Verdana, Geneva, Arial, Helvetica, sans-serif;
?margin: 0 0 5px 0
}
h3 {
?font: normal normal 13px Verdana, Geneva, Arial, Helvetica, sans-serif;
?color: #008000;
?margin: 0 0 15px 0
}
/* end basic styling???????????????????????????????? */
/* define height and width of scrollable area. Add 16px to width for scrollbar????????? */
/* allow WinIE to scale 100% width of browser by not defining a width?????????????????? */
/* WARNING: applying a background here may cause problems with scrolling in WinIE 5.x?? */
div.tableContainer {
?clear: both;
?border: 1px solid #963;
?height: 285px;
?overflow: auto;
?width: 756px;
}
/* WinIE 6.x needs to re-account for it's scrollbar. Give it some padding */
\html div.tableContainer/* */ {
?padding: 0 16px 0 0;
?width: 740px;
}
/* clean up for allowing display Opera 5.x/6.x and MacIE 5.x */
html>body div.tableContainer {
?height: auto;
?padding: 0;
}
/* Reset overflow value to hidden for all non-IE browsers. */
/* Filter out Opera 5.x/6.x and MacIE 5.x????????????????? */
head:first-child+body div[class].tableContainer {
?height: 285px;
?overflow: hidden;
?width: 756px
}
/* define width of table. IE browsers only???????????????? */
/* if width is set to 100%, you can remove the width?????? */
/* property from div.tableContainer and have the div scale */
div.tableContainer table {
?float: left;
?width: 100%
}
/* WinIE 6.x needs to re-account for padding. Give it a negative margin */
\html div.tableContainer table/* */ {
?margin: 0 -16px 0 0
}
/* define width of table. Opera 5.x/6.x and MacIE 5.x */
html>body div.tableContainer table {
?float: none;
?margin: 0;
?width: 740px
}
/* define width of table. Add 16px to width for scrollbar.?????????? */
/* All other non-IE browsers. Filter out Opera 5.x/6.x and MacIE 5.x */
head:first-child+body div[class].tableContainer table {
?width: 756px
}
/* set table header to a fixed position. WinIE 6.x only?????????????????????????????????????? */
/* In WinIE 6.x, any element with a position property set to relative and is a child of?????? */
/* an element that has an overflow property set, the relative value translates into fixed.??? */
/* Ex: parent element DIV with a class of tableContainer has an overflow property set to auto */
thead.fixedHeader tr {
?position: relative;
?/* expression is for WinIE 5.x only. Remove to validate and for pure CSS solution????? */
?top: expression(document.getElementById("tableContainer").scrollTop);
}
/* set THEAD element to have block level attributes. All other non-IE browsers??????????? */
/* this enables overflow to work on TBODY element. All other non-IE, non-Mozilla browsers */
/* Filter out Opera 5.x/6.x and MacIE 5.x???????????????????????????????????????????????? */
head:first-child+body thead[class].fixedHeader tr {
?display: block;
}
/* make the TH elements pretty */
thead.fixedHeader th {
?background: #C96;
?border-left: 1px solid #EB8;
?border-right: 1px solid #B74;
?border-top: 1px solid #EB8;
?font-weight: normal;
?padding: 4px 3px;
?text-align: left
}
/* make the A elements pretty. makes for nice clickable headers??????????????? */
thead.fixedHeader a, thead.fixedHeader a:link, thead.fixedHeader a:visited {
?color: #FFF;
?display: block;
?text-decoration: none;
?width: 100%
}
/* make the A elements pretty. makes for nice clickable headers??????????????? */
/* WARNING: swapping the background on hover may cause problems in WinIE 6.x?? */
thead.fixedHeader a:hover {
?color: #FFF;
?display: block;
?text-decoration: underline;
?width: 100%
}
/* define the table content to be scrollable????????????????????????????????????????????? */
/* set TBODY element to have block level attributes. All other non-IE browsers??????????? */
/* this enables overflow to work on TBODY element. All other non-IE, non-Mozilla browsers */
/* induced side effect is that child TDs no longer accept width: auto???????????????????? */
/* Filter out Opera 5.x/6.x and MacIE 5.x???????????????????????????????????????????????? */
head:first-child+body tbody[class].scrollContent {
?display: block;
?height: 262px;
?overflow: auto;
?width: 100%
}
/* make TD elements pretty. Provide alternating classes for striping the table */
/* http://www.alistapart.com/articles/zebratables/???????????????????????????? */
tbody.scrollContent td, tbody.scrollContent tr.normalRow td {
?background: #FFF;
?border-bottom: none;
?border-left: none;
?border-right: 1px solid #CCC;
?border-top: 1px solid #DDD;
?padding: 2px 3px 3px 4px
}
tbody.scrollContent tr.alternateRow td {
?background: #EEE;
?border-bottom: none;
?border-left: none;
?border-right: 1px solid #CCC;
?border-top: 1px solid #DDD;
?padding: 2px 3px 3px 4px
}
/* define width of TH elements: 1st, 2nd, and 3rd respectively.????? */
/* All other non-IE browsers. Filter out Opera 5.x/6.x and MacIE 5.x */
/* Add 16px to last TH for scrollbar padding???????????????????????? */
/* http://www.w3.org/TR/REC-CSS2/selector.html#adjacent-selectors??? */
head:first-child+body thead[class].fixedHeader th {
?width: 200px
}
head:first-child+body thead[class].fixedHeader th + th {
?width: 240px
}
head:first-child+body thead[class].fixedHeader th + th + th {
?border-right: none;
?padding: 4px 4px 4px 3px;
?width: 316px
}
/* define width of TH elements: 1st, 2nd, and 3rd respectively.????? */
/* All other non-IE browsers. Filter out Opera 5.x/6.x and MacIE 5.x */
/* Add 16px to last TH for scrollbar padding???????????????????????? */
/* http://www.w3.org/TR/REC-CSS2/selector.html#adjacent-selectors??? */
head:first-child+body tbody[class].scrollContent td {
?width: 200px
}
head:first-child+body tbody[class].scrollContent td + td {
?width: 240px
}
head:first-child+body tbody[class].scrollContent td + td + td {
?border-right: none;
?padding: 2px 4px 2px 3px;
?width: 300px
}
-->
</style>
</head><body>
<h1>(Almost) Pure CSS Scrollable Table with Fixed Header</h1>
<h2>Using CSS to allow scrolling within a single HTML table</h2>
<div><br/></div>
<h2>The Bullet Resistant Version</h2>
<h3>Lots of CSS Browser Filtering</h3>
<form id="sampleForm" action="bulletVersion.html" method="post">
<div id="tableContainer" class="tableContainer">
<table border="0" cellpadding="0" cellspacing="0" width="100%" class="scrollTable">
<thead class="fixedHeader" id="fixedHeader">
?<tr>
??<th><a href="#">Header 1</a></th>
??<th><a href="#">Header 2</a></th>
??<th><a href="#">Header 3</a></th>
?</tr>
</thead>
<tbody class="scrollContent">
?<tr>
??<td>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nulla vitae wisi. Nulla euismod aliquet tellus.</td>
??<td>In sit amet enim. Praesent vulputate tortor nec ante. Morbi sollicitudin est non neque.</td>
??<td>Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos.</td>
?</tr>
?<tr>
??<td>Cell Content 1</td>
??<td>Cell Content 2</td>
??<td><select name="sampleSelect1" id="sampleSelect1"><option>Option 1</option><option>Option 2</option><option>Option 3</option><option>Option 4</option><option>Option 5</option></select></td>
?</tr>
?<tr>
??<td>Cell Content 1</td>
??<td>Cell Content 2</td>
??<td><select name="sampleSelect2" id="sampleSelect2" size="5" multiple="multiple"><option>Option 1</option><option>Option 2</option><option>Option 3</option><option>Option 4</option><option>Option 5</option></select></td>
?</tr>
?<tr>
??<td>More Cell Content 1</td>
??<td>More Cell Content 2</td>
??<td><input type="text" name="sampleText" id="sampleText" value="This is a sample Text form element" /></td>
?</tr>
?<tr>
??<td>Even More Cell Content 1</td>
??<td>Even More Cell Content 2</td>
??<td><input type="password" name="samplePassword" id="samplePassword" value="password" /></td>
?</tr>
?<tr>
??<td>And Repeat 1</td>
??<td>And Repeat 2</td>
??<td><input type="submit" name="sampleSubmit" id="sampleSubmit" value="Sample Submit Button" /></td>
?</tr>
?<tr>
??<td>Cell Content 1</td>
??<td>Cell Content 2</td>
??<td><input type="reset" name="sampleReset" id="sampleReset" value="Sample Reset Button" /></td>
?</tr>
?<tr>
??<td>More Cell Content 1</td>
??<td>More Cell Content 2</td>
??<td><input type="button" name="sampleButton" id="sampleButton" value="Sample Button Element" /></td>
?</tr>
?<tr>
??<td>Even More Cell Content 1</td>
??<td>Even More Cell Content 2</td>
??<td><input type="checkbox" name="sampleCheckbox" id="sampleCheckboxA" value="sampleCheckboxA" /> <label for="sampleCheckboxA">Sample Checkbox A</label></td>
?</tr>
?<tr>
??<td>And Repeat 1</td>
??<td>And Repeat 2</td>
??<td><input type="checkbox" name="sampleCheckbox" id="sampleCheckboxB" value="sampleCheckboxB" /> <label for="sampleCheckboxB">Sample Checkbox B</label></td>
?</tr>
?<tr>
??<td>Cell Content 1</td>
??<td>Cell Content 2</td>
??<td><input type="radio" name="sampleRadio" id="sampleRadioA" value="sampleRadioA" /> <label for="sampleRadioA">Sample Radio A</label></td>
?</tr>
?<tr>
??<td>More Cell Content 1</td>
??<td>More Cell Content 2</td>
??<td><input type="radio" name="sampleRadio" id="sampleRadioB" value="sampleRadioB" /> <label for="sampleRadioB">Sample Radio B</label></td>
?</tr>
?<tr>
??<td>Even More Cell Content 1</td>
??<td>Even More Cell Content 2</td>
??<td><select name="sampleSelect3" id="sampleSelect3"><option>Option 1</option><option>Option 2</option><option>Option 3</option><option>Option 4</option><option>Option 5</option></select></td>
?</tr>
?<tr>
??<td>And Repeat 1</td>
??<td>And Repeat 2</td>
??<td><select name="sampleSelect4" id="sampleSelect4" size="5" multiple="multiple"><option>Option 1</option><option>Option 2</option><option>Option 3</option><option>Option 4</option><option>Option 5</option></select></td>
?</tr>
?<tr>
??<td>Cell Content 1</td>
??<td>Cell Content 2</td>
??<td><textarea cols="20" rows="5" name="sampleTextarea" id="sampleTextarea">Cell Content 3</textarea></td>
?</tr>
?<tr>
??<td>More Cell Content 1</td>
??<td>More Cell Content 2</td>
??<td>More Cell Content 3</td>
?</tr>
?<tr>
??<td>Even More Cell Content 1</td>
??<td>Even More Cell Content 2</td>
??<td>Even More Cell Content 3</td>
?</tr>
?<tr>
??<td>And Repeat 1</td>
??<td>And Repeat 2</td>
??<td>And Repeat 3</td>
?</tr>
?<tr>
??<td>Cell Content 1</td>
??<td>Cell Content 2</td>
??<td><select name="sampleSelect5" id="sampleSelect5"><option>Option 1</option><option>Option 2</option><option>Option 3</option><option>Option 4</option><option>Option 5</option></select></td>
?</tr>
?<tr>
??<td>More Cell Content 1</td>
??<td>More Cell Content 2</td>
??<td><select name="sampleSelect6" id="sampleSelect6"><option>Option 1</option><option>Option 2</option><option>Option 3</option><option>Option 4</option><option>Option 5</option></select></td>
?</tr>
?<tr>
??<td>Even More Cell Content 1</td>
??<td>Even More Cell Content 2</td>
??<td>Even More Cell Content 3</td>
?</tr>
?<tr>
??<td>And Repeat 1</td>
??<td>And Repeat 2</td>
??<td>And Repeat 3</td>
?</tr>
?<tr>
??<td>Cell Content 1</td>
??<td>Cell Content 2</td>
??<td>Cell Content 3</td>
?</tr>
?<tr>
??<td>More Cell Content 1</td>
??<td>More Cell Content 2</td>
??<td>More Cell Content 3</td>
?</tr>
?<tr>
??<td>Even More Cell Content 1</td>
??<td>Even More Cell Content 2</td>
??<td>Even More Cell Content 3</td>
?</tr>
?<tr>
??<td>And Repeat 1</td>
??<td>And Repeat 2</td>
??<td>And Repeat 3</td>
?</tr>
?<tr>
??<td>Cell Content 1</td>
??<td>Cell Content 2</td>
??<td>Cell Content 3</td>
?</tr>
?<tr>
??<td>More Cell Content 1</td>
??<td>More Cell Content 2</td>
??<td>More Cell Content 3</td>
?</tr>
?<tr>
??<td>Even More Cell Content 1</td>
??<td>Even More Cell Content 2</td>
??<td>Even More Cell Content 3</td>
?</tr>
?<tr>
??<td>And Repeat 1</td>
??<td>And Repeat 2</td>
??<td>And Repeat 3</td>
?</tr>
?<tr>
??<td>Cell Content 1</td>
??<td>Cell Content 2</td>
??<td>Cell Content 3</td>
?</tr>
?<tr>
??<td>More Cell Content 1</td>
??<td>More Cell Content 2</td>
??<td>More Cell Content 3</td>
?</tr>
?<tr>
??<td>Even More Cell Content 1</td>
??<td>Even More Cell Content 2</td>
??<td>Even More Cell Content 3</td>
?</tr>
?<tr>
??<td>And Repeat 1</td>
??<td>And Repeat 2</td>
??<td>And Repeat 3</td>
?</tr>
?<tr>
??<td>Cell Content 1</td>
??<td>Cell Content 2</td>
??<td>Cell Content 3</td>
?</tr>
?<tr>
??<td>More Cell Content 1</td>
??<td>More Cell Content 2</td>
??<td>More Cell Content 3</td>
?</tr>
?<tr>
??<td>Even More Cell Content 1</td>
??<td>Even More Cell Content 2</td>
??<td>Even More Cell Content 3</td>
?</tr>
?<tr>
??<td>And Repeat 1</td>
??<td>And Repeat 2</td>
??<td>And Repeat 3</td>
?</tr>
?<tr>
??<td>Cell Content 1</td>
??<td>Cell Content 2</td>
??<td>Cell Content 3</td>
?</tr>
?<tr>
??<td>More Cell Content 1</td>
??<td>More Cell Content 2</td>
??<td>More Cell Content 3</td>
?</tr>
?<tr>
??<td>Even More Cell Content 1</td>
??<td>Even More Cell Content 2</td>
??<td>Even More Cell Content 3</td>
?</tr>
?<tr>
??<td>And Repeat 1</td>
??<td>And Repeat 2</td>
??<td>And Repeat 3</td>
?</tr>
?<tr>
??<td>Cell Content 1</td>
??<td>Cell Content 2</td>
??<td>Cell Content 3</td>
?</tr>
?<tr>
??<td>More Cell Content 1</td>
??<td>More Cell Content 2</td>
??<td>More Cell Content 3</td>
?</tr>
?<tr>
??<td>Even More Cell Content 1</td>
??<td>Even More Cell Content 2</td>
??<td>Even More Cell Content 3</td>
?</tr>
?<tr>
??<td>End of Cell Content 1</td>
??<td>End of Cell Content 2</td>
??<td>End of Cell Content 3</td>
?</tr>
</tbody>
</table>
</div>
</form>
<div>
?<p>Also see the <a href=" Big Four Version</a> :: Support for current generation of the four major Browsers</p>
?<h3>Browser Support (table is scrollable with fixed headers)</h3>
?<ul>
??<li>Opera 7.x + (All Platforms) :: Tested with 7.2x and 7.5x</li>
??<li>Mozilla 1.x + (All Platforms) :: Tested with 1.0x and 1.6x</li>
??<li>IE 6.x + (Windows) :: Tested with 6.0x</li>
??<li>IE 5.x + (Windows) :: Tested with 5.0x and 5.5x</li>
??<li>Safari 1.x + (MacOS) :: Tested with 1.2x</li>
??<li>Konqueror 3.x + (Linux / BSD) :: Tested with 3.2x</li>
?</ul>
?<h3>Almost works (table is viewable)</h3>
?<ul>
??<li>IE 5.x + (MacOS) :: Tested with 5.2x</li>
??<li>Opera 5.x and 6.x :: Tested with 5.1x and 6.x</li>
?</ul>
?<h3>Degrades gracefully</h3>
?<ul>
??<li>All other non-supporting browsers</li>
?</ul>
?<h3>Notes:</h3>
?<ul>
??<li>Opera v5 to v7 adds margins to the THEAD and TBODY and their children</li>
??<li>On Konqueror 3.x the scrollbar may be slightly off.</li>
??<li>On Konqueror 3.x form elements may not hide correctly.</li>
??<li>On MacIE 5.x the last table header cell may obscure the up arrow of the scrollbar.</li>
??<li>Gecko/20041217 may have table cell alignment issues (bug?), Prior versions (eg: Gecko/20040113) do not have this</li>
?</ul>
?<h3>Updates:</h3>
?<ul>
??<li>2004.10.15 11am: Added link to Big Four Version</li>
??<li>2004.11.02 01pm: Fixed incorrect width on 2nd Cell. Was 250px, should be 240px.</li>
??<li>2005.01.28 07pm: Added form elements to aid in testing scrolling abilities</li>
??<li>2005.01.28 08pm: Added JS IE Select element workaround.</li>
?</ul>
</div>
<div>
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
put a bunch of breaks to test scrolling within the HTML document itself.
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
put a bunch of breaks to test scrolling within the HTML document itself.
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
put a bunch of breaks to test scrolling within the HTML document itself.
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
done.
</div>
</body></html>
http://www.imaputz.com/cssStuff/bulletVersion.html
