描述:在DWZ版中lookup的處理機制與經典的完全不同,對于lookup有兩種展現形式,一種是通過點擊lookup圖標彈出對話框后帶回選中的值,另一種是通過在文本框中輸入相應信息從而實現聯機式的查找帶回效果。從實現目的來看,無非是讓lookup的實體的主鍵值帶回到hidden的一個元素中,而其它值只是作為顯示參考之用,與底層的數據庫結構與數據庫表無關。一個完整的lookup由如下html元素構成:1)一個hidden用于保存帶回實體主鍵的ID值;如果要實現缺省的lookup過濾或排序可以相應的pageInfo的hidden元素,具體實現方式的用例參見《HowTo手冊》;2)n個text用于顯示帶回的多個數據帶回項(注意:因為帶回的數據項與數據訪問層也就是數據庫表無關,因此每個text的name都有一個hi_作為前綴);3)一個lookup有且只有一個主帶回項,只有主帶回項的文本框是可編輯的并且只有主帶回項會有lookup圖標也就是html的中的a元素。
| 擴展屬性名 | 描 述 | |
| lookupGroup | lookup組可以理解為當前實體的名字,如果當前lookup組件是主實體中,則lookupGroup就是實體名,如果當前lookup組件在從實體(也就是明細表的lookup)中,則lookupGroup就是明細的集合屬性名 | |
| lookupName | lookup名可以理解為當前lookup實體的屬性名。從整體的DWZ框架來分析,實際上所有的tab都在一個IE窗口,也就是說JS文件在打開瀏覽器只會加載一次。這就產生了必須要保證每一個html元素的唯一性,即使是在不同的tab下也是如此。對于lookup來說,是通過lookupGroup+lookupName來確定元素的唯一性的。 | |
| suggestClass | 主帶回項才會有該屬性,實現聯想查找帶回 | 待lookup實體的POJO類的全限定名 |
| searchFields | 查詢過濾的屬性名列表,以逗號分隔。例如帶回HiUser,該屬性的值為”fullName,userNum”,在文本框中001則平臺會查詢姓名或者是編號為001的所有用戶 | |
| callback | 回調方法名,在查找帶回值后系統會回調該屬性的值的方法,以實現您對帶回后的特殊處理。例如callback=fun,那么在帶回值后系統會自動調用fun方法,并會自動傳入兩個參數fun(json,index),其中json:是帶回的完整json對象,index:是索引值,主要用于明細的帶回時要提供是第幾條明細記錄 | |
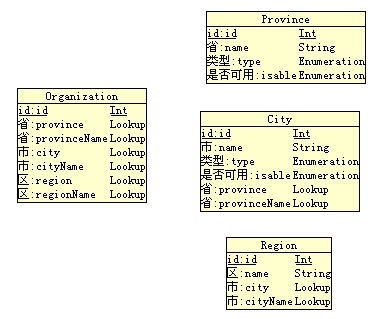
場景描述:一個會員編輯頁面要指定該會員所在的省份、城市、地區,要求在選擇省份后會自動過濾該省份的城市,地區以此類推。

以下所有步驟只是修改OrganizationEdit.jsp文件,即可
步驟一、為省份的主帶回項加callback回調方法,并在實現該js方法
<input type="text" class="textInput" name="organization.hi_province.name" value="${organization.province.name}" callback="processProvince"
function processProvince(json){
document.getElementById("pageInfo.province.f_id").value = json.id;
} //該方法的目的是在選擇某個省份后將該省份的ID值放到指定的hidden元素中
步驟二、為城市加一個用于過濾的hidden元素,注意:processProvince()方法中的賦值語句就是該hidden元素;用于過濾的name必須與PageInfo的具體類相對應;必須要指定lookupGroup與lookupName
<input type="hidden" lookupGroup="organization" lookupName="city" name="pageInfo.province.f_id" id="pageInfo.province.f_id" value=""/>
步驟三、為城市的主帶回項加callback回調方法,并在實現該js方法
<input type="text" class="textInput" name="organization.hi_city.name" value="${organization.city.name}" callback="processCity"
function processCity(json){
document.getElementById("pageInfo.city.f_id").value = json.id;
}
步驟四、為地區加一個用于過濾的hidden元素
<input type="hidden" name="pageInfo.city.f_id" id="pageInfo.city.f_id" lookupGroup="organization" lookupName="region" value=""/>
總結:級聯下拉實際上是lookup的一個變種形式,主要的思想是為你要級聯的下拉的lookup加入過濾項,例如在城市加一個省份的過濾項,在選擇省份時后,會通過回調方法將這個過濾項的值存到該過濾項中。這樣逐級過濾就實現了級聯下拉的效果.


