http://developer.51cto.com/developer/51cto-salon-13/
張昊J-Hi(http://www.j-hi.net) |
|
2011年5月12日 # 描述:在DWZ版中lookup的處理機制與經典的完全不同,對于lookup有兩種展現形式,一種是通過點擊lookup圖標彈出對話框后帶回選中的值,另一種是通過在文本框中輸入相應信息從而實現聯機式的查找帶回效果。從實現目的來看,無非是讓lookup的實體的主鍵值帶回到hidden的一個元素中,而其它值只是作為顯示參考之用,與底層的數據庫結構與數據庫表無關。一個完整的lookup由如下html元素構成:1)一個hidden用于保存帶回實體主鍵的ID值;如果要實現缺省的lookup過濾或排序可以相應的pageInfo的hidden元素,具體實現方式的用例參見《HowTo手冊》;2)n個text用于顯示帶回的多個數據帶回項(注意:因為帶回的數據項與數據訪問層也就是數據庫表無關,因此每個text的name都有一個hi_作為前綴);3)一個lookup有且只有一個主帶回項,只有主帶回項的文本框是可編輯的并且只有主帶回項會有lookup圖標也就是html的中的a元素。
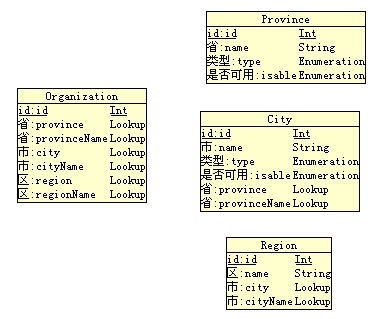
場景描述:一個會員編輯頁面要指定該會員所在的省份、城市、地區,要求在選擇省份后會自動過濾該省份的城市,地區以此類推。
以下所有步驟只是修改OrganizationEdit.jsp文件,即可 步驟一、為省份的主帶回項加callback回調方法,并在實現該js方法 <input type="text" class="textInput" name="organization.hi_province.name" value="${organization.province.name}" callback="processProvince" function processProvince(json){ document.getElementById("pageInfo.province.f_id").value = json.id; } //該方法的目的是在選擇某個省份后將該省份的ID值放到指定的hidden元素中 步驟二、為城市加一個用于過濾的hidden元素,注意:processProvince()方法中的賦值語句就是該hidden元素;用于過濾的name必須與PageInfo的具體類相對應;必須要指定lookupGroup與lookupName <input type="hidden" lookupGroup="organization" lookupName="city" name="pageInfo.province.f_id" id="pageInfo.province.f_id" value=""/> 步驟三、為城市的主帶回項加callback回調方法,并在實現該js方法 <input type="text" class="textInput" name="organization.hi_city.name" value="${organization.city.name}" callback="processCity" function processCity(json){ document.getElementById("pageInfo.city.f_id").value = json.id; } 步驟四、為地區加一個用于過濾的hidden元素 <input type="hidden" name="pageInfo.city.f_id" id="pageInfo.city.f_id" lookupGroup="organization" lookupName="region" value=""/> 總結:級聯下拉實際上是lookup的一個變種形式,主要的思想是為你要級聯的下拉的lookup加入過濾項,例如在城市加一個省份的過濾項,在選擇省份時后,會通過回調方法將這個過濾項的值存到該過濾項中。這樣逐級過濾就實現了級聯下拉的效果. 大家可以簡單將J-Hi建模工具理解為數據庫的E-R圖,每個實體就對應一個數據庫的表,而實體中每個屬性就對應數據庫表的一個字段。那么實體與實體之間的關系或表與表的關系又是如何描述的呢? 對于數據庫表的關系大體可分為,如下幾種形式 many-to-one:相當于一個數據庫表的字段(外鍵)對應另一張數據庫表的主鍵,對于J-Hi來說,就是一個lookup(查找帶回)。即一個實體中的某個屬性是lookup類型,這個屬性會lookup另一個實體。對lookup定義的操作步驟請參見“應用開發視頻”。頁面中的展示形式,例如你有一個報銷單,要lookup用戶,那么平臺就會自動將用戶的名稱帶回來,并在數據庫中將用戶的ID值保存到報銷單表的相應字段中。
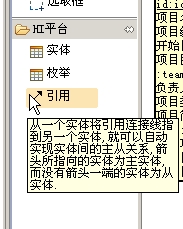
one-to-many:相當于一個數據庫表下面會有一個或多個明細表,例如一個報銷單是主表而報銷單明細是明細表。在數據庫端的實現形式為,在明細表中有一個主表的外鍵ID字段。在J-Hi中我們稱之為引用,具體操作見聯機幫助
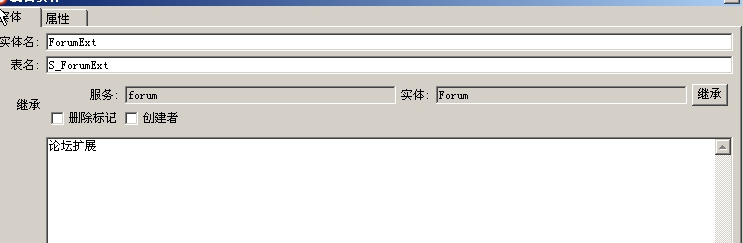
one-to-one:所謂一對一的關系在數據庫上的理解為,B表每加一條記錄A表也會隨著增加一條記錄,在J-Hi中的表現形式為實體繼承
對于實體的繼承,不只是簡單的表one-to-one關系,實體的繼承還包括所有的java類的繼承關系,JSP頁面的整合等等
many-to-many:多對多是一種復雜的表關系,J-Hi是通過中間過渡表來實現這種多對多的關系,例如一個項目可以有多個成員,而一個成員又有可能在多個項目中,建模的圖為
1.前臺頁面: //自定義一個回調函數ajaxDone <form action="expert_BaseInformationSave.action?navTabId=expert_BaseInformationList&callbackType=closeCurrent&ajax=1" method="post" class="pageForm required-validate" onsubmit="return validateCallback(this, ajaxDone)">
//回調函數 <script type="text/javascript"> function ajaxDone(json) { alert(json.expert.name); } </script>
2.后臺代碼: public class Expert_BaseInformationSaveAction extends BaseAction implements SynchronizationData{ private Expert_BaseInformation expert_BaseInformation; private JSONObject json;
public String execute() throws Exception { Expert_BaseInformationManager expert_BaseInformationMgr = (Expert_BaseInformationManager) SpringContextHolder.getBean(Expert_BaseInformation.class); if(super.perExecute(expert_BaseInformation)!= null) return returnCommand(); expert_BaseInformationMgr.saveExpert_BaseInformation(expert_BaseInformation); super.postExecute(expert_BaseInformation); json = new JSONObject("expert", expert_BaseInformation, "name, gender, unit");
return "json"; }
public Expert_BaseInformation getExpert_BaseInformation() { return expert_BaseInformation; }
public void setExpert_BaseInformation(Expert_BaseInformation expert_BaseInformation) { this.expert_BaseInformation = expert_BaseInformation; }
public JSONObject getJson() { return json; } }
注意:action中必須定義public JSONObject getJson() { return json; }, 否則前臺無法獲取json數據。 注:該文檔由J-Hi愛好者"笨笨"提供,他的QQ號為289542213,歡迎大家與他在技術上多多交流 本文主要講解J-hi中樹的過濾。以員工部門樹為例。 要求在點擊某個員工時,能夠查看到該員工所在的部門。

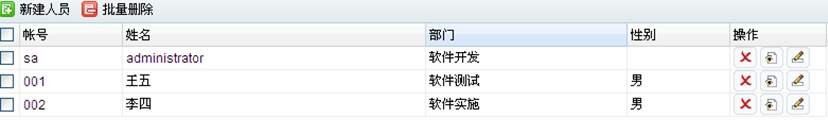
圖1-部門樹 下圖2是所有員工列表:
圖-2 當點擊王五時,顯示王五所在的部門結構樹如圖3。
圖-3 主要代碼部分: 1、Jsp超鏈接代碼: <a href="tree.action?menuName=orgList&orgId=${item.org.id}" target="dialog">${item.org.orgName}</a> 注意:orgId是動態傳入的參數,這里指該員工所在的部門編號。 2、在himenu-config.xml中配置部門樹的后面加上這么一段 <void property="filter"> <string>org.cis.filter.orgCollectionProcessor</string> </void> 注意:string標簽內的是寫過濾數據的類。對樹的數據進行過濾,提供兩種接口方式對數據進行過濾 MenuFilterProcessor 在獲取數據之前填加過濾器;MenuCollectionProcessor 在獲取數據之后再對數據做整理.具體方法查看java-doc的API。 而例子的orgCollectionProcessor類代碼: public class orgCollectionProcessor implements MenuCollectionProcessor {
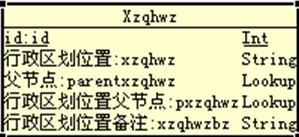
public Collection getCollection(Collection coll, Map<String, String> map) { // TODO Auto-generated method stub //coll - 當前節點下一級節點的數據集合 //map 動態的傳入數據,以map的形式 //傳入一個員工的所在的部門Id,返回該員工所在的部門結構樹 int orgId=Integer.parseInt(map.get("orgId").toString()); for (Iterator iterator = coll.iterator(); iterator.hasNext();) { Object obj = (Object) iterator.next(); if(obj instanceof HiOrg){ HiOrg hiorg = (HiOrg)obj; if(hiorg.getId()!=orgId) { iterator.remove(); coll.remove(obj); } } } return coll; } } 注:該文檔由J-Hi愛好者"無可"提供,他的QQ號為924372739,歡迎大家與他在技術上多多交流 樹形菜單能很好的呈現菜單項之前的從屬關系,結構清晰明了。J-hi平臺提供了自定義樹形菜單的功能,通過簡單的配置即可實現。 本文主要介紹通過樹形菜單選擇帶回節點值的實現方法。以選擇帶回行政區劃位置為例。 數據庫表設計:
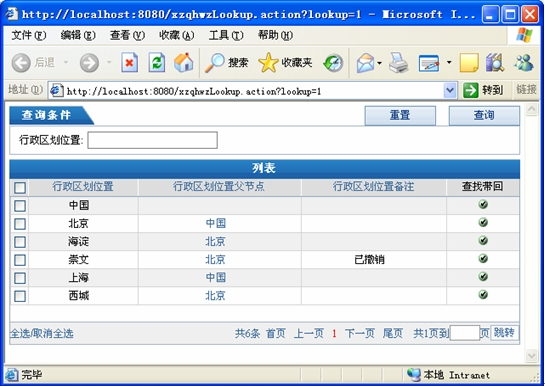
默認帶回頁選擇界面:
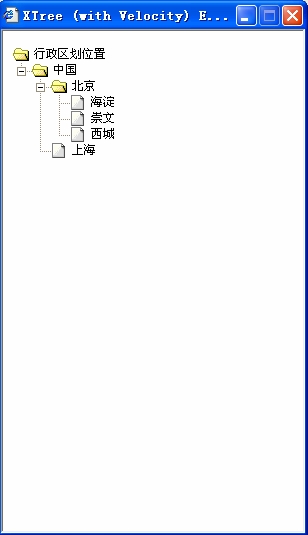
通過jhi自動生成代碼的功能,對于lookup xzqhwz的字段默認是如上帶回頁面,顯然并不能表現行政區劃位置之間的主從關系。 樹形帶回頁面:而如果實現如下頁面的展示,將會清晰方便許多。
雙擊即可帶回節點,也可通過配置帶回節點的各級父節點。 下面是配置的方法: 配置方法:修改xml修改C:"Program"hi-studio"eclipse"workspace"earch5"web"WEB-INF"config"himenu-config.xml 在代碼末尾: </object> </java> 之前插入:(注意修改其中參數) <void method="put"> <string>zdtree</string> <object class="org.hi.base.menu.strutsmenu.WebDynamicMenuDefine"> <void property="keymap"> <object class="java.util.HashMap"> <void method="put"> <string>id</string> <string>parentxzqhwz</string> </void> </object> </void> <void property="parent"> <string>id</string> </void> <void property="child"> <string>parentxzqhwz</string> </void> <void property="childValue"> <int>0</int> <! 新版本jhi應為:<string>0</string> > </void> <void property="menuName"> <string>zdtree</string> </void> <void property="beanName"> <string>org.hi.zdtree.model.Xzqhwz</string> </void> <void property="submenuName"> <string>zdtree</string> </void> <void property="title"> <string>行政區劃位置</string> </void> <void property="titleField"> <string>xzqhwz</string> </void> <void property="needShow"> <boolean>true</boolean> </void> <void property="javascript"> <string> function backAgent(id,orgName){ if(opener.document.getElementById('yzjbxx.xzqhwz')!=null){ opener.document.getElementById('yzjbxx.xzqhwz').value=orgName; } <!帶回到相應的頁面的相應文本框。 > else{ opener.document.getElementById('xzqhwz.pxzqhwz').value=orgName; opener.document.getElementById('xzqhwz.parentxzqhwz.id').value=id; window.close(); } } </string> </void> <void property="action"> <string>{js}backAgent([#id],"'[#xzqhwz]"');</string> <!在樹型結構上通過雙擊一個節點,獲取帶回該節點的各級上節點 <string>{js}backAgent([#id],"'[#parentxzqhwz.parentxzqhwz.parentxzqhwz.xzqhwz][#parentxzqhwz.parentxzqhwz.xzqhwz][#parentxzqhwz.xzqhwz][#xzqhwz]"');</string> > </void> </object> </void> 修改XzqhwzEdit.jsp頁面將C:"Program"hi-studio"eclipse"workspace"earch5"web"zdtree"XzqhwzEdit.jsp中 onclick="xzqhwz_lookupPOP('parentxzqhwz')" 改為: onclick="window.open('/tree.action?menuName=zdtree','部門','width=300,height=500,left=10,top=20,location=no,status=no')" 這樣,到Xzqhwz的頁面,點擊父節點的帶回按鈕即可看到效果,同樣lookup到xzqhwz字段的地方也修改Edit.jsp頁面的onclick動作就行啦。
該文檔是對J-Hi樹形的入門級介紹,J-Hi的樹功能還有:節點的過濾,lazy加載,一個節點可以多個圖標、復選框效果,多個實體組合形成一棵樹,我們將在以后繼續講解
注:該文檔由J-Hi愛好者"馮思豪"提供,他的QQ號為382600911,歡迎大家與他在技術上多多交流 | |||||||||||||||||