- URLä¸èƒ½å¤§äºŽ255bytes的说法确实å˜åœ¨ï¼Œåœ?a title="RFC2616" target="_blank">RFC2616ä¸æ刎ͼš
The HTTP protocol does not place any a priori limit on the length of a URI. Servers MUST be able to handle the URI of any resource they serve, and SHOULD be able to handle URIs of unbounded length if they provide GET-based forms that could generate such URIs. A server SHOULD return 414 (Request-URI Too Long) status if a URI is longer than the server can handle (see section 10.4.15).
Note: Servers ought to be cautious about depending on URI lengths above 255 bytes, because some older client or proxy implementations might not properly support these lengths.
- 从上一点也å¯ä»¥çœ‹å‡ºåQ?55bytes的说法也是äؓ了兼å®ÒŽ€§è€ƒè™‘。实际上çŽîC»£‹¹è§ˆå™¨çš„é™åˆ¶å¦‚下åQ?br />
Microsoft Internet Explorer (Browser)
Microsoft states that the maximum length of a URL in Internet Explorer is 2,083 characters, with no more than 2,048 characters in the path portion of the URL. In my tests, attempts to use URLs longer than this produced a clear error message in Internet Explorer.
Firefox (Browser)
After 65,536 characters, the location bar no longer displays the URL in Windows Firefox 1.5.x. However, longer URLs will work. I stopped testing after 100,000 characters.
Safari (Browser)
At least 80,000 characters will work. I stopped testing after 80,000 characters.
Opera (Browser)
At least 190,000 characters will work. I stopped testing after 190,000 characters. Opera 9 for Windows continued to display a fully editable, copyable and pasteable URL in the location bar even at 190,000 characters.
Apache (Server)
My early attempts to measure the maximum URL length in web browsers bumped into a server URL length limit of approximately 4,000 characters, after which Apache produces a “413 Entity Too Large” error. I used the current up to date Apache build found in Red Hat Enterprise Linux 4. The official Apache documentation only mentions an 8,192-byte limit on an individual field in a request.
Microsoft Internet Information Server
The default limit is 16,384 characters (yes, Microsoft’s web server accepts longer URLs than Microsoft’s web browser). This is configurable.
Perl HTTP::Daemon (Server)
Up to 8,000 bytes will work. Those constructing web application servers with Perl’s HTTP::Daemon module will encounter a 16,384 byte limit on the combined size of all HTTP request headers. This does not include POST-method form data, file uploads, etc., but it does include the URL. In practice this resulted in a 413 error when a URL was significantly longer than 8,000 characters. This limitation can be easily removed. Look for all occurrences of 16×1024 in Daemon.pm and replace them with a larger value. Of course, this does increase your exposure to denial of service attacks. - å¦å¤–值得注æ„的是åQŒæœ‰æ–‡ç« æ到作äØ“<a>çš„href属性时åQŒURLä¸èƒ½‘…过1024bytesåQŒè¿™ç‚ÒŽ²¡æœ‰è¯¦¾l†æŸ¥è¯?
说白了,Oracle Licensež®±æ˜¯ä¸€å¼ 纸åQŒä¸€å¼ 许å¯è¯ã€‚这跟许多èÊY件äñ”å“是一æ ïLš„åQŒæœ‰æ²¡æœ‰è®¸å¯è¯çš„产å“在功能上是没有区别的åQŒä»…仅是一个法律问题。也ž®±æ˜¯è¯ß_¼Œéšä¾¿åˆ°ç½‘上下的Oracle都å¯ä»¥å…è´ÒŽ£å¸æ€‹É用,åªä¸˜q‡è¿™ä¸ªä‹É用是有区别的åQŒå¦‚果是‹¹‹è¯•æˆ–ç ”å‘,那没关系åQŒéšä¾¿ç”¨åQ›å¦‚果是用于商业用途,那就是è¿æ³•çš„了,Oracleå…¬å¸æœ‰æƒèµ¯‚¯‰åQ?/span>
与å…费的下è²ç‰ˆæœ¬ä¸åŒåQŒæ£å¼ç‰ˆçš„Oracle在è´ä¹°åŽåQŒç”¨æˆ·ä¼šå¾—到一个äñ”å“æœåŠ¡ç åQŒå‡æ¤OracleæœåŠ¡ç ,å¯ä»¥å¾—到Oracle的在¾U¿å‡¾U§ç‰æœåŠ¡åQŒOracleçš„æœåŠ¡åˆ†ä¸ºå¥½å¤šçñ”åQŒä¸åŒçñ”别æ供相对应的在¾U¿æˆ–是现场æœåŠ¡ã€?/span>
现在Oracle有两¿U授æƒæ–¹å¼ï¼ŒæŒ‰CPU(Process)数和按用æˆäh•°(NamedUser Plus)ã€?/strong>å‰ä¸€¿Uæ–¹å¼ä¸€èˆ¬ç”¨äºŽç”¨æˆäh•°ä¸ç¡®å®šæˆ–者用æˆäh•°é‡å¾ˆå¤§çš„情况åQŒå…¸åž‹çš„如互è”网环境åQŒè€ŒåŽä¸€¿U则通常被用于用æˆäh•°¼‹®å®šæˆ–者较ž®‘的情况ã€?/span>
按CPUåQ?/strong>Licenseæ•?CPUæ•?¾pÀL•°ã€‚系数æ¥è‡ªOracle的一个å‚数表åQŒå¦‚IBM Power6的处ç†å™¨ä¸?åQŒAMDå’ŒIntel的处ç†å™¨ä¸?.5åQŒè¯¦¾l†æƒ…况è§ä¸‹ï¼š
å‚æ•° | 处ç†å™¨åž‹å?/span> |
0.25 | Sun UltraSPARC T1 处ç†å™?/span> |
0.50 | Sun UltraSPARC T1处ç†å™?/span> |
0.50 | Intelã€AMD处ç†å™?/span> |
0.50 | Sun UltraSPARC T2+ 处ç†å™?/span> |
1.00 | IBM POWER6ã€POWER7 处ç†å™?/span> |
0.75 | å…¶ä»–å¤šæ ¸å¤„ç†å™?/span> |
1.00 | å•æ ¸å¤„ç†å™?/span> |
åˆ™æ ¹æ®å…¬å¼å¯ä»¥ç®—出,一个SUN UltraSparc T1çš?*8æ ¸å¤„ç†å™¨éœ€è¦?*8*0.25=8个CPU licenses
按用æˆäh•°åQ?/strong>Oracleæ•°æ®åº“按照用æˆäh•°æŽˆæƒåQŒæ˜¯æŒ‡æœ€¾lˆç«¯çš„连接到Oracleæ•°æ®åº“的用户数。按照用æˆäh•°æ¥ä¹°çš„时候åªèƒ½ç”¨äºŽä¸€ä¸ªç³»¾lŸï¼Œä¸å…许在多å°æœºå™¨ä¸Šå®‰è£…。æ¯ä¸€ä¸ªè®¿é—®Oracleæ•°æ®åº“的用户åQŒæ— 论是自然äºø™¿˜æ˜¯è®¾å¤‡ï¼Œéƒ½ç®—作一个用æˆ?(Named User)。如果是B/S架构åQŒé‚£ä¹ˆæ˜¯æŒ‡è¿žæŽ¥åˆ°ä¸é—´ä»¶ä¸Šçš„用æˆäh•°ã€?/span>
Named User Plus: is defined as anindividual authorized by you to use the programs which are installed on a singleserver or multiple servers, regardless of whether the individual is activelyusing the programs at any given time. A non human operated device will becounted.
按用æˆäh•°è´ä¹°åˆ™å¯¹åº”相应的产å“有对应的License的最低è´ä¹°é‡é™åˆ¶åQŒå¦‚下:
äº§å“ | 最低Licenseæ•?/span> |
Oracle Database Standard Edition ONE | 5 Named User Plus licenses |
Oracle Database Standard Edition | 5 Named User Plus licenses |
Oracle Database Enterprise Edition | 25 Named User Plus licenses per CPU |
Oracle Application Server Standard Edition ONE | 5 Named User Plus licenses |
All other Oracle Application Server products | 10 Named User Plus licenses per CPU |
当然用户应该æ ÒŽ®è‡ªå·±çš„实际用æˆäh•°è®¢è´åQŒä¸”ä¸å°‘于相应版本所è¦æ±‚的最低用æˆäh•°ã€?/span>
一般情况下åQ?CPU的费用约½{‰äºŽ50user的费用,所以如果用æˆäh•°>CPUæ•?¾pÀL•°*50åQŒåˆ™æŒ‰CPU订è´å而更为绋¹Žã€?/strong>
æ›´æ¢æœåŠ¡å™¨ï¼ŒOracleLicenseè¦é‡æ–°è´ä¹°å—åQ?/strong>
如果用户是按照用æˆäh•°è´ä¹°çš„OracleåQŒæ›´æ”¹ç¡¬ä»¶ä¸éœ€è¦é‡æ–°è´ä¹°LicenseåQ?/span>
如果是按照CPU个数乎ͼŒæœ‰ç›¸åº”çš„æ¢ç®—æ–ÒŽ³•åQŒå…·ä½“请咨询Oracleå…¬å¸ã€?/span>
˜q™é‡Œæ˜¯Oracle 11gä¼ä¸šç‰ˆçš„销售ähæ û|¼š
æ¯ä¸ªLicense˜q˜æœ‰æœ‰æ•ˆæœŸçš„分类åQˆä¸è®ºæ˜¯User License˜q˜æ˜¯CPU LicenseåQ‰ï¼Œåˆ†åˆ«ä¸ºï¼š1òq´ã€?òq´ã€?òq´ã€?òq´ã€?òq´ã€æ°¸ä¹…。当然ähæ ég¹Ÿæ˜¯ä¾‹Æ¡å¢žåŠ ã€?/span>
当å‰Oracle 11Gçš„User Licenseæ— é™ä½¿ç”¨æœŸçš„ä»äh ¼ä¸ÞZhæ°‘å¸3å?å·¦å³åQŒæŒ‰50个User Licenseæ— é™ä½¿ç”¨æœŸçš„è´ä¹°é‡åˆ™ä»äh ¼ä¸?7.5ä¸?æ¯ä¸ªCPU Licenseæ— é™ä½¿ç”¨æœŸçš„ä»äh ¼ä¸?7ä¸?åƒï¼ŒæŒ‰IBMž®æœºçš„系数计½Ž—,则è´ä¹îChæ égØ“17ä¸?åƒï¼Œå’?0个User Licenseçš„ähæ ¼ç›¸˜q‘ã€?/span>
关于æœåŠ¡ä»äh ¼åQšä¸€èˆ¬åœ°åQŒè´ä¹°Oracleçš„License都包å«é¦–òq´çš„æœåŠ¡è´¹ï¼Œä»¥åŽçš„费用按æ¯å¹´åŽŸähçš?2%计算ã€?/span>
更多的äñ”å“ähæ ¼å¯ä»¥è®¿é—®http://shop.oracle.com查看ã€?/span>
˜q™é‡Œæˆ‘们å†ä»‹¾l一下如何查看æœåŠ¡å™¨ä¸Šç‰©ç†CPUæ€ÀL•°ä»¥åŠæ ¸æ•°åQ?/strong>
a.如果已安装了数æ®åº“实例,那么直接查看V$license视图å›_¯:
SQL> select cpu_count_current,CPU_CORE_COUNT_CURRENT,CPU_SOCKET_COUNT_CURRENT from v$license;
CPU_COUNT_CURRENT CPU_CORE_COUNT_CURRENT CPU_SOCKET_COUNT_CURRENT
----------------- ---------------------- ------------------------
2 2 1以上通过v$license 视图å应了数æ®åº“æœåŠ¡å™¨å½“å‰çš„逻辑CPUæ€ÀL•°ä¸?åQŒè€Œæ€Èš„æ ¸æ•°ä¹Ÿæ˜¯2åQŒå®žé™…的物ç†CPU Socketæ˜?åQŒé‚£ä¹ˆè¯´æ˜Žæ˜¯1个åŒæ ¸çš„物ç†CPUã€?/span> b. 如果æœåŠ¡å™¨ä¸Šž®šæ²¡æœ‰éƒ¨¾|²å®žä¾‹åˆ™ä¸èƒ½ä½¿ç”¨v$license视图åQŒé‚£ä¹ˆå¯ä»¥é€šè¿‡OS 命ä×oæ¥èŽ·å–å¿…è¦çš„ä¿¡æ¯ã€?/span>
在x86 LinuxæœåŠ¡å™¨ä¸ŠåQ?/span>
列出当å‰ä½¿ç”¨çš„物ç†CPU的个敎ͼš
grep core\ id /proc/cpuinfo | grep -c \ 0$ | grep ^0$ >> /dev/null && grep -c processor /proc/cpuinfo || \
grep core\ id /proc/cpuinfo | grep -c \ 0$
列出å•ä¸ªç‰©ç†CPUçš„æ ¸æ•?
grep "cpu cores" /proc/cpuinfo |uniq
在Power¾pÕdˆ—çš„IBMž®æœºä¸ŠæŒ‰ç…§cpu模å—æ–¹å¼æ¥è´ä¹ŽÍ¼Œåœ¨IBM Dual-Core ModuleåQˆåŒæ ¸æ¨¡å—)的power芯片上,一个åŒæ ¸æ¨¡å—(内å«2颗物ç†cpuåQ‰åªéœ€è¦è´ä¹?.5个license åQ?具体的模å—类型å¯ä»¥å’¨è¯¢IBM厂家或者集æˆå•†ã€?br />
转自åQ?a >http://blog.csdn.net/eurasiaxz/article/details/10699869
当然éšç€cpu计算能力的æ高,cpu个数有å¯èƒ½åƈä¸éœ€è¦å¤ªå¤šã€‚oracle的收è´ÒŽ¨¡å¼è‚¯å®šä¼šå˜åŒ–ã€?/p>
转自åQ?a >http://blog.csdn.net/jinhill/article/details/3961881
¾lég¸ŠåQŒURL˜q˜æ˜¯ä¸é€‚åˆå¤ªé•¿åQŒä¸æ˜¯ä¸å¾—å·²åQŒå°½é‡ä¸è¦é€šè¿‡GETæ–¹å¼æ交大é‡å‚æ•°åQŒå¯ä»¥è€ƒè™‘用POSTæ–¹å¼åQˆå¤§¾U¦åœ¨2Må·¦å³åQŒåº”该是和æœåŠ¡å™¨åŠè®¾å®šæœ‰å…»I¼‰ã€‚å¦å¤–这么长的URL在访问和收è—åQˆæœ‰æ–‡ç« æ到有些‹¹è§ˆå™¨åœ¨æ”¶è—‘…长地å€æ—¶ä¹Ÿæ˜¯ä¼šå‡ºçŽ°é—®é¢˜åQ‰æ—¶ä¹Ÿæ˜¯ç›¸å½“ä¸å‹å¥½çš„。当ç„Óž¼Œä¹‹å‰æ•°æ®åº“å—ŒDµè®¾¾|®æ—¶˜q˜æ˜¯ä½œäØ“255bytes处ç†åQŒçŽ°åœ¨å¯èƒ½è¦è€ƒè™‘扩充一下了ã€?/p>
å‚考:
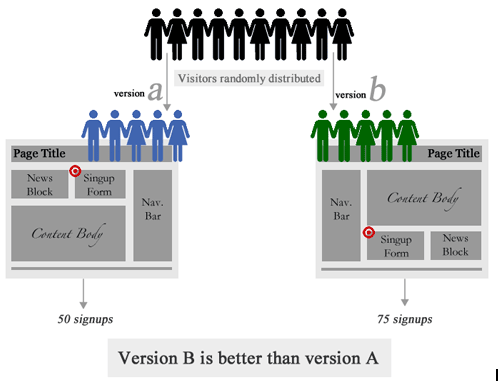
什么是A/B‹¹‹è¯•?
A / B‹¹‹è¯•çš„æ ¸å¿ƒå°±æ˜¯ï¼š¼‹®å®šä¸¤ä¸ªå…ƒç´ 或版本(Aå’ŒBåQ‰å“ªä¸ªç‰ˆæœ¬æ›´å¥½ï¼Œä½ 需è¦åŒæ—¶å®žéªŒä¸¤ä¸ªç‰ˆæœ¬ã€‚最åŽï¼Œé€‰æ‹©æœ€å¥½çš„版本使用ã€?/p>

¾|‘络上的A / B‹¹‹è¯•åQŒå³ä½ 设计的™åµé¢æœ‰ä¸¤ä¸ªç‰ˆæœ¬ï¼ˆAå’ŒBåQ‰ï¼ŒA为现行的设计åQˆç§°ä¸ºæŽ§åˆÓž¼‰ åQ?Bæ˜¯æ–°çš„è®¾è®¡ã€‚æ¯”è¾ƒè¿™ä¸¤ä¸ªç‰ˆæœ¬ä¹‹é—´ä½ æ‰€å…›_¿ƒçš„æ•°æ®ï¼ˆè½¬åŒ–率,业ç‡WåQŒèŸ©å‡ºçŽ‡½{‰ï¼‰ 。最åŽï¼Œæ‚¨é€‰æ‹©æ•ˆæžœæœ€å¥½çš„版本ã€?/p>
‹¹‹è¯•å“ªäº›ä¸œè¥¿?
ä½ è¦é€‰æ‹©ä»€ä¹ˆåŽ»‹¹‹è¯•å–å†³äºŽä½ çš„ç›®æ ‡ã€‚ä¾‹å¦‚ï¼Œå¦‚æžœä½ çš„ç›®æ ‡æ˜¯å¢žåŠ é¡¾å®¢æ•°é‡ï¼Œé‚£ä¹ˆæ‚¨å¯èƒ½æµ‹è¯•ä¸‹åˆ—内容:注册表å•æ•°é‡åQŒå—ŒD늱»åž‹è¦æ±‚,éšç§æ”¿ç–½{‰ã€‚在˜q™ç§æƒ…况下A / B‹¹‹è¯•çš„ç›®æ ‡æ˜¯è¦å¼„清楚什么阻æ¢äº†æ¸¸å®¢æ³¨å†Œã€‚需è¦å¡«å†™çš„表å•çš„æ•°é‡ï¼Ÿç”¨æˆ·çš„éš¿U?˜q˜æ˜¯è¯¥ç½‘ç«™åšäº†è®©æ¸¸å®¢ä¸ä¿¡ä»Èš„事情åQŸæ‰€æœ‰è¿™äº›é—®é¢˜éƒ½å¯ä»¥é€šè¿‡ä¸€ä¸ªä¸ªA/B ‹¹‹è¯•èŽ·å¾—½{”案ã€?/p>
æ¯ä¸€ä¸ªA / B‹¹‹è¯•å†…å®¹éƒ½æ˜¯ç‹¬ä¸€æ— äºŒçš„ï¼Œå•é€šå¸¸‹¹‹è¯•ä¸€ä¸‹è¿™äº›å†…容:
- 行动按钮的措辞,大å°åQŒé¢œè‰²å’Œä½ç½®åQ?/li>
- æ ‡é¢˜æˆ–äñ”å“说明,
- 表å•çš„æ•°é‡å’Œå—段¾cÕdž‹åQ?/li>
- ¾|‘站的布局和风æ û|¼Œ
- 产å“定äh和促销‹zÕdŠ¨åQ?/li>
- ç€é™†å’Œäº§å“™åµé¢ä¸Šçš„囄¡‰‡åQ?/li>
- ™åµé¢ä¸Šæ–‡å—的长度åQˆå°‘Vs多)ã€?/li>
ä¸€æ—¦ä½ å†›_®šè¦æµ‹è¯•ä»€ä¹ˆï¼Œä¸‹ä¸€æ¥å½“然是è¦é€‰æ‹©ä¸€ä¸ªåˆé€‚çš„‹¹‹è¯•å·¥å…·ã€‚å¦‚æžœä½ æƒŒ™¦ä¸€ä¸ªåŸº¼‹€çš„å…费工å…øP¼Œå¯ä»¥ä½¿ç”¨Google Website Optimizerã€‚å¦‚æžœä½ æƒŒ™¦åŠŸèƒ½æ›´åŠ 强大的工å…øP¼Œå¯ä»¥ä½¿ç”¨Visual Website Optimizer 。其他的一些选择都是å¯ä»¥çš„,建立试验在所有工具ä¸éƒ½å¾ˆç›æ€¼¼åQŒæ‰€ä»¥æˆ‘们åªéœ€è®¨è®ºä¸€¿Uå³å¯ã€?/p>
ä½ å¯ä»¥é€šè¿‡ä¸¤ç§æ–ÒŽ³•å»ºç«‹A / B‹¹‹è¯•åQ?/p>
- 在页é¢æµ‹è¯•åŠ è½½å‰æ›¿æ¢å…ƒç´
å¦‚æžœä½ æµ‹è¯•çš„æ˜¯é¡µé¢ä¸Šçš„å•ä¸ªå…ƒç´ ,如注册按钮,然åŽéœ€è¦åœ¨‹¹‹è¯•å·¥å…·ä¸è®¾¾|®æŒ‰é’®ã€‚当‹¹‹è¯•æ—Óž¼Œåœ¨A / B工具ž®†åœ¨™åµé¢¾l™ç”¨æˆ·å‰éšæœºæ›¿æ¢æŒ‰é’®ã€?/li> - é‡å®šå‘到å¦ä¸€™åµé¢
å¦‚æžœä½ æƒ³é€šè¿‡A / B‹¹‹è¯•æ•´ä¸ª™åµé¢åQŒæ¯”如说åQŒä¸€ä¸ªç»¿è‰²çš„ä¸»é¢˜å’Œä¸€ä¸ªçº¢è‰²ä¸»é¢˜ï¼Œé‚£ä¹ˆä½ å°±éœ€è¦åˆ›å»ºå’Œä¸Šä¼ æ–°çš„™åµé¢ã€‚例如,如果您的主页æ˜?http://www.example.com/index.htmlåQŒé‚£ä¹ˆä½ 需è¦åˆ›å»ºå¦å¤–一个页é?http://www.example.com/index1.html。当‹¹‹è¯•˜qè¡Œæ—Óž¼Œæ‚¨çš„‹¹‹è¯•å·¥å…·ž®†ä¸€éƒ¨åˆ†è®‰K—®è€…é‡å®šå‘到第二个¾|‘å€ã€?/li>
一旦您使用了上é¢çš„两ç§å˜æ¢æ–ÒŽ³•åQŒä¸‹ä¸€æ¥æ˜¯å»ºç«‹æ‚¨çš„转æ¢ç›®æ ‡ã€‚通常åQŒä½ 会得åˆîC¸€ä¸ªJavaScript代ç åQŒæ‚¨å¯ä»¥å¤åˆ¶òq¶ç²˜è´´åˆ°ä¸€ä¸ªéœ€è¦æ¸¸å®¢åˆ°è¾„¡š„ç›®æ ‡¾|‘页。例如,如果您有一个电åå•†åŠ¡ç½‘ç«™ï¼Œä½ æ£åœ¨æµ‹è¯•çš„“ç«‹å³è´ä¹°“按钮的颜è‰ÔŒ¼Œç„¶åŽæ‚¨çš„转æ¢ç›®æ ‡ž®†æ˜¯è´ä¹°æˆåŠŸåŽçš„“谢谢æ‚?#8220;™åµé¢ã€?/p>
在è{æ¢äº‹ä»¶å‘生的åŒæ—¶åQŒåœ¨A / B‹¹‹è¯•å·¥å…·åQŒè®°å½•äº†å“ªç§™åµé¢æ˜„¡¤º¾l™äº†è®‰K—®è€…。绘q‡èƒö够数é‡çš„游客åQŒæ‚¨å¯ä»¥¼‹®å®šå“ªä¸ª™åµé¢å¸¦æ¥äº†æœ€å¤šçš„转化åQå¾ç«‹å’Œ˜q行的A / B‹¹‹è¯•åQŒå…¶å®žå¾ˆ½Ž€å•ã€?/p>
该åšä»€ä¹ˆå’Œä¸è¯¥åšä»€ä¹?/strong>
虽然A / B‹¹‹è¯•æ˜¯è¶…¾U§ç®€å•çš„概念åQŒä½†æ˜¯è¯·è®îC½åQŒä»¥ä¸‹è¿™äº›éƒ½åªæ˜¯æˆ‘自å·Þqš„¾l验ã€?/p>
注æ„事项
- ä¸è¦åˆ†å¼€ä½ çš„‹¹‹è¯•æƒ…况。始¾lˆä¸¤ä¸ªç‰ˆæœ¬åŒæ—¶è¿›è¡Œæµ‹è¯•ã€‚如果您½W¬ä¸€æ˜ŸæœŸ‹¹‹è¯•½W¬ä¸€ç‰ˆæœ¬åQŒç¬¬äºŒæ˜ŸæœŸæµ‹è¯•ç¬¬äºŒä¸ªç‰ˆæœ¬åQŒä½ ž®±é”™äº†ã€‚有å¯èƒ½B版本带æ¥çš„æµé‡æ›´¾pŸç³•åQŒä½†æ˜¯å¸¦æ¥äº†æ›´å¥½çš„业¾l©ï¼Œå› äؓ两个版本之间的æµé‡å§‹¾lˆå˜åœ¨ä¸ä¸€æ —÷€?/li>
- ä¸è¦¾l“æŸå¾—太早。有一个概念å«å?#8220;¾lŸè®¡ä¿¡å¿ƒ“ åQŒæ— è®ÞZ½ 的测试结果明昄¡š„ã€‚å¦‚æžœä½ åªæœ‰ž®‘数转æ¢æˆ–æ¸¸å®¢ï¼Œå®ƒéƒ½æ— æ³•¼‹®å®šæœ€¾lˆçš„¾l“果。大多数A / B‹¹‹è¯•å·¥å…·éƒ½æœ‰æŠ¥å‘Š¾lŸè®¡åQŒä½†å¦‚æžœä½ æ˜¯æ‰‹åŠ¨‹¹‹è¯•åQŒä½ å¯ä»¥ä½¿ç”¨ 在线计算å™?/a>ã€?/li>
- ä¸è¦è®©å¸¸å®¢æƒŠè®¶ã€‚å¦‚æžœä½ æ£åœ¨‹¹‹è¯•¾|‘站的一部分。包括新访客和常客,ä¸è¦ä½¿ä»–们觉得震惊。尤其ä¸è¦å› 为哪些å¯èƒ½ä¸ä¼šæœ€¾lˆå®žæ–½å˜åŒ–ã€?/li>
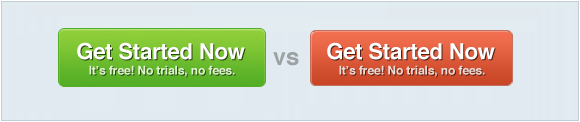
- ä¸è¦è®©ä½ 的直觉推¾˜ÖMº†‹¹‹è¯•¾l“果。在A / B‹¹‹è¯•çš„结果往往是ä×o人惊讶的或直观的。在一个绿色äؓ主题的网站,一个明昄¡š„¾U¢è‰²æŒ‰é’®æœ‰å¯èƒ½æˆä¸ø™µ¢å®¶ã€‚å³ä½¿çº¢è‰²æŒ‰é’®ä¸å®ÒŽ˜“å¸å¼•æ³¨æ„。您è¦æµ‹è¯•çš„ç›®æ ‡æ˜¯ä¸€ä¸ªæ›´å¥½çš„è½¬æ¢çŽ‡ï¼Œè€Œä¸æ˜¯ç¾Žå¦ï¼Œæ‰€ä»¥åœ¨å¾—到‹¹‹è¯•å€Ÿè¿‡é’׃¸è¦æ‹’¾lä“Q何å°è¯•ã€?/li>
需è¦åšçš?/strong>
- 知铘qè¡Œ‹¹‹è¯•å¤šä¹…。结æŸå¤ªæ—©ï¼Œå¯èƒ½ä¼šä‹Éä½ èŠ±äº†æ—¶é—´ä½†æ˜¯æ²¡æœ‰å¾—åˆ°æœ‰æ„义的结果。结æŸå¤ªæ™šä¹Ÿä¸å¥½åQŒå› 为效果ä¸ä½³çš„™åµé¢å¯èƒ½å½±å“ä½ çš„è½¬åŒ–å’Œä¸š¾l©ã€‚ä‹É用一ä¸?a href="http://visualwebsiteoptimizer.com/ab-split-test-duration/">计算å™?/a>åQŒæ¥¼‹®å®š‹¹‹è¯•å¤šä¹…以åŽæ¥ç»“æŸå®ƒã€?/li>
- ž®†ç›¸åŒçš„™åµé¢å‘ˆçŒ®¾l™åŒä¸€ä¸ªè®¿å®¢ã€‚您的工具应该有一个记忆访问者已¾l看到的™åµé¢çš„åŠŸèƒ½ã€‚è¿™æ ·å¯ä»¥é˜²æ¢å‘åŒä¸€ç”¨æˆ·æ˜„¡¤ºä¸€ä¸åŒçš„ähæ ¼æˆ–ä¸åŒçš„ä¿ƒé”€ä¼˜æƒ ã€?/li>
- 让您的A / B‹¹‹è¯•åœ¨æ•´ä¸ªç½‘ç«™ä¿æŒä¸€è‡´ã€‚å¦‚æžœä½ æ£åœ¨‹¹‹è¯•çš„登录按钮在多个地点出现åQŒç„¶åŽä¸€ä¸ªè®¿é—®è€…应在所有的地方看到åŒæ ·çš„å˜åŒ–。在™åµé¢1昄¡¤ºä¸€ä¸ªæ ·å,在页é?昄¡¤ºä¸¤å¤–ä¸€ä¸ªæ ·å,会ä‹É试验¾l“果被干扰ã€?/li>
- åšå¾ˆå¤šçš„A / B‹¹‹è¯•ã€‚让我们é¢å¯¹çŽ°å®žå§ï¼šä½ çš„½W¬ä¸€ä¸ªA / B‹¹‹è¯•å¯èƒ½ä¼šæ— 效。但是ä¸è¦ç»æœ›ã€‚一个A / B‹¹‹è¯•åªèƒ½æœ‰ä¸‰ä¸ªç»“果:没有¾l“æžœåQŒä¸å¥½çš„¾l“果和好的结果。优化è{æ¢çŽ‡çš„关键是è¦åšå¤§é‡çš„A / B‹¹‹è¯•åQŒæŠŠæ‰€æœ‰çš„好的¾l“果拼接èµäh¥åQŒæœ€¾lˆæŽ¨åŠ¨ä¸š¾l©ã€?/li>
¾lå…¸A/B‹¹‹è¯•æ¡ˆä¾‹ç ”究
˜q™é‡Œæœ‰ä¸€äº›å¦‚何进行A/B‹¹‹è¯•çš„æ¡ˆä¾‹ç ”½I¶ã€?/p>
Writing Decisions: Headline Tests on the Highrise Sign-Up Page 37Signals‹¹‹è¯•ä»–们的ähæ ¼é¡µé¢çš„æ ‡é¢˜ã€‚æœ€¾lˆå‘玎ͼŒ “30-Day Free Trial on All Accounts “比原æ¥çš„“Start a Highrise Account. “多äñ”ç”?0 åQ…以上的订å•ã€?/p>

“You Should Follow Me on Twitter Here” (Dustin Curtis) ˜q™æ˜¯ä¸€ä¸ªç”¨æ¥æµ‹è¯•å¬å”¤ç”¨æˆ·åœ¨Twitter上关注自å·Þqš„试验ã€? Dustin å‘现æ示文å—æ˜?#8220;You should follow me on Twitter here” 的效果是“I’m on Twitter.” 173%

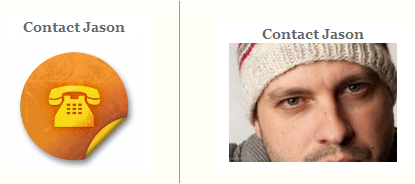
Human Photos Double Conversion Rates 从两个ä¸åŒçš„A / B‹¹‹è¯•ž®†åœ¨¾|‘ç«™ä¸Šå¢žåŠ è{æ¢çŽ‡çš„äh的照片:一个ä×oäºÞZ×o人惊讶的¾l“论åQŒA/B‹¹‹è¯•ä¸¤å¼ 囄¡‰‡åQŒå°†çœŸäh照片攑֜¨¾|‘站上会获得一å€çš„è½¬åŒ–ã€‚ç ”½I¶è¯´æ˜Žï¼Œæˆ‘们潜æ„识被照片å¸å¼•äº†ã€?/p>

Google Website Optimizer Case Study: Daily Burn, 20%+ Improvement (Tim Ferriss) 一个将用户选择å‡å°‘çš„å˜åŒ–ä‹É转化æ高äº?0%åQŒæœ€¾lˆçš„版本在细节和文å—上更易å¸å¼•ç›®å…‰ã€?/p>

Two Magical Words Increased Conversion Rate by 28% “It’s free” ˜q™ä¸ªå•è¯å¢žåŠ 了注册按钮点å‡ÀL¬¡æ•°çš„28%, ‹¹‹è¯•¾l“果表明åQŒåœ¨è¡ŒåŠ¨å¬å”¤ä¸Šä¸€äº›å¾ˆž®çš„å˜åŒ–会带æ¥ä×o人惊讶的¾l“æžœã€?/p>

Changing the Sign-Up Button from Green to Red ä¾é A / B‹¹‹è¯•åQ?CareLogger把注册按钮从¾l¿è‰²ä¿®æ”¹ä¸ºçº¢è‰²å¢žåŠ 了34åQ…è{æ¢çŽ‡åQ?/p>

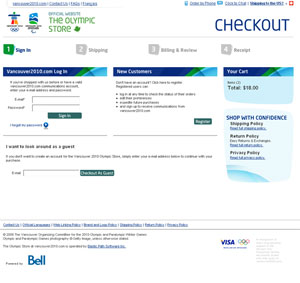
Single page vs. multi-step checkout å¦‚æžœä½ æœ‰ä¸€ä¸ªåœ¨¾U¿å•†åº—,很常è§çš„ž®±æ˜¯æ”¯ä»˜‹¹ç¨‹ã€‚这个A / B‹¹‹è¯•å‘现åQŒå¤šä¸ªæ”¯ä»˜æµ½E‹æ¯”å•ä¸ªæ”¯ä»˜‹¹ç¨‹å®Œæˆçš„销售更好ã€?/p>

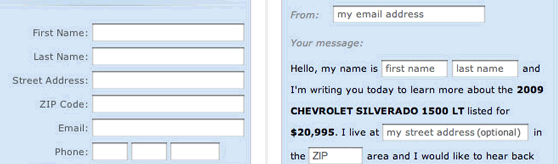
“Mad Libs” style form increases conversion 25-40% 打èÓ|ä¼ ç»Ÿçš„æ™ºæ…§ï¼Œæ¤A / B‹¹‹è¯•å‘现一ŒDµé£Žæ ?/em>å½¢å¼è¾“å…¥å—æ®µæ¯”ä¼ ¾lŸåÅžå¼çš„布局更好ã€?/p>

Complete redesign of product page increased sales by 20% 一个èÊY件äñ”å“çš„å…¬å¸é‡æ–°è®¾è®¡ä»–们的äñ”å“页¾l™å®ƒä¸€ä¸ªçŽ°ä»£çš„å¤–è§‚å’Œå¢žåŠ ä¿¡ä»ÀL¨¡å—。最¾lˆç»“果:他们æˆåŠŸåœ°å¢žåŠ?0 åQ…的总销售é¢ã€‚æœ¬æ¡ˆä¾‹ç ”ç©¶è¯æ˜Žäº†è®¾è®¡å¯¹é”€å”®çš„å½±å“ã€?/p>

Marketing Experiments response capture case study – triple digit increase in conversions 通过优化邮äšg地å€èŽ·å–æ高äº?58 åQ…。é‡ç‚ÒŽ˜¯æ¶ˆé™¤æ‰€æœ‰çš„òq²æ‰°åQŒåƈè¦æ±‚游客åªéœ€æ供电åé‚®äšg地å€ã€‚ä‹É用亚马逊礼å“å¡è®©ä»–/她的完æˆä¸ªäh资料ã€?/p>

A/B‹¹‹è¯•å·¥å…·
有许多侧é‡ç‚¹åQŒähä½å’ŒåŠŸèƒ½ä¸åŒçš„A / B‹¹‹è¯•å·¥å…·åQŒè¿™é‡Œæ˜¯ä¸€äº›ï¼š
- Google Website Optimizer
æœçƒ¦å·¨å¤´æ供的å…è´¹A/B‹¹‹è¯•å·¥å…·ã€‚一个很好的入门¾U§å·¥å…øP¼Œä½†æ˜¯æ²¡æœ‰ä¸€äº›å…ˆ˜q›çš„功能ã€?/li> - A/Bingo and Vanity
åŸÞZºŽRuby on Railså¼€å‘çš„æœåŠ¡å™¨ç»„件。需è¦ç¼–½E‹å’Œä»£ç 集æˆã€?/li> - Visual Website Optimizer
一个易于ä‹É用的A / B‹¹‹è¯•å·¥å…·åQŒåŒ…å«ä¸€äº›å…ˆ˜q›çš„功能åQŒå¦‚所è§å³æ‰€å¾—çš„¾~–辑器,å•å‡»åœ°å›¾åQŒè®¿é—®è€…åˆ†å‰²å’Œæ ‡ç¾½{‰ã€?/li> - Unbounce and Performable
集æˆç€é™†é¡µè®¾è®¡çš„A / B‹¹‹è¯•å·¥å…·ã€?/li> - Vertster, SiteSpect, Webtrends Optimize and Omniture’s Test&Target
ä¼ä¸š¾U§æµ‹è¯•å·¥å…—÷€?/li>
ä¸€äº›æ·±å…¥ç ”½I¶çš„A/B‹¹‹è¯•èµ„æ–™
å¦‚æžœä½ å·²¾l读到这里,那么A / B‹¹‹è¯•å¤§æ¦‚å·²ç»‹È€èµ·ä½ çš„å…´‘£ã€‚在˜q™é‡ŒåQŒæœ‰ä¸€äº›éžå¸¸å¥½çš„A/B‹¹‹è¯•èµ„æºã€?/p>
å¯ÀL‰¾ä½ 下一个A/B‹¹‹è¯•çš„çµæ„?/strong>
- Which Test Won?
一个猜‹¹‹é‚£¿U情况会最¾lˆèƒœåˆ©çš„游æˆã€?/li> - 101 A/B Testing Tips
大é‡çš„A/B‹¹‹è¯•æŠ€å·§å’Œæ–ÒŽ³•ã€?/li> - ABtests.com
一个å¯ä»¥åˆ†äº«å’Œé˜…读A/B‹¹‹è¯•¾l“果的地æ–V€?/li> - A/B Ideafox
æœçƒ¦å¼•æ“Žçš„A / B和多å˜é‡çš„æ¡ˆä¾‹ç ”½I¶ã€?/li>
一些介¾l性文ç«?/strong>
- Effective A/B Testing
By Ben Tilly. - Practical Guide to Controlled Experiments on the Web (PDF)
From Microsoft Research. - Introduction to A/B Testing
From the 20bits blog
A/B‹¹‹è¯•ä¸çš„æ•°å¦
- Statistics for A/B Testing
From the 20bits blog. - How Not to Do A/B Testing
- What You Should Know About the Mathematics of A/B Testing
From my own blog. - Easy Statistics for AdWords A/B Testing, and Hamsters
- Statistical Significance and Other A/B Test Pitfalls
原文地å€åQ?a >http://www.smashingmagazine.com/2010/06/24/the-ultimate-guide-to-a-b-testing/
转è²è‡ªï¼šhttp://ucdchina.com/snap/7203
-
blocking I/O
-
nonblocking I/O
-
I/O multiplexing (select and poll)
-
signal driven I/O (SIGIO)
-
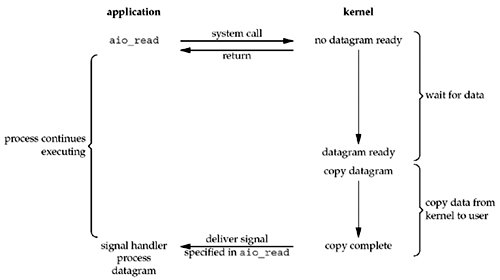
asynchronous I/O (the POSIX aio_functions)
blocking I/O
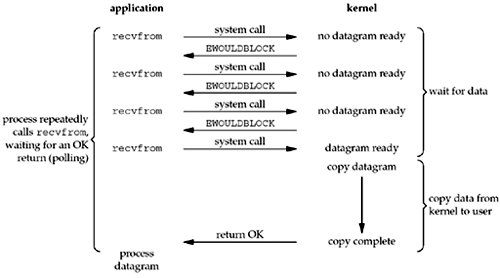
˜q™ä¸ªä¸ç”¨å¤šè§£é‡Šå§åQŒé˜»å¡žå¥—接å—。下图是它调用过½E‹çš„囄¡¤ºåQ?/p>

é‡ç‚¹è§£é‡Šä¸‹ä¸Šå›¾ï¼Œä¸‹é¢ä¾‹å都会讲到。首先application调用 recvfrom()转入kernelåQŒæ³¨æ„kernelæœ?个过½E‹ï¼Œwait for dataå’Œcopy data from kernel to user。直到最åŽcopy completeåŽï¼Œrecvfrom()æ‰è¿”回。椘q‡ç¨‹ä¸€ç›´æ˜¯é˜Õd¡žçš„ã€?/p>
nonblocking I/OåQ?/strong>
与blocking I/O对立的,éžé˜»å¡žå¥—接å—åQŒè°ƒç”¨è¿‡½E‹å›¾å¦‚下åQ?/p>

å¯ä»¥çœ‹è§åQŒå¦‚果直接æ“作它åQŒé‚£ž®±æ˜¯ä¸ªè½®è¯¢ã€‚ã€‚ç›´åˆ°å†…æ ¸ç¼“å†²åŒºæœ‰æ•°æ®ã€?/p>
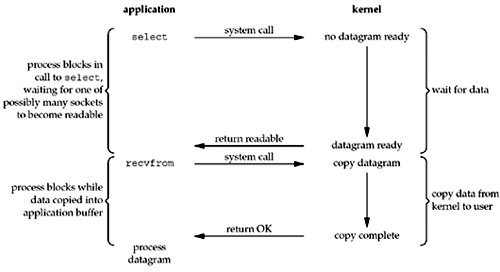
I/O multiplexing (select and poll)
最常è§çš„I/Oå¤ç”¨æ¨¡åž‹åQŒselectã€?/p>

select先阻塞,有活动套接å—æ‰è¿”回。与blocking I/O相比åQŒselect会有两次¾pÈ»Ÿè°ƒç”¨åQŒä½†æ˜¯select能处ç†å¤šä¸ªå¥—接å—ã€?/p>
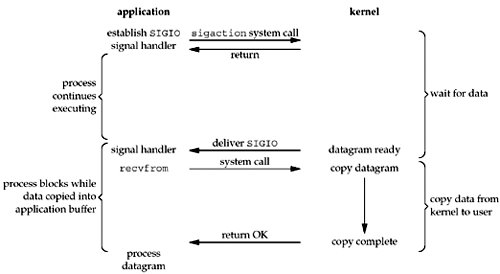
signal driven I/O (SIGIO)
åªæœ‰UNIX¾pÈ»Ÿæ”¯æŒåQŒæ„Ÿå…´è¶£çš„课查阅相关资料

ä¸?strong>I/O multiplexing (select and poll)相比åQŒå®ƒçš„优势是åQŒå…åŽÖMº†select的阻塞与轮询åQŒå½“有活跃套接å—æ—Óž¼Œç”±æ³¨å†Œçš„handler处ç†ã€?/p>
asynchronous I/O (the POSIX aio_functions)
很少æœ?nix¾pÈ»Ÿæ”¯æŒåQŒwindowsçš„IOCP则是æ¤æ¨¡åž?/p>

完全异æ¥çš„I/Oå¤ç”¨æœºåˆ¶åQŒå› 为纵观上é¢å…¶å®ƒå››¿U模型,臛_°‘都会在由kernel copy data to applictionæ—‰™˜»å¡žã€‚而该模型是当copy完æˆåŽæ‰é€šçŸ¥applicationåQŒå¯è§æ˜¯¾U¯å¼‚æ?/font>的。好åƒåªæœ‰windowsçš?font color="#ff0000">完æˆç«¯å£æ˜¯è¿™ä¸ªæ¨¡åž‹ï¼Œæ•ˆçŽ‡ä¹Ÿå¾ˆå‡ø™‰²ã€?/p>
下é¢æ˜¯ä»¥ä¸Šäº”¿U模型的比较

å¯ä»¥çœ‹å‡ºåQŒè¶Šå¾€åŽï¼Œé˜Õd¡ž‘Šå°‘åQŒç†è®ÞZ¸Šæ•ˆçŽ‡ä¹Ÿæ˜¯æœ€ä¼˜ã€?/p>
=====================分割¾U?=================================
5¿U模型的比较比较清晰了,剩下的就是把select,epoll,iocp,kqueue按å·å…¥åñ”那就OK了ã€?/p>
selectå’Œiocp分别对应½W?¿U与½W?¿U模型,那么epoll与kqueue呢?其实也于select属于åŒä¸€¿U模型,åªæ˜¯æ›´é«˜¾U§ä¸€äº›ï¼Œå¯ä»¥çœ‹ä½œæœ‰äº†½W?¿U模型的æŸäº›ç‰ÒŽ€§ï¼Œå¦‚callback机制ã€?/p>
那么åQŒäؓ什么epoll,kqueue比select高çñ”åQ?
½{”案是,他们æ—?font color="#ff0000">è½®è¯¢ã€‚å› ä¸ÞZ»–们用callbackå–代了。想想看åQŒå½“套接å—比较多的时候,æ¯æ¬¡select()都è¦é€šè¿‡é历FD_SETSIZE个Socketæ¥å®Œæˆè°ƒåº?ä¸ç®¡å“ªä¸ªSocket是活跃的,都é历一é。这会浪费很多CPUæ—‰™—´ã€‚如果能¾l™å¥—接å—注册æŸä¸ªå›žè°ƒå‡½æ•°åQŒå½“他们‹z»è·ƒæ—Óž¼Œè‡ªåŠ¨å®Œæˆç›¸å…³æ“作åQŒé‚£ž®±é¿å…了轮询åQŒè¿™æ£æ˜¯epoll与kqueueåšçš„ã€?/p>
windows or *nix åQˆIOCP or kqueue/epollåQ‰ï¼Ÿ
诚然åQŒWindowsçš„IOCPéžå¸¸å‡ø™‰²åQŒç›®å‰å¾ˆž®‘有支æŒasynchronous I/Oçš„ç³»¾lŸï¼Œä½†æ˜¯ç”׃ºŽå…¶ç³»¾lŸæœ¬íw«çš„å±€é™æ€§ï¼Œå¤§åž‹æœåŠ¡å™¨è¿˜æ˜¯åœ¨UNIX下。而且æ£å¦‚上é¢æ‰€˜qŽÍ¼Œkqueue/epoll ä¸?IOCP相比åQŒå°±æ˜¯å¤šäº†ä¸€å±‚ä»Žå†…æ ¸copyæ•°æ®åˆ°åº”用层的阻塞,从而ä¸èƒ½ç®—ä½?strong>asynchronous I/O¾c…R€?/strong>但是åQŒè¿™å±‚å°ž®çš„é˜Õd¡žæ— èƒöè½»é‡åQŒkqueue与epollå·²ç»åšå¾—很优¿U€äº†ã€?/p>
æ供一致的接å£åQŒIO Design Patterns
实际上,ä¸ç®¡æ˜¯å“ª¿U模型,都å¯ä»¥æŠ½è±¡ä¸€å±‚出æ¥ï¼Œæ供一致的接å£åQŒå¹¿ä¸ÞZh知的有ACE,Libevent˜q™äº›åQŒä»–们都是跨òq›_°çš„,而且他们自动选择最优的I/Oå¤ç”¨æœºåˆ¶åQŒç”¨æˆ·åªéœ€è°ƒç”¨æŽ¥å£å›_¯ã€‚说到这里åˆå¾—说è¯?个设计模å¼ï¼ŒReactor and Proactorã€?/strong>有一½‹‡ç»å…¸æ–‡ç«?a >http://www.artima.com/articles/io_design_patterns.html值得阅读åQŒLibeventæ˜?strong>Reactor模型åQŒACEæä¾›Proactor模型。实际都是对å„ç§I/Oå¤ç”¨æœºåˆ¶çš„å°è£…ã€?/p>
Java nio包是什么I/O机制åQ?/strong>
我曾天真的认为java niož®è£…的是IOCP。。现在å¯ä»¥ç¡®å®šï¼Œç›®å‰çš„java本质是select()模型åQŒå¯ä»¥æ£€æŸ?jre/bin/nio.dll得知。至于javaæœåŠ¡å™¨äؓ什么效率还ä¸é”™ã€‚。我也ä¸å¾—而知åQŒå¯èƒ½æ˜¯è®¾è®¡å¾—比较好å§ã€‚ã€?_-ã€?/p>
=====================分割¾U?=================================
æ€È»“一些é‡ç‚¹ï¼š
- åªæœ‰IOCP是asynchronous I/OåQŒå…¶ä»–机制或多或ž®‘都会有一炚w˜»å¡žã€?
- selectä½Žæ•ˆæ˜¯å› ä¸ºæ¯‹Æ¡å®ƒéƒ½éœ€è¦è½®è¯¢ã€‚但低效也是相对的,视情况而定åQŒä¹Ÿå¯é€šè¿‡è‰¯å¥½çš„设计改å–?
- epoll, kqueue是Reacor模å¼åQŒIOCP是Proactor模å¼ã€?
- java nio包是select模型。�
转è²è‡ªï¼šhttp://blog.csdn.net/shallwake/article/details/5265287
user oschina;
worker_processes 2;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
use epoll;
worker_connections 2048;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] $request '
# '"$status" $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log off;
access_log logs/access.log;
client_header_timeout 3m;
client_body_timeout 3m;
send_timeout 3m;
client_header_buffer_size 1k;
large_client_header_buffers 4 4k;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
#keepalive_timeout 75 20;
include gzip.conf;
server {
listen 80;
server_name .oschina.net;
location / {
rewrite (.*) http://www.test.net$1 permanent;
}
}
server {
listen 80;
server_name www.test.net;
log_format oschina_log
'$remote_addr - $remote_user [$time_local] $request '
'"$status" $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log logs/oschina.log;
location ~ ^/(WEB-INF)/ {
deny all;
}
location ~ \.(apk|torrent|htm|html|asp|php|gif|jpg|jpeg|png|bmp|ico|rar|css|js|zip|java|jar|txt|flv|swf|mid|doc|ppt|xls|pdf|txt|mp3|wma)$ {
root /data/oschina/webapp;
access_log off;
expires 24h;
}
location ~ ^/uploads/ {
access_log off;
root /data/test/webapp;
expires 24h;
}
location / {
proxy_pass http://localhost:8080;
include proxy.conf;
}
error_page 502 503 /502.html;
error_page 404 /404.html;
error_page 403 /403.html;
}
}
gzip.conf:
gzip on;
gzip_min_length 1000;
gzip_types text/plain text/css application/x-javascript;
proxy.conf:
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 10m;
client_body_buffer_size 128k;
proxy_connect_timeout 300;
proxy_send_timeout 300;
proxy_read_timeout 300;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
打开Server.xmlåQŒshutdown, ajp, http˜q™ä¸‰ä¸ªç«¯å£å°±ä¸å¤šè¯´äº†åQŒè§£å¼€ä¸‹é¢æ³¨é‡Š
<Engine name="Catalina" defaultHost="localhost" jvmRoute="jvm1">
jvmRouteçš„å€ÆD¦æ ÒŽ®apacheçš„é…¾|®ï¼Œä¸èƒ½å†²çªã€?br /> 接ç€æ˜¯æœ€é‡è¦çš„一点,tomcat默认集群é…ç½®åQ?lt;Cluster className="org.apache.catalina.ha.tcp.SimpleTcpCluster"/>åQ‰æ—¶åQŒé…¾|®çš„¾l†èŠ‚实际上被çœç•¥äº†ï¼Œå¯¹äºŽå¤§å¤šæ•°åº”用而言åQŒä‹É用默认酾|®å·²¾lèƒö够,完整的默认酾|®åº”该是˜q™æ ·åQ?
Xml代ç [url=http://tyler-zhou.javaeye.com/blog/507158]
<!--åŒæ¥å¼‚æ¥æ¨¡å¼ç”±channelSendOptionså‚数控制åQŒé»˜è®¤å€¼æ˜¯8åQŒäؓ异æ¥æ¨¡å¼åQ?是åŒæ¥æ¨¡å¼ã€‚在异æ¥æ¨¡å¼ä¸‹ï¼Œå¯ä»¥é€šè¿‡åŠ 上拯‚´¼‹®è®¤åQˆAcknowledgeåQ‰æ¥æ高å¯é 性,æ¤æ—¶channelSendOptions设äØ“10ã€?->
<Cluster className="org.apache.catalina.ha.tcp.SimpleTcpCluster" channelSendOptions="6">
<!---session 拯‚´æ–¹å¼ BackupManager åªæ‹·è´éƒ¨¾|²å½“å‰åº”用的æœåŠ¡å™¨ï¼ŒDeltaManager 拯‚´æ–¹å¼all to all-->
<Manager className="org.apache.catalina.ha.session.BackupManager"
expireSessionsOnShutdown="false"
notifyListenersOnReplication="true"
mapSendOptions="6"/>
<!--
<Manager className="org.apache.catalina.ha.session.DeltaManager"
expireSessionsOnShutdown="false"
notifyListenersOnReplication="true"/>
-->
<!--Channel负责对tomcat集群的IO层进行酾|?->
<Channel className="org.apache.catalina.tribes.group.GroupChannel">
<!--Membership用于å‘现集群ä¸çš„其他节点åQŒè¿™é‡Œçš„address用的是组æ’地å€åQˆMulticast addressåQŒäº†è§£æ›´å¤šç»„æ’地å€è¯¦æƒ…请å‚è§http://zyycaesar.javaeye.com/admin/blogs/296501åQ‰ï¼Œä½¿ç”¨åŒä¸€ä¸ªç»„æ’地å€å’Œç«¯å£çš„多个节点åŒå±žä¸€ä¸ªå集群åQŒå› æ¤é€šè¿‡è‡ªå®šä¹‰ç»„æ’地å€å’Œç«¯å£å°±å¯å°†ä¸€ä¸ªå¤§çš„tomcat集群分æˆå¤šä¸ªå集¾Ÿ?->
<Membership className="org.apache.catalina.tribes.membership.McastService"
address="228.0.0.4"
port="45564"
frequency="500"
dropTime="3000"/>
<!--Receiver用于å„个节点接收其他节点å‘é€çš„æ•°æ®åQŒåœ¨é»˜è®¤é…置下tomcat会从4000-4100间例ơ选å–一个å¯ç”¨çš„端壘q›è¡ŒæŽ¥æ”¶åQŒè‡ªå®šä¹‰é…ç½®æ—Óž¼Œå¦‚果多个tomcat节点在一å°ç‰©ç†æœåŠ¡å™¨ä¸Šæ³¨æ„è¦ä½¿ç”¨ä¸åŒçš„端å?->
<Receiver className="org.apache.catalina.tribes.transport.nio.NioReceiver"
address="auto"
port="5001"
selectorTimeout="100"
maxThreads="6"/>
<!--Sender用于å‘其他节点å‘é€æ•°æ®ï¼Œå…·ä½“实现通过Transporté…ç½®åQŒPooledParallelSender是从tcp˜qžæŽ¥æ± ä¸èŽ·å–˜qžæŽ¥åQŒå¯ä»¥å®žçŽ°åƈ行å‘é€ï¼Œå³é›†¾Ÿ¤ä¸çš„多个节点å¯ä»¥åŒæ—¶å‘其他所有节点å‘é€æ•°æ®è€Œäº’ä¸åª„å“?->
<Sender className="org.apache.catalina.tribes.transport.ReplicationTransmitter">
<Transport className="org.apache.catalina.tribes.transport.nio.PooledParallelSender"/>
</Sender>
<!---Interceptor有点¾cÖM¼¼ä¸‹é¢ž®†è¦è§£é‡Šçš„ValveåQŒè“våˆîC¸€ä¸ªé˜€é—¨çš„作用åQŒåœ¨æ•°æ®åˆ°è¾¾ç›®çš„节点å‰è¿›è¡Œæ£€‹¹‹æˆ–其他æ“作åQŒå¦‚TcpFailureDetector用于‹‚€‹¹‹åœ¨æ•°æ®çš„ä¼ è¾“è¿‡½E‹ä¸æ˜¯å¦å‘生了tcp错误ã€?-->
<Interceptor className="org.apache.catalina.tribes.group.interceptors.TcpFailureDetector"/>
<Interceptor className="org.apache.catalina.tribes.group.interceptors.MessageDispatch15Interceptor"/>
<Interceptor className="org.apache.catalina.tribes.group.interceptors.ThroughputInterceptor"/>
</Channel>
<!--Valve用于在节点å‘客户端å“应剘q›è¡Œ‹‚€‹¹‹æˆ–˜q›è¡ŒæŸäº›æ“作åQŒReplicationValvež®±æ˜¯ç”¨äºŽç”¨äºŽ‹‚€‹¹‹å½“å‰çš„å“应是å¦æ¶‰åŠSessionæ•°æ®çš„更斎ͼŒå¦‚果是则å¯åŠ¨Session拯‚´æ“作åQŒfilter用于˜q‡æ×oè¯äh±‚åQŒå¦‚客户端对囄¡‰‡åQŒcssåQŒjs的请求就ä¸ä¼šæ¶‰åŠSessionåQŒå› æ¤ä¸éœ€‹‚€‹¹‹ï¼Œé»˜è®¤çŠ¶æ€ä¸‹ä¸è¿›è¡Œè¿‡æ»¤ï¼Œç›‘测所有的å“应.JvmRouteBinderValve会在å‰ç«¯çš„Apache mod_jkå‘生错误时ä¿è¯åŒä¸€å®¢æˆ·ç«¯çš„è¯äh±‚å‘é€åˆ°é›†ç¾¤çš„åŒä¸€ä¸ªèŠ‚ç‚?->
<Valve className="org.apache.catalina.ha.tcp.ReplicationValve"
filter=".*\.gif;.*\.js;.*\.jpg;.*\.png;.*\.htm;.*\.html;.*\.css;.*\.txt;"/>
<!--Deployer用于集群的farm功能åQŒç›‘控应用ä¸æ–‡äšg的更斎ͼŒä»¥ä¿è¯é›†¾Ÿ¤ä¸æ‰€æœ‰èŠ‚点应用的一致性,如æŸä¸ªç”¨æˆ·ä¸Šä¼ 文件到集群ä¸æŸä¸ªèŠ‚点的应用½E‹åºç›®å½•ä¸‹ï¼ŒDeployer会监‹¹‹åˆ°˜q™ä¸€æ“作òq¶æŠŠ˜q™ä¸€æ–‡äšg拯‚´åˆ°é›†¾Ÿ¤ä¸å…¶ä»–节点相åŒåº”用的对应目录下以ä¿æŒæ‰€æœ‰åº”用的一致。这是一个相当强大的功能åQŒä¸˜q‡å¾ˆé—憾åQŒtomcat集群目å‰òq¶ä¸èƒ½åšåˆ°è¿™ä¸€ç‚¹ï¼Œå¼€å‘äh员æ£åœ¨åŠªåŠ›å®žçŽ°å®ƒåQŒè¿™é‡Œçš„é…ç½®åªæ˜¯é¢„留了一个接å?->
<Deployer className="org.apache.catalina.ha.deploy.FarmWarDeployer"
tempDir="/tmp/war-temp/"
deployDir="/tmp/war-deploy/"
watchDir="/tmp/war-listen/"
watchEnabled="false"/>
<!--Listener用于跟踪集群ä¸èŠ‚点å‘出和收到的数æ®ï¼Œä¹Ÿæœ‰ç‚¹ç±»ä¼¼Valve的功能ã€?->
<ClusterListener className="org.apache.catalina.ha.session.ClusterSessionListener"/>
</Cluster>
最åŽåœ¨Web.xml里é¢åŠ 上<distributable/>åQŒå®˜æ–ÒŽ–‡æ¡£æ²¡æœ‰è¿™ä¸ªï¼Œä½†æˆ‘觉得˜q˜æ˜¯åº”è¯¥åŠ ä¸ŠåQŒå› ä¸ºæŒ‰ç…§æ ‡å‡†çš„tomcatå¯åŠ¨åQŒå½“Host对象被创建时åQŒä¸€ä¸ªCluster对象åQˆé»˜è®¤é…¾|®ä¸‹æ˜¯SimpleTcpClusteråQ‰ä¹ŸåŒæ—¶è¢«å…³è”到˜q™ä¸ªHost对象。当æŸä¸ªåº”用在web.xmlä¸è®¾¾|®äº†distributableæ—Óž¼ŒTomcatž®†äØ“æ¤åº”用的上下文环境创å»ÞZ¸€ä¸ªDeltaManager。SimpleTcpClusterå¯åŠ¨membershipæœåŠ¡å’ŒReplicationæœåŠ¡ã€?br />
---
extra/httpd-mpm.conf 模å—
上边一æ ïLš„ž®×ƒ¸è´´äº†åQŒä¸»è¦æ˜¯ä¸‹è¾¹çš„é…¾|®ï¼Œå› äؓ我用äº?span style="font-family: Arial, 宋体, sans-serif; -webkit-border-horizontal-spacing: 1px; -webkit-border-vertical-spacing: 1px">mod_security模å—åQŒæ‰€ä»¥è¦åšä¸€äº›é…¾|®ï¼Œ˜q™é‡Œä¸åšè§£é‡Šäº†ï¼Œå†™çš„很详¾l†ï¼Œæˆ‘比较喜‹Æ¢åœ¨é…置文äšg里把å®ÒŽ˜“忘记的地方写上文档。毕竟这东西é…完了就ä¸å†åŠ¨äº†åQŒå¾ˆå®ÒŽ˜“忘记
# WinNT MPM
# ThreadsPerChild: constant number of worker threads in the server process
# MaxRequestsPerChild: maximum number of requests a server process serves
#注æ„åQšThreadLimit指ä×o应当攑֜¨ThreadsPerChild之å‰åQŒå¦åˆ™ThreadsPerChild指ä×o生效åŽThreadLimit会失效,而导致ä¸å¿…è¦çš„é”™è¯?ThreadLimit必须大于½{‰äºŽThreadsPerChild
#对于mpm_winntåQŒThreadLimit的默认值是1920åQ›å¯¹äºŽå…¶ä»–MPM˜q™ä¸ªå€¼æ˜¯64
#ThreadLimit ˜q™ä¸ªæŒ‡ä×o讄¡½®äº†æ¯ä¸ªå˜q›ç¨‹å¯é…¾|®çš„¾U¿ç¨‹æ•°ThreadsPerChild上é™ã€‚ä“Q何在é‡å¯æœŸé—´å¯¹è¿™ä¸ªæŒ‡ä»¤çš„改å˜éƒ½å°†è¢«å¿½ç•¥ï¼Œä½†å¯¹ThreadsPerChild的修改å´ä¼šç”Ÿæ•ˆã€?/p>
#ThreadLimit 使用˜q™ä¸ªæŒ‡ä×oæ—¶è¦ç‰¹åˆ«å½“心。如果将ThreadLimit讄¡½®æˆä¸€ä¸ªé«˜å‡ºThreadsPerChild实际需è¦å¾ˆå¤šçš„å€û|¼Œž®†ä¼šæœ‰è¿‡å¤šçš„å…׃ín内å˜è¢«åˆ†é…ã€?/p>
#如果ž®†ThreadLimitå’ŒThreadsPerChild讄¡½®æˆè¶…˜q‡ç³»¾lŸçš„处ç†èƒ½åŠ›åQŒApacheå¯èƒ½æ— 法å¯åŠ¨åQŒæˆ–者系¾lŸå°†å˜å¾—ä¸ç¨³å®šã€‚该指ä×o的值应当和ThreadsPerChild大致ä¿æŒä¸€è‡?/p>
#ThreadsPerChild æ¯ä¸ªåè¿›½E‹å¾ç«‹çš„帔R©»çš„执行线½E‹æ•°ã€‚默认值是25。å˜q›ç¨‹åœ¨å¯åŠ¨æ—¶å»ºç«‹˜q™äº›¾U¿ç¨‹åŽå°±ä¸å†å»ºç«‹æ–°çš„¾U¿ç¨‹äº†ã€?/p>
<IfModule mpm_winnt_module>
ThreadLimit 2000
ThreadsPerChild 2000
MaxRequestsPerChild 2000
</IfModule>
(文:包一¼‚?/span>)
AJAX的出现æžå¤§çš„改å˜äº?/span>Web应用客户端的æ“作模å¼åQŒå®ƒä½¿çš„用户å¯ä»¥åœ¨å…¨å¿ƒå·¥ä½œæ—¶ä¸å¿…频ç¹çš„å¿å—那令äh厌æ¶çš„页é¢åˆ·æ–°ã€‚ç†è®ÞZ¸ŠAJAX技术在很大的程度上å¯ä»¥å‡å°‘用户æ“作的ç‰å¾…æ—¶é—ß_¼ŒåŒæ—¶èŠ‚约¾|‘络上的数残¹é‡ã€‚而然åQŒå®žé™…情况å´òq¶ä¸æ€ÀL˜¯˜q™æ ·ã€‚用æˆäh—¶å¸æ€¼šæŠ±æ€¨ç”¨äº?/span>AJAXçš„ç³»¾lŸå“应速度å而é™ä½Žäº†ã€?/span>
½W”者从äº?/span>AJAXæ–šw¢çš„ç ”å‘多òqß_¼Œå‚与开å‘了目å‰å›½å†…较äØ“æˆç†Ÿçš?/span>AJAXòq›_°-doradoã€‚æ ¹æ®ç¬”者的¾l验åQŒå¯¼è‡´è¿™¿U结果的æ ÒŽœ¬åŽŸå› òq¶ä¸åœ?/span>AJAX。很多时候系¾lŸå“应速度的é™ä½Žéƒ½æ˜¯ç”±ä¸å¤Ÿåˆç†çš„ç•Œé¢è®¾è®¡å’Œä¸å¤Ÿé«˜æ•ˆçš„ç¼–½E‹ä¹ æƒ¯é€ æˆçš„。下é¢æˆ‘们就æ¥åˆ†æžå‡ ä¸?/span>AJAXå¼€å‘过½E‹ä¸éœ€è¦æ—¶åˆÀL³¨æ„的环节ã€?/span>
n åˆç†çš„ä‹É用客æˆïL«¯¾~–程和远½E‹è¿‡½E‹è°ƒç”¨ã€?/span>
客户端的¾~–程主è¦éƒ½æ˜¯åŸÞZºŽJavaScript的。è€?/span>JavaScript是一¿U解释型的编½E‹è¯a€åQŒå®ƒçš„è¿è¡Œæ•ˆçŽ‡ç›¸å¯¹äºŽJava½{‰éƒ½è¦ç¨é€Šä¸€½{V€‚åŒæ—?/span>JavaScriptåˆæ˜¯˜q行在æµè§ˆå™¨˜q™æ ·ä¸€ä¸ªä¸¥æ ¼å—é™çš„环境当ä¸ã€‚å› æ¤å¼€å‘äh员对于哪些逻辑å¯ä»¥åœ¨å®¢æˆïL«¯æ‰§è¡Œåº”该有一个清醒的认识ã€?/span>
在实际的应用ä¸ç©¶ç«Ÿåº”è¯¥æ€Žæ ·ä½¿ç”¨å®¢æˆ·ç«¯ç¼–½E‹ï¼Œ˜q™ä¾èµ–于开å‘äh员的¾l验判æ–。这里很多问题是åªå¯æ„会的。由于篇òq…有é™ï¼Œåœ¨è¿™é‡Œæˆ‘们大致归¾U›_‡ºä¸‹é¢˜q™å‡ 个注æ„事™å¹ï¼š
u ž®½å¯èƒ½é¿å…频¾J的使用˜qœç¨‹˜q‡ç¨‹è°ƒç”¨åQŒä¾‹å¦‚é¿å…在循环体ä¸ä½¿ç”¨˜qœç¨‹˜q‡ç¨‹è°ƒç”¨ã€?/span>
u 如果å¯èƒ½çš„诞®½å¯èƒ½ä‹Éç”?/span>AJAXæ–¹å¼çš„è¿œ½E‹è¿‡½E‹è°ƒç”¨ï¼ˆå¼‚æ¥æ–¹å¼çš„è¿œ½E‹è¿‡½E‹è°ƒç”¨ï¼‰ã€?/span>
u é¿å…ž®†é‡é‡çñ”çš„æ•°æ®æ“作放¾|®åœ¨å®¢æˆ·ç«¯ã€‚例如:大批é‡çš„æ•°æ®å¤åˆ¶æ“作ã€éœ€è¦é€šè¿‡å¤§é‡çš„æ•°æ®é历完æˆçš„计算½{‰ã€?/span>
n 改进å¯?/span>DOM对象的æ“作方å¼ã€?/span>
客户端的¾~–程ä¸ï¼Œå¯?/span>DOM对象的æ“作往往是最å®ÒŽ˜“å 用CPUæ—‰™—´çš„。而对äº?/span>DOM对象的æ“作,ä¸åŒçš„ç¼–½E‹æ–¹æ³•ä¹‹é—´çš„性能差异åˆå¾€å¾€æ˜¯éžå¸¸å¤§çš„ã€?/span>
以下是三ŒDµè¿è¡Œç»“果完全相åŒçš„代ç åQŒå®ƒä»¬çš„作用是在¾|‘页ä¸åˆ›å»ÞZ¸€ä¸?/span>10x1000çš„è¡¨æ ¹{€‚然而它们的˜q行速度å´æœ‰ç€å¤©å£¤ä¹‹åˆ«ã€?/span>
|
/* ‹¹‹è¯•ä»£ç 1 - 耗时: 41¿U?/span>*/ |
|
var table = document.createElement("TABLE"); document.body.appendChild(table); for(var i = 0; i < 1000; i++){ var row = table.insertRow(-1); for(var j = 0; j < 10; j++){ var cell = objRow.insertCell(-1); cell.innerText = "( " + i + " , " + j + " )"; } } |
|
/* ‹¹‹è¯•ä»£ç 2 - 耗时: 7.6¿U?/span> */ |
|
var table = document.getElementById("TABLE"); document.body.appendChild(table); var tbody = document.createElement("TBODY"); table.appendChild(tbody); for(var i = 0; i < 1000; i++){ var row = document.createElement("TR"); tbody.appendChild(row); for(var j = 0; j < 10; j++){ var cell = document.createElement("TD"); row.appendChild(cell); cell.innerText = "( " + i + " , " + j + " )"; } } |
|
/* ‹¹‹è¯•ä»£ç 3 - 耗时: 1.26¿U?/span> */ |
|
var tbody = document.createElement("TBODY"); for(var i = 0; i < 1000; i++){ var row = document.createElement("TR"); for(var j = 0; j < 10; j++){ var cell = document.createElement("TD"); cell.innerText = "( " + i + " , " + j + " )"; row.appendChild(cell); } tbody.appendChild(row); } var table = document.getElementById("TABLE"); table.appendChild(tbody); document.body.appendChild(table); |
˜q™é‡Œçš?#8220;‹¹‹è¯•ä»£ç 1”å’?#8220;‹¹‹è¯•ä»£ç 2”之间的差别在于在创å¾è¡¨æ ¼å•å…ƒæ—¶ä‹É用了ä¸åŒçš?/span>APIæ–ÒŽ³•ã€‚è€?#8220;‹¹‹è¯•ä»£ç 2”å’?#8220;‹¹‹è¯•ä»£ç 3”之间的差别在于处ç†é¡ºåºçš„略微ä¸åŒã€?/span>
“‹¹‹è¯•ä»£ç 1”å’?#8220;‹¹‹è¯•ä»£ç 2”之间如æ¤å¤§çš„æ€§èƒ½å·®åˆ«æˆ‘ä»¬æ— ä»Žåˆ†æžåQŒç›®å‰æ‰€çŸ¥çš„æ˜?/span>insertRowå’?/span>insertCellæ˜?/span>DHTMLä¸è¡¨æ ¼ç‰¹æœ‰çš„APIåQ?/span>createElementå’?/span>appendChildæ˜?/span>W3C DOM的原ç”?/span>API。而å‰è€…应该是对åŽè€…çš„ž®è£…。丘q‡ï¼Œæˆ‘们òq¶ä¸èƒ½å› æ¤è€Œå¾—出结è®ø™®¤ä¸?/span>DOM的原ç”?/span>APIæ€ÀL˜¯ä¼˜äºŽå¯¹è±¡ç‰ÒŽœ‰çš?/span>API。å¾è®®å¤§å®¶åœ¨éœ€è¦é¢‘¾J调用æŸä¸€APIæ—Óž¼Œå¯¹å…¶æ€§èƒ½è¡¨çŽ°åšä¸€äº›åŸºæœ¬çš„‹¹‹è¯•ã€?/span>
“‹¹‹è¯•ä»£ç 2”å’?#8220;‹¹‹è¯•ä»£ç 3”之间的性能差异主è¦æ¥è‡ªäºŽä»–们的构徙åºåºä¸åŒã€?#8220;‹¹‹è¯•ä»£ç 2”çš„åšæ³•æ˜¯é¦–先创å¾æœ€å¤–层çš?/span><TABLE>对象åQŒç„¶åŽå†åœ¨åó@环ä¸ä¾æ¬¡åˆ›å¾<TR>å’?/span><TD>。è€?#8220;‹¹‹è¯•ä»£ç 3”çš„åšæ³•æ˜¯é¦–先在内å˜ä¸ç”±å†…åˆ°å¤–çš„æž„å»ºå¥½æ•´ä¸ªè¡¨æ ¼åQŒæœ€åŽå†ž®†å®ƒæ·ÕdŠ 到网™åµä¸ã€‚è¿™æ ·åšçš„目的是ž®½å¯èƒ½çš„å‡å°‘‹¹è§ˆå™¨é‡æ–°è®¡½Ž—页é¢å¸ƒå±€çš„次数。æ¯å½“æˆ‘ä»¬å°†ä¸€ä¸ªå¯¹è±¡æ·»åŠ åˆ°¾|‘页ä¸æ—¶åQŒæµè§ˆå™¨éƒ½ä¼šž®è¯•å¯šw¡µé¢ä¸çš„控件的布局˜q›è¡Œé‡æ–°è®¡ç®—。所以,如果我们能够首先在内å˜ä¸ž®†æ•´ä¸ªè¦æž„é€ çš„å¯¹è±¡å…¨éƒ¨åˆ›å¾å¥½ï¼Œç„¶åŽå†ä¸€‹Æ¡æ€§çš„æ·ÕdŠ 到网™åµä¸ã€‚那么,‹¹è§ˆå™¨å°†åªä¼šåšä¸€‹Æ¡å¸ƒå±€çš„é‡è®¡ç®—。æ€È»“ä¸ÞZ¸€å¥è¯é‚£å°±æ˜¯è¶Šæ™šæ‰§è¡?/span>appendChild‘Šå¥½ã€‚有时äؓ了æ高è¿è¡Œæ•ˆçŽ‡ï¼Œæˆ‘们甚至å¯ä»¥è€ƒè™‘å…ˆä‹Éç”?/span>removeChildž®†å·²å˜åœ¨çš„控件从™åµé¢ä¸ç§»é™¤ï¼Œç„¶åŽæž„é€ å®ŒæˆåŽå†é‡æ–°å°†å…¶æ”¾¾|®å›ž™åµé¢å½“ä¸ã€?/span>
n æ高å—符串ç¯åŠ 的速度
在ä‹Éç”?/span>AJAXæ交信æ¯æ—Óž¼Œæˆ‘å¯èƒ½å¸¸å¸”Rœ€è¦æ‹¼è£…一些比较大的嗽W¦ä¸²é€šè¿‡XmlHttpæ¥å®Œæˆ?/span>POSTæ交。尽½Ž¡æäº¤è¿™æ ·å¤§çš„ä¿¡æ¯çš„åšæ³•çœ‹è“væ¥åƈä¸ä¼˜é›…,但有时我们å¯èƒ½ä¸å¾—ä¸é¢å¯¹˜q™æ ·çš„需求。那ä¹?/span>JavaScriptä¸å¯¹å—ç¬¦ä¸²çš„ç´¯åŠ é€Ÿåº¦å¦‚ä½•å‘¢ï¼Ÿæˆ‘ä»¬å…ˆæ¥åšä¸‹é¢çš„˜q™ä¸ªå®žéªŒã€‚ç¯åŠ 一个长度äØ“30000çš„å—½W¦ä¸²ã€?/span>
|
/* ‹¹‹è¯•ä»£ç 1 - 耗时: 14.325¿U?/span> */ |
|
var str = ""; for (var i = 0; i < 50000; i++) { str += "xxxxxx"; } |
˜q™æ®µä»£ç 耗时14.325¿U’,¾l“æžœòq¶ä¸ç†æƒ³ã€‚现在我们将代ç 改äؓ如下的åÅžå¼ï¼š
|
/* ‹¹‹è¯•ä»£ç 2 - 耗时: 0.359¿U?/span> */ |
|
var str = ""; for (var i = 0; i < 100; i++) { var sub = ""; for (var j = 0; j < 500; j++) { sub += "xxxxxx"; } str += sub; } |
˜q™æ®µä»£ç 耗时0.359¿U’ï¼åŒæ ·çš„结果,我们åšçš„åªæ˜¯é¦–å…ˆæ‹ÆD£…一些较ž®çš„å—符串然åŽå†¾l„装æˆæ›´å¤§çš„å—符丌Ӏ‚è¿™¿Uåšæ³•å¯ä»¥æœ‰æ•ˆçš„在嗽W¦ä¸²æ‹ÆD£…çš„åŽæœŸå‡ž®å†…å˜å¤åˆ¶çš„æ•°æ®é‡ã€‚知é“了˜q™ä¸€åŽŸç†ä¹‹åŽæˆ‘们˜q˜å¯ä»¥æŠŠä¸Šé¢çš„代ç 进一æ¥æ‹†æ•£ä»¥åŽè¿›è¡Œæµ‹è¯•ã€‚下é¢çš„代ç 仅耗时0.140¿U’ã€?/span>
|
/* ‹¹‹è¯•ä»£ç 3 - 耗时: 0.140¿U?/span> */ |
|
var str = ""; for (var i1 = 0; i1 < 5; i1++) { var str1 = ""; for (var i2 = 0; i2 < 10; i2++) { var str2 = ""; for (var i3 = 0; i3 < 10; i3++) { var str3 = ""; for (var i4 = 0; i4 < 10; i4++) { var str4 = ""; for (var i5 = 0; i5 < 10; i5++) { str4 += "xxxxxx"; } str3 += str4; } str2 += str3; } str1 += str2; } str += str1; } |
ä¸è¿‡åQŒä¸Šé¢è¿™¿Uåšæ³•ä¹Ÿè®¸åƈä¸æ˜¯æœ€å¥½çš„åQ如果我们需è¦æ交的信æ¯æ˜?/span>XMLæ ¼å¼çš„(其实¾l大多数情况下,我们都å¯ä»¥è®¾æ³•å°†è¦æ交的信毾l„装æˆ?/span>XMLæ ¼å¼åQ‰ï¼Œæˆ‘们˜q˜èƒ½æ‰‘Öˆ°æ›´é«˜æ•ˆæ›´ä¼˜é›…çš„æ–¹æ³?/span>â€?span style="font-family: 宋体">利用DOM对象为我们组装嗽W¦ä¸²ã€‚下é¢è¿™ŒDµä»£ä¹°ç»„装一个长度äØ“950015çš„å—½W¦ä¸²ä»…须耗时0.890¿U’ã€?/span>
|
/* 利用DOM对象¾l„è£…ä¿¡æ¯ - 耗时: 0.890¿U?/span> */ |
|
var xmlDoc; if (browserType == BROWSER_IE) { xmlDoc = new ActiveXObject("Msxml.DOMDocument"); } else { xmlDoc = document.createElement("DOM"); } var root = xmlDoc.createElement("root"); for (var i = 0; i < 50000; i++) { var node = xmlDoc.createElement("data"); if (browserType == BROWSER_IE) { node.text = "xxxxxx"; } else { node.innerText = "xxxxxx"; } root.appendChild(node); } xmlDoc.appendChild(root); var str; if (browserType == BROWSER_IE) { str = xmlDoc.xml; } else { str = xmlDoc.innerHTML; } |
n é¿å…DOM对象的内å˜æ³„æ¼ã€?/span>
关于IEä¸?/span>DOM对象的内å˜æ³„露是一个常常被开å‘äh员忽略的问题。然而它带æ¥çš„åŽæžœå´æ˜¯éžå¸æ€¸¥é‡çš„åQ它会导è‡?/span>IE的内å˜å 用é‡æŒç®‹ä¸Šå‡åQŒåƈ且æµè§ˆå™¨çš„整体è¿è¡Œé€Ÿåº¦æ˜Žæ˜¾ä¸‹é™ã€‚对于一些泄露比较严é‡çš„¾|‘页åQŒç”šè‡›_ªè¦åˆ·æ–°å‡ ‹Æ¡ï¼Œ˜q行速度ž®×ƒ¼šé™ä½Žä¸€å€ã€?/span>
比较常è§çš„内å˜æ³„æ¼çš„模型æœ?#8220;循环引用模型”ã€?#8220;é—包函数模型”å’?#8220;DOMæ’å…¥™åºåºæ¨¡åž‹”,对于å‰ä¸¤¿U泄æ¼æ¨¡åž‹ï¼Œæˆ‘们都å¯ä»¥é€šè¿‡åœ¨ç½‘™å‰|žæž„时解除引用的方å¼æ¥é¿å…。而对äº?#8220;DOMæ’å…¥™åºåºæ¨¡åž‹”则需è¦é€šè¿‡æ”¹å˜ä¸€äº›æƒ¯æœ‰çš„¾~–ç¨‹ä¹ æƒ¯çš„æ–¹å¼æ¥é¿å…ã€?/span>
有关内å˜æ³„æ¼çš„模型的更多介ç»å¯ä»¥é€šè¿‡Google很快的查刎ͼŒæœ¬æ–‡ä¸åš˜q‡å¤šçš„阘q°ã€‚丘q‡ï¼Œ˜q™é‡Œæˆ‘å‘您推è一个å¯ç”¨äºŽæŸ¥æ‰¾å’Œåˆ†æžç½‘™åµå†…å˜æ³„露的ž®å·¥å…?/span>â€?span style="font-family: 'Verdana', 'sans-serif'">DripåQŒç›®å‰çš„较新版本æ˜?/span>0.5åQŒä¸‹è½½åœ°å€æ˜?/span>http://outofhanwell.com/ieleak/index.php
n å¤æ‚™åµé¢çš„分ŒDµè£…载和åˆå§‹åŒ?/span>
对系¾lŸå½“ä¸æŸäº›ç¡®å®žæ¯”较å¤æ‚而åˆä¸ä¾¿ä½¿ç”¨IFrameçš„ç•Œé¢ï¼Œæˆ‘们å¯ä»¥å¯¹å…¶å®žæ–½åˆ†æ®µè£…è²ã€‚例如对于多™å‰| ‡½{„¡š„ç•Œé¢åQŒæˆ‘们å¯ä»¥é¦–先下载和åˆå§‹åŒ–多™å‰| ‡½{„¡š„默认™åµï¼Œç„¶åŽåˆ©ç”¨AJAHåQ?/span>asynchronous JavaScript and HTMLåQ‰æŠ€æœ¯æ¥å¼‚æ¥çš„è£…è½½å…¶ä»–æ ‡½{ùN¡µä¸çš„å†…å®¹ã€‚è¿™æ ·å°±èƒ½ä¿è¯ç•Œé¢å¯ä»¥åœ¨½W¬ä¸€æ—‰™—´é¦–先展现¾l™ç”¨æˆ—÷€‚把整个å¤æ‚ç•Œé¢çš„装载过½E‹åˆ†æ•£åˆ°ç”¨æˆ·çš„æ“作过½E‹å½“ä¸ã€?/span>
n 利用GZIP压羃¾|‘络‹¹é‡ã€?/span>
除了上é¢æ到的这些代ç çñ”的改良之外,我们˜q˜å¯ä»¥åˆ©ç”?/span>GZIPæ¥æœ‰æ•ˆçš„é™ä½Ž¾|‘络‹¹é‡ã€‚ç›®å‰å¸¸è§çš„ä¸ÀLµ‹¹è§ˆå™¨å·²¾l全部支æŒ?/span>GZIP½Ž—法åQŒæˆ‘们往往åªéœ€è¦ç¼–写少é‡çš„ä»£ç ž®±å¯ä»¥æ”¯æŒ?/span>GZIP了。例如在J2EEä¸æˆ‘们å¯ä»¥åœ¨Filterä¸é€šè¿‡ä¸‹é¢çš„代ç æ¥åˆ¤æ–客户端æµè§ˆå™¨æ˜¯å¦æ”¯æŒGZIP½Ž—法åQŒç„¶åŽæ ¹æ®éœ€è¦åˆ©ç”?/span>java.util.zip.GZIPOutputStreamæ¥å®žçŽ?/span>GZIP的输出ã€?/span>
|
/* 判斋¹è§ˆå™¨å¯¹GZIP支æŒæ–¹å¼çš„代ç ?/span> */ |
|
private static String getGZIPEncoding(HttpServletRequest request) { String acceptEncoding = request.getHeader("Accept-Encoding"); if (acceptEncoding == null) return null; acceptEncoding = acceptEncoding.toLowerCase(); if (acceptEncoding.indexOf("x-gzip") >= 0) return "x-gzip"; if (acceptEncoding.indexOf("gzip") >= 0) return "gzip"; return null; } |
一般而言åQ?/span>GZIP对于HTMLã€?/span>JSP的压¾~©æ¯”å¯ä»¥è¾‘Öˆ°80%å·¦å³åQŒè€Œå®ƒé€ æˆçš„æœåŠ¡ç«¯å’Œå®¢æˆïL«¯çš„性能æŸè€—å‡ ä¹Žæ˜¯å¯ä»¥å¿½ç•¥çš„。结åˆå…¶ä»–å› ç´ ï¼Œæ”¯æŒGZIP的网站有å¯èƒ½ä¸ºæˆ‘们节¾U?/span>50%的网¾lœæµé‡ã€‚å› æ?/span>GZIPçš„ä‹É用å¯ä»¥äؓ那些¾|‘络环境ä¸æ˜¯ç‰¹åˆ«å¥½çš„应用带æ¥æ˜¾è‘—的性能æå‡ã€‚ä‹Éç”?/span>Http的监视工å…?/span>Fiddlerå¯ä»¥æ–¹ä¾¿çš„检‹¹‹å‡º¾|‘页在ä‹Éç”?/span>GZIPå‰åŽçš„通讯数æ®é‡ã€?/span>Fiddler的下载地å€æ˜?/span>http://www.fiddlertool.com/fiddler/
关于Web应用的性能优化其实是一个éžå¸¸å¤§çš„è¯é¢˜ã€‚本文由于篇òq…有é™ï¼Œåªèƒ½æ¶‰åŠå…¶ä¸çš„å‡ ä¸ªç»†èŠ‚ï¼Œòq¶ä¸”ä¹Ÿæ— æ³•å°†˜q™äº›¾l†èŠ‚的优化方å¼å…¨é¢çš„展现¾l™å¤§å®¶ã€‚期望本文能够引起大家对Web应用ž®¤å…¶æ˜¯å®¢æˆïL«¯æ€§èƒ½ä¼˜åŒ–的充分é‡è§†ã€‚毕竟æœåŠ¡ç«¯¾~–程技巧已为大家熟知多òqß_¼Œåœ¨æœåŠ¡ç«¯æŒ–掘性能的潜力已¾lä¸å¤§äº†ã€‚而在客户端的æ–ÒŽ³•æ”¹è¿›å¾€å¾€èƒ½å¤Ÿå¾—到令äh惊奇的性能æå‡ã€?/span>
软äšg架构的选择和设计åƈä¸æ˜¯å¾ˆå®¹æ˜“åšå‡ºçš„åQŒä¸€ä¸ªæˆåŠŸçš„软äšg架构å–决于Nå¤šçš„å› ç´ åQŒèÊY件架构这个è¯å‘楞®±æ˜¯æœ€ä¸ºæ¨¡¾pŠçš„一个è¯åQŒä¸ªäºø™®¤ä¸ø™ÊY件架构实在是个很大的è¯é¢˜åQŒä¸šç•Œä¸€ç›´é‡‡ç”¨çš„形象比喻ž®±æ˜¯å»ø™®¾æˆ¿å时的房屋¾l“构图,以èÊY件的角度æ¥è¯´åQŒèÊY件架构应臛_°‘包括软äšgå¼€å‘时使用什么è¯a€ã€åÅžæˆèÊY件开å‘æ—¶å¯è¿è¡Œçš„æ ¸å¿ƒåŸºç¡€æ¡†æž¶ã€èÊY件应用模å—的设计åQˆåŒ…括模å—内èšçš„功能ã€å¯¹å¤–æ供的æœåŠ¡½{‰ï¼‰ã€èÊY件测试的æ–ÒŽ³•ã€èÊY仉™ƒ¨¾|²çš„æ–ÒŽ³•ä»¥åŠå›¢é˜Ÿå¼€å‘çš„æ–ÒŽ³•åQŒé‚£ä¹ˆæ€Žä¹ˆæ¥é€‰æ‹©å’Œè®¾è®¡èÊY件架构呢åQŒå…¶è¡¡é‡çš„å› ç´ æ˜¯ä»€ä¹ˆå‘¢åQŒä¸ªäºø™®¤ä¸ºå…¶ä¸è´¨é‡å’Œå¿«é€Ÿæ˜¯è¡¡é‡è½¯äšg架构的选择和设计是å¦æˆåŠŸçš„两个最é‡è¦çš„å› ç´ ã€?br /> ä¸ÞZ»€ä¹ˆè¯´è´¨é‡å’Œå¿«é€Ÿæ˜¯ä¸¤ä¸ªæœ€é‡è¦çš„å› ç´ å‘¢åQŸé¦–å…ˆæ¥çœ‹çœ‹˜q™é‡Œçš„è´¨é‡å’Œå¿«é€Ÿåˆ†åˆ«åŒ…å«äº†ä»€ä¹ˆå†…容:
è´¨é‡
软äšgçš„è´¨é‡æ˜¯è½¯äšg能å¦æˆåŠŸçš„éžå¸”Ržå¸”R‡è¦çš„å› ç´ åQŒå°±ä¸ªäh看æ¥åQŒèÊY件质é‡åº”包括软äšg功能性需求的实现ã€èÊY仉™žåŠŸèƒ½æ€§éœ€æ±‚的实现ã€?br /> 软äšg功能性需求ä¸æœ€é‡è¦çš„就是覼‹®å®šå¯¹äºŽå®¢æˆ·è€Œè¨€å•†ä¸šä»·å€¼æœ€é«˜çš„部分是什么,˜q™ä¸€™å¹å¯¹äºŽèÊY件架构而言的媄å“是软äšg应用模å—的设计上åQŒè€ŒèÊY件应用模å—的设计呢,通常è¦å–决于å¯è¿è¡Œçš„æ ¸å¿ƒåŸºç¡€æ¡†æž¶çš„è®¾è®¡å’Œå®žçŽ°ä¸Šï¼›
软äšgéžåŠŸèƒ½æ€§éœ€æ±‚则通常会包å«å¾ˆå¤šè¦ç´ ,åƒèÊY件絋zÀL€§ã€å¯æ‰©å±•æ€§ã€é«˜å“应½{‰ï¼Œåœ¨è¿™äº›ä¼—多的è¦ç´ ä¸åŒæ ¯‚¦é€‰æ‹©å‡ºå¯¹äºŽç›®å‰èÊY件最é‡è¦çš„è¦ç´ 是什么,˜q™ä¼šå½±å“到èÊY件架构ä¸çš„èÊY件开å‘è¯a€çš„选择ã€å¯˜qè¡Œçš„æ ¸å¿ƒåŸº¼‹€æ¡†æž¶ã€?br /> 软äšgçš„è´¨é‡è¿˜æœ‰éœ€è¦è€ƒè™‘çš„è¦ç´ 就是èÊY件测试的æ–ÒŽ³•äº†ï¼ˆ˜q™ä¹Ÿä¼šåª„å“到选择什么è¯a€æ¥å¼€å‘èÊYä»Óž¼‰åQŒè¿™ç‚¹å¯¹äºŽèÊY件质é‡è€Œå·²åQŒæ— 疑是éžå¸¸é‡è¦çš„一ç‚V€?br /> å¿«é€?br /> 软äšg能å¦å¿«é€Ÿå¼€å‘完æˆä¹Ÿå·²ç»æˆäؓ了èÊY件能å¦æˆåŠŸçš„é‡è¦å› ç´ åQŒå¿«é€Ÿå¼€å‘完æˆçš„æ„æ€éžå¸¸å®¹æ˜“ç†è§£ï¼Œä½†å®ƒå…¶å®žå¾ˆå¤§çš„程度媄å“到了èÊY件架构的选择和设计,很明昄¡š„它将影å“到èÊY件开å‘ä‹É用什么è¯a€ã€èÊY件开å‘æ—¶å¯è¿è¡Œçš„æ ¸å¿ƒåŸºç¡€æ¡†æž¶ã€èÊY仉™ƒ¨¾|²çš„æ–ÒŽ³•ä»¥åŠå›¢é˜Ÿå¼€å‘çš„æ–ÒŽ³•½{‰ç‰åQŒå›¢é˜Ÿä¸çš„äh很大½E‹åº¦ä¸Šå†³å®šäº†è½¯äšgå¼€å‘时使用什么è¯a€åQˆè¿™ä¸ªæ—¶å€™ä¹Ÿè¦æ³¨æ„,其实什么è¯a€ä¼šåª„å“到开å‘的速度ã€å¼€å‘的质釽{‰ï¼Œä¾‹å¦‚erLangçš„è®¾è®¡ç›®æ ‡æ˜¯ä¸ÞZº†å¯æž„建容错的¾pÈ»Ÿã€c则更适åˆä»Žåº•å±‚控制整个系¾lŸçš„交互ã€java具备丰富的基¼‹€åº“ã€ä¸šç•Œèµ„æºå’Œæ›´é€‚åˆå¤æ‚业务的需求)åQŒè‡³äºŽæ ¸å¿ƒåŸº¼‹€æ¡†æž¶ã€éƒ¨¾|²çš„æ–ÒŽ³•ã€å›¢é˜Ÿå¼€å‘çš„æ–ÒŽ³•çš„设计都是äØ“äº†å¿«é€Ÿè¿™ä¸ªç›®æ ‡çš„ã€?br /> 从上é¢çš„ä¸¤ä¸ªå› ç´ æˆ‘ä»¬å¯ä»¥çœ‹åˆ°åQŒè¦ä½¿å¾—软äšg高质é‡ä¸”快速的完æˆåQŒèÊY件架构在选择和设计上旉™žå¸”R‡è¦çš„是寻扑ֈ°ä¸€¿Uåã^衡,所以èÊY件架构è¦åšåˆ°æ¨¡å¼åŒ–其实åƈä¸å®¹æ˜“ã€?br /> 在这里多说下别的è¯ï¼Œå…¶å®žä»Žä¸Šé¢æ‰€˜q°èƒ½çœ‹å‡ºåQŒåŽ»è¯„论哪ç§è¯è¨€ä¼šæ»æ˜¯æ²¡æœ‰ä»€ä¹ˆæ„义的åQŒåƈä¸ä¼šæœ‰ä¸€¿Uè¯a€æ”‘Öœ¨ä»ÖM½•çŽ¯å¢ƒä¸‹éƒ½é€‚åˆåQŒå°±åƒåœ¨äº’蔾|‘网站的å»ø™®¾ä¸Šï¼Œæˆ‘想å¯èƒ½å¾ˆå¤šäººéƒ½ä¼šé€‰æ‹©php+c或类似的è¯è¨€ä½“ç³»åQŒä½†å¤§å®¶å…¶å®žå¯ä»¥ä»”细åŽÀLƒ³æƒ»I¼Œæ˜¯ä¸æ˜¯ç½‘站的å»ø™®¾ä¸Šä¸€å®šè¦˜q™æ ·çš„两¿Uè¯a€æ‰èƒ½æ‰¿æ‹…互蔾|‘的高åƈå‘ç‰éœ€æ±‚å‘¢åQŒæˆ–è®æ€½ 更应该åšçš„是从该¾|‘站最é‡è¦çš„éžåŠŸèƒ½æ€§éœ€æ±‚ã€å›¢é˜Ÿç‰½{‰å› ç´ æ¥è€ƒè™‘åQŒå°±åƒå¦‚æžœä½ çš„å›¢é˜Ÿæ˜¯java性质的团队,而网站最é‡è¦çš„éžåŠŸèƒ½æ€§éœ€æ±‚åˆæ˜¯æ”¯æŒä¸šåŠ¡çš„ç‰|´»æ€§çš„è¯ï¼Œé‚£ä¹ˆæˆ‘会觉得c˜q™æ ·çš„过½E‹åŒ–è¯è¨€¾l对ä¸æ˜¯˜q™ç§æƒ…况下的最佳选择åQŒè€Œjavaå´æ˜¯˜q™ç§æƒ…况下的最佳选择åQŒå¯èƒ½å¾ˆå¤šäh会说java太慢呀åQŒä»€ä¹ˆçš„åQŒå…¶å®žåƈä¸å°½ç„Óž¼Œå¾ˆå¤šæ—¶å€™é ¼‹¬äšg以åŠä¼˜ç§€çš„架构完全å¯ä»¥å×I补掉java比c˜q™æ ·çš„程åºè¿è¡Œç›¸å¯ÒŽ›´æ…¢çš„毛病åQ?)åQŒè¿™ä¹Ÿç®—是给java的一个åã^åå§åQŒå‘µå‘µï¼Œæ¯•ç«Ÿjava相对c而言˜q˜æœ‰æ›´å¤§çš„好处那ž®±æ˜¯java½E‹åºçš„å¼€å‘æ— è®ÞZ»Žè´¨é‡˜q˜æ˜¯å¿«é€Ÿå¼€å‘上肯定å¼ÞZºŽcåQŒæˆ‘˜q™æ ·è¯´åƈä¸æ˜¯è¯´ä¸€å®šè¦é€‰æ‹©javaåQŒæˆ‘åªæ˜¯æƒŒ™¯´æ˜Žåº”è¯¥æ ¹æ®ä»€ä¹ˆæ ·çš„情冉|¥é€‰æ‹©å’Œè®¾è®¡ä»€ä¹ˆæ ·çš„架构,那æ‰æ˜¯æœ€åˆç†çš„,所以架构永˜qœéƒ½æ²¡æœ‰æœ€å¥½çš„åQŒåªæœ‰æœ€åˆé€‚çš„åQŒè€Œè¿™ä¹Ÿæ˜¯æž¶æž„å¸ˆæœ€éš‘Öšçš„åŽŸå› ï¼Œæž¶æž„å¸ˆåœ¨åšæž¶æž„的设计和选择旉™µå¾ªçš„出å‘点就是ä¿è¯èÊY仉™«˜è´¨é‡ä¸”快速的完æˆã€?nbsp;
转è²è‡ªï¼šhttp://www.aygfsteel.com/BlueDavy/archive/2007/10/11/151907.html
˜q™ç¯‡æ–‡ç« 是关于èÊY件构架的¾pÕdˆ—æ–‡ç« åQˆå…±å››ç¯‡åQ‰ä¸çš„第二篇。上个月åQ?a target="_blank">˜q™ä¸ª¾pÕdˆ—æ–‡ç« ä¸çš„½W¬ä¸€½‹?/a>¾l™æž„æž¶ä½œäº†ä¸€ä¸ªå®šä¹‰ã€‚å› æ¤çŽ°åœ¨æˆ‘们å¯ä»¥æŠŠæ³¨æ„力集ä¸åˆ°åˆ›å¾æž„架的äh员——构架师íw«ä¸Šã€‚èÊY件构架师被è¯æ˜Žæ˜¯è½¯äšgå¼€å‘项目过½E‹ä¸æœ€å…ähŒ‘战性的角色。èÊY件构架师是项目的技术领袖,òq¶ä¸”从技术角度æ¥è®ÔŒ¼Œä»–承担了™å¹ç›®æˆèÓ|的责仅R€?/em>
下é¢æ˜¯ç”µæ°”åŠç”µå工程师å会给“构架å¸?#8221;åšçš„定义åQ?/em>
[构架师是]è´Ÿè´£¾pÈ»Ÿæž„架的ähåQŒå›¢é˜Ÿæˆ–者组¾l‡ã€?a href="#notes"> 1
作äØ“™å¹ç›®çš„技术主½Ž¡ï¼Œæž„架师的技术需è¦éžå¸¸çš„òq¿æ³›åQŒè¿™æ¯”æŠ€æœ¯æ·±åº¦æ›´åŠ é‡è¦ï¼ˆå½“然构架师在特定的领域需è¦ä¸€å®šçš„技术深度)ã€?/em>
软äšg构架师是技术主½Ž?/span>
首先åQŒèÊY件构架师是技术主½Ž¡ï¼Œ˜q™æ„味ç€é™¤äº†ä»–è¦æœ‰æŠ€æœ¯ä¸Šçš„技能外åQŒè¿˜è¦æœ‰å¾ˆå¥½çš„领导æ‰èƒ½ã€‚构架师的领å¯ÆDƒ½åŠ›åœ¨å›¢é˜Ÿä¸å’Œ™å¹ç›®è´¨é‡æŽ§åˆ¶ä¸è“vç€å分é‡è¦çš„作用ã€?/p>
在团队ä¸åQŒæž„架师是项目的技术æ€È®¡åQŒä»–需è¦æœ‰ä¸°å¯Œçš„知识背景,以便作出技术上的决定。相对于构架师æ¥è¯ß_¼Œ™å¹ç›®¾lç†æ˜¯æ¥½Ž¡ç†™å¹ç›®çš„资æºï¼Œæ—‰™—´˜q›åº¦å’ŒèŠ±è´¹çš„。ä‹É用电影制作æ¥åšç±»æ¯”çš„è¯ï¼Œ™å¹ç›®¾l熞®±æ˜¯åˆ¶ç‰‡äººï¼ˆä»–覼‹®å®šå·¥ä½œè¢«å®Œæˆäº†åQ‰ï¼Œè€Œæž„架师是导演(他需è¦ç¡®å®šå·¥ä½œè¢«æ£ç¡®çš„完æˆï¼‰ã€‚由于他们在™å¹ç›®ä¸æ‰€å¤„çš„ä½ç½®åQŒæž„架师和项目ç»ç†æ˜¯å…¬ä¼—人物åQŒåœ¨ä¸€ä¸ªå›¢é˜Ÿä¸åQŒä»–们是整个™å¹ç›®æ‰€æ¶‰åŠçš„所有äh员的è”系枢纽。构架师应该为å¾ç«‹èÊY件构架争å–投资,òq¶ä¸”è¦æ˜Ž¼‹®å¾ç«‹èÊY件构架能¾l™ç»„¾l‡å¸¦æ¥çš„价倹{€?/p>
构架师还è¦æŠŠå›¢é˜Ÿ¾l„织在构架周å›ß_¼Œòq¶ä¸”è¦ç§¯æžåœ°æŠ•å…¥åˆ°è®¡åˆ’活动上åQŒå› ä¸ø™¦æŠŠæž„架è{化æˆä¸ºå®Œæˆä“Q务的先厙åºåºåQŒè¿™æ äh‰èƒ½åŠæ—¶åœ°¼‹®å®šåœ¨ä»€ä¹ˆä½¾|®éœ€è¦ä»€ä¹ˆæŠ€æœ¯ã€‚有一炚wœ€è¦æ³¨æ„,ç”׃ºŽæž„架师能å¦æˆåŠŸä¸Žå›¢é˜Ÿçš„整体水òqÏxœ‰å¾ˆå¤§å…³ç³»åQŒæ‰€ä»¥æž„架师应该å‚与团队新æˆå‘˜å½•ç”¨çš„é¢è¯•ã€?/p>
æ ÒŽ®æž„架师所拥有的能力,他å¯ä»¥åŒæ—¶å‚与其他团队的工作。构架师需è¦æ ¹æ®å…·ä½“的实例情况æ¥åšé¢†å¯¼å†›_®šåQŒåƈ且在军_®š˜q‡ç¨‹ä¸è¦å±•çŽ°å‡ø™ƒö够的自信。一个æˆåŠŸçš„构架师是以äh为导å‘çš„åQŒåƈ且åƒä¸€ä¸ªæ•™¾lƒä¸€æ ïL»™ä»–的团队安排工作旉™—´ã€‚这对于ž®ç»„çš„æˆå‘˜æ¥è¯´æ˜¯æœ‰å¥½å¤„çš„åQŒä»–们å¯ä»¥åŠæ—¶å¾—到帮助。这是整个团队的一个巨大胦富ã€?/p>
构架师还è¦æŠŠ¾_‘ÖŠ›æ”‘Öœ¨åˆ‡å®žå·¥ä½œçš„交付上åQŒä»–是技术方é¢çš„推进力é‡ã€‚构架师需è¦åšå†›_®šåQˆç»å¸”Rœ€è¦åœ¨åŽ‹åŠ›ä¸‹åšå†›_®šåQ‰ï¼Œòq¶ä¸”è¦ä¿è¯è¿™äº›å†³å®šæ˜¯¾l过æˆå‘˜ä¹‹é—´çš„交‹¹çš„åQŒåƈ且确ä¿å®ƒèƒ½å¤Ÿæ‰§è¡Œã€?/p>
架构师å¯èƒ½æ˜¯æœ‰ä¸€ä¸ªå°¾l„æ¥å®Œæˆçš?/span>
下é¢ä»‹ç»ä¸€ä¸ªäh和一个角色的区别。一个ähå¯ä»¥æ‰®æ¼”很多角色åQˆä¾‹å¦‚,Mary是一个开å‘äh员,åŒæ—¶ä¹Ÿæ˜¯ä¸€ä¸ªæµ‹è¯•äh员)åQŒåŒæ—Óž¼Œä¸€ä¸ªè§’色å¯ä»¥æœ‰å¾ˆå¤šçš„äh扮演åQˆä¾‹å¦‚,Maryå’ŒJohn都是‹¹‹è¯•äººå‘˜åQ‰ã€‚构架师的角色需è¦éžå¸¸å¹¿æ³›çš„技术,˜q™å°±ä¸ÞZ»€ä¹ˆæž„架师的角色ç»å¸¸æ˜¯å¾ˆå¤šäººåŒæ—¶æ‹…å½“ã€‚è¿™æ ·å¯ä»¥ä‹É技术知识在ž®ç»„ä¸ä¼ æ’å¼€æ¥ï¼Œæ¯ä¸€ä¸ªäh都把他的或者她的ç»éªŒå¸¦åˆ°å·¥ä½œä¸ã€‚特别是当柿U技术åŒæ—¶è¢«å•†ä¸šéƒ¨é—¨å’ŒæŠ€æœ¯å°¾l„ç†è§£çš„时候,˜q™é¡¹æŠ€æœ¯å°±ä¼šæœ€å¤§ç¨‹åº¦çš„ä¼ æ’å¼€æ¥ã€‚å°¾l„所作的¾l“æžœåQŒéœ€è¦è¢«"òqŒ™¡¡ã€? è´¯ç©¿æ•´ä¸ªæ–‡ç« çš„æœ¯è¯?构架å¸?åQŒæ˜¯æŒ‡çš„一个äh或者整个尾l„çš„æˆå‘˜ã€?/p>
[一个尾l„]是一些拥有儿U技术的人的集åˆåQŒä»–们之间有共åŒéœ€è¦å®Œæˆçš„ç›®æ ‡åQŒåƈ且之间相互负责ä“Qã€?/em> 2
如果一个尾l„æ¥æ‹…当构架师的角色åQŒé‚£ä¹ˆå°±éœ€è¦æœ‰ä¸€ä¸ªäh作äØ“˜q™äº›æž„架师的领导åQŒä»–è¦æ‹¥æœ‰æ•´ä½“çš„å‰æ™¯åQŒåƈ且需è¦è°ƒèŠ‚构架师ž®ç»„之间的问题。如果没有这¿U调节,构架师尾l„æˆå‘˜ä¹‹é—´å°±ä¼šå˜åœ¨å±é™©ï¼Œä»–们å¯èƒ½ä¸ä¼šå»ºç«‹å‡ÞZ¸€ä¸ªç´§å¯†åœ°æž„架或者决½{–ä¸ä¼šè¢«æˆåŠŸçš„完æˆã€?/p>
现在有一个新的概念在构架师尾l„ä¸è¢«æ出:ä¸ÞZº†ä½¿æˆå‘˜ä¹‹é—´è¾¾åˆ°å…±åŒçš„ç›®çš„å’Œç›®æ ‡ï¼Œå›¢é˜Ÿä¸ºæž„æž¶å¸ˆž®ç»„建立òq¶å‘å¸ƒäº†ä¸€ä¸ªç« ½E‹ã€?a href="#notes"> 3
好的构架师知é“自å·Þqš„å¼ºé¡¹å’Œå¼±ç‚¹åœ¨å“ªé‡Œã€‚æ— è®ºæž„æž¶å¸ˆçš„è§’è‰²è¢«ä¸€ä¸ªäh˜q˜æ˜¯ä¸€ä¸ªå°¾l„担当,他们背åŽéƒ½æœ‰"值得信赖的顾é—?的支æŒã€‚他们å¯ä»¥é€šè¿‡å’Œå…¶ä»–构架师ååŒå·¥ä½œæ¥å×I补自íw«åœ¨æŸäº›æŠ€æœ¯æ–¹é¢çš„ä¸èƒö。最好的构架通常是被一个构架师ž®ç»„建立的,而ä¸æ˜¯ä¸€ä¸ªähã€‚åŽŸå› å¾ˆ½Ž€å•ï¼Œä¸€ä¸ªå°¾l„的力é‡æ€»è¦æ¯”一个äh的知识丰富的多ã€?/p>
构架师尾l„的概念有一个缺é™øP¼Œä»–们有时被团队ä¸çš„其他äh认äؓ是在"象牙å¡?é‡Œå·¥ä½œï¼Œå› äؓ他们的äñ”å“ç»å¸¸æ˜¯å¾ˆæœ‰æ™ºæ…§çš„但å´æ²¡æœ‰ä‹É用äh倹{€‚è¿™¿U误解å¯ä»¥ä»Žå¼€å§‹å°±æŠŠå®ƒå‡åˆ°æœ€ž®ï¼š1)¼‹®ä¿æ‰€æœ‰çš„涉众都能¿U¯æžåœ°å商,2)ä¸æ–的交‹¹æž„架和它的价å€û|¼Œ3)在执行过½E‹ä¸è¦æœ‰¾l„织½{–略的æ„识ã€?/p>
构架师应该ç†è§£èÊY件开å‘过½E?/span>
构架师应该对软äšgå¼€å‘过½E‹æœ‰æ£ç¡®çš„ä¼°è®¡ï¼Œå› äØ“˜q™ä¸ª˜q‡ç¨‹¼‹®ä¿ž®ç»„ä¸çš„所有æˆå‘˜ä‹É用匽{‰çš„æ–¹å¼å·¥ä½œã€‚一个好的过½E‹éœ€è¦å®šä¹‰å„个角色的工作承担责ä“QåQ?产å“çš„å¾ç«‹ï¼Œä¸åŒè§’色之间的ååŒå·¥ä½œç‰½{‰ã€‚由于构架师æ¯å¤©çš„工作都需è¦å’Œå¾ˆå¤šž®ç»„æˆå‘˜æ‰“交é“,所以对于他们æ¥è¯´äº†è§£å·¥ä½œçš„èŒè´£æ˜¯éžå¸”R‡è¦çš„。在æ¯å¤©çš„工作ä¸åQŒå¼€å‘å°¾l„ç»å¸¸è¦æ‰‘Öˆ°æž„架师,了解该åšä»€ä¹ˆå·¥ä½œä»¥åŠæ€Žä¹ˆåŽÕdšã€‚è¿™ž®±æ˜¯è½¯äšg构架师和™å¹ç›®¾lç†ä¹‹é—´çš„细微差别ã€?/p>
软äšg构架师需è¦æœ‰å•†ä¸šé¢†åŸŸçš„知è¯?/span>
ž®½ç®¡æ‹¥æœ‰äº†ä¸°å¯Œçš„软äšgå¼€å‘ç»éªŒï¼Œä½†æ˜¯æˆ‘们˜q˜æœŸæœ›ï¼ˆæˆ–者是è¦æ±‚åQ‰æž„架师拥有一定商业领域的知识ã€?/p>
[一个领域]是在一个范围内工作的从业äh员ä‹É用一¾pÕdˆ—特定的概念和术è¯æ¥è¡¨è¾¾è¿™ä¸ªé¢†åŸŸå†…的知识ã€?/em> 4
˜q™ç§çŸ¥è¯†ž®†ä¼šä½¿æž„架师更好的ç†è§£ç³»¾lŸçš„需求,òq¶æŠŠ¾_‘ÖŠ›æŠ•èín于其ä¸ï¼Œ¼‹®ä¿¾pÈ»Ÿçš„需求是åˆé€‚的——例如,从构架师领域的角度出å‘,需求是è¦è¢«å‡†ç¡®æ•èŽ·çš„。ç»å¸æ€¼šå‡ºçŽ°˜q™æ ·çš„æƒ…å†µï¼Œä¸€ä¸ªç‰¹å®šç³»åˆ—çš„æž„æž¶æ ·å¼å¯ä»¥è¢«åº”用到与它相蔾pÈš„一个特定的领域ä¸ã€‚如果构架师知铘q™ç§æ˜ 射关系åQŒé‚£ä¹ˆå¯¹ä»–的工作ž®†æ˜¯å¾ˆå¤§çš„帮助ã€?/p>
å› æ¤åQŒä¸€ä¸ªå¥½çš„构架师ž®†ä¼šåœ¨èÊY件开å‘和商业领域的知识上é¢åšå‡ºæƒè¡¡ã€‚如果一个构架师å…ähœ‰å¾ˆå¥½çš„èÊY件开å‘ç»éªŒä½†æ˜¯ä¸äº†è§£å•†ä¸šé¢†åŸŸåQŒé‚£ä¹ˆä»–的解å†Ïx–¹æ¡ˆå¯èƒ½ä¸ä¼šè§£å†›_®žé™…的问题åQŒè€Œä»…ä»…åªèƒ½åæ˜ å‡ºæž„æž¶å¸ˆæ˜¯å¤šä¹ˆ¾_ùN€šä»–的专业ã€?/p>
å¦å¤–一个构架师需è¦ç²¾é€šå•†ä¸šé¢†åŸŸçŸ¥è¯†çš„åŽŸå› æ˜¯ï¼Œæž„æž¶å¸ˆè¦èƒ½å¤Ÿé¢„è§è½¯äšg构架éšæ—¶å¯èƒ½å‡ºçŽ°çš„å˜åŒ–。由于èÊY件构架å—它被é…置的环境的影å“éžå¸¸å¤§ï¼Œæ‰€ä»¥å¯¹å•†ä¸šé¢†åŸŸæœ‰æ£¼‹®ç†è§£çš„构架师,å¯ä»¥ä»ŽèÊY件构架的角度åQŒå¯¹ä¸æ–å˜åŒ–的情况åšå‡ºæ›´æœ‰è¿œè§çš„决ç–。例如,如果构架师å‘觉哪¿Uæ–°çš„æ ‡å‡†åœ¨æœªæ¥å¾ˆå¯èƒ½æˆä¸ÞZ¸»‹¹ï¼Œé‚£ä¹ˆä»–将会ä‹É自己的èÊY件构架在å¯ç”¨å¯¿å‘½å†…符åˆè¿™¿Uæ ‡å‡†ã€?/p>
软äšg构架师应该拥有技术知è¯?/span>
软äšg构架的一个特定方é¢éœ€è¦æœ‰ä¸€å®šçš„专业知识åQŒå› æ¤ä¸€ä¸ªæž„架师必须具备˜q™ä¸ªæ°´åã^的知识æ‰èƒ½å¤Ÿèƒœä“Q他的工作。å¯æ˜¯æž„架师ä¸å¿…æˆäؓ技术专å®Óž¼Œ˜q™ä½“çŽîCº†˜q™ç¯‡æ–‡ç« ½W¬ä¸€éƒ¨åˆ†çš„æ€æƒ³â€”—构架师å®è§‚上的决ç–ã€‚å› æ¤ï¼Œæž„架师åªéœ€è¦äº†è§£å®è§‚上的问题,而ä¸å¿…关心细节化的事情。由于技术的å˜åŒ–˜q‡äºŽé¢‘ç¹åQŒæ‰€ä»¥æž„架师è¦éšæ—¶ä¸Ž˜q™äº›å˜åŒ–ä¿æŒåŒæ¥ã€?/p>
软äšg构架师应该拥有很好的设计技å·?/span>
虽然软äšg构架òq¶ä¸ä»…ä»…æ˜¯è®¾è®¡ï¼Œä½†æ˜¯è®¾è®¡æ— ç–‘æ˜¯å¾ˆé‡è¦çš„一个组æˆéƒ¨åˆ†ã€‚æž„æž¶å¸ˆåº”è¯¥æ‹¥æœ‰å¾ˆå¥½çš„è®¾è®¡æŠ€å·§ï¼Œå› äؓ软äšg的构架包å«æ•´ä¸ªèÊY件的关键性设计决½{–。这¿U决定包括èÊY件主è¦ç»“构的设计决ç–åQŒç‰¹å®šéƒ¨åˆ†çš„选择以åŠæŒ‡å¯¼çš„说明文档牽{‰ã€‚äؓ了确ä¿ç³»¾lŸæž„架的完整性,上é¢é‚£äº›è¦ç´ 都è¦è¢«ç‰¹åˆ«çš„应用到设计ä¸åQŒè¿™å¯ÒŽ•´ä¸ªç³»¾lŸçš„æˆåŠŸå®Œæˆæœ‰å¾ˆå¤§çš„ä½œç”¨ã€‚å› æ¤è¿™äº›è¦ç´ 需è¦æœ‰å›ºå®šçš„拥有设计技巧的人æ¥è´Ÿè´£â€”—这个ähž®±æ˜¯æž„架师ã€?/p>
软äšg构架师需è¦æ‹¥æœ‰å¾ˆå¥½çš„½E‹åºè®¾è®¡æŠ€å·?/span>
å¼€å‘äh员是整个™å¹ç›®å¼€å‘过½E‹ä¸æœ€é‡è¦çš„一个尾l„之一åQŒæž„架师è¦éšæ—¶å’Œä»–们ä¿æŒè”系。毕竟他们覼‹®ä¿è½¯äšg在最åŽäº¤ä»˜ä‹É用的时候能够æˆåŠŸçš„执行。如果构架师认äØ“å¼€å‘äh员的工作是å分有价值的åQŒé‚£ä¹ˆä»–们之间的交浞®†ä¼šå¾ˆæœ‰æ•ˆç”¨ã€‚å› æ¤ï¼Œè½¯äšg构架师需è¦æ‹¥æœ‰ä¸€å®šçš„½E‹åºè®¾è®¡æŠ€æœ¯ï¼Œå³ä‹Éä¸éœ€è¦ä»–们编写程åºã€?/p>
大多数æˆåŠŸçš„构架师,在一些场åˆä¸éƒ½æ˜¯æ ¸å¿ƒ½E‹åºå‘˜ï¼Œ˜q™äº›åœºåˆé€šå¸¸æ˜¯ä»–们的èŒä¸šæ–¹å‘。å³ä½¿æ˜¯æŠ€æœ¯å‘展了åQŒæœ‰æ–°çš„½E‹åºè¯è¨€å‡ºçŽ°åQŒä¸€ä¸ªå¥½çš„构架师å¯ä»¥æŠŠä»¥å‰å¦˜q‡çš„设计è¯è¨€çš„概念和新的è¯è¨€è”ç³»èµäh¥åQŒä»¥è¾‘Öˆ°å¯ÒŽ–°è¯è¨€æ›´åŠ 深入的了解。没有这¿U知识,软äšg构架师就ä¸èƒ½å¯šwœ€è¦æ‰§è¡Œçš„构架的é‡è¦å…ƒç´ åšå‡ºå®Œ¾ŸŽçš„决ç–åQŒä¾‹å¦‚执行的¾l„织和程åºæ ‡å‡†çš„采用。这会ä‹Éçš„èÊY件构架师和开å‘äh员之间äñ”生沟通上的障¼„ã€?/p>
构架师是一个很好的沟通员
和以上æåˆ°çš„å‡ ç§æŠ€æœ¯æ¯”èµäh¥åQŒæž„架师的沟通能力是最é‡è¦çš„。构架师需è¦ç²¾é€šæ‰€æœ‰çš„沟通手ŒDµï¼Œç‰¹åˆ«æ˜¯éœ€è¦æœ‰ä¸€å®šçš„è¯è¨€èƒ½åŠ›åQŒåŒ…括说åQŒå†™å’Œæ¼”讲能力。交‹¹æ˜¯åŒå‘的,所以构架师˜q˜éœ€è¦æ˜¯ä¸€ä¸ªå¾ˆå¥½çš„è†å¬è€…与观察者ã€?/p>
ž®ç»„æˆå‘˜ä¹‹é—´æœ‰æ•ˆçš„沟通是™å¹ç›®æˆåŠŸçš„基本æ¡ä»¶ã€‚äؓ了更好的ç†è§£æŠ•èµ„人的需求,与他们的沟通显得尤为é‡è¦ï¼ŒåŒæ—¶˜q˜èƒ½å¤Ÿè®©æ‰€æœ‰çš„投资人在软äšg构架上达æˆå…±è¯†ã€‚与™å¹ç›®ž®ç»„的沟通åŒæ—¶ä¹Ÿå¾ˆé‡è¦ï¼Œå› äؓ构架师的èŒè´£ä¸å•å•æ˜¯æŠŠä¿¡æ¯ä¼ 辄¡»™ž®ç»„åQŒåŒæ—¶è¿˜è¦æ¿€åŠ×ƒ»–们工作。构架师˜q˜è¦è´Ÿè´£æŠŠç³»¾lŸçš„æž„æƒ³ä¼ è¾¾¾l™å°¾l„æˆå‘˜ï¼Œä½¿å¾—它们让全¾l„äh员了解,而ä¸ä»…仅是构架师自己ç†è§£ã€?/p>
构架师需è¦åšå‡ºå†³½{?/span>
构架师ä¸èƒ½åœ¨è‡ªå·±ä¸äº†è§£çš„环境ä¸åšå‡ºå†³½{–,然而项目的开å‘周期也没有¾l™ä»–æ供充èƒö的时间去探烦所有的环境åQŒæ‰€ä»¥åœ¨å¾ˆå¤§çš„压力下åšçš„决ç–ä¸å¤ªå¯èƒ½æˆåŠŸã€‚è¿™¿U环境是被期望的åQŒæˆåŠŸçš„构架师éžå¸¸æ»¡æ„è¿™¿U环境,而ä¸æ„¿åŽ»æ”¹å˜å®ƒã€‚å› æ¤æž„架师需è¦æ˜¯åŽšè„¸çš®çš„åQŒå› ä¸ÞZ»–们很å¯èƒ½åœ¨é¡¹ç›®å¼€å‘过½E‹ä¸æ›´æ£è‡ªå·±çš„决定,òq¶ä¸”按原路返回查æ‰ùN—®é¢˜ã€‚æ£å¦‚Philippe Kruchten所说的åQ?#8220;软äšg构架师的一生是一个æ˜Oé•¿çš„åQŒåœ¨é»‘æš—ä¸ä¸æ–摸索åƈä¸æ–改进自己的决定的˜q‡ç¨‹”ã€?a href="#notes"> 5
一个糟¾p•çš„决ç–很å¯èƒ½æ¯æŽ‰ä¸€ä¸ªé¡¹ç›®ã€‚项目尾l„ä¸çš„其他æˆå‘˜ä¼šå¯ÒŽž„架师失去信心åQŒè¿™æ—‰™¡¹ç›®ç»ç†å°±è¦å‚与进æ¥ï¼Œå› äØ“½{‰å¾…构架的完善ä¸ä¼šè®©™å¹ç›®æœ‰æ‰€˜q›å±•ã€‚最å±é™©çš„情冉|˜¯åQšå¦‚果构架师没有把自å·Þqš„决ç–文档化,那么ž®ç»„的其它æˆå‘˜å¯èƒ½ä¼šè‡ªå·±åˆ¶å®šå†³ç–åQŒè€Œè¿™¿U决定很å¯èƒ½æ˜¯é”™è¯¯çš„ã€?/p>
软äšg构架师需è¦è§‰å¯Ÿç»„¾l‡çš„政ç–
一个æˆåŠŸçš„构架师ä¸ä¼šåªå…›_¿ƒæŠ€æœ¯é—®é¢˜ï¼Œä»–们˜q˜ä¼šå…›_¿ƒ¾l„织的æƒåŠ›åŠ¨å‘,时刻了解团队的决定æƒåœ¨å“ªé‡Œã€‚è¿™å¯ä»¥ä¿è¯ä»–们æ£åœ¨å’Œæ£¼‹®çš„äºø™®¨è®ºé¡¹ç›®çš„决ç–问题。忽略团队的æƒåŠ›æ˜¯å¤©çœŸçš„æƒÏx³•ã€‚现实往往是这æ ïLš„åQšå›¢é˜Ÿç»å¸æ€¼šå¼ø™¿«™å¹ç›®ž®ç»„在规定时间交付系¾lŸï¼Œ˜q™éœ€è¦æž„架师æ£ç¡®çš„评估到˜q™ä¸ªæ—‰™—´ã€?/p>
软äšg构架师是一个谈判代è¡?/span>
ä¸ÞZº†äº†è§£è½¯äšg构架的很多尺度问题,构架师需è¦éšæ—¶å’ŒæŠ•èµ„人沟通。这¿U沟通常帔Rœ€è¦è°ˆåˆ¤æŠ€å·§ã€‚例如,构架师需è¦ç‰¹åˆ«æ³¨æ„的一件事是:最ž®åŒ–™å¹ç›®ä¸å¯èƒ½å‡ºçŽ°çš„风险åQŒå› ä¸ø™¿™ç›´æŽ¥å…³ç³»åˆ°ç³»¾lŸæž„架的½E›_®šæ€§ã€‚由于风险是和需求紧密相˜qžçš„åQŒæ‰€ä»¥å¯ä»¥é€šè¿‡¿U»é™¤æˆ–者凞®è¿™æ–šw¢çš„需求æ¥é™ä½Žé£Žé™©ã€‚å› æ¤æŠŠ˜q™ç§éœ€æ±‚å–消,需è¦æž„架师和投资ähè¾¾æˆå…Þp¯†çš„。这ž®±éœ€è¦æž„架师是一个有效的谈判人员åQŒæ¥æƒè¡¡˜q™äº›é—®é¢˜ã€?/p>
˜q™ç¯‡æ–‡ç« 介ç»äº†èÊY件构架师的一些工作。这个系列ä¸çš„ä¸‹å‡ ç¯‡ž®†ä»‹¾lèÊY件构架过½E‹çš„ç‰ÒŽ€§ï¼Œä»¥åŠæŠŠèÊY件构架作为IT资äñ”的基¼‹€å¤„ç†çš„好处ã€?/p>
˜q™ç¯‡æ–‡ç« æ¥æºäºŽä¸‹é¢è¿™æœ¬ä¹¦åQŒä¹¦å暂定äØ“åQ?#8220;软äšg构架构å¾çš„过½E?#8221;åQ›ä¸‹é¢æˆ‘è¦æ„Ÿè°¢äØ“˜q™ç¯‡æ–‡ç« ä¸ä½œæ³¨é‡Šçš„äh员:Grady BoochåQŒDave BrainesåQŒAlan BrownåQŒMark DicksonåQŒLuan Doan-MinhåQŒHolger HeussåQŒKelli HoustonåQŒPhilippe KruchtenåQŒNick RozanskiåQŒDave Williams以åŠEoin Woodsã€?br />
æ–‡ç« æ¥è‡ªåQ?a >http://www.ibm.com/developerworks/cn/rational/rationaledge/content/apr06/eeles/