一些網站只有客戶端js的驗證,這樣就給一些hacher一些可趁之機了,不信大家測試一些網站的注冊功能看看,有部分網站只有客戶端驗證,我為了達到客戶端驗證,先是判斷瀏覽器是否支持js,如果不支持,提示信息,然后屏蔽掉發送按鈕
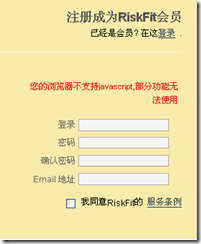
效果:
先來看看別的網站是怎么做的:
google.com的登錄: 客戶端 和服務器端都驗證了,并且提示信息一樣的
baidu.com 的登錄: 屏蔽了密碼輸入框
http://fanfou.com/register : 客戶端和后臺都驗證了,但是提示的信息方式不一樣
http://login.xiaonei.com/Login.do : 用戶禁用Js后有提示信息
我的實現步驟:
思想:
1,默認(禁用js)submit按鈕式不顯示的,如果啟用后,就顯示submit按鈕
2,通過<noscript>.......................</noscript> 顯示提示信息
代碼:
<noscript> <div style="color:red">您的瀏覽器不支持javascript,部分功能無法使用</div> </noscript> <div id="js_support" style="display:none"> <p id="pSubmit"><input type="submit" name="registerform" value="注 冊" onclick="return submitform();"/></p> </div> <script type="text/javascript"> $("js_support").style.display = "block"; </script>
ref:
http://space.cnblogs.com/question/2593/
http://www.aygfsteel.com/kingkong/archive/2007/05/26/120202.html
http://www.plus2net.com/javascript_tutorial/javascript_support.php
| write by feng |