div+css布局 技巧
超鏈接的那幾個(gè)事件可以添加到頁面的任何元素,有時(shí)可以代替onmouseover和onmouseout ,很方便
 #box div:hover {background-color:blue;}
#box div:hover {background-color:blue;}css中書寫表達(dá)式:
 input {star : expression(
input {star : expression( onmouseover=function(){this.style.borderColor="#060"},
onmouseover=function(){this.style.borderColor="#060"}, onmouseout=function(){this.style.borderColor="#c00"})}
onmouseout=function(){this.style.borderColor="#c00"})}-----------------------------------------------------------------------------------------------------------------------------------------------
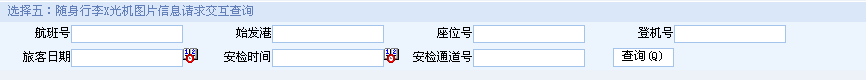
在通過div+css進(jìn)行頁面布局時(shí),實(shí)現(xiàn)下面的效果:要注意:

css代碼:
ul{
}
li{
float:left;
//當(dāng)用float 控制li標(biāo)簽橫向顯示,用<div>來放每一行時(shí),在第二行的第一個(gè)li標(biāo)簽要設(shè)置stlye的clear為left;這樣才能正常分兩行顯示,如果把兩個(gè)ul標(biāo)簽放在一個(gè)div中,用br換行的話就不用設(shè)置clear,但是這兩行的間的行距會比較大
}
頁面代碼:}
li{
float:left;
//當(dāng)用float 控制li標(biāo)簽橫向顯示,用<div>來放每一行時(shí),在第二行的第一個(gè)li標(biāo)簽要設(shè)置stlye的clear為left;這樣才能正常分兩行顯示,如果把兩個(gè)ul標(biāo)簽放在一個(gè)div中,用br換行的話就不用設(shè)置clear,但是這兩行的間的行距會比較大
}
<div class="lineHeight">
<div>
<ul>
<li class="fontT">航班號</li>
。。。。。。
<li class="inputC">
<input id="flight" type="text" class="queryinput" size="17" maxlength="10" tabindex="20" />
</li>
</ul>
</div>
<div>
<ul>
<li class="fontT" style="clear:left;">旅客日期</li>
。。。。。。
<li class="fontT">
<input type="button" name="submit" value="查詢(Q)" class="queryinput" accesskey="Q"
onclick="_retrieve();" tabindex="100"/></li>
</ul>
</div>
</div>
<div>
<ul>
<li class="fontT">航班號</li>
。。。。。。
<li class="inputC">
<input id="flight" type="text" class="queryinput" size="17" maxlength="10" tabindex="20" />
</li>
</ul>
</div>
<div>
<ul>
<li class="fontT" style="clear:left;">旅客日期</li>
。。。。。。
<li class="fontT">
<input type="button" name="submit" value="查詢(Q)" class="queryinput" accesskey="Q"
onclick="_retrieve();" tabindex="100"/></li>
</ul>
</div>
</div>
posted on 2008-07-14 15:11 月芽兒 閱讀(292) 評論(0) 編輯 收藏 所屬分類: J2EE學(xué)習(xí)心得



