Liferay Portal學(xué)習(xí)筆記(二):使用CMS (轉(zhuǎn)載)
Posted on 2006-09-09 16:32 毛里求斯的化石 閱讀(344) 評(píng)論(0) 編輯 收藏 所屬分類(lèi): portal相關(guān)???
Liferay Portal的CMS功能是通過(guò)Journal Portlet實(shí)現(xiàn)的,在介紹怎樣使用Journal Portlet之前,有必要理解structures、templates和articles的概念,它們是Journal portlet功能的基礎(chǔ)。
l???????? Structures:定于了content的類(lèi)型和數(shù)量,content的類(lèi)型包括text、text area、images、selection lists等
l???????? Templates:確定content怎樣排列或擺放
l???????? Articles:確定每個(gè)content包含的實(shí)際的text和images
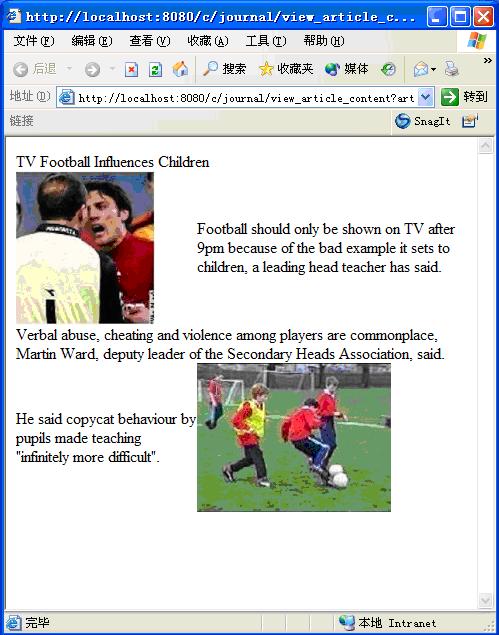
????? 我們以下圖為例定義一個(gè)content,分為三個(gè)步驟:

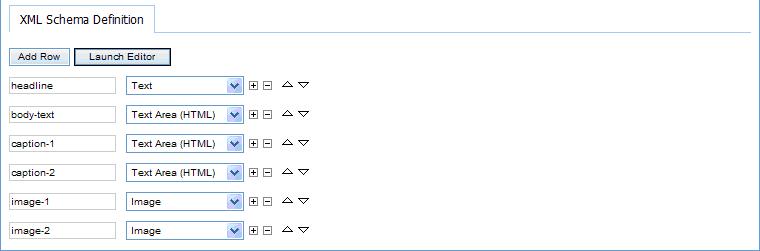
第一步、創(chuàng)建Structure,包含一下元素:一個(gè)text元素名為“headline”(對(duì)應(yīng)圖片1區(qū)域)、三個(gè)text area元素為名稱(chēng)分別為“body-text”(對(duì)應(yīng)4區(qū)域)“caption-1”(對(duì)應(yīng)2區(qū)域)“caption-2”(對(duì)應(yīng)6區(qū)域)、兩個(gè)image元素名稱(chēng)分別為“image-1”(對(duì)應(yīng)3區(qū)域)和“image-2”(對(duì)應(yīng)5區(qū)域)
添加完這些元素后的界面如下:
點(diǎn)擊Launch Editor按鈕,可以看到XML定義,也可以在此增刪或修改元素及類(lèi)型,內(nèi)容如下:
 <root>
<root> ??<dynamic-element?name='headline'?type='text'></dynamic-element>
??<dynamic-element?name='headline'?type='text'></dynamic-element> ??<dynamic-element?name='body-text'?type='text_area'></dynamic-element>
??<dynamic-element?name='body-text'?type='text_area'></dynamic-element> ??<dynamic-element?name='caption-1'?type='text_area'></dynamic-element>
??<dynamic-element?name='caption-1'?type='text_area'></dynamic-element> ??<dynamic-element?name='caption-2'?type='text_area'></dynamic-element>
??<dynamic-element?name='caption-2'?type='text_area'></dynamic-element> ??<dynamic-element?name='image-1'?type='image'></dynamic-element>
??<dynamic-element?name='image-1'?type='image'></dynamic-element> ??<dynamic-element?name='image-2'?type='image'></dynamic-element>
??<dynamic-element?name='image-2'?type='image'></dynamic-element> </root>
</root>
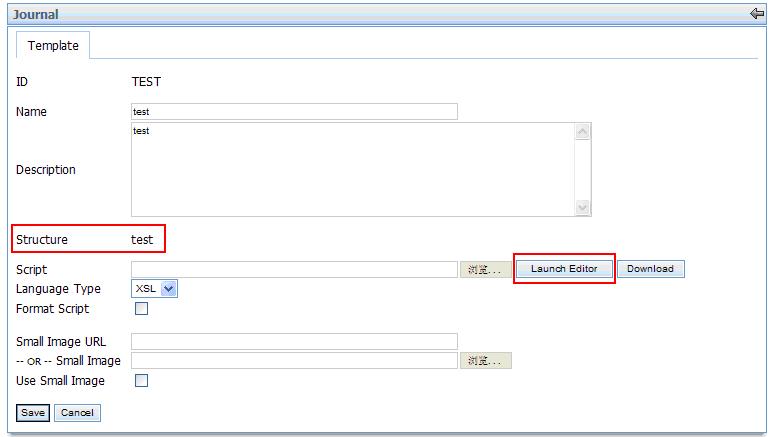
第二步、創(chuàng)建Template,添入ID、Name、Description信息后,在Structure一欄選擇上一步創(chuàng)建的Structure(這里為test)
然后點(diǎn)擊Launch Editor按鈕,打開(kāi)Template編輯窗口,按照所需要的格式定義Template,如下:
 <?xml?version="1.0"?>
<?xml?version="1.0"?>
 <xsl:stylesheet?xmlns:xsl="http://www.w3.org/1999/XSL/Transform"?version="1.0">??
<xsl:stylesheet?xmlns:xsl="http://www.w3.org/1999/XSL/Transform"?version="1.0">?? ??<xsl:output?method="html"?omit-xml-declaration="yes"/>??
??<xsl:output?method="html"?omit-xml-declaration="yes"/>?? ??<xsl:template?match="/">?
??<xsl:template?match="/">? ????<table?cellpadding="0"?cellspacing="0"?border="0"?width="100%">?
????<table?cellpadding="0"?cellspacing="0"?border="0"?width="100%">? ??????<tr>?
??????<tr>? ????????<td?colspan="2">
????????<td?colspan="2"> ??????????<xsl:value-of
??????????<xsl:value-of ?disable-output-escaping="yes"?select="root/dynamic-element[@name='headline']/dynamic-content"/>
?disable-output-escaping="yes"?select="root/dynamic-element[@name='headline']/dynamic-content"/> ????????</td>
????????</td> ??????</tr>
??????</tr> ??????<tr>
??????<tr> ????????<td>
????????<td> ??????????<img>?
??????????<img>? ????????????<xsl:attribute?name="src">?
????????????<xsl:attribute?name="src">? ??????????????<xsl:value-of?
??????????????<xsl:value-of? disable-output-escaping="yes"?select="root/dynamic-element[@name='image-1']/dynamic-content"/>?
disable-output-escaping="yes"?select="root/dynamic-element[@name='image-1']/dynamic-content"/>? ????????????</xsl:attribute>?
????????????</xsl:attribute>? ??????????</img>
??????????</img> ????????</td>
????????</td> ????????<td>
????????<td> ??????????<xsl:value-of?
??????????<xsl:value-of? disable-output-escaping="yes"?select="root/dynamic-element[@name='caption-1']/dynamic-content"/>
disable-output-escaping="yes"?select="root/dynamic-element[@name='caption-1']/dynamic-content"/> ????????</td>
????????</td> ??????</tr>
??????</tr> ??????<tr>
??????<tr> ????????<td?colspan="2">
????????<td?colspan="2"> ??????????<xsl:value-of?
??????????<xsl:value-of? disable-output-escaping="yes"?select="root/dynamic-element[@name='body-text']/dynamic-content"/>
disable-output-escaping="yes"?select="root/dynamic-element[@name='body-text']/dynamic-content"/> ????????</td>
????????</td> ??????</tr>
??????</tr> ??????<tr>
??????<tr> ????????<td>
????????<td> ??????????<xsl:value-of?
??????????<xsl:value-of? disable-output-escaping="yes"?select="root/dynamic-element[@name='caption-2']/dynamic-content"/>
disable-output-escaping="yes"?select="root/dynamic-element[@name='caption-2']/dynamic-content"/> ????????</td>
????????</td> ????????<td>
????????<td> ??????????<img>?
??????????<img>? ????????????<xsl:attribute?name="src">?
????????????<xsl:attribute?name="src">? ??????????????<xsl:value-of?
??????????????<xsl:value-of? disable-output-escaping="yes"?select="root/dynamic-element[@name='image-2']/dynamic-content"/>?
disable-output-escaping="yes"?select="root/dynamic-element[@name='image-2']/dynamic-content"/>? ????????????</xsl:attribute>?
????????????</xsl:attribute>? ??????????</img>
??????????</img> ????????</td>
????????</td> ??????</tr>
??????</tr> ????</table>?
????</table>? ??</xsl:template>?
??</xsl:template>? </xsl:stylesheet>
</xsl:stylesheet>
下面對(duì)該文件進(jìn)行說(shuō)明:
1、這里的@name=’名稱(chēng)’必須要和第一步中創(chuàng)建Structure中的元素名稱(chēng)一致,頁(yè)面格式根據(jù)需求使用HTML語(yǔ)言定義即可。
2、對(duì)text、text area類(lèi)型的元素輸出時(shí)的格式如下:
<xsl:value-of
disable-output-escaping="yes" select="root/dynamic-element[@name='caption-2']/dynamic-content"/>
1、? 對(duì)image類(lèi)型的元素輸出時(shí)的格式如下:
<img>
? <xsl:attribute name="src">
??? <xsl:value-of
disable-output-escaping="yes" select="root/dynamic-element[@name='image-2']/dynamic-content"/>
? </xsl:attribute>
</img>
第三步、創(chuàng)建Article,添寫(xiě)基本信息后,在Structure一欄選擇test,對(duì)應(yīng)的Template一欄也選擇test即可,然后在對(duì)應(yīng)的元素域里添入合適的文本或者圖片,點(diǎn)擊預(yù)覽即可以看到如下界面,確定無(wú)問(wèn)題后,點(diǎn)擊保存或者保存并發(fā)布按鈕即可完成content的定制。
通過(guò)以上三個(gè)步驟,我們就實(shí)現(xiàn)了定制content的功能。使用Journal Portlet,我們可以定制任何不同風(fēng)格的content來(lái)展示必要的信息。