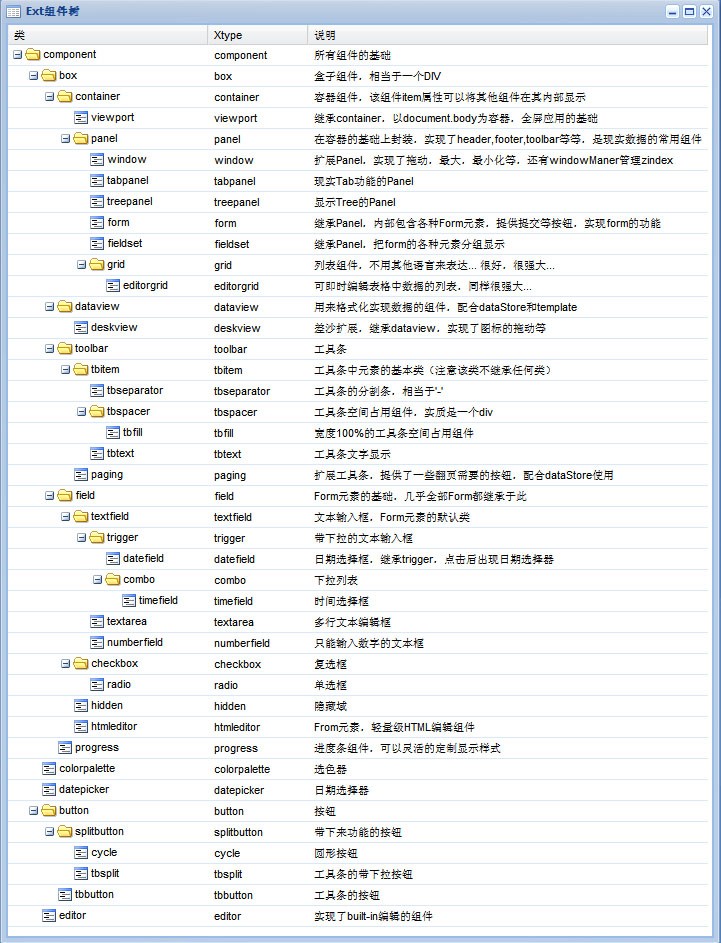
Ext的組件結(jié)構(gòu)分析,附Ext組件結(jié)構(gòu)圖
相信大家看了Ext2.0后, 印象最深的應(yīng)該是Ext的組件模式,很好的規(guī)范了組件設(shè)計,用Manager的統(tǒng)一管理,也是很好的方式.下面簡單分析一下Ext的組件結(jié)構(gòu).Ext的所有組件都是擴展于Ext.Component, 而后子類擴展和集成形成了一個單根的組件樹.
Ext中使用組件的方式很不一樣,可以看一個例子.

 var?formPanel?=?new?Ext.form.FormPanel(
var?formPanel?=?new?Ext.form.FormPanel( {
{
 ????items?:?[
????items?:?[ {
{ ????????xtype?:?'hidden',
????????xtype?:?'hidden', ????????name?:?'domainId'
????????name?:?'domainId'
 ????},?
????},? {
{ ????????fieldLabel?:?'姓名',
????????fieldLabel?:?'姓名', ????????name?:?'name',
????????name?:?'name', ????????allowBlank?:?false
????????allowBlank?:?false
 ????},?
????},? {
{ ????????fieldLabel?:?'權(quán)限',
????????fieldLabel?:?'權(quán)限', ????????xtype?:?'combo',
????????xtype?:?'combo', ????????name?:?'auth'
????????name?:?'auth'
 ????},?
????},? {
{ ????????fieldLabel?:?'帳號',
????????fieldLabel?:?'帳號', ????????name?:?'account'
????????name?:?'account'
 ????},?
????},? {
{ ????????fieldLabel?:?'Email',
????????fieldLabel?:?'Email', ????????name?:?'email',
????????name?:?'email', ????????vtype?:?'email'
????????vtype?:?'email'
 ????},?
????},? {
{ ????????fieldLabel?:?'啟用',
????????fieldLabel?:?'啟用', ????????xtype?:?'checkbox',
????????xtype?:?'checkbox', ????????name?:?'enabled'
????????name?:?'enabled' ????}]
????}] });
});我們注意到items的每一個元素幾乎都有一個xtype屬性,這個xtype屬性就是描述組件類的關(guān)鍵.
其實Ext里面的組件(Panel, Form Datepicker等等), 在定義完Class之后, 都會把自己注冊到Ext.ComponentMgr里面. 簡單看一個box的組件, 在BoxComponent.js文件的最后一行可以看到:
 Ext.reg('box',?Ext.BoxComponent);
Ext.reg('box',?Ext.BoxComponent); #?//?private
#?//?private
 #?registerType?:?function(xtype,?cls)
#?registerType?:?function(xtype,?cls) {
{ #?types[xtype]?=?cls;
#?types[xtype]?=?cls; #?cls.xtype?=?xtype;
#?cls.xtype?=?xtype; #?},
#?}, #
# #?//?private
#?//?private
 #?create?:?function(config,?defaultType)
#?create?:?function(config,?defaultType) {
{ #?return?new?types[config.xtype?||?defaultType](config);
#?return?new?types[config.xtype?||?defaultType](config); #?}
#?} #?};
#?}; #?}();
#?}(); #
# #?//?this?will?be?called?a?lot?internally,
#?//?this?will?be?called?a?lot?internally, #?//?shorthand?to?keep?the?bytes?down
#?//?shorthand?to?keep?the?bytes?down #?Ext.reg?=?Ext.ComponentMgr.registerType;?
#?Ext.reg?=?Ext.ComponentMgr.registerType;?
那么我們看看items里面的元素是怎么創(chuàng)建的吧, form的繼承樹中有一個Ext.Container類, 恩,就在這個類里呢:
 1.??//?private
1.??//?private
 ???2.?lookupComponent?:?function(comp)
???2.?lookupComponent?:?function(comp) {
{
 ???3.?if(typeof?comp?==?'string')
???3.?if(typeof?comp?==?'string') {
{ ???4.?return?Ext.ComponentMgr.get(comp);
???4.?return?Ext.ComponentMgr.get(comp);
 ???5.?}else?if(!comp.events)
???5.?}else?if(!comp.events) {
{ ???6.?return?this.createComponent(comp);
???6.?return?this.createComponent(comp); ???7.?}
???7.?} ???8.?return?comp;
???8.?return?comp; ???9.?},
???9.?}, ??10.
??10. ??11.?//?private
??11.?//?private
 ??12.?createComponent?:?function(config)
??12.?createComponent?:?function(config) {
{ ??13.?return?Ext.ComponentMgr.create(config,?this.defaultType);
??13.?return?Ext.ComponentMgr.create(config,?this.defaultType); ??14.?},
??14.?},
/************************* ***********************/
附件是我弄的一個Ext的組件結(jié)構(gòu)圖, 還附有各個組件的說明, 希望大家喜歡, 大家快下呀....

轉(zhuǎn)自:http://www.aygfsteel.com/sshwsfc/archive/2007/10/20/154539.html
posted on 2008-03-17 15:11 duansky 閱讀(492) 評論(0) 編輯 收藏 所屬分類: Ext

