<mx:XMLList id = "myTree">
<node label="Google">
<node label = "Gmail">
<node label = "inbox"/>
<node label = "outbox"/>
<node label = "buzz"/>
</node>
<node label = "reader">
<node label = "sitinspring"/>
<node label = "grandenough"/>
</node>
<node label = "YouTube"/>
<node label = "wave"/>
<node label = "App Engine"/>
</node>
</mx:XMLList>
<node label="Google">
<node label = "Gmail">
<node label = "inbox"/>
<node label = "outbox"/>
<node label = "buzz"/>
</node>
<node label = "reader">
<node label = "sitinspring"/>
<node label = "grandenough"/>
</node>
<node label = "YouTube"/>
<node label = "wave"/>
<node label = "App Engine"/>
</node>
</mx:XMLList>
2在Tree組件中指定數據源、所顯示的域名、是否顯示根節點、以及相應事件等。
<mx:Tree id = "TestTree" height="196" width="243" dataProvider="{myTree}" labelField="@label" showRoot="true"
change="treeChanged(event)"></mx:Tree>
change="treeChanged(event)"></mx:Tree>
完整代碼:
<mx:Script>
<![CDATA[
[Bindable]
public var selectedNode:XML;
public function treeChanged(evt:Event):void{
selectedNode = Tree(evt.target).selectedItem as XML;
}
]]>
</mx:Script>
<mx:XMLList id = "myTree">
<node label="Google">
<node label = "Gmail">
<node label = "inbox"/>
<node label = "outbox"/>
<node label = "buzz"/>
</node>
<node label = "reader">
<node label = "sitinspring"/>
<node label = "grandenough"/>
</node>
<node label = "YouTube"/>
<node label = "wave"/>
<node label = "App Engine"/>
</node>
</mx:XMLList>
<mx:Panel x="34" y="957" width="559" height="290" layout="absolute" title="My Tree Test" backgroundColor="#F6EEEE" borderColor="#74FFFD" fontSize="10">
<mx:Label x="39" y="10" text="Select a node in the Tree control." width="370" color="#0E42EA" fontWeight="bold" fontSize="12"/>
<mx:HDividedBox x="27" y="36" width="90%" height="198" borderColor="#B7EBEC">
<mx:Tree id = "TestTree" height="196" width="243" dataProvider="{myTree}" labelField="@label" showRoot="true"
change="treeChanged(event)"></mx:Tree>
<mx:TextArea height="196" width="213" text="{selectedNode.@label}" backgroundColor="#FFFFFF"/>
</mx:HDividedBox>
</mx:Panel>
<![CDATA[
[Bindable]
public var selectedNode:XML;
public function treeChanged(evt:Event):void{
selectedNode = Tree(evt.target).selectedItem as XML;
}
]]>
</mx:Script>
<mx:XMLList id = "myTree">
<node label="Google">
<node label = "Gmail">
<node label = "inbox"/>
<node label = "outbox"/>
<node label = "buzz"/>
</node>
<node label = "reader">
<node label = "sitinspring"/>
<node label = "grandenough"/>
</node>
<node label = "YouTube"/>
<node label = "wave"/>
<node label = "App Engine"/>
</node>
</mx:XMLList>
<mx:Panel x="34" y="957" width="559" height="290" layout="absolute" title="My Tree Test" backgroundColor="#F6EEEE" borderColor="#74FFFD" fontSize="10">
<mx:Label x="39" y="10" text="Select a node in the Tree control." width="370" color="#0E42EA" fontWeight="bold" fontSize="12"/>
<mx:HDividedBox x="27" y="36" width="90%" height="198" borderColor="#B7EBEC">
<mx:Tree id = "TestTree" height="196" width="243" dataProvider="{myTree}" labelField="@label" showRoot="true"
change="treeChanged(event)"></mx:Tree>
<mx:TextArea height="196" width="213" text="{selectedNode.@label}" backgroundColor="#FFFFFF"/>
</mx:HDividedBox>
</mx:Panel>
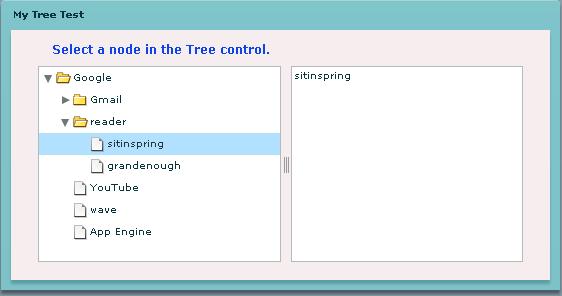
效果: