javascript高級(jí)組合查詢(xún)控件(0.4更新)
相對(duì)之前的版本,代碼方面進(jìn)行比較大的修改,主要內(nèi)容如下:
1.把html與js分離了。
2.字段信息由原來(lái)的數(shù)組改為對(duì)象的方式,如:
 FieldList.add(new Field('No', '編號(hào)', 'number', '10', ''));
FieldList.add(new Field('No', '編號(hào)', 'number', '10', '')); FieldList.add(new Field('Name', '名稱(chēng)', 'varchar', '100', ''));
FieldList.add(new Field('Name', '名稱(chēng)', 'varchar', '100', '')); FieldList.add(new Field('Date_Type', '日期', 'date', '19', ''));
FieldList.add(new Field('Date_Type', '日期', 'date', '19', ''));3.抽象了部分生成條件的函數(shù),這樣對(duì)數(shù)據(jù)庫(kù)日后的擴(kuò)展有利,只要修改highquery.js內(nèi)的HQConfig的dialect就可以實(shí)現(xiàn)生成不同數(shù)據(jù)庫(kù)的sql,如:
 // 配置
// 配置 function HQConfig()
function HQConfig() {
{ this.dialect = "oracle"; // 方言
this.dialect = "oracle"; // 方言 //this.basePath = ""; // 基礎(chǔ)路徑
//this.basePath = ""; // 基礎(chǔ)路徑 this.version = "0.4"; // 版本
this.version = "0.4"; // 版本 }
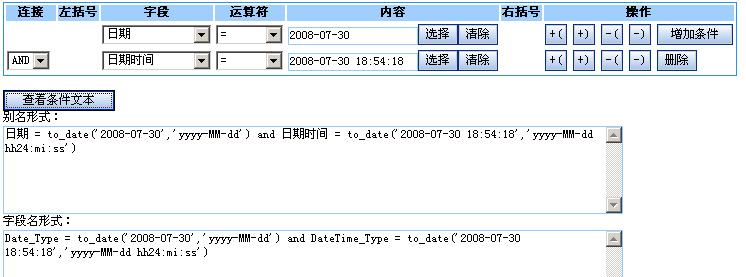
}這個(gè)會(huì)自動(dòng)引入oracle.js,生成的sql就會(huì)是oracle數(shù)據(jù)庫(kù)能通過(guò)的,如下面的日期:

如果想用sqlserver數(shù)據(jù)庫(kù),只要把dialect改為sqlserver就可以了!現(xiàn)在只支持sqlserver和oracle,呵呵!當(dāng)然還可以自行擴(kuò)展!
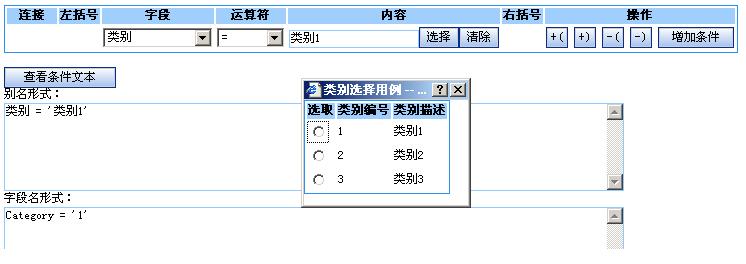
4.新增了一個(gè)實(shí)現(xiàn)關(guān)聯(lián)表選擇的接口,如下圖:

上面的選擇框必須獨(dú)立去實(shí)現(xiàn),然后在新增字段時(shí)加入一個(gè)方法名,如"choiceCategory":
 FieldList.add(new Field('Category', '類(lèi)別', 'varchar', '1', 'choiceCategory')); // 必須實(shí)現(xiàn)choiceCategory這個(gè)方法
FieldList.add(new Field('Category', '類(lèi)別', 'varchar', '1', 'choiceCategory')); // 必須實(shí)現(xiàn)choiceCategory這個(gè)方法最后,實(shí)現(xiàn)這個(gè)方法,如:
 // 選擇類(lèi)別
// 選擇類(lèi)別 function choiceCategory()
function choiceCategory() {
{ var config = "scrollbars=no;status=no;dialogLeft="+300+"px;dialogTop="+200+"px;dialogWidth="+170+"px;dialogHeight="+130+"px";
var config = "scrollbars=no;status=no;dialogLeft="+300+"px;dialogTop="+200+"px;dialogWidth="+170+"px;dialogHeight="+130+"px"; return window.showModalDialog("choicelist.htm", null, config); // 必須返回值(由編號(hào)和描述組成的數(shù)組)
return window.showModalDialog("choicelist.htm", null, config); // 必須返回值(由編號(hào)和描述組成的數(shù)組) }
}必須返回兩個(gè)值組成的數(shù)組,可以查看源碼中的choicelist.htm。
呵呵!看起來(lái)比較煩,但對(duì)于一個(gè)關(guān)聯(lián)表上是有大量數(shù)據(jù)時(shí),這種方式比較好的,原因是開(kāi)發(fā)人員可以自行去實(shí)現(xiàn)自已的選擇框,比如加上查詢(xún)過(guò)濾條件或者是分頁(yè)之類(lèi)的,這樣用起來(lái)就更加靈活了。
當(dāng)然,對(duì)于關(guān)聯(lián)表上是少量數(shù)據(jù),又或者那種很少變化的業(yè)務(wù)字典,如狀態(tài)(啟用,停用);這種類(lèi)型采用上面的方式就真的實(shí)在太麻煩了,由于時(shí)間的問(wèn)題,這個(gè)版本還沒(méi)實(shí)現(xiàn)優(yōu)化這方面,只能留到下一版本了!
源碼:highquery0.4.rar
posted on 2008-07-30 19:03 codeslave 閱讀(2441) 評(píng)論(4) 編輯 收藏 所屬分類(lèi): script




