使用NetBeans Visual Web Package是目前功能最強(qiáng)大的免費(fèi)JSF可視化開(kāi)發(fā)工具(SUN Creator與Visual Web Package其實(shí)就是一種產(chǎn)品)。在VW的幫助下,開(kāi)發(fā)JSF就如同使用NetBeans開(kāi)發(fā)Swing一樣,所見(jiàn)即所得,真正的實(shí)現(xiàn)了JSF開(kāi)發(fā)的初衷。再加上豐富的組件(包括支持AJAX的插件GOOGLE MAP等,需另外下載),開(kāi)發(fā)起JSF來(lái)十分得心應(yīng)手。今天我們來(lái)輕松的實(shí)現(xiàn)JSF里可加入書(shū)簽的URL,也就是GET請(qǐng)求。
首先,到www.netbeans.org上下載Visual Web Package( Technology Preview ),并且安裝好。(不用截圖了吧)

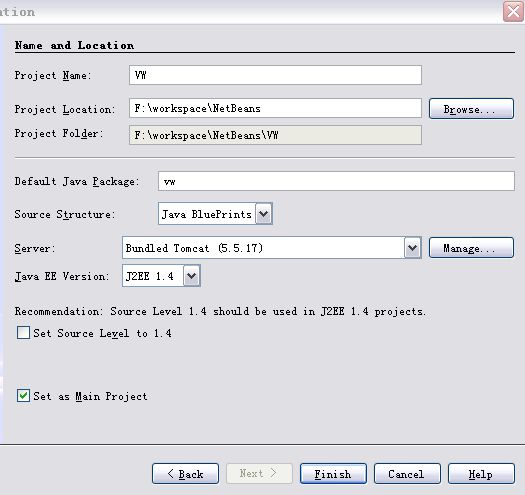
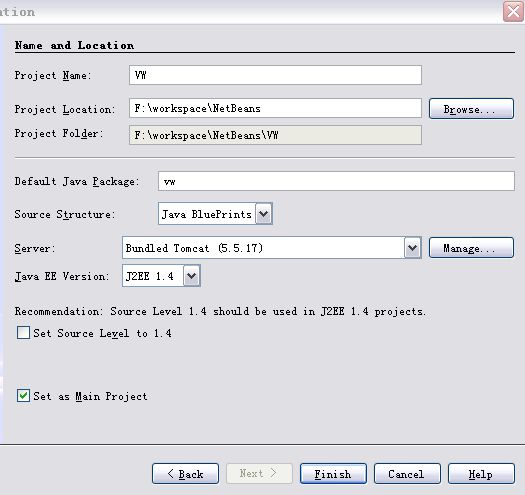
然后再創(chuàng)建一個(gè)新的工程。
選擇右邊Web下的Visual Web Application ,起個(gè)好名字。
source structure 推薦選擇 Java BluePrint (JAVA藍(lán)圖標(biāo)準(zhǔn)),或者使用 Jakarta 。
去掉 Set source level to 1.4 前面的鉤?,要不然就使用JDK1.4開(kāi)發(fā)了。
其他的根據(jù)自己需要的設(shè)定好,點(diǎn)擊 Finish 整個(gè)項(xiàng)目就創(chuàng)建好了。
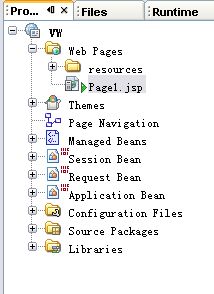
在 Project 窗口中可以看到 BluePrint 下的本項(xiàng)目結(jié)構(gòu)。應(yīng)該一看就明白:
??????? Themes 目錄下有IDE自帶的三個(gè)主題,可以根據(jù)需要要,簡(jiǎn)單的切換整個(gè)項(xiàng)目Web的主題。對(duì)于我這樣不怎么懂得CSS的人來(lái)說(shuō)是個(gè)福音;對(duì)于那些美工來(lái)說(shuō),可以專(zhuān)門(mén)的編輯這些主題,供開(kāi)發(fā)人員直接使用,很方便。
??????? Page Navigation 是可視化的頁(yè)面導(dǎo)航配置(當(dāng)然也可以直接寫(xiě)XML配置),可以讓你把頁(yè)面里可以有導(dǎo)航作用的組件(或者整個(gè)頁(yè)面)通過(guò)拖拽到其他頁(yè)面來(lái)自動(dòng)配置頁(yè)面的導(dǎo)航規(guī)則,同時(shí)給該組件加上return "toXXPage"的方法。
??????? 清晰的將三種 Managed Bean 分類(lèi)列舉出來(lái),很直觀。
??????? Configuration File 下有熟悉的 faces-config.xml 和 web.xml 。其中 web.xml 可以讓你可視化(如同選擇、填表一樣)配置 Web 的 Filter、Sevlet、Security、XML、General、Pages、Refference信息。以前這些復(fù)雜的配置都在這里可以很方便的進(jìn)行了。
下面我們就開(kāi)始實(shí)現(xiàn)可以加入書(shū)簽的URL,也就是GET請(qǐng)求
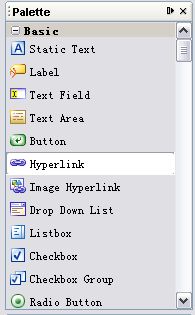
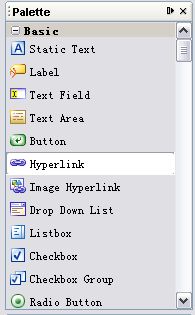
打開(kāi)一個(gè)Page,?將組件托盤(pán)里的HyperLink拖拽到頁(yè)面中間,作為導(dǎo)航入口。請(qǐng)記住,實(shí)現(xiàn)GET請(qǐng)求的導(dǎo)航必須是鏈接類(lèi)型,而不能是按鈕等動(dòng)作類(lèi)型的。
在屬性框里更改其Text,讓這個(gè)鏈接顯示成為你想要的文字。或者在本鏈接上點(diǎn)又鍵,選擇Data Binding,將其綁定到一個(gè)屬性上(以后詳細(xì)介紹)。
然后,在本鏈接屬性框里的URL后寫(xiě)上?faces/page2.jsp?name=XXX?
注意:一定要以faces/開(kāi)頭 。導(dǎo)航機(jī)制自動(dòng)的將你的項(xiàng)目 http://localhost/yourProject/?映射到 faces/ 下,然后faces/ 又將映射到 web/ 下。所以使用NetBean?Visual Web開(kāi)發(fā)的JSF部署后,如果要定位到某個(gè)頁(yè)面,其名字不是 xxxPage.faces,而直接是 xxxPage.jsp ! 并且,http://localhost/yourProject/? 將自動(dòng)映射到本項(xiàng)目下默認(rèn)的其實(shí)頁(yè)面(設(shè)置方法是右鍵點(diǎn)要設(shè)為默認(rèn)起始的頁(yè)面,選設(shè)置為起始頁(yè)面即可)。在上面的URL也可以輸入綁定表達(dá)式和運(yùn)算表達(dá)式,其中page2.jsp代表了就是你要導(dǎo)航到的頁(yè)面,"?"后面就是“參數(shù)名字=值”的形式,并且多個(gè)的參數(shù)和值對(duì)之間用&鏈接,下面你將看到簡(jiǎn)單的根據(jù)這些參數(shù)名字獲取到值的方法。
新建一個(gè)叫page2的頁(yè)面(方法很多,不用介紹了吧),從組件托盤(pán)中選擇 Static Text 拖入到頁(yè)面中,在屬性面版中更改 ID 為 output 以便我們以后方便的使用。點(diǎn)擊頁(yè)面編輯器上 Java 按鈕,進(jìn)入到本頁(yè)面的 Request Bean , 這個(gè) Bean 是在生成本頁(yè)面時(shí)候自動(dòng)生成的,與頁(yè)面同名并且是 Request 范圍的,主要就是負(fù)責(zé)頁(yè)面的表示和邏輯。Visual Web會(huì)自動(dòng)的為頁(yè)面上每個(gè)組件生成相應(yīng)的JAVA代碼,也就是說(shuō),你可以在這個(gè)頁(yè)面內(nèi)動(dòng)態(tài)的控制頁(yè)面內(nèi)每個(gè)組件的屬性。
下面我們要在 public void prerender() {?? }方法中寫(xiě)上代碼。???prerender()?方法是負(fù)責(zé)在頁(yè)面生成前做好一切準(zhǔn)備的工作的,如同其名字一樣,預(yù)渲染。所以我們要在這個(gè)時(shí)候把剛才通過(guò)GET方法傳到本頁(yè)面的參數(shù)提取出來(lái)。方法很簡(jiǎn)單:

 ?public?void?prerender()?
?public?void?prerender()? {
{
 ????????String?name?=?(String)?getExternalContext().getRequestParameterMap().get("name");
????????String?name?=?(String)?getExternalContext().getRequestParameterMap().get("name");
 ????????
????????
 ????????if(?name?!=?null?)
????????if(?name?!=?null?)
 ????????this.output.setText(name);
????????this.output.setText(name);

 ????}
????}
通過(guò)getRequestParameterMap()就能獲得所有的 參數(shù)名-值 的MAP,即可從中輕松的取得想要的參數(shù)值了。
最后我們將 Static Text 的值設(shè)置為name參數(shù)的值,就大致的展示了我們能獲得一個(gè)GET請(qǐng)求了!這樣就可以讓用戶(hù)將此頁(yè)面保存到書(shū)簽(收藏夾),并且動(dòng)態(tài)的獲取信息,而不再是僅僅依靠?jī)?nèi)部導(dǎo)航機(jī)制了。
結(jié)果我就不在這里展示了,自己動(dòng)手體驗(yàn)下吧!
???????
首先,到www.netbeans.org上下載Visual Web Package( Technology Preview ),并且安裝好。(不用截圖了吧)

然后再創(chuàng)建一個(gè)新的工程。
選擇右邊Web下的Visual Web Application ,起個(gè)好名字。
source structure 推薦選擇 Java BluePrint (JAVA藍(lán)圖標(biāo)準(zhǔn)),或者使用 Jakarta 。
去掉 Set source level to 1.4 前面的鉤?,要不然就使用JDK1.4開(kāi)發(fā)了。
其他的根據(jù)自己需要的設(shè)定好,點(diǎn)擊 Finish 整個(gè)項(xiàng)目就創(chuàng)建好了。

在 Project 窗口中可以看到 BluePrint 下的本項(xiàng)目結(jié)構(gòu)。應(yīng)該一看就明白:
??????? Themes 目錄下有IDE自帶的三個(gè)主題,可以根據(jù)需要要,簡(jiǎn)單的切換整個(gè)項(xiàng)目Web的主題。對(duì)于我這樣不怎么懂得CSS的人來(lái)說(shuō)是個(gè)福音;對(duì)于那些美工來(lái)說(shuō),可以專(zhuān)門(mén)的編輯這些主題,供開(kāi)發(fā)人員直接使用,很方便。
??????? Page Navigation 是可視化的頁(yè)面導(dǎo)航配置(當(dāng)然也可以直接寫(xiě)XML配置),可以讓你把頁(yè)面里可以有導(dǎo)航作用的組件(或者整個(gè)頁(yè)面)通過(guò)拖拽到其他頁(yè)面來(lái)自動(dòng)配置頁(yè)面的導(dǎo)航規(guī)則,同時(shí)給該組件加上return "toXXPage"的方法。
??????? 清晰的將三種 Managed Bean 分類(lèi)列舉出來(lái),很直觀。
??????? Configuration File 下有熟悉的 faces-config.xml 和 web.xml 。其中 web.xml 可以讓你可視化(如同選擇、填表一樣)配置 Web 的 Filter、Sevlet、Security、XML、General、Pages、Refference信息。以前這些復(fù)雜的配置都在這里可以很方便的進(jìn)行了。
下面我們就開(kāi)始實(shí)現(xiàn)可以加入書(shū)簽的URL,也就是GET請(qǐng)求
打開(kāi)一個(gè)Page,?將組件托盤(pán)里的HyperLink拖拽到頁(yè)面中間,作為導(dǎo)航入口。請(qǐng)記住,實(shí)現(xiàn)GET請(qǐng)求的導(dǎo)航必須是鏈接類(lèi)型,而不能是按鈕等動(dòng)作類(lèi)型的。

在屬性框里更改其Text,讓這個(gè)鏈接顯示成為你想要的文字。或者在本鏈接上點(diǎn)又鍵,選擇Data Binding,將其綁定到一個(gè)屬性上(以后詳細(xì)介紹)。
然后,在本鏈接屬性框里的URL后寫(xiě)上?faces/page2.jsp?name=XXX?
注意:一定要以faces/開(kāi)頭 。導(dǎo)航機(jī)制自動(dòng)的將你的項(xiàng)目 http://localhost/yourProject/?映射到 faces/ 下,然后faces/ 又將映射到 web/ 下。所以使用NetBean?Visual Web開(kāi)發(fā)的JSF部署后,如果要定位到某個(gè)頁(yè)面,其名字不是 xxxPage.faces,而直接是 xxxPage.jsp ! 并且,http://localhost/yourProject/? 將自動(dòng)映射到本項(xiàng)目下默認(rèn)的其實(shí)頁(yè)面(設(shè)置方法是右鍵點(diǎn)要設(shè)為默認(rèn)起始的頁(yè)面,選設(shè)置為起始頁(yè)面即可)。在上面的URL也可以輸入綁定表達(dá)式和運(yùn)算表達(dá)式,其中page2.jsp代表了就是你要導(dǎo)航到的頁(yè)面,"?"后面就是“參數(shù)名字=值”的形式,并且多個(gè)的參數(shù)和值對(duì)之間用&鏈接,下面你將看到簡(jiǎn)單的根據(jù)這些參數(shù)名字獲取到值的方法。
新建一個(gè)叫page2的頁(yè)面(方法很多,不用介紹了吧),從組件托盤(pán)中選擇 Static Text 拖入到頁(yè)面中,在屬性面版中更改 ID 為 output 以便我們以后方便的使用。點(diǎn)擊頁(yè)面編輯器上 Java 按鈕,進(jìn)入到本頁(yè)面的 Request Bean , 這個(gè) Bean 是在生成本頁(yè)面時(shí)候自動(dòng)生成的,與頁(yè)面同名并且是 Request 范圍的,主要就是負(fù)責(zé)頁(yè)面的表示和邏輯。Visual Web會(huì)自動(dòng)的為頁(yè)面上每個(gè)組件生成相應(yīng)的JAVA代碼,也就是說(shuō),你可以在這個(gè)頁(yè)面內(nèi)動(dòng)態(tài)的控制頁(yè)面內(nèi)每個(gè)組件的屬性。
下面我們要在 public void prerender() {?? }方法中寫(xiě)上代碼。???prerender()?方法是負(fù)責(zé)在頁(yè)面生成前做好一切準(zhǔn)備的工作的,如同其名字一樣,預(yù)渲染。所以我們要在這個(gè)時(shí)候把剛才通過(guò)GET方法傳到本頁(yè)面的參數(shù)提取出來(lái)。方法很簡(jiǎn)單:

 ?public?void?prerender()?
?public?void?prerender()? {
{ ????????String?name?=?(String)?getExternalContext().getRequestParameterMap().get("name");
????????String?name?=?(String)?getExternalContext().getRequestParameterMap().get("name"); ????????
???????? ????????if(?name?!=?null?)
????????if(?name?!=?null?) ????????this.output.setText(name);
????????this.output.setText(name);
 ????}
????}通過(guò)getRequestParameterMap()就能獲得所有的 參數(shù)名-值 的MAP,即可從中輕松的取得想要的參數(shù)值了。
最后我們將 Static Text 的值設(shè)置為name參數(shù)的值,就大致的展示了我們能獲得一個(gè)GET請(qǐng)求了!這樣就可以讓用戶(hù)將此頁(yè)面保存到書(shū)簽(收藏夾),并且動(dòng)態(tài)的獲取信息,而不再是僅僅依靠?jī)?nèi)部導(dǎo)航機(jī)制了。
結(jié)果我就不在這里展示了,自己動(dòng)手體驗(yàn)下吧!
???????



如果有足夠的內(nèi)存,肯定比Eclipse+插件好用,當(dāng)然,前提是發(fā)布了正式版本后,這個(gè)版本BUG很多。