�??xml version="1.0" encoding="utf-8" standalone="yes"?>日韩 欧美一区二区三区,国产精品免费99久久久,天堂社区 天堂综合网 天堂资源最新版http://www.aygfsteel.com/canvas/category/40747.html谁谓沛_���Q�一苇杭�?/description>zh-cnWed, 14 Nov 2012 07:49:12 GMTWed, 14 Nov 2012 07:49:12 GMT60- 攚w��openlayers构徏轻量�U�专用地图信息系�l�(1�Q?/title><link>http://www.aygfsteel.com/canvas/articles/openlayers-custom.html</link><dc:creator>���码�?/dc:creator><author>���码�?/author><pubDate>Mon, 15 Aug 2011 05:55:00 GMT</pubDate><guid>http://www.aygfsteel.com/canvas/articles/openlayers-custom.html</guid><wfw:comment>http://www.aygfsteel.com/canvas/comments/356500.html</wfw:comment><comments>http://www.aygfsteel.com/canvas/articles/openlayers-custom.html#Feedback</comments><slash:comments>0</slash:comments><wfw:commentRss>http://www.aygfsteel.com/canvas/comments/commentRss/356500.html</wfw:commentRss><trackback:ping>http://www.aygfsteel.com/canvas/services/trackbacks/356500.html</trackback:ping><description><![CDATA[本文��Z��个openlayers��目的�ȝ���Q�其中可能有一些遗漏或描述得不准确的地方,望批评指正�?br />
本文目标�Q?br />
构徏一个完全自定义的轻量��地图信息�pȝ���Q�以openlayers为基����Q�需要自定义地图的元素样式,包括囑ֱ�切换的样式、地囑֯�航的样式、地图标记的实现、自定义弹出框等�{�。该专用地图信息�pȝ��地图来源于google地图�Q�包括普通地囑֛�层、卫星媄像图层、�\面信息图层,另外自行��M��一些局部区域的三维地图�Q�本��目��Z��业内部项目,与互联网隔离�Q�故不可使用google的地图api�Q�则需要抓取google的相兛_��图资源(暂时使用google地图资源�Q�,利用openlayers构徏轻量�U�专用地图信息系�l�,�q�里的轻量��是指使用tilecache接口实现地图囑ֱ��Q�相兌���料见前篇博文�Q?br />
实现的效果图如下�Q?br /><br />
<div align="center"><img src="http://www.aygfsteel.com/images/blogjava_net/canvas/捕获.PNG" alt="" border="0" height="669" width="1023" /><br />�? 后台���理��面<br /><br /><br /><img src="http://www.aygfsteel.com/images/blogjava_net/canvas/捕获2.PNG" alt="" border="0" height="668" width="1022" /><br />�? 前台展示��面�Q�全屏显�C�)</div><br />
<br />
<span style="font-family: Comic Sans MS;">地图相关说明�Q?/span><br />
<div>
<p style="margin-left:21.0000pt; text-indent:-21.0000pt; margin-bottom:0pt; margin-top:0pt; "><span style="mso-spacerun:'yes'; font-size:14.0000pt; font-family:'Wingdings'; "></span><span style="font-size: 10pt; font-family: Comic Sans MS;">地图��面事�g说明</span></p>
<p style="margin-left:21.0000pt; text-indent:-21.0000pt; margin-bottom:0pt; margin-top:0pt; "><span style="mso-spacerun:'yes'; font-size:10.5000pt; font-family:'Wingdings'; "></span><span style="font-size: 10pt; font-family: Comic Sans MS;">地图基本功能</span></p>
<p style="margin-left:21.0000pt; margin-bottom:0pt; margin-top:0pt; "><span style="font-size: 10pt; font-family: Comic Sans MS;">(1) </span><span style="font-size: 10pt; font-family: Comic Sans MS;">左上角的地图���览控�g�Q�包括地囄���上下左右�U�d���Q�地囄����~�放</span></p>
<p style="margin-left:21.0000pt; margin-bottom:0pt; margin-top:0pt; "><span style="font-size: 10pt; font-family: Comic Sans MS;">(2) </span><span style="font-size: 10pt; font-family: Comic Sans MS;">右上角三个选项�Q�包括地图、航拍、三�l�_��点击每个选项�Q�出现相应的地图视图�Q�其中地图、航拍��用google地图数据�Q�下载google地图�Q?/span></p>
<p style="margin-left:21.0000pt; margin-bottom:0pt; margin-top:0pt; "><span style="font-size: 10pt; font-family: Comic Sans MS;">(3) </span><span style="font-size: 10pt; font-family: Comic Sans MS;">能够标注地图的行政区�?/span></p>
<p style="margin-left:21.0000pt; margin-bottom:0pt; margin-top:0pt; "><span style="font-size: 10pt; font-family: Comic Sans MS;">(4) </span><span style="font-size: 10pt; font-family: Comic Sans MS;">鼠标在地图上双击鼠标左键�Q�放大地图一个��别,鼠标滚轮向前向后转动分别是放大羃���地图一个��别,鼠标右键点击�Q�无响应事�g</span></p>
<p style="margin-left:21.0000pt; text-indent:-21.0000pt; margin-bottom:0pt; margin-top:0pt; "><span style="mso-spacerun:'yes'; font-size:10.5000pt; font-family:'Wingdings'; "></span><span style="font-size: 10pt; font-family: Comic Sans MS;">展示�q�_��功能</span></p>
<p style="margin-left:21.0000pt; margin-bottom:0pt; margin-top:0pt; "><span style="font-size: 10pt; font-family: Comic Sans MS;">(1)</span><span style="font-size: 10pt; font-family: Comic Sans MS;">�ȝ��面视�?/span></p>
<p style="margin-left:63.0000pt; text-indent:-21.0000pt; margin-bottom:0pt; margin-top:0pt; "><span style="font-size: 10pt; font-family: Comic Sans MS;">a) </span><span style="font-size: 10pt; font-family: Comic Sans MS;">有若�q�个个图层,地图下面有各个图层的选项卡,点击每个选项�Q�显�C�相应的内容</span></p>
<p style="margin-left:21.0000pt; margin-bottom:0pt; margin-top:0pt; "><span style="font-size: 10pt; font-family: Comic Sans MS;">(2)</span><span style="font-size: 10pt; font-family: Comic Sans MS;">局部区域视�?/span></p>
<p style="margin-left:63.0000pt; text-indent:-21.0000pt; margin-bottom:0pt; margin-top:0pt; "><span style="font-size: 10pt; font-family: Comic Sans MS;">a) </span><span style="font-size: 10pt; font-family: Comic Sans MS;">选中标记�Q�点�Q�,跌��{到局部区域视�?/span></p>
<p style="margin-left:63.0000pt; text-indent:-21.0000pt; margin-bottom:0pt; margin-top:0pt; "><span style="font-size: 10pt; font-family: Comic Sans MS;">b) </span><span style="font-size: 10pt; font-family: Comic Sans MS;">点击标记�Q�点�Q�,�Ҏ����目的相应设�|�,昄���地图下方的选项卡,点击选项卡,昄���响应的内�?/span></p>
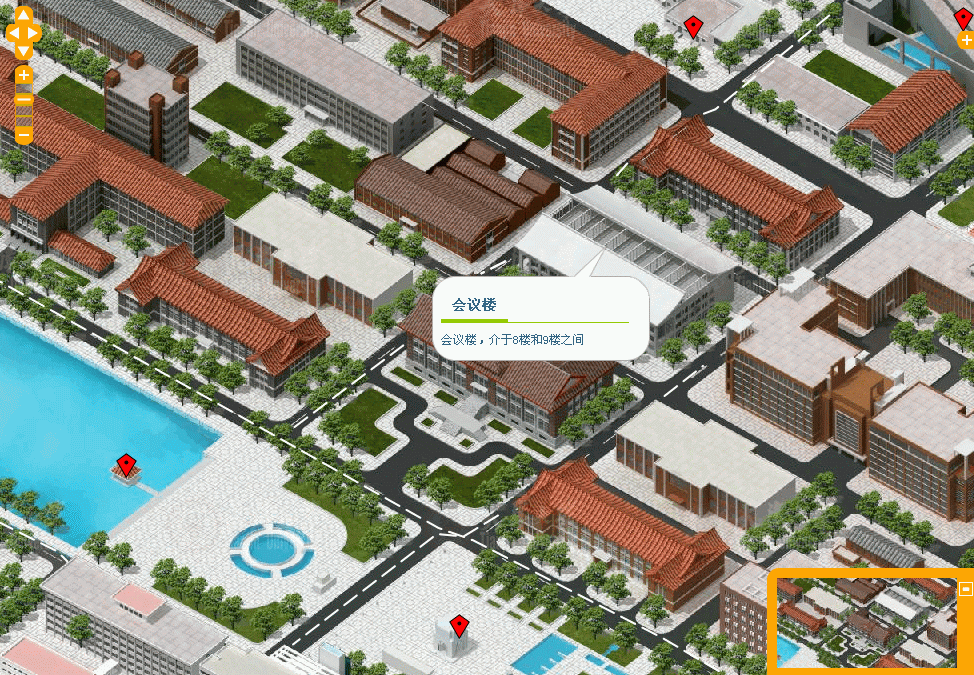
<p style="margin-left:63.0000pt; text-indent:-21.0000pt; margin-bottom:0pt; margin-top:0pt; "><span style="font-size: 10pt; font-family: Comic Sans MS;">c) </span><span style="font-size: 10pt; font-family: Comic Sans MS;">鼠标攑֜�标记�Q�点�Q�上时。出现提�C�框�Q�鼠标移到提�C�框上面�Q�可以点�ȝ��应的链接�Q�点击链接之后,弹出一个对话框�Q��ƈ且锁住地囄����?/span></p>
<p style="margin-left:21.0000pt; text-indent:-21.0000pt; margin-bottom:0pt; margin-top:0pt; "><span style="mso-spacerun:'yes'; font-size:14.0000pt; font-family:'Wingdings'; "></span><span style="font-size: 10pt; font-family: Comic Sans MS;">地图数据说明</span></p>
<p style="margin-left:21.0000pt; text-indent:-21.0000pt; margin-bottom:0pt; margin-top:0pt; "><span style="mso-spacerun:'yes'; font-size:10.5000pt; font-family:'Wingdings'; "></span><span style="font-size: 10pt; font-family: Comic Sans MS;">地图基本数据</span></p>
<p style="margin-left:21.0000pt; margin-bottom:0pt; margin-top:0pt; "><span style="font-size: 10pt; font-family: Comic Sans MS;">(1)</span><span style="font-size: 10pt; font-family: Comic Sans MS;">地图囄����Q�要有连�l�的�~�放�U�别的图�Q�每个��别之间相�?�?/span></p>
<p style="margin-left:21.0000pt; margin-bottom:0pt; margin-top:0pt; "><span style="font-size: 10pt; font-family: Comic Sans MS;">(2)</span><span style="font-size: 10pt; font-family: Comic Sans MS;">航拍囄����Q�要有连�l�的�~�放�U�别的图�Q�每个��别之间相�?�?/span></p>
<p style="margin-left:21.0000pt; margin-bottom:0pt; margin-top:0pt; "><span style="font-size: 10pt; font-family: Comic Sans MS;">(3)</span><span style="font-size: 10pt; font-family: Comic Sans MS;">三维囄����Q�需要和地图囄���、航拍图片保持一致的大小�Q�和�~�放�U�别和地理位�|?/span></p>
<p style="margin-left: 21pt; margin-bottom: 0pt; margin-top: 0pt;"><span style="font-size: 10pt; font-family: Comic Sans MS;">(4)</span><span style="font-size: 10pt; font-family: Comic Sans MS;">地图效果图上面的使用的图标和弹出�H�口图,需要原�Ӟ���~�写css需要���?/span></p><p style="margin-left: 21pt; margin-bottom: 0pt; margin-top: 0pt;"><br /><span style="font-size: 10pt; font-family: Comic Sans MS;"></span></p><div></div>
</div><img src ="http://www.aygfsteel.com/canvas/aggbug/356500.html" width = "1" height = "1" /><br><br><div align=right><a style="text-decoration:none;" href="http://www.aygfsteel.com/canvas/" target="_blank">���码�?/a> 2011-08-15 13:55 <a href="http://www.aygfsteel.com/canvas/articles/openlayers-custom.html#Feedback" target="_blank" style="text-decoration:none;">发表评论</a></div>]]></description></item><item><title>使用Openlayers搭一个E校园(e-campus),�c�M��e都市�Q?d校园http://www.aygfsteel.com/canvas/articles/e-campus.html���码�?/dc:creator>���码�?/author>Fri, 10 Jul 2009 16:57:00 GMThttp://www.aygfsteel.com/canvas/articles/e-campus.htmlhttp://www.aygfsteel.com/canvas/comments/286308.htmlhttp://www.aygfsteel.com/canvas/articles/e-campus.html#Feedback18http://www.aygfsteel.com/canvas/comments/commentRss/286308.htmlhttp://www.aygfsteel.com/canvas/services/trackbacks/286308.html
快回家了�Q�做点记录,�Ƣ迎拍砖指正�?br />
新生应该可以在录取通知书里看到�q�个地图的链接了^_^
刚开始做�q�个地图的时候,打算使用geoserver�{�专业的东西�Q�时间太紧了�Q�对GIS一点了解都没有�Q�所以就攑ּ�了。看��C��6D校园和e都市的实现方案,找了一找,发现了mapeasy�q�个js库,于是�?D校园的地囑֛�片下载下来了�Q�自��p��着用mapeasy实现了一下,效果很好�Q�但是��L��觉不对劲�Q�像6D校园和e都市都是使用html map area来标注地图信息的�Q�这样就与真正的地理信息�pȝ��差远了,不好快速的��d��信息或者做路径搜烦了,于是又不是很满意。在使用geoserver的时候,注意到它昄���地图信息使用了openlayers�Q�于是简单看了一下openlayers的例子,感觉很强大,也比较符合我的想法�?br />
openlayers可以直接使用囄���做地囄���来源�Q�然后直接编辑地图,��d��地图的地理信息,包括点,�U�,多边形区域,�q�样���很�Ҏ��做�\径搜索,也很快速容易添加地囄���地理信息了�?br />
看到openlayers可以使用tilecache做地囄���囄���来源�Q�我���搭��Z��tilecache服务器,�q�个tilecache是用python写的�Q�很�Ҏ��配置。我仔细看了一下tilecache的配�|�,发现�q�个完全可以直接使用囄������可以,只是把切好的囄���按照titlecache的目录结构放�|�好�Q�就行了。于是简单的修改了一下openlayers的tilecache接口�Q�就基本实现了电子地图。地囑֎�图是一个面�U�很大图片,我用PIL库,使用python写了一个简单的切图�E�序�Q�把地图按照横纵坐标切成�?56X256大小的图片,�q�且按照自己定制tilecache的目录结构存好图片,最后把�q�些囄���攑֜�apache http服务器下�Q���用openlayers直接��d��卛_���?br />
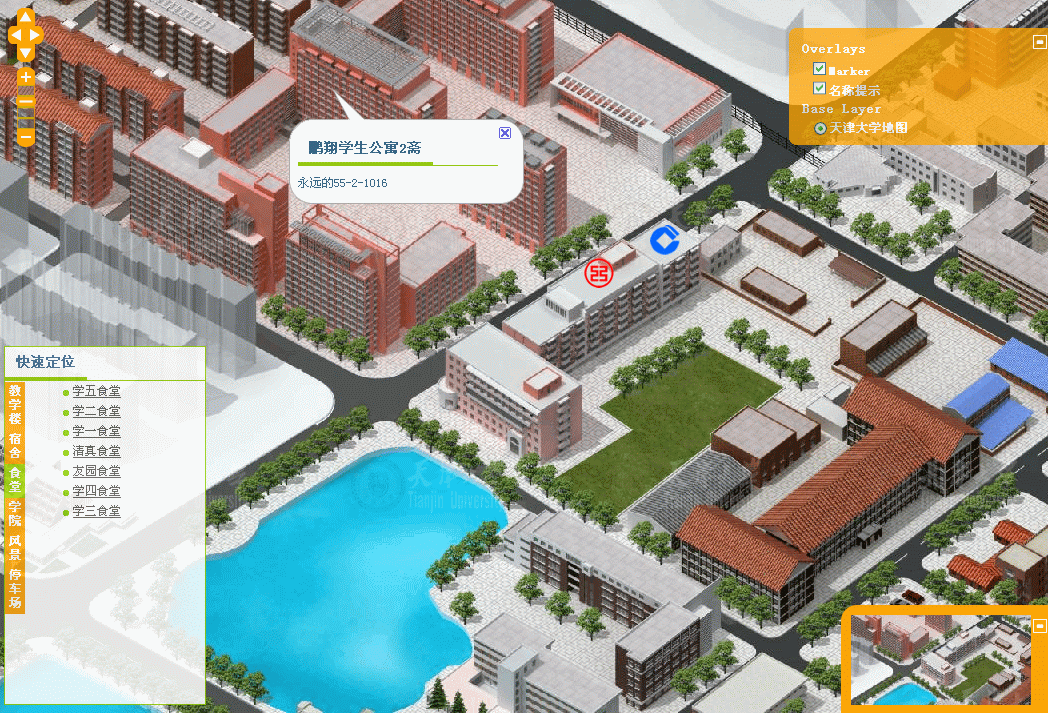
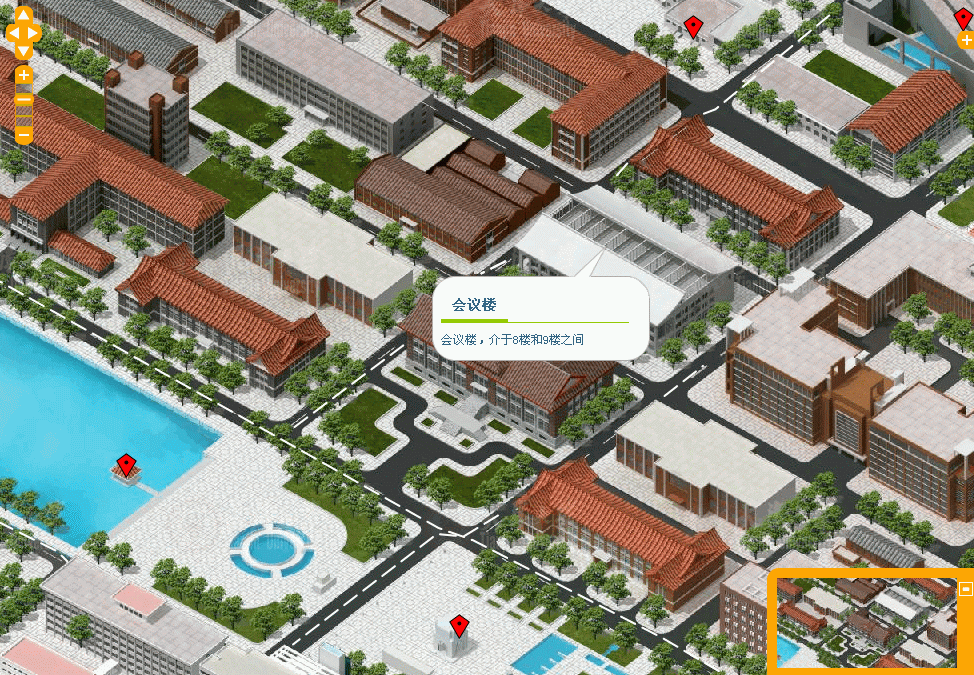
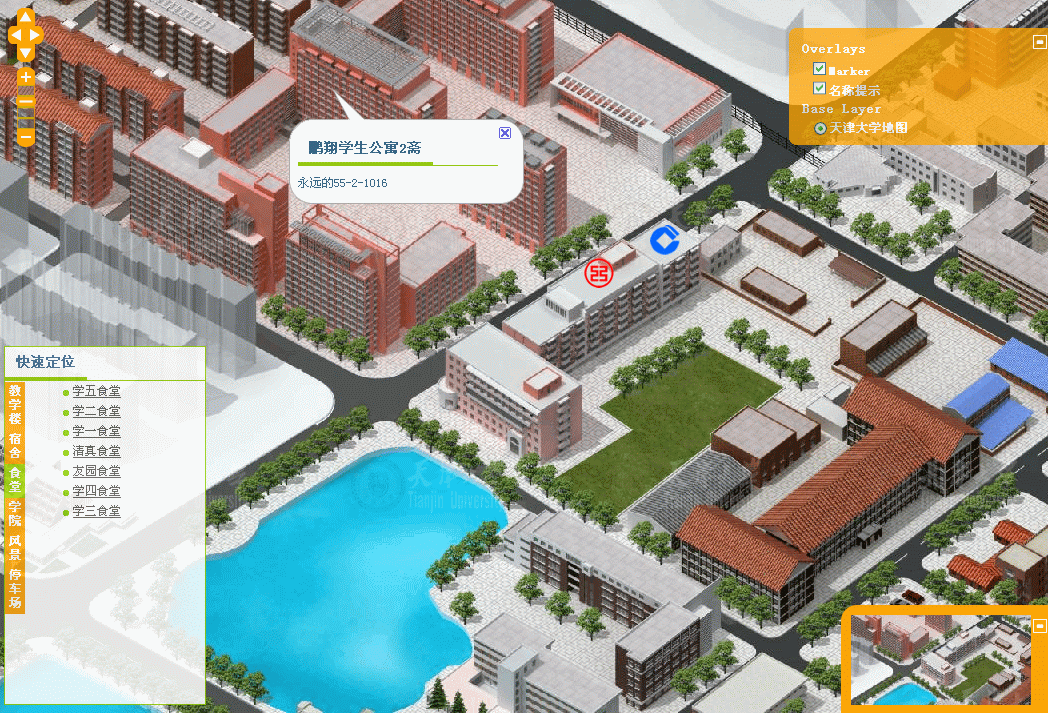
最后实现的功能有:地图���览�Q�地囄���略展�C�,地面建筑标记�Q�地面徏�{�提�C�,路线标记�Q�快速定位,后台��d��信息�{?路径搜烦暂未实现)
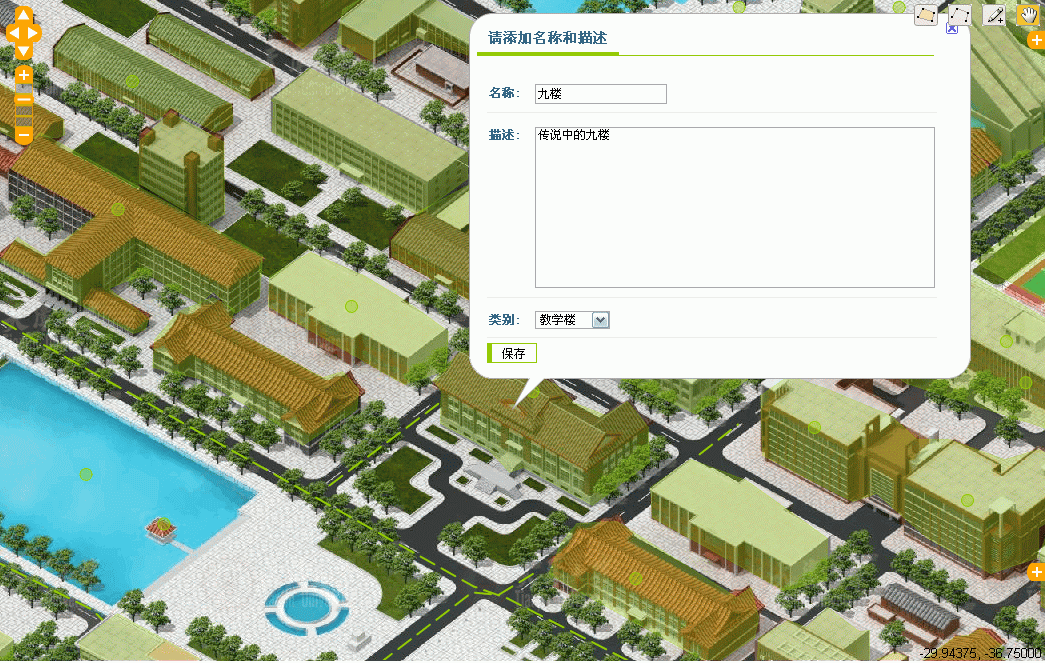
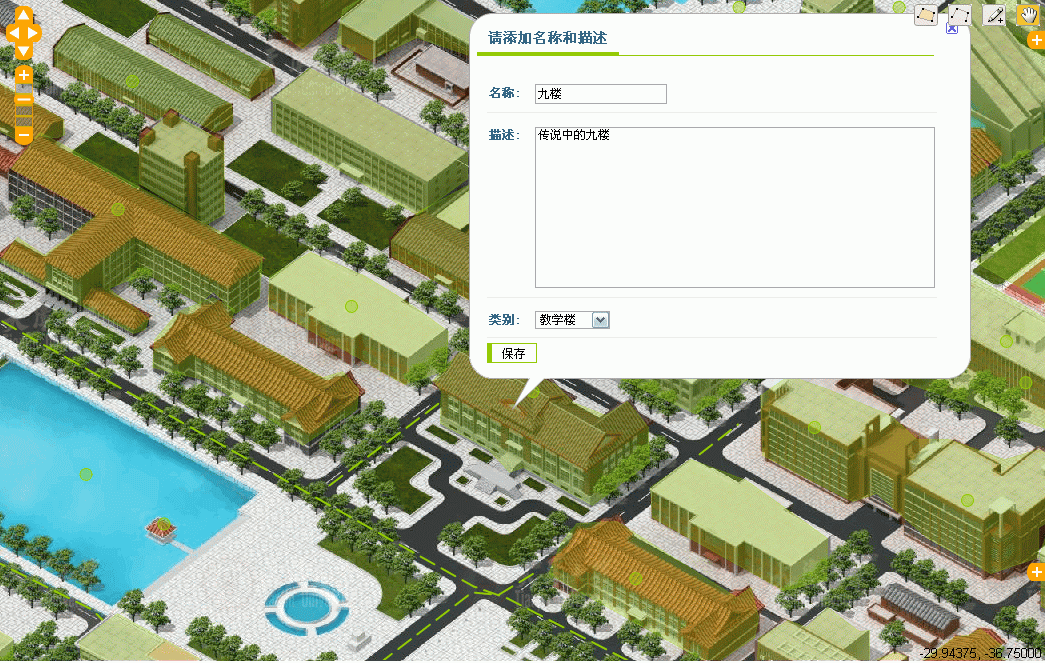
其中后台可以直接��d��建筑的多边�Ş、�\�Uѝ��点标记�Q�然后添加信�?br />


后台���理��面如下�Q?br />


]]>
��վ֩���ģ�壺
��ĩ��|
������|
���ױ�����|
Ƥɽ��|
����|
������|
����|
�ϲ���|
������|
��|
������|
�麣��|
�ൺ��|
������|
������|
�����|
������|
������|
���|
µ����|
����|
������|
ׯ����|
�ٲ���|
������|
������|
������|
ƽ����|
����|
����|
ԫ����|
������|
������|
̫ԭ��|
������|
��ƽ��|
������|
������|
�����|
������|
������|