自從開始做Web開發起,一直都沒有找到一個很讓人滿意的Javascript開發工具。從Editplus、Dreamweaver到FrontPage、Visual Studio,沒有一樣是很稱手的。你是不是還在為Visual Studio中的那一點點智能提示感到興奮不已?的確VS比其他的好那么一點點,但是相對于VS中的C#、VB等來說對javascript的支持實在是太少了。
下面我要向你介紹一款非常優秀的Javascript(AJAX) 開發工具:Aptana。應為它實在太棒了,所以我忍不住想向你推薦它。
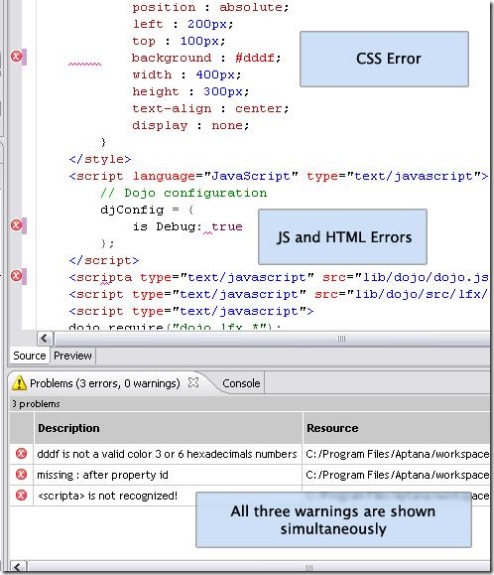
Aptana中的智能提示稱為 Code Assist,相當于VS中的Intellisense。
看到后面的瀏覽器圖標了嗎?那是瀏覽器兼容性的提示。如果你是一個JS老鳥你應該知道那對開發者來說有多重要。
不僅僅是javascript,智能提示的范圍還包括DOM 1,2 for HTML:
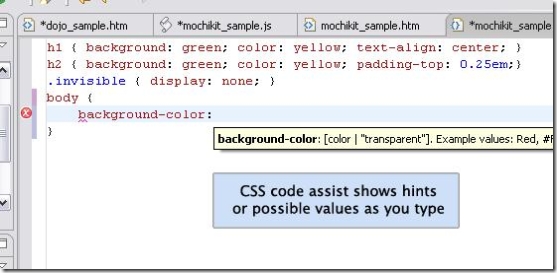
CSS:
看到后面的黃框框了嗎?那是VS里稱為Quick Info的東西。
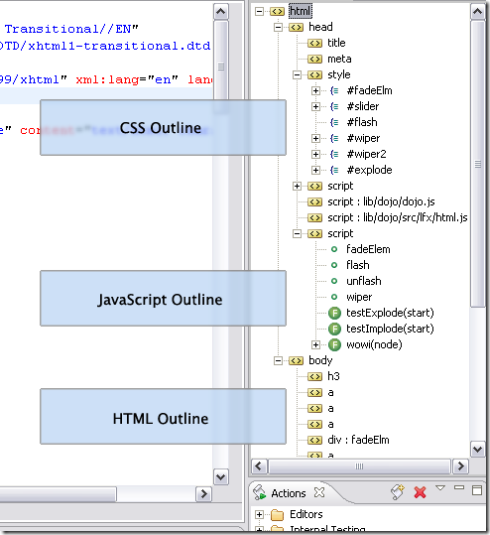
Doument outline(文檔結構)CSS、HTML、JS統一顯示:
代碼折疊、項目管理這些小菜不用講了,都支持。Aptana還有很豐富的在線文檔,是以wiki形式不斷更新的,當然在連線的情況下你可以在Aptana中直接訪問這些文檔。
最新版的Aptana(0.2.6)已經開始支持Debug了,不過要通過Firefox插件的形式。
Aptana是一個java開源項目(.NET程序員應該捫心自問了吧),現在還在beta階段(從版本號你就可以看出來了)。所以它是跨平臺的。你在windows上運行它可能會覺得有一點點慢(比VS快多了)。其實Aptana的內存占用很少,才2M多,不過JVM...我就不想說什么了。
幸運的是你可以通過javascript擴展它,這里是它的API。
Aptana還有太多讓人驚艷的地方,你一定要自己用過了才知道。