接上回 Flex學(xué)習(xí)筆記(二)
5)Panel、TitleWindow
Panel的layout= absolute,此時Panel的效果相當(dāng)于Canvas
Panel的layout= horizontal,此時Panel的效果相當(dāng)于HBox
Panel的layout= vertical,此時Panel的效果相當(dāng)于VBox。
Panel有一個自己的組件ControlBar,它固定在最下面布局為HBox。寬度隨著Panel變化而變化。
TitleWindow和Panel基本相同,只是比Panel多了一個關(guān)閉按鈕。
我們通過showCloseButton=true,讓關(guān)閉按鈕顯示。
通過close屬性,可以做需要的操作 <?xml version="1.0" encoding="utf-8"?>
<?xml version="1.0" encoding="utf-8"?>2
 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" fontSize="12">
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" fontSize="12">3
 <mx:VDividedBox width="100%" height="100%">
<mx:VDividedBox width="100%" height="100%">4
 <mx:HBox width="100%" height="50%">
<mx:HBox width="100%" height="50%">5
 <mx:Panel height="100%" width="33%" layout="absolute" id="panel1">
<mx:Panel height="100%" width="33%" layout="absolute" id="panel1">6
 <mx:Label text="Panel的layout設(shè)為absolute" x="64" y="11"/>
<mx:Label text="Panel的layout設(shè)為absolute" x="64" y="11"/>7
 <mx:Label text="此時的Panel相當(dāng)于Canvas" x="10" y="116"/>
<mx:Label text="此時的Panel相當(dāng)于Canvas" x="10" y="116"/>8
 </mx:Panel>
</mx:Panel>9
 <mx:Panel height="100%" width="37%" layout="horizontal">
<mx:Panel height="100%" width="37%" layout="horizontal">10
 <mx:Label text="Panel的layout設(shè)為horizontal"/>
<mx:Label text="Panel的layout設(shè)為horizontal"/>11
 <mx:Label text="此時的Panel相當(dāng)于HBox"/>
<mx:Label text="此時的Panel相當(dāng)于HBox"/>12
 <mx:ControlBar>
<mx:ControlBar>13
 <mx:Button label="Open Panel1" click="panel1.visible=true"/>
<mx:Button label="Open Panel1" click="panel1.visible=true"/>14
 <mx:Button label="Close Panel1" click="panel1.visible=false"/>
<mx:Button label="Close Panel1" click="panel1.visible=false"/>15
 </mx:ControlBar>
</mx:ControlBar>16
 </mx:Panel>
</mx:Panel> 17
 <mx:Panel height="100%" width="30%" layout="vertical">
<mx:Panel height="100%" width="30%" layout="vertical">18
 <mx:Label text="Panel的layout設(shè)為vertical"/>
<mx:Label text="Panel的layout設(shè)為vertical"/>19
 <mx:Label text="此時的Panel相當(dāng)于VBox"/>
<mx:Label text="此時的Panel相當(dāng)于VBox"/>20
 <mx:ControlBar>
<mx:ControlBar>21
 <mx:Button label="Open TitleWindow" click="titleWindows.visible=true"/>
<mx:Button label="Open TitleWindow" click="titleWindows.visible=true"/>22
 </mx:ControlBar>
</mx:ControlBar>23
 </mx:Panel>
</mx:Panel> 24
 </mx:HBox>
</mx:HBox>25
 <mx:TitleWindow width="50%" height="50%" close="titleWindows.visible=false" id="titleWindows" showCloseButton="true">
<mx:TitleWindow width="50%" height="50%" close="titleWindows.visible=false" id="titleWindows" showCloseButton="true">26
 <mx:Label text="這是一個TitleWindow"/>
<mx:Label text="這是一個TitleWindow"/>27
 <mx:Label text="它比Panel多了一個關(guān)閉按鈕,通過showCloseButton=true讓它顯示"/>
<mx:Label text="它比Panel多了一個關(guān)閉按鈕,通過showCloseButton=true讓它顯示"/>28
 <mx:Label text="通過close屬性,可以做一些相關(guān)操作"/>
<mx:Label text="通過close屬性,可以做一些相關(guān)操作"/>29
 </mx:TitleWindow>
</mx:TitleWindow> 30
 </mx:VDividedBox>
</mx:VDividedBox>31
 </mx:Application>
</mx:Application>Flex效果:
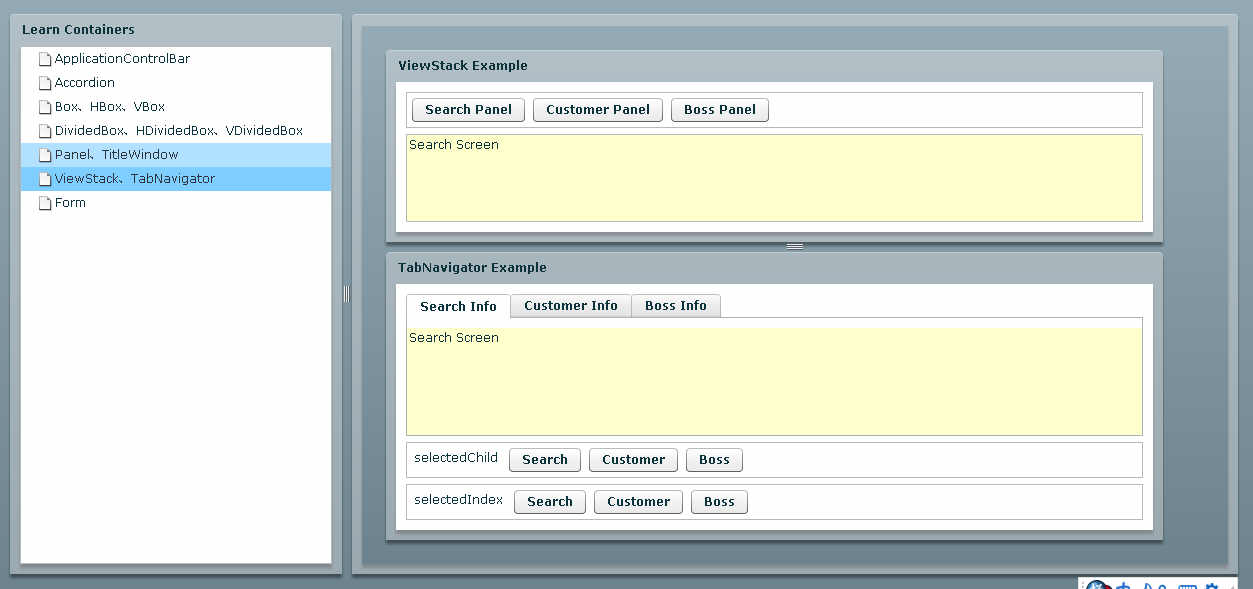
6)ViewStack、TabNavigator
ViewStack是由若干個重合在一起的子容器組成的。但是每次只有一個子容器是可見的。ViewStack不提供可視化的操作來切換它的子容器,但是我們可以通過selectedChild來實現(xiàn)。TabNavigator和viewStack基本相同,只不過它多了一個可視化的標(biāo)簽條來切換內(nèi)部的子容器。
 <?xml version="1.0"?>
<?xml version="1.0"?>2
 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" fontSize="12">
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" fontSize="12">3
 <mx:VDividedBox width="100%" height="100%">
<mx:VDividedBox width="100%" height="100%">4
 <mx:Panel title="ViewStack Example" height="40%" width="95%"
<mx:Panel title="ViewStack Example" height="40%" width="95%" 5
 paddingTop="10" paddingLeft="10" paddingRight="10" paddingBottom="10">
paddingTop="10" paddingLeft="10" paddingRight="10" paddingBottom="10">6

7
 <mx:HBox borderStyle="solid" width="100%"
<mx:HBox borderStyle="solid" width="100%"8
 paddingTop="5" paddingLeft="5" paddingRight="5" paddingBottom="5">
paddingTop="5" paddingLeft="5" paddingRight="5" paddingBottom="5">9
 <mx:Button label="Search Panel"
<mx:Button label="Search Panel"10
 click="myViewStack.selectedChild=search;"/>
click="myViewStack.selectedChild=search;"/>11
 <mx:Button label="Customer Panel"
<mx:Button label="Customer Panel"12
 click="myViewStack.selectedChild=custInfo;"/>
click="myViewStack.selectedChild=custInfo;"/>13
 <mx:Button label="Boss Panel"
<mx:Button label="Boss Panel"14
 click="myViewStack.selectedChild=accountInfo;"/>
click="myViewStack.selectedChild=accountInfo;"/>15
 </mx:HBox>
</mx:HBox>16

17
 <mx:ViewStack id="myViewStack" borderStyle="solid" width="100%" height="80%">
<mx:ViewStack id="myViewStack" borderStyle="solid" width="100%" height="80%">18
 <mx:Canvas id="search" backgroundColor="#FFFFCC" label="Search Info" width="100%" height="100%">
<mx:Canvas id="search" backgroundColor="#FFFFCC" label="Search Info" width="100%" height="100%">19
 <mx:Label text="Search Screen"/>
<mx:Label text="Search Screen"/>20
 </mx:Canvas>
</mx:Canvas>21
 <mx:Canvas id="custInfo" backgroundColor="#CCFFFF" label="Customer Info" width="100%" height="100%">
<mx:Canvas id="custInfo" backgroundColor="#CCFFFF" label="Customer Info" width="100%" height="100%">22
 <mx:Label text="Customer Info"/>
<mx:Label text="Customer Info"/>23
 </mx:Canvas>
</mx:Canvas>24
 <mx:Canvas id="accountInfo" backgroundColor="#FFCCFF" label="Boss Info" width="100%" height="100%">
<mx:Canvas id="accountInfo" backgroundColor="#FFCCFF" label="Boss Info" width="100%" height="100%">25
 <mx:Label text="Boss Info"/>
<mx:Label text="Boss Info"/>26
 </mx:Canvas>
</mx:Canvas>27
 </mx:ViewStack>
</mx:ViewStack>28
 </mx:Panel>
</mx:Panel>29
 <mx:Panel title="TabNavigator Example" height="60%" width="95%" paddingTop="10" paddingLeft="10" paddingRight="10" paddingBottom="10">
<mx:Panel title="TabNavigator Example" height="60%" width="95%" paddingTop="10" paddingLeft="10" paddingRight="10" paddingBottom="10">30
 <mx:TabNavigator width="100%" height="100%" id="tabNav">
<mx:TabNavigator width="100%" height="100%" id="tabNav">31
 <mx:Canvas id="search1" backgroundColor="#FFFFCC" label="Search Info" width="100%" height="100%">
<mx:Canvas id="search1" backgroundColor="#FFFFCC" label="Search Info" width="100%" height="100%">32
 <mx:Label text="Search Screen"/>
<mx:Label text="Search Screen"/>33
 </mx:Canvas>
</mx:Canvas>34
 <mx:Canvas id="custInfo1" backgroundColor="#CCFFFF" label="Customer Info" width="100%" height="100%">
<mx:Canvas id="custInfo1" backgroundColor="#CCFFFF" label="Customer Info" width="100%" height="100%">35
 <mx:Label text="Customer Info"/>
<mx:Label text="Customer Info"/>36
 </mx:Canvas>
</mx:Canvas>37
 <mx:Canvas id="accountInfo1" backgroundColor="#FFCCFF" label="Boss Info" width="100%" height="100%">
<mx:Canvas id="accountInfo1" backgroundColor="#FFCCFF" label="Boss Info" width="100%" height="100%">38
 <mx:Label text="Boss Info"/>
<mx:Label text="Boss Info"/>39
 </mx:Canvas>
</mx:Canvas>40
 </mx:TabNavigator>
</mx:TabNavigator>41

42
 <mx:HBox borderStyle="solid" width="100%"
<mx:HBox borderStyle="solid" width="100%"43
 paddingTop="5" paddingLeft="5" paddingRight="5" paddingBottom="5">
paddingTop="5" paddingLeft="5" paddingRight="5" paddingBottom="5">44
 <mx:Label text="selectedChild"/>
<mx:Label text="selectedChild"/>45
 <mx:Button label="Search"
<mx:Button label="Search"46
 click="tabNav.selectedChild=search1;"/>
click="tabNav.selectedChild=search1;"/>47
 <mx:Button label="Customer"
<mx:Button label="Customer"48
 click="tabNav.selectedChild=custInfo1;"/>
click="tabNav.selectedChild=custInfo1;"/>49
 <mx:Button label="Boss"
<mx:Button label="Boss"50
 click="tabNav.selectedChild=accountInfo1;"/>
click="tabNav.selectedChild=accountInfo1;"/>51
 </mx:HBox>
</mx:HBox>52
 <mx:HBox borderStyle="solid" width="100%"
<mx:HBox borderStyle="solid" width="100%"53
 paddingTop="5" paddingLeft="5" paddingRight="5" paddingBottom="5">
paddingTop="5" paddingLeft="5" paddingRight="5" paddingBottom="5">54
 <mx:Label text="selectedIndex"/>
<mx:Label text="selectedIndex"/>55
 <mx:Button label="Search"
<mx:Button label="Search"56
 click="tabNav.selectedIndex=0;"/>
click="tabNav.selectedIndex=0;"/>57
 <mx:Button label="Customer"
<mx:Button label="Customer"58
 click="tabNav.selectedIndex=1"/>
click="tabNav.selectedIndex=1"/>59
 <mx:Button label="Boss"
<mx:Button label="Boss"60
 click="tabNav.selectedIndex=2"/>
click="tabNav.selectedIndex=2"/>61
 </mx:HBox>
</mx:HBox>62
 </mx:Panel>
</mx:Panel>63
 </mx:VDividedBox>
</mx:VDividedBox>64
 </mx:Application>
</mx:Application>Flex效果:
7)Form、FormItem、FormHeading
FormHeading:表單標(biāo)題
FormItem:多個FormItem構(gòu)成表單的內(nèi)容。FormItem有一個required屬性,來設(shè)置是否允許為空。
From這個控件很簡單,但是需要學(xué)習(xí)一下如何對這個表單內(nèi)元素進行驗證,Flex提供了強大的驗證機制。常用的驗證類有StringValidator,NumberValidator,DateValidator,EmailValidator。
拿StringValidator來學(xué)習(xí)一下它的用法。
 <mx:StringValidator source="{pwd}" minLength="6" maxLength="12" tooShortError="密碼要大于6位" tooLongError="密碼要小于12位" property="text"/>
<mx:StringValidator source="{pwd}" minLength="6" maxLength="12" tooShortError="密碼要大于6位" tooLongError="密碼要小于12位" property="text"/>Source屬性:表示要驗證的對象。
Property屬性:表示要驗證對象的那個屬性。
這里的意思是要驗證的對象為pwd,驗證pwd對象的text屬性。
Flex效果:
最后,我把這幾天講的Container做成了一個explorer,效果如下,太大了,需要的朋友留地址吧,我把源碼一并mail。

看下一章Flex學(xué)習(xí)筆記(四)
2008年7月24日21:36:15
Alps Wong



樓主辛苦了
想看看實際效果,謝謝
已發(fā),請查收。
這個flash player的中文亂碼可不可以解決呀
正煩惱著了
已發(fā),請查收。
我也是初學(xué)~
能發(fā)給我一份嗎?
javaeye@hotmail.com
whisky2005@126.com
謝謝樓豬...~~
已發(fā),請查收。
pin5i@163.com
謝謝!
pin5i@163.com
謝謝!
henry1451@163.com
謝謝!
leson.zhu@gmail.com
這份學(xué)習(xí)筆記寫得真棒。
謝謝樓主發(fā) 一下,這教程真的不錯
謝謝樓主,請發(fā)給我一下。
email: angelop@sohu.com
heroceles@gmail.com
如果有空的話,能否給偶也email個表單的和綜合的例子呢?
時間控件的偶還不會做呢--!
my email:nandy_wong@126.com
謝了哦:)
謝謝了
也給我一份吧,好好研究一下。
謝謝 :)
能否發(fā)一份代碼學(xué)習(xí)下!
非常感謝!
也給我一份吧,好好研究一下。
樓主給我傳一份 ,謝謝了。。。。
給我發(fā)一份,謝謝了
thank you!
謝謝樓主!
Thanks a lot!