key words: wiki tiddlyWiki 客戶端wiki
今天的主角是 tiddlywiki
這個玩意真不錯,N多時候其實說實在的,用服務器并不方便,能有一個放在我自己筆記本硬盤里的wiki,那是多么幸福的事啊? :)
今天真的有這樣的wiki,純粹用javaScript + css + html實現的wiki,功能強大,可配置性好,你只需要在里面增加某個標題的內容,就可以實現樣式,功能,以及其他plugin 的擴展
好了,就夸到這了
那么,對我來說有什么用呢,我感覺最有用的就是當一個Notebook,一個可以隨時跟著自己的貼身秘書,或者說是給自己看的blog,比如,把你日常使用需要的資源,做一個列表,每日工作計劃,每日的靈感等,寫在這里,只有你自己看,便于日后查找。
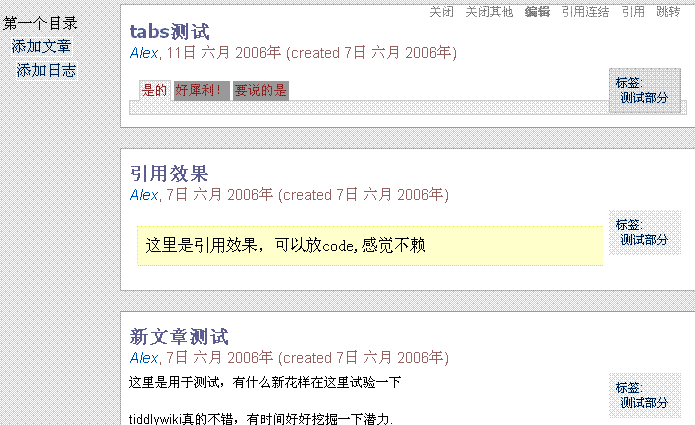
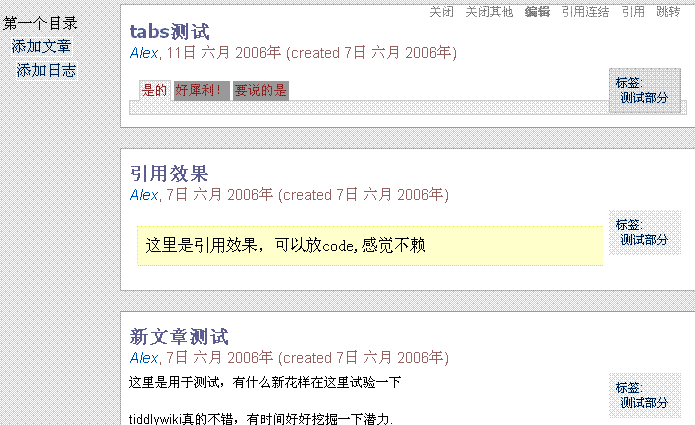
下面是一幅截圖

下面是一些基本使用的語法:
如果你要修改樣式,只要在systemTiddlers 目錄下增加一篇標題為 StyleSheet的css樣式即可,這里是我正在用得一個css, 從? 這兒 copy過來的,感覺不錯
有興趣的朋友不妨一試 .
ps:中文的相應站點在這里
其他參考站點:
http://www.blogjones.com/TiddlyWikiTutorial.html
http://efms.emome.net/Web/Map/tiddlywiki/wikibar_demo_2.html
http://members.ozemail.com.au/~grieth/?C=N;O=A
另外一個很好用的plugin 是: wikibar,安裝如下:
今天的主角是 tiddlywiki
這個玩意真不錯,N多時候其實說實在的,用服務器并不方便,能有一個放在我自己筆記本硬盤里的wiki,那是多么幸福的事啊? :)
今天真的有這樣的wiki,純粹用javaScript + css + html實現的wiki,功能強大,可配置性好,你只需要在里面增加某個標題的內容,就可以實現樣式,功能,以及其他plugin 的擴展
好了,就夸到這了
那么,對我來說有什么用呢,我感覺最有用的就是當一個Notebook,一個可以隨時跟著自己的貼身秘書,或者說是給自己看的blog,比如,把你日常使用需要的資源,做一個列表,每日工作計劃,每日的靈感等,寫在這里,只有你自己看,便于日后查找。
下面是一幅截圖

下面是一些基本使用的語法:
*?粗體:左右各兩個單引號「'」
*?斜體:左右各兩個斜號「/」
*?加底線:左右各兩個底線「_」
*?刪除的文字:左右各兩個等號「=」
*?上標字:左右各兩個「^」
*?下標字:左右各兩個波浪號「~」
*?字體顏色:左右各兩個小老鼠「@」,並且在前兩個@之后緊接著「color(顏色名):」的語法。
*?字體背景顏色:左右各兩個小老鼠「@」,並且在前兩個@之后緊接著「bgcolor(顏色名):」的語法。
*?斜體:左右各兩個斜號「/」
*?加底線:左右各兩個底線「_」
*?刪除的文字:左右各兩個等號「=」
*?上標字:左右各兩個「^」
*?下標字:左右各兩個波浪號「~」
*?字體顏色:左右各兩個小老鼠「@」,並且在前兩個@之后緊接著「color(顏色名):」的語法。
*?字體背景顏色:左右各兩個小老鼠「@」,並且在前兩個@之后緊接著「bgcolor(顏色名):」的語法。
如果你要修改樣式,只要在systemTiddlers 目錄下增加一篇標題為 StyleSheet的css樣式即可,這里是我正在用得一個css, 從? 這兒 copy過來的,感覺不錯
???1.?popup{
??????padding-left:?2px?!important;
??????padding-bottom:?2px?!important;
??????}
???1.?popup?*{
??????border:?0?!important;
??????}
???1.?popup?hr?{
??????border-top:?solid?1px?#ccc?!important;
??????border-left:?none;
??????border-right:?none;
??????border-bottom:?none;
??????height:?1px;
??????color:?#ccc;
??????width:?98%;
??????}
???1.?popup?a:hover{
??????color:?black?!important;
??????}
body?{
margin:?0px;
background-color:?#e4e4e4;
font-size:?9pt;
font-family:?tahoma,arial,helvetica;
}
a:link,?a:visited,?a:hover,?a:active?{
text-decoration:?none;
}
???1.?header?{
??????border-bottom:?1px?solid?#458;
??????margin-bottom:?0em;
??????}
???1.?titleLine?{
??????color:?#fff;
??????background:?#bcd;
??????padding:?0.7em?1em?1em?1em;
??????}
???1.?titleLine?a?{
??????text-decoration:?none;
??????color:?#9ab;
??????}
???1.?siteTitle?{
??????font-size:?40pt;
??????font-weight:?bold;
??????padding-left:?20px;
??????color:?#9ab;
??????}
???1.?siteSubtitle?{
??????font-size:?12pt;
??????font-family:?georgia,times;
??????font-style:?italic;
??????color:?#457;
??????display:?block;
??????position:?relative;
??????bottom:?5px;
??????left:?0px;
??????padding-left:?70px;
??????}
???1.?mainMenu?{
??????font-size:?12px;
??????float:?left;
??????width:?13em;
??????border:?1px?solid?#aaa;
??????margin:?.5em?1em?.5em?1em;
??????background:?#f3f3f3;
??????line-height:?125%;
??????color:?black;
??????text-align:?right;
??????padding:?0;
??????}
???1.?mainMenu?.tiddlyLink,?#mainMenu?a.button{
??????display:?block;
??????text-decoration:?none;
??????width:?12em;
??????padding:?.25em?.5em;
??????color:?#444;
??????text-transform:?capitalize;
??????}
???1.?mainMenu?a:hover?{
??????color:?#000?!important;
??????background-color:?#bcd?!important;
??????}
???1.?displayArea?{
??????margin:?1em?14em?0em?15em;
??????}
???1.?messageArea?{
??????background-color:?#5a84ad;
??????color:?#fff;
??????padding:?0.5em?0.5em?0.5em?0.5em;
??????margin:?0em?0em?0.6em?0em;
??????border-bottom:?1px?solid?#458;
??????display:?none;
??????}
???1.?messageArea?a:link,?#messageArea?a:visited?{
??????display:?inline;
??????text-decoration:?underline;
??????color:?#ddf;
??????}
???1.?messageArea?a:hover,?#messageArea?a:active{
??????color:?#fff;
??????}
.tiddler?{
border:?1px?solid?#aaa;
margin:?0?10px?20px;
padding:?8px;
padding-top:0;
font-family:?arial,georgia,times;
background-color:?white;
width:?auto;
overflow:?hidden;
}
.innerTiddler?{
padding:?0.7em?1em?1em?0.8em;
font-size:?9pt;
}
???1.?displayArea?.tiddlyLinkExisting?{
??????font-weight:?bold;
??????}
???1.?displayArea?.tiddlyLinkNonExisting?{
??????font-style:?italic;
??????}
???1.?displayArea?.externalLink?{
??????text-decoration:?underline;
??????}
??????.title?{
??????font-family:?tahoma,arial,helvetica;
??????font-size:?13pt;
??????color:?#469;
??????font-weight:?bold;
??????}
.toolbar?{
font-family:?tahoma,arial,helvetica;
font-weight:?normal;
font-size:?8pt;
padding:?0em?0em?0em?1em;
color:?#aaa?!important;
visibility:?hidden;
}
.toolbar?a{
padding:?0.2em?0.4em?0.2em?0.4em;
color:?#888?!important;
}
.toolbar?a:hover{
color:?black;
background-color:?#e4e4e4?!important;
border:?1px?solid?#aaa?!important;
margin-left:?-1px;
margin-right:?-1px;
}
.toolbar?a:active{
color:?#666;
}
.viewer?a.button{
border:?0;
background-color:?transparent?!important;
padding:?0em;
color:?#888?!important;
border:?1px?solid?transparent;
}
.editorFooter?a:hover,?.footer?a.button?{
color:?#888?!important;
}
.editorFooter?a:hover,?.footer?a:hover{
color:?black;
background-color:?#e4e4e4?!important;
border:?1px?solid?#aaa?!important;
margin-left:?-1px;
margin-right:?-1px;
}
.viewer?a.button:hover{
color:?black;
background-color:?#e4e4e4?!important;
border:?1px?solid?#aaa?!important;
}
.viewer?a.button,.editorFooter?a:hover,?.footer?a.button?{
color:?#666;
}
???1.?popup?{
??????display:?none;
??????position:?absolute;
??????top:?1.5em;
??????left:?13.25em;
??????font-size:?8pt;
??????color:?#888;
??????background-color:?#e4e4e4;
??????padding:?0;
??????border-top:?1px?solid?#aaa;
??????border-bottom:?1px?solid?#330000;
??????border-right:?1px?solid?#330000;
??????border-left:?1px?solid?#aaa;
??????}
???1.?popup?a?{
??????display:?block;
??????color:?#888;
??????min-width:?8em;
??????border:?0;
??????margin:?0;
??????}
???1.?popup?a:hover?{
??????background-color:?#e4e4e4;
??????color:?black;
??????}
.body?{
border-top:1px?solid?#ccc;
padding-top:?0.5em;
margin-top:0.3em;
overflow:?hidden;
}
.viewer?{
color:?black;
line-height:?140%;
}
.viewer?a:link,?.body?a:visited{
color:?#922;
}
.viewer?a:hover?{
color:?#b44;
background-color:?transparent;
text-decoration:?none;
}
.viewer?blockquote?{
font-size:?8pt;
line-height:?150%;
border-left:?1px?solid?#ccc;
padding-left:?0.8em;
margin-left:?2.5em;
}
.viewer?ul?{
margin-left:?0.5em;
padding-left:?1.5em;
}
.viewer?ol?{
margin-left:?0.5em;
padding-left:?1.5em;
}
/*============================================Headings==============*/
.viewer?h1,.viewer?h2,h3,h4,h5,h6?{
font-weight:?bold;
text-decoration:?none;
color:?#469;
padding-left:?.6em;
background-color:?transparent?!important;
border-bottom:?3px?dotted?#ccc;
}
.viewer?h2?{
font-size:?12pt;
}
.viewer?h3?{
font-size:?11pt;
}
.viewer?h4?{
font-size:?10pt;
}
.viewer?h5?{
font-size:?9pt;
}
.viewer?h6?{
font-size:?8pt;
}
.viewer?table?{
font-size:?10pt;
border-collapse:?collapse;
border:?2px?solid?#303030;
margin-left:?1.0em;
margin-right:?1.0em;
margin-top:?0.8em;
margin-bottom:?0.8em;
}
.viewer?th?{
background-color:?#bcd;
border:?1px?solid?#606060;
padding:?3px;
}
.viewer?td,?tr?{
border:?1px?solid?#606060;
padding:?3px;
}
.viewer?caption?{
font-size:?smaller;
padding:?3px;
}
.viewer?hr?{
border-top:?dashed?1px?#606060;
border-left:?none;
border-right:?none;
border-bottom:?none;
height:?1px;
color:?#666666;
}
.highlight?{
color:?#000000;
background-color:?#bcd;
}
.editor?{
font-size:?8pt;
color:?#402c74;
font-weight:?normal;
}
.editor?input?{
display:?block;
border:?1px?solid?black;
}
.editor?textarea?{
display:?block;
font:?inherit;
border:?1px?solid?black;
}
/*
===============Sidebar========
=================================
????*?/
???1.?sidebar?{
??????float:?right;
??????width:?14em;
??????font-size:?8pt;
??????border-left:?1px?solid?#aaa;
??????border-bottom:1px?solid?#aaa;
??????}
???1.?sidebarOptions?{
??????color:?#666?!important;
??????background-color:?#f3f3f3?!important;
??????}
???1.?sidebar?#sidebarOptions?a:hover{
??????background-color:?#f3f3f3;
??????}
???1.?contentWrapper?#sidebar?a:hover{
??????color:?#b44;
??????text-decoration:?underline;
??????}
???1.?contentWrapper?.sidebarSubHeading?{
??????font-size:?0.95em;
??????color:?#236;
??????}
???1.?contentWrapper?#commandPanel?{
??????padding-top:?0.5em;
??????background-color:?#f3f3f3;
??????color:?black;
??????font-size:?8pt;
??????}
???1.?contentWrapper?#commandPanel?a?{
??????display:?block;
??????padding:?0.3em?0.2em?0.3em?1em;
??????color:?#666;
??????text-decoration:?none;
??????}
???1.?contentWrapper?#commandPanel?a:hover?{
??????color:?#922;
??????text-decoration:?underline;
??????background-color:?transparent;;
??????}
???1.?contentWrapper?#commandPanel?input?{
??????margin:?0.4em?0em?0.3em?1em;
??????border:?1px?solid?black;
??????}
???1.?contentWrapper?#optionsPanel?{
??????display:?none;
??????background-color:?#f3f8ff;
??????padding:?0.5em?0.5em?0em?0.5em;
??????font-size:?7pt;
??????color:?black;
??????}
???1.?contentWrapper?#optionsPanel?a:link,?#optionsPanel?a:visited?{
??????color:?#666;
??????font-weight:?bold;
??????}
???1.?contentWrapper?#optionsPanel?a:hover?{
??????color:?#922;
??????text-decoration:?underline;
??????background-color:?transparent;
??????}
.optionsText?{
margin-top:?0.25em;
margin-bottom:?0.75em;
}
.optionsItem?{
}
/*========================================================================*/
???1.?contentWrapper?#sidebarTabs?{
??????background-color:?#f3f3f3;
??????padding:?0em;
??????}
???1.?contentWrapper?#sidebarTabs?a?{
??????color:?black;
??????background-color:?transparent;
??????}
???1.?contentWrapper?#sidebarTabs?a:hover?{
??????color:?#922;?text-decoration:?underline;
??????background-color:?transparent;
??????}
???1.?contentWrapper?#sidebarTabs?a:active?{
??????color:?black;
??????}
???1.?contentWrapper?.tabContentTags?#popup?{
??????display:?none;
??????position:?absolute;
??????top:?1em;
??????left:?13.25em;
??????font-size:?8pt;
??????color:?#888;
??????background-color:?#e4e4e4;
??????padding:?0;
??????margin-top:?-2px;
??????border-top:?1px?solid?#aaa;
??????border-bottom:?1px?solid?#330000;
??????border-right:?1px?solid?#330000;
??????border-left:?1px?solid?#aaa;
??????}
???1.?contentWrapper?.tabContentTags?#popup?hr?{
??????color:?#ccc;
??????}
hr{
color:?black?!important;
}
???1.?contentWrapper?.tabContentTags?#popup?a?{
??????display:?block;
??????color:?#888;
??????min-width:?8em;
??????border:?0;
??????margin:?0;
??????height:?1.2em;
??????}
???1.?contentWrapper?.tabContentTags?#popup?a:hover?{
??????background-color:?#e4e4e4;
??????color:?black;
??????}
???1.?contentWrapper?a.tab?{
??????font-weight:?normal;
??????display:?inline;
??????margin:?0px?1px;
??????border:1px?solid?#aaa;
??????border-bottom:none;
??????}
???1.?contentWrapper?a.tabSelected?{
??????background-color:?#e6e6e6?!important;
??????padding:?2px?4px?2px?4px;
??????}
???1.?contentWrapper?a.tabUnselected?{
??????background-color:?#f3f3f3;
??????padding:?2px?4px?0px?4px;
??????}
/*===========================================================================================*/
/*===========================================================================================*/
???1.?sidebarTabs{
??????margin:?0;
??????padding:?0;
??????}
???1.?contentWrapper?.tabContents?{
??????background-color:?#e6e6e6;
??????border-bottom:?solid?#aaa?1px;
??????}
???1.?contentWrapper?.tabContents?a.tiddlyLink,?#contentWrapper?.tabContents?a.button{
??????background-color:?#e6e6e6;
??????color:?#922?!important;
??????}
???1.?contentWrapper?.tabContents?a:hover{
??????color:?#b44?!important;
??????}
???1.?contentWrapper?.txtMoreTab?a.tabUnselected?{
??????background-color:?#e6e6e6;
??????padding:?2px?4px?0px?4px;
??????}
???1.?contentWrapper?.txtMoreTab?a.tabSelected?{
??????background-color:?#ccc?!important;
??????padding:?2px?4px?2px?4px;
??????}
.txtMoreTab?.tabContents?{
background-color:?#ccc?!important;
border-bottom:?solid?#aaa?1px;
}
.txtMoreTab?.tabContents?a{
background-color:?transparent?!important;
}
???1.?licensePanel?{
??????padding:?0.5em?0.2em?0.5em?0.2em;
??????}
???1.?licensePanel?a?{
??????display:?block;
??????padding:?0.2em?0.2em?0.2em?0.2em;
??????color:?#555;
??????}
???1.?licensePanel?a:hover?{
??????text-decoration:?none;
??????color:?#922;
??????background-color:?transparent;
??????}
???1.?storeArea,?#copyright?{
??????display:?none;
??????}
???1.?floater?{
??????font-size:?10pt;
??????visibility:?hidden;
??????color:?white;
??????border:?1px?solid?#666;
??????background-color:?white;
??????position:?absolute;
??????padding:?1em?1em?1em?1em;
??????display:none;
??????}
@media?print?{
???1.?mainMenu?{
??????display:?none;
??????}
???1.?displayArea?{
??????margin:?1em?1em?0em?1em;
??????}
???1.?sidebar?{
??????display:?none;
??????}
}
??????padding-left:?2px?!important;
??????padding-bottom:?2px?!important;
??????}
???1.?popup?*{
??????border:?0?!important;
??????}
???1.?popup?hr?{
??????border-top:?solid?1px?#ccc?!important;
??????border-left:?none;
??????border-right:?none;
??????border-bottom:?none;
??????height:?1px;
??????color:?#ccc;
??????width:?98%;
??????}
???1.?popup?a:hover{
??????color:?black?!important;
??????}
body?{
margin:?0px;
background-color:?#e4e4e4;
font-size:?9pt;
font-family:?tahoma,arial,helvetica;
}
a:link,?a:visited,?a:hover,?a:active?{
text-decoration:?none;
}
???1.?header?{
??????border-bottom:?1px?solid?#458;
??????margin-bottom:?0em;
??????}
???1.?titleLine?{
??????color:?#fff;
??????background:?#bcd;
??????padding:?0.7em?1em?1em?1em;
??????}
???1.?titleLine?a?{
??????text-decoration:?none;
??????color:?#9ab;
??????}
???1.?siteTitle?{
??????font-size:?40pt;
??????font-weight:?bold;
??????padding-left:?20px;
??????color:?#9ab;
??????}
???1.?siteSubtitle?{
??????font-size:?12pt;
??????font-family:?georgia,times;
??????font-style:?italic;
??????color:?#457;
??????display:?block;
??????position:?relative;
??????bottom:?5px;
??????left:?0px;
??????padding-left:?70px;
??????}
???1.?mainMenu?{
??????font-size:?12px;
??????float:?left;
??????width:?13em;
??????border:?1px?solid?#aaa;
??????margin:?.5em?1em?.5em?1em;
??????background:?#f3f3f3;
??????line-height:?125%;
??????color:?black;
??????text-align:?right;
??????padding:?0;
??????}
???1.?mainMenu?.tiddlyLink,?#mainMenu?a.button{
??????display:?block;
??????text-decoration:?none;
??????width:?12em;
??????padding:?.25em?.5em;
??????color:?#444;
??????text-transform:?capitalize;
??????}
???1.?mainMenu?a:hover?{
??????color:?#000?!important;
??????background-color:?#bcd?!important;
??????}
???1.?displayArea?{
??????margin:?1em?14em?0em?15em;
??????}
???1.?messageArea?{
??????background-color:?#5a84ad;
??????color:?#fff;
??????padding:?0.5em?0.5em?0.5em?0.5em;
??????margin:?0em?0em?0.6em?0em;
??????border-bottom:?1px?solid?#458;
??????display:?none;
??????}
???1.?messageArea?a:link,?#messageArea?a:visited?{
??????display:?inline;
??????text-decoration:?underline;
??????color:?#ddf;
??????}
???1.?messageArea?a:hover,?#messageArea?a:active{
??????color:?#fff;
??????}
.tiddler?{
border:?1px?solid?#aaa;
margin:?0?10px?20px;
padding:?8px;
padding-top:0;
font-family:?arial,georgia,times;
background-color:?white;
width:?auto;
overflow:?hidden;
}
.innerTiddler?{
padding:?0.7em?1em?1em?0.8em;
font-size:?9pt;
}
???1.?displayArea?.tiddlyLinkExisting?{
??????font-weight:?bold;
??????}
???1.?displayArea?.tiddlyLinkNonExisting?{
??????font-style:?italic;
??????}
???1.?displayArea?.externalLink?{
??????text-decoration:?underline;
??????}
??????.title?{
??????font-family:?tahoma,arial,helvetica;
??????font-size:?13pt;
??????color:?#469;
??????font-weight:?bold;
??????}
.toolbar?{
font-family:?tahoma,arial,helvetica;
font-weight:?normal;
font-size:?8pt;
padding:?0em?0em?0em?1em;
color:?#aaa?!important;
visibility:?hidden;
}
.toolbar?a{
padding:?0.2em?0.4em?0.2em?0.4em;
color:?#888?!important;
}
.toolbar?a:hover{
color:?black;
background-color:?#e4e4e4?!important;
border:?1px?solid?#aaa?!important;
margin-left:?-1px;
margin-right:?-1px;
}
.toolbar?a:active{
color:?#666;
}
.viewer?a.button{
border:?0;
background-color:?transparent?!important;
padding:?0em;
color:?#888?!important;
border:?1px?solid?transparent;
}
.editorFooter?a:hover,?.footer?a.button?{
color:?#888?!important;
}
.editorFooter?a:hover,?.footer?a:hover{
color:?black;
background-color:?#e4e4e4?!important;
border:?1px?solid?#aaa?!important;
margin-left:?-1px;
margin-right:?-1px;
}
.viewer?a.button:hover{
color:?black;
background-color:?#e4e4e4?!important;
border:?1px?solid?#aaa?!important;
}
.viewer?a.button,.editorFooter?a:hover,?.footer?a.button?{
color:?#666;
}
???1.?popup?{
??????display:?none;
??????position:?absolute;
??????top:?1.5em;
??????left:?13.25em;
??????font-size:?8pt;
??????color:?#888;
??????background-color:?#e4e4e4;
??????padding:?0;
??????border-top:?1px?solid?#aaa;
??????border-bottom:?1px?solid?#330000;
??????border-right:?1px?solid?#330000;
??????border-left:?1px?solid?#aaa;
??????}
???1.?popup?a?{
??????display:?block;
??????color:?#888;
??????min-width:?8em;
??????border:?0;
??????margin:?0;
??????}
???1.?popup?a:hover?{
??????background-color:?#e4e4e4;
??????color:?black;
??????}
.body?{
border-top:1px?solid?#ccc;
padding-top:?0.5em;
margin-top:0.3em;
overflow:?hidden;
}
.viewer?{
color:?black;
line-height:?140%;
}
.viewer?a:link,?.body?a:visited{
color:?#922;
}
.viewer?a:hover?{
color:?#b44;
background-color:?transparent;
text-decoration:?none;
}
.viewer?blockquote?{
font-size:?8pt;
line-height:?150%;
border-left:?1px?solid?#ccc;
padding-left:?0.8em;
margin-left:?2.5em;
}
.viewer?ul?{
margin-left:?0.5em;
padding-left:?1.5em;
}
.viewer?ol?{
margin-left:?0.5em;
padding-left:?1.5em;
}
/*============================================Headings==============*/
.viewer?h1,.viewer?h2,h3,h4,h5,h6?{
font-weight:?bold;
text-decoration:?none;
color:?#469;
padding-left:?.6em;
background-color:?transparent?!important;
border-bottom:?3px?dotted?#ccc;
}
.viewer?h2?{
font-size:?12pt;
}
.viewer?h3?{
font-size:?11pt;
}
.viewer?h4?{
font-size:?10pt;
}
.viewer?h5?{
font-size:?9pt;
}
.viewer?h6?{
font-size:?8pt;
}
.viewer?table?{
font-size:?10pt;
border-collapse:?collapse;
border:?2px?solid?#303030;
margin-left:?1.0em;
margin-right:?1.0em;
margin-top:?0.8em;
margin-bottom:?0.8em;
}
.viewer?th?{
background-color:?#bcd;
border:?1px?solid?#606060;
padding:?3px;
}
.viewer?td,?tr?{
border:?1px?solid?#606060;
padding:?3px;
}
.viewer?caption?{
font-size:?smaller;
padding:?3px;
}
.viewer?hr?{
border-top:?dashed?1px?#606060;
border-left:?none;
border-right:?none;
border-bottom:?none;
height:?1px;
color:?#666666;
}
.highlight?{
color:?#000000;
background-color:?#bcd;
}
.editor?{
font-size:?8pt;
color:?#402c74;
font-weight:?normal;
}
.editor?input?{
display:?block;
border:?1px?solid?black;
}
.editor?textarea?{
display:?block;
font:?inherit;
border:?1px?solid?black;
}
/*
===============Sidebar========
=================================
????*?/
???1.?sidebar?{
??????float:?right;
??????width:?14em;
??????font-size:?8pt;
??????border-left:?1px?solid?#aaa;
??????border-bottom:1px?solid?#aaa;
??????}
???1.?sidebarOptions?{
??????color:?#666?!important;
??????background-color:?#f3f3f3?!important;
??????}
???1.?sidebar?#sidebarOptions?a:hover{
??????background-color:?#f3f3f3;
??????}
???1.?contentWrapper?#sidebar?a:hover{
??????color:?#b44;
??????text-decoration:?underline;
??????}
???1.?contentWrapper?.sidebarSubHeading?{
??????font-size:?0.95em;
??????color:?#236;
??????}
???1.?contentWrapper?#commandPanel?{
??????padding-top:?0.5em;
??????background-color:?#f3f3f3;
??????color:?black;
??????font-size:?8pt;
??????}
???1.?contentWrapper?#commandPanel?a?{
??????display:?block;
??????padding:?0.3em?0.2em?0.3em?1em;
??????color:?#666;
??????text-decoration:?none;
??????}
???1.?contentWrapper?#commandPanel?a:hover?{
??????color:?#922;
??????text-decoration:?underline;
??????background-color:?transparent;;
??????}
???1.?contentWrapper?#commandPanel?input?{
??????margin:?0.4em?0em?0.3em?1em;
??????border:?1px?solid?black;
??????}
???1.?contentWrapper?#optionsPanel?{
??????display:?none;
??????background-color:?#f3f8ff;
??????padding:?0.5em?0.5em?0em?0.5em;
??????font-size:?7pt;
??????color:?black;
??????}
???1.?contentWrapper?#optionsPanel?a:link,?#optionsPanel?a:visited?{
??????color:?#666;
??????font-weight:?bold;
??????}
???1.?contentWrapper?#optionsPanel?a:hover?{
??????color:?#922;
??????text-decoration:?underline;
??????background-color:?transparent;
??????}
.optionsText?{
margin-top:?0.25em;
margin-bottom:?0.75em;
}
.optionsItem?{
}
/*========================================================================*/
???1.?contentWrapper?#sidebarTabs?{
??????background-color:?#f3f3f3;
??????padding:?0em;
??????}
???1.?contentWrapper?#sidebarTabs?a?{
??????color:?black;
??????background-color:?transparent;
??????}
???1.?contentWrapper?#sidebarTabs?a:hover?{
??????color:?#922;?text-decoration:?underline;
??????background-color:?transparent;
??????}
???1.?contentWrapper?#sidebarTabs?a:active?{
??????color:?black;
??????}
???1.?contentWrapper?.tabContentTags?#popup?{
??????display:?none;
??????position:?absolute;
??????top:?1em;
??????left:?13.25em;
??????font-size:?8pt;
??????color:?#888;
??????background-color:?#e4e4e4;
??????padding:?0;
??????margin-top:?-2px;
??????border-top:?1px?solid?#aaa;
??????border-bottom:?1px?solid?#330000;
??????border-right:?1px?solid?#330000;
??????border-left:?1px?solid?#aaa;
??????}
???1.?contentWrapper?.tabContentTags?#popup?hr?{
??????color:?#ccc;
??????}
hr{
color:?black?!important;
}
???1.?contentWrapper?.tabContentTags?#popup?a?{
??????display:?block;
??????color:?#888;
??????min-width:?8em;
??????border:?0;
??????margin:?0;
??????height:?1.2em;
??????}
???1.?contentWrapper?.tabContentTags?#popup?a:hover?{
??????background-color:?#e4e4e4;
??????color:?black;
??????}
???1.?contentWrapper?a.tab?{
??????font-weight:?normal;
??????display:?inline;
??????margin:?0px?1px;
??????border:1px?solid?#aaa;
??????border-bottom:none;
??????}
???1.?contentWrapper?a.tabSelected?{
??????background-color:?#e6e6e6?!important;
??????padding:?2px?4px?2px?4px;
??????}
???1.?contentWrapper?a.tabUnselected?{
??????background-color:?#f3f3f3;
??????padding:?2px?4px?0px?4px;
??????}
/*===========================================================================================*/
/*===========================================================================================*/
???1.?sidebarTabs{
??????margin:?0;
??????padding:?0;
??????}
???1.?contentWrapper?.tabContents?{
??????background-color:?#e6e6e6;
??????border-bottom:?solid?#aaa?1px;
??????}
???1.?contentWrapper?.tabContents?a.tiddlyLink,?#contentWrapper?.tabContents?a.button{
??????background-color:?#e6e6e6;
??????color:?#922?!important;
??????}
???1.?contentWrapper?.tabContents?a:hover{
??????color:?#b44?!important;
??????}
???1.?contentWrapper?.txtMoreTab?a.tabUnselected?{
??????background-color:?#e6e6e6;
??????padding:?2px?4px?0px?4px;
??????}
???1.?contentWrapper?.txtMoreTab?a.tabSelected?{
??????background-color:?#ccc?!important;
??????padding:?2px?4px?2px?4px;
??????}
.txtMoreTab?.tabContents?{
background-color:?#ccc?!important;
border-bottom:?solid?#aaa?1px;
}
.txtMoreTab?.tabContents?a{
background-color:?transparent?!important;
}
???1.?licensePanel?{
??????padding:?0.5em?0.2em?0.5em?0.2em;
??????}
???1.?licensePanel?a?{
??????display:?block;
??????padding:?0.2em?0.2em?0.2em?0.2em;
??????color:?#555;
??????}
???1.?licensePanel?a:hover?{
??????text-decoration:?none;
??????color:?#922;
??????background-color:?transparent;
??????}
???1.?storeArea,?#copyright?{
??????display:?none;
??????}
???1.?floater?{
??????font-size:?10pt;
??????visibility:?hidden;
??????color:?white;
??????border:?1px?solid?#666;
??????background-color:?white;
??????position:?absolute;
??????padding:?1em?1em?1em?1em;
??????display:none;
??????}
@media?print?{
???1.?mainMenu?{
??????display:?none;
??????}
???1.?displayArea?{
??????margin:?1em?1em?0em?1em;
??????}
???1.?sidebar?{
??????display:?none;
??????}
}
有興趣的朋友不妨一試 .
ps:中文的相應站點在這里
其他參考站點:
http://www.blogjones.com/TiddlyWikiTutorial.html
http://efms.emome.net/Web/Map/tiddlywiki/wikibar_demo_2.html
http://members.ozemail.com.au/~grieth/?C=N;O=A
另外一個很好用的plugin 是: wikibar,安裝如下:
- copy WikiBar plugin as a tiddler with "systemConfig" tag
- edit your EditTemplate tiddler, put wikibar macro into it
- put
<span macro='wikibar button'>inside<div class='toolbar'> - put
<div class='editor' macro='wikibar'></div>anywhere you like. If you don't do this, wikibar is on top of edit area by default. - ps. refer to EditTemplate for more detail



