google chart in house
前些時候Google推出了一款報表API“Google chart api”。該API讓開發者可以通過URL來動態生成圖表,圖表的樣式有流行的線狀圖、柱形圖、餅圖等。下面是一個使用實例:在你的瀏覽器輸入下面的地址:http://chart.apis.google.com/chart?cht=p3&chd=s:hW&chs=250x100&chl=Hello|World 然后回車或確定,你將看到下面這一幅圖片。
還有更多樣式,更復雜的圖表Google chart api也能勝任,本文不打算重復參考文檔里的內容了。有興趣的同學可以自己去研究一番。
也就是說,Google為你提供遠程的圖表生成服務,但是這個服務并非沒有限制的,Google限定了,每個用戶每日訪問圖表的數量不能大于50,000次, 說實在的,普通的應用的用戶要達到這個數本來就很難,所以這倒不是最大的限制。另外,如果你的項目是在企業內部部署,用戶不能直接訪問外網,那 Google chart api就啞火了。你可能會說“真可惜了,Google chart api如此強大,我都已經掌握了它的全部用法了,如今卻因為這種原因使用不了”。使用第三方的在線服務,還有一個潛在的問題就是,你不知道他們什么時候會 把這個服務撤掉。
現在你不需要為這件事而發愁了,有一個好東西一定會讓苦惱的你興奮不已。著名的Java報表引擎Jfreechart的作者模仿Google chart api的URL風格開發出了一套Servlet--Eastwood, 這個項目是基于Jfreechart的,它可以讓你使用Google chart api的方式生成與Google生成的幾乎百分之百一樣的圖表,這味道著,如果你用Google chart api開發了一套圖表,那么你需要Google chart inside的話,只需要把eastwood作為一個Servlet配置起來,然后替換一下URL的Host就搞定了。
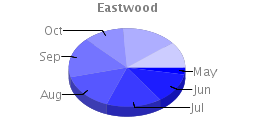
來看看Google和EastWood生成的圖表之間的差異:

更多的比較看這里。要進行最全面的比較,下載一份Eastwood的發行版,部署,打開Test.html就見到效果了。很贊。Jfreechart的作者怎么在之前沒有想到以這樣的方式來提供報表生成的功能呢?呵。看了下EastWood的代碼量很少,只是將Jfreechart做一下封裝就完了。
原文:http://www.fallever.com/blog/jeff/155/
posted on 2008-01-16 23:47 艾塵 閱讀(1567) 評論(2) 編輯 收藏 所屬分類: pick up


