近期由于項目的原因需要用到JetSpeed2(下稱JS2)。早聽說JS2有這樣那樣的優點,但用起來之后,發現最大的一個麻煩是缺少文檔。相比之下署名為中華博客網上的一系列的文章還很有內容,然而是針對1X版本的。因此我自己不得不花一些時間研究JS2,將其中的內容與大家分享,以免大家走彎路。
目前JS2的分析還在進行之中,會有一些內容不正確或有遺漏,歡迎大家指正。
第一章 JS2的頁面結構
一、頁面布局
既然是深度剖析,什么安裝啊等過程就略過了,反正也很簡單。我使用的JetSpeed是JetSpeed2MutiDB版本,2005年12月發布的正式版。
我們先來看看JS2的初始頁面。
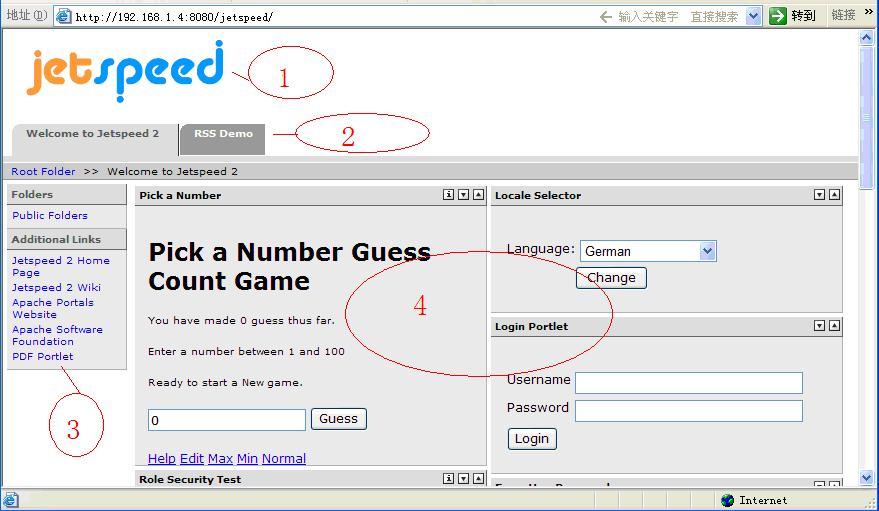
上圖是訪問JS2的初始頁面,我們可以看到這些東西:
(1)JS2的Logo;
(2)兩個頁面,分別是“Welcome to JetSpeed
(3)在第一個頁面中的瀏覽控制窗口;
(4)在第一個頁面中的9個Portlet。
那么,是哪些配置讓JS2顯示以上信息呢?從這個入手,我們就能夠慢慢揭開JS2的神秘面紗了。
二、頁面結構分析
本想在網上找一些文章能夠解釋JS2的頁面結構和相應的配置信息,找了一大圈,最后在JetSpeed2的wiki上找到了頁面元素的定義:
|
元素 |
描述 |
|
布局(Layout) |
定義了多個頁面片段被聚集后的最終顯示模式。 |
|
布局—裝飾(Layout-decorator) |
頁面周圍的布局。 |
|
片段(Fragment) |
動態生成的內容,通常就是一個Portlet或頁面生成的。一個頁面片段自己的內容是不能夠被裝飾的。 |
|
裝飾(Decoration) |
一個對動態內容進行修飾的靜態或半靜態標記。 |
|
頁面(Page) |
多個片段的匯聚。 |
|
頁面裝飾 (Page Decorator) |
一種對頁面進行修飾的標記,由頁面的布局和多個片段組成。 |
|
Porlet裝飾(Portlet Decorator) |
一種只是針對Porlet進行的裝飾。 |
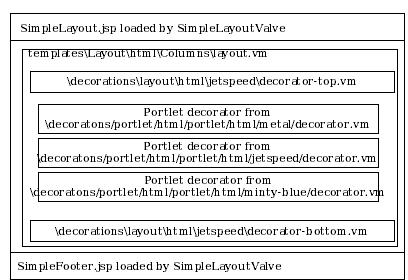
Wiki中用下圖描述了頁面的布局,但我認為這一定是過時了的描述,因為它里面的的一些文件在系統里壓根就沒有,比如Simpelayout.jsp:
只好自己分析了。
目前,JetSpeed2的發布版里提供的是Velocity的配置模板,就是一系列的vm文件;按道理應該有JSP的配置模板,但是在目前的系統里沒有看到。(狂遺憾中)
無論如何,JS2是運行在服務器上面的一個應用,它一定會有自己的入口配置文件,在conf目錄下的jetspeed.properties就是我們要找的入口配置文件。
jetspeed.properties文件定義了默認的頁面裝飾風格。這里的頁面,包含了名字、標題、頁面片段,也可以指定他的裝飾風格,如果沒有指定,則使用jetspeed.properties中的默認風格。
因此,當一個頁面需要被顯示時,頁面裝配器會獲得當前適用的裝飾風格,這個裝飾可以使系統默認的,也可以是頁面指定的。在同一個頁面上,可以有多個子頁面,每一個子頁面如果指定了不同的裝飾風格,當子頁面的獲得焦點時,它的裝飾風格會影響整個主頁面。
l default.user.principal=guest定義了默認的用戶權限,也就是說,當用戶沒有登陸時,他將會擁有guest的權限。
l layout.page.default = jetspeed-layouts::VelocityTwoColumns定義了一個頁面里頁面片段的布局格式,這里默認的是兩列的方式。
l decorator.page.default = tigris和decorator.portlet.default = tigris說明默認的裝飾風格是tigris.因此,要研究頁面布局和風格,請到tiris目錄下去找。
其他的內容不影響初始頁面的顯示,先不介紹了。
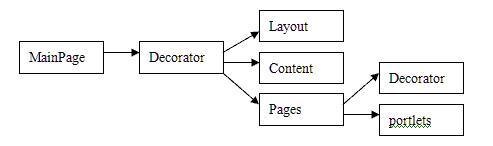
目前對于頁面結構我是這么理解的:整個Portal的頁面是一個主頁面,決定它風格和顯示的內容的是裝飾風格(Decorator),它定義了(1)主頁面分幾個部分,(2)每一部分的內容和風格,(3)有幾個子頁面需要顯示;而每個子頁面決定了有多少個portlet需要顯示。畫成圖就是這樣的:

(請大家指正)
循著這個思路,我們來解釋首頁的結構:
(1)JS2的Logo:
頂上的標志圖片,是在decorator下面layout目錄中tigris\header.vm文件中定義的,默認的圖像文件是:jetspeed-logo.gif
(2)兩個頁面,分別是“Welcome to JetSpeed
在JS2的默認主頁面中,有兩個子頁面:(1)歡迎頁面 和 (2)RSS頁面。每一個頁面的定義是他們相應的PSML文件。顯示這兩個頁面的原因是他們的security-constraints是public-view,如果沒有定義,默認值也是“public-view”。也就是說,顯示的頁面是基于規則的,而不是基于定義的。
(3)在第一個頁面中的瀏覽控制窗口;
在各個page的folder.metedata中定義。
(4)在第一個頁面中的9個Portlet。
這太簡單了,打開他的PSML文件:default-page.psml,一目了然。
三、疑問
找到了部分的配置信息,但是這些配置信息是如何被使用的?
<未完待續>
posted @ 2006-03-15 21:53 朔源 閱讀(2779) | 評論 (8) | 編輯 收藏