引自:http://www.aygfsteel.com/leon/
OverlayLayout是用于排列重疊組件的布局管理器。它的用途是以一些對齊的點為基準將一些組件層疊的放置在布局容器中。
組件的橫軸和縱軸的對齊點介于0.0和1.0之間。橫軸(X軸)上0.0代表組件的左側面,1.0代表組件的右側面;縱軸(Y軸)上0.0和1.0分別代表組件的頂部和底部。
構造函數
public OverlayLayout(Container target)
因為構造函數不會為target對象安裝結果布局管理器,所以我們還必須調用setLayout()來完成此功能。
 JPanel?p1?=?new?JPanel();
JPanel?p1?=?new?JPanel();
 OverlayLayout?overlay?=?new?OverlayLayout(p1);
OverlayLayout?overlay?=?new?OverlayLayout(p1);
 p1.setLayout(overlay);?
p1.setLayout(overlay);?
在OverlayLayout布局管理器中,每個組件都有一對橫縱坐標值,每個組件的位置只和它本身的橫縱坐標值有關,換句話說就是組件以他自己的位置作為基準,橫軸上0.0和1.0分別代表組件的左側面和右側面;縱軸上0.0和1.0分別代表組件的頂部和底部,和容器位置無關。如果一個組件的alignmentX屬性設置為0.5,原本左側面的位置對應0.0,現在變成了0.5,那么,現在組件的位置就要向左移動width/2的距離,使左側面的位置對應現在的0.0。縱軸亦是如此,明白了嗎?
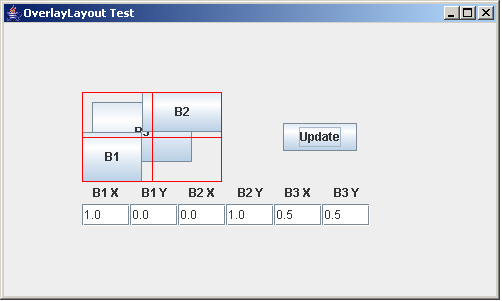
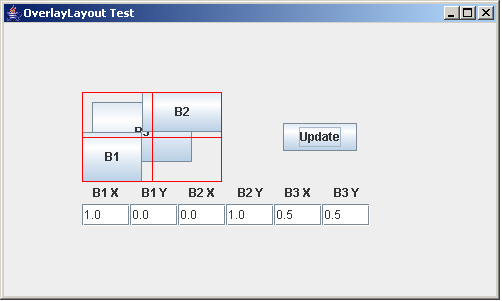
為了容易理解,我們來看《Java Swing》中關于OverlayLayout的一段樣例程序,它可以編譯運行。如圖,你可以在輸入框中調節容器中3個按鈕的X,Y軸的值來看他們在容器中的位置是怎樣改變的,多試幾次,你就可以完全理解OverlayLayout。

 //?OverlayTest.java
//?OverlayTest.java
 //?A?test?of?the?OverlayLayout?manager?allowing?experimentation.
//?A?test?of?the?OverlayLayout?manager?allowing?experimentation.
 //
//

 import?java.awt.*;
import?java.awt.*;
 import?java.awt.event.*;
import?java.awt.event.*;
 import?javax.swing.*;
import?javax.swing.*;


 public?class?OverlayTest?extends?JFrame?
public?class?OverlayTest?extends?JFrame? {
{


 ????public?OverlayTest()?
????public?OverlayTest()? {
{
 ????????super("OverlayLayout?Test");
????????super("OverlayLayout?Test");
 ????????setSize(500,?300);
????????setSize(500,?300);
 ????????setDefaultCloseOperation(EXIT_ON_CLOSE);
????????setDefaultCloseOperation(EXIT_ON_CLOSE);

 ????????final?Container?c?=?getContentPane();
????????final?Container?c?=?getContentPane();
 ????????c.setLayout(new?GridBagLayout());
????????c.setLayout(new?GridBagLayout());

 ????????final?JPanel?p1?=?new?GridPanel();
????????final?JPanel?p1?=?new?GridPanel();
 ????????final?OverlayLayout?overlay?=?new?OverlayLayout(p1);
????????final?OverlayLayout?overlay?=?new?OverlayLayout(p1);
 ????????p1.setLayout(overlay);
????????p1.setLayout(overlay);

 ????????final?JButton?jb1?=?new?JButton("B1");
????????final?JButton?jb1?=?new?JButton("B1");
 ????????final?JButton?jb2?=?new?JButton("B2");
????????final?JButton?jb2?=?new?JButton("B2");
 ????????final?JButton?jb3?=?new?JButton("B3");
????????final?JButton?jb3?=?new?JButton("B3");

 ????????Dimension?b1?=?new?Dimension(60,?50);
????????Dimension?b1?=?new?Dimension(60,?50);
 ????????Dimension?b2?=?new?Dimension(80,?40);
????????Dimension?b2?=?new?Dimension(80,?40);
 ????????Dimension?b3?=?new?Dimension(100,?60);
????????Dimension?b3?=?new?Dimension(100,?60);

 ????????jb1.setMinimumSize(b1);
????????jb1.setMinimumSize(b1);
 ????????jb1.setMaximumSize(b1);
????????jb1.setMaximumSize(b1);
 ????????jb1.setPreferredSize(b1);
????????jb1.setPreferredSize(b1);
 ????????jb2.setMinimumSize(b2);
????????jb2.setMinimumSize(b2);
 ????????jb2.setMaximumSize(b2);
????????jb2.setMaximumSize(b2);
 ????????jb2.setPreferredSize(b2);
????????jb2.setPreferredSize(b2);
 ????????jb3.setMinimumSize(b3);
????????jb3.setMinimumSize(b3);
 ????????jb3.setMaximumSize(b3);
????????jb3.setMaximumSize(b3);
 ????????jb3.setPreferredSize(b3);
????????jb3.setPreferredSize(b3);

 ????????SimpleReporter?reporter?=?new?SimpleReporter();
????????SimpleReporter?reporter?=?new?SimpleReporter();
 ????????jb1.addActionListener(reporter);
????????jb1.addActionListener(reporter);
 ????????jb2.addActionListener(reporter);
????????jb2.addActionListener(reporter);
 ????????jb3.addActionListener(reporter);
????????jb3.addActionListener(reporter);

 ????????p1.add(jb1);
????????p1.add(jb1);
 ????????p1.add(jb2);
????????p1.add(jb2);
 ????????p1.add(jb3);
????????p1.add(jb3);

 ????????JPanel?p2?=?new?JPanel();
????????JPanel?p2?=?new?JPanel();
 ????????p2.setLayout(new?GridLayout(2,6));
????????p2.setLayout(new?GridLayout(2,6));
 ????????p2.add(new?JLabel("B1?X",?JLabel.CENTER));
????????p2.add(new?JLabel("B1?X",?JLabel.CENTER));
 ????????p2.add(new?JLabel("B1?Y",?JLabel.CENTER));
????????p2.add(new?JLabel("B1?Y",?JLabel.CENTER));
 ????????p2.add(new?JLabel("B2?X",?JLabel.CENTER));
????????p2.add(new?JLabel("B2?X",?JLabel.CENTER));
 ????????p2.add(new?JLabel("B2?Y",?JLabel.CENTER));
????????p2.add(new?JLabel("B2?Y",?JLabel.CENTER));
 ????????p2.add(new?JLabel("B3?X",?JLabel.CENTER));
????????p2.add(new?JLabel("B3?X",?JLabel.CENTER));
 ????????p2.add(new?JLabel("B3?Y",?JLabel.CENTER));
????????p2.add(new?JLabel("B3?Y",?JLabel.CENTER));
 ????????p2.add(new?JLabel(""));
????????p2.add(new?JLabel(""));

 ????????final?JTextField?x1?=?new?JTextField("0.0",?4);?//?Button1?x?alignment
????????final?JTextField?x1?=?new?JTextField("0.0",?4);?//?Button1?x?alignment
 ????????final?JTextField?y1?=?new?JTextField("0.0",?4);?//?Button1?y?alignment
????????final?JTextField?y1?=?new?JTextField("0.0",?4);?//?Button1?y?alignment
 ????????final?JTextField?x2?=?new?JTextField("0.0",?4);?
????????final?JTextField?x2?=?new?JTextField("0.0",?4);?
 ????????final?JTextField?y2?=?new?JTextField("0.0",?4);?
????????final?JTextField?y2?=?new?JTextField("0.0",?4);?
 ????????final?JTextField?x3?=?new?JTextField("0.0",?4);?
????????final?JTextField?x3?=?new?JTextField("0.0",?4);?
 ????????final?JTextField?y3?=?new?JTextField("0.0",?4);?
????????final?JTextField?y3?=?new?JTextField("0.0",?4);?

 ????????p2.add(x1);
????????p2.add(x1);
 ????????p2.add(y1);
????????p2.add(y1);
 ????????p2.add(x2);
????????p2.add(x2);
 ????????p2.add(y2);
????????p2.add(y2);
 ????????p2.add(x3);
????????p2.add(x3);
 ????????p2.add(y3);
????????p2.add(y3);


 ????????GridBagConstraints?constraints?=?new?GridBagConstraints();
????????GridBagConstraints?constraints?=?new?GridBagConstraints();
 ????????c.add(p1,?constraints);
????????c.add(p1,?constraints);

 ????????constraints.gridx?=?1;
????????constraints.gridx?=?1;
 ????????JButton?updateButton?=?new?JButton("Update");
????????JButton?updateButton?=?new?JButton("Update");

 ????????updateButton.addActionListener(new?ActionListener()?
????????updateButton.addActionListener(new?ActionListener()? {
{

 ????????????public?void?actionPerformed(ActionEvent?ae)?
????????????public?void?actionPerformed(ActionEvent?ae)? {
{
 ????????????????jb1.setAlignmentX(
????????????????jb1.setAlignmentX(
 ????????????????????Float.valueOf(x1.getText().trim()).floatValue());
????????????????????Float.valueOf(x1.getText().trim()).floatValue());
 ????????????????jb1.setAlignmentY(
????????????????jb1.setAlignmentY(
 ????????????????????Float.valueOf(y1.getText().trim()).floatValue());
????????????????????Float.valueOf(y1.getText().trim()).floatValue());
 ????????????????jb2.setAlignmentX(
????????????????jb2.setAlignmentX(
 ????????????????????Float.valueOf(x2.getText().trim()).floatValue());
????????????????????Float.valueOf(x2.getText().trim()).floatValue());
 ????????????????jb2.setAlignmentY(
????????????????jb2.setAlignmentY(
 ????????????????????Float.valueOf(y2.getText().trim()).floatValue());
????????????????????Float.valueOf(y2.getText().trim()).floatValue());
 ????????????????jb3.setAlignmentX(
????????????????jb3.setAlignmentX(
 ????????????????????Float.valueOf(x3.getText().trim()).floatValue());
????????????????????Float.valueOf(x3.getText().trim()).floatValue());
 ????????????????jb3.setAlignmentY(
????????????????jb3.setAlignmentY(
 ????????????????????Float.valueOf(y3.getText().trim()).floatValue());
????????????????????Float.valueOf(y3.getText().trim()).floatValue());

 ????????????????p1.revalidate();
????????????????p1.revalidate();
 ????????????}
????????????}
 ????????});
????????});
 ????????c.add(updateButton,?constraints);
????????c.add(updateButton,?constraints);

 ????????constraints.gridx?=?0;
????????constraints.gridx?=?0;
 ????????constraints.gridy?=?1;
????????constraints.gridy?=?1;
 ????????constraints.gridwidth?=?2;
????????constraints.gridwidth?=?2;
 ????????c.add(p2,?constraints);
????????c.add(p2,?constraints);
 ????}
????}


 ????public?static?void?main(String?args[])?
????public?static?void?main(String?args[])? {
{
 ????????OverlayTest?ot?=?new?OverlayTest();
????????OverlayTest?ot?=?new?OverlayTest();
 ????????ot.setVisible(true);
????????ot.setVisible(true);
 ????}
????}


 ????public?class?SimpleReporter?implements?ActionListener?
????public?class?SimpleReporter?implements?ActionListener? {
{

 ????????public?void?actionPerformed(ActionEvent?ae)?
????????public?void?actionPerformed(ActionEvent?ae)? {
{
 ????????????System.out.println(ae.getActionCommand());
????????????System.out.println(ae.getActionCommand());
 ????????}
????????}
 ????}
????}


 ????public?class?GridPanel?extends?JPanel?
????public?class?GridPanel?extends?JPanel? {
{

 ????????public?void?paint(Graphics?g)?
????????public?void?paint(Graphics?g)? {
{
 ????????????super.paint(g);
????????????super.paint(g);
 ????????????int?w?=?getSize().width;
????????????int?w?=?getSize().width;
 ????????????int?h?=?getSize().height;
????????????int?h?=?getSize().height;

 ????????????g.setColor(Color.red);
????????????g.setColor(Color.red);
 ????????????g.drawRect(0,0,w-1,h-1);
????????????g.drawRect(0,0,w-1,h-1);
 ????????????g.drawLine(w/2,0,w/2,h);
????????????g.drawLine(w/2,0,w/2,h);
 ????????????g.drawLine(0,h/2,w,h/2);
????????????g.drawLine(0,h/2,w,h/2);
 ????????}
????????}
 ????}
????}
 }
}

最后提醒,使用OverlayLayout布局管理器關鍵要記住X,Y軸對應組件位置,和容器沒有關系。只要明白這一點,使用還是很簡單方便的,我用OverlayLayout布局管理器clone了一個PhotoShop的工具面板。
 ?
?
OverlayLayout是用于排列重疊組件的布局管理器。它的用途是以一些對齊的點為基準將一些組件層疊的放置在布局容器中。
組件的橫軸和縱軸的對齊點介于0.0和1.0之間。橫軸(X軸)上0.0代表組件的左側面,1.0代表組件的右側面;縱軸(Y軸)上0.0和1.0分別代表組件的頂部和底部。
構造函數
public OverlayLayout(Container target)
因為構造函數不會為target對象安裝結果布局管理器,所以我們還必須調用setLayout()來完成此功能。
 JPanel?p1?=?new?JPanel();
JPanel?p1?=?new?JPanel(); OverlayLayout?overlay?=?new?OverlayLayout(p1);
OverlayLayout?overlay?=?new?OverlayLayout(p1); p1.setLayout(overlay);?
p1.setLayout(overlay);?在OverlayLayout布局管理器中,每個組件都有一對橫縱坐標值,每個組件的位置只和它本身的橫縱坐標值有關,換句話說就是組件以他自己的位置作為基準,橫軸上0.0和1.0分別代表組件的左側面和右側面;縱軸上0.0和1.0分別代表組件的頂部和底部,和容器位置無關。如果一個組件的alignmentX屬性設置為0.5,原本左側面的位置對應0.0,現在變成了0.5,那么,現在組件的位置就要向左移動width/2的距離,使左側面的位置對應現在的0.0。縱軸亦是如此,明白了嗎?
為了容易理解,我們來看《Java Swing》中關于OverlayLayout的一段樣例程序,它可以編譯運行。如圖,你可以在輸入框中調節容器中3個按鈕的X,Y軸的值來看他們在容器中的位置是怎樣改變的,多試幾次,你就可以完全理解OverlayLayout。

 //?OverlayTest.java
//?OverlayTest.java //?A?test?of?the?OverlayLayout?manager?allowing?experimentation.
//?A?test?of?the?OverlayLayout?manager?allowing?experimentation. //
//
 import?java.awt.*;
import?java.awt.*; import?java.awt.event.*;
import?java.awt.event.*; import?javax.swing.*;
import?javax.swing.*;

 public?class?OverlayTest?extends?JFrame?
public?class?OverlayTest?extends?JFrame? {
{

 ????public?OverlayTest()?
????public?OverlayTest()? {
{ ????????super("OverlayLayout?Test");
????????super("OverlayLayout?Test"); ????????setSize(500,?300);
????????setSize(500,?300); ????????setDefaultCloseOperation(EXIT_ON_CLOSE);
????????setDefaultCloseOperation(EXIT_ON_CLOSE);
 ????????final?Container?c?=?getContentPane();
????????final?Container?c?=?getContentPane(); ????????c.setLayout(new?GridBagLayout());
????????c.setLayout(new?GridBagLayout());
 ????????final?JPanel?p1?=?new?GridPanel();
????????final?JPanel?p1?=?new?GridPanel(); ????????final?OverlayLayout?overlay?=?new?OverlayLayout(p1);
????????final?OverlayLayout?overlay?=?new?OverlayLayout(p1); ????????p1.setLayout(overlay);
????????p1.setLayout(overlay);
 ????????final?JButton?jb1?=?new?JButton("B1");
????????final?JButton?jb1?=?new?JButton("B1"); ????????final?JButton?jb2?=?new?JButton("B2");
????????final?JButton?jb2?=?new?JButton("B2"); ????????final?JButton?jb3?=?new?JButton("B3");
????????final?JButton?jb3?=?new?JButton("B3");
 ????????Dimension?b1?=?new?Dimension(60,?50);
????????Dimension?b1?=?new?Dimension(60,?50); ????????Dimension?b2?=?new?Dimension(80,?40);
????????Dimension?b2?=?new?Dimension(80,?40); ????????Dimension?b3?=?new?Dimension(100,?60);
????????Dimension?b3?=?new?Dimension(100,?60);
 ????????jb1.setMinimumSize(b1);
????????jb1.setMinimumSize(b1); ????????jb1.setMaximumSize(b1);
????????jb1.setMaximumSize(b1); ????????jb1.setPreferredSize(b1);
????????jb1.setPreferredSize(b1); ????????jb2.setMinimumSize(b2);
????????jb2.setMinimumSize(b2); ????????jb2.setMaximumSize(b2);
????????jb2.setMaximumSize(b2); ????????jb2.setPreferredSize(b2);
????????jb2.setPreferredSize(b2); ????????jb3.setMinimumSize(b3);
????????jb3.setMinimumSize(b3); ????????jb3.setMaximumSize(b3);
????????jb3.setMaximumSize(b3); ????????jb3.setPreferredSize(b3);
????????jb3.setPreferredSize(b3);
 ????????SimpleReporter?reporter?=?new?SimpleReporter();
????????SimpleReporter?reporter?=?new?SimpleReporter(); ????????jb1.addActionListener(reporter);
????????jb1.addActionListener(reporter); ????????jb2.addActionListener(reporter);
????????jb2.addActionListener(reporter); ????????jb3.addActionListener(reporter);
????????jb3.addActionListener(reporter);
 ????????p1.add(jb1);
????????p1.add(jb1); ????????p1.add(jb2);
????????p1.add(jb2); ????????p1.add(jb3);
????????p1.add(jb3);
 ????????JPanel?p2?=?new?JPanel();
????????JPanel?p2?=?new?JPanel(); ????????p2.setLayout(new?GridLayout(2,6));
????????p2.setLayout(new?GridLayout(2,6)); ????????p2.add(new?JLabel("B1?X",?JLabel.CENTER));
????????p2.add(new?JLabel("B1?X",?JLabel.CENTER)); ????????p2.add(new?JLabel("B1?Y",?JLabel.CENTER));
????????p2.add(new?JLabel("B1?Y",?JLabel.CENTER)); ????????p2.add(new?JLabel("B2?X",?JLabel.CENTER));
????????p2.add(new?JLabel("B2?X",?JLabel.CENTER)); ????????p2.add(new?JLabel("B2?Y",?JLabel.CENTER));
????????p2.add(new?JLabel("B2?Y",?JLabel.CENTER)); ????????p2.add(new?JLabel("B3?X",?JLabel.CENTER));
????????p2.add(new?JLabel("B3?X",?JLabel.CENTER)); ????????p2.add(new?JLabel("B3?Y",?JLabel.CENTER));
????????p2.add(new?JLabel("B3?Y",?JLabel.CENTER)); ????????p2.add(new?JLabel(""));
????????p2.add(new?JLabel(""));
 ????????final?JTextField?x1?=?new?JTextField("0.0",?4);?//?Button1?x?alignment
????????final?JTextField?x1?=?new?JTextField("0.0",?4);?//?Button1?x?alignment ????????final?JTextField?y1?=?new?JTextField("0.0",?4);?//?Button1?y?alignment
????????final?JTextField?y1?=?new?JTextField("0.0",?4);?//?Button1?y?alignment ????????final?JTextField?x2?=?new?JTextField("0.0",?4);?
????????final?JTextField?x2?=?new?JTextField("0.0",?4);? ????????final?JTextField?y2?=?new?JTextField("0.0",?4);?
????????final?JTextField?y2?=?new?JTextField("0.0",?4);? ????????final?JTextField?x3?=?new?JTextField("0.0",?4);?
????????final?JTextField?x3?=?new?JTextField("0.0",?4);? ????????final?JTextField?y3?=?new?JTextField("0.0",?4);?
????????final?JTextField?y3?=?new?JTextField("0.0",?4);?
 ????????p2.add(x1);
????????p2.add(x1); ????????p2.add(y1);
????????p2.add(y1); ????????p2.add(x2);
????????p2.add(x2); ????????p2.add(y2);
????????p2.add(y2); ????????p2.add(x3);
????????p2.add(x3); ????????p2.add(y3);
????????p2.add(y3);

 ????????GridBagConstraints?constraints?=?new?GridBagConstraints();
????????GridBagConstraints?constraints?=?new?GridBagConstraints(); ????????c.add(p1,?constraints);
????????c.add(p1,?constraints);
 ????????constraints.gridx?=?1;
????????constraints.gridx?=?1; ????????JButton?updateButton?=?new?JButton("Update");
????????JButton?updateButton?=?new?JButton("Update");
 ????????updateButton.addActionListener(new?ActionListener()?
????????updateButton.addActionListener(new?ActionListener()? {
{
 ????????????public?void?actionPerformed(ActionEvent?ae)?
????????????public?void?actionPerformed(ActionEvent?ae)? {
{ ????????????????jb1.setAlignmentX(
????????????????jb1.setAlignmentX( ????????????????????Float.valueOf(x1.getText().trim()).floatValue());
????????????????????Float.valueOf(x1.getText().trim()).floatValue()); ????????????????jb1.setAlignmentY(
????????????????jb1.setAlignmentY( ????????????????????Float.valueOf(y1.getText().trim()).floatValue());
????????????????????Float.valueOf(y1.getText().trim()).floatValue()); ????????????????jb2.setAlignmentX(
????????????????jb2.setAlignmentX( ????????????????????Float.valueOf(x2.getText().trim()).floatValue());
????????????????????Float.valueOf(x2.getText().trim()).floatValue()); ????????????????jb2.setAlignmentY(
????????????????jb2.setAlignmentY( ????????????????????Float.valueOf(y2.getText().trim()).floatValue());
????????????????????Float.valueOf(y2.getText().trim()).floatValue()); ????????????????jb3.setAlignmentX(
????????????????jb3.setAlignmentX( ????????????????????Float.valueOf(x3.getText().trim()).floatValue());
????????????????????Float.valueOf(x3.getText().trim()).floatValue()); ????????????????jb3.setAlignmentY(
????????????????jb3.setAlignmentY( ????????????????????Float.valueOf(y3.getText().trim()).floatValue());
????????????????????Float.valueOf(y3.getText().trim()).floatValue());
 ????????????????p1.revalidate();
????????????????p1.revalidate(); ????????????}
????????????} ????????});
????????}); ????????c.add(updateButton,?constraints);
????????c.add(updateButton,?constraints);
 ????????constraints.gridx?=?0;
????????constraints.gridx?=?0; ????????constraints.gridy?=?1;
????????constraints.gridy?=?1; ????????constraints.gridwidth?=?2;
????????constraints.gridwidth?=?2; ????????c.add(p2,?constraints);
????????c.add(p2,?constraints); ????}
????}

 ????public?static?void?main(String?args[])?
????public?static?void?main(String?args[])? {
{ ????????OverlayTest?ot?=?new?OverlayTest();
????????OverlayTest?ot?=?new?OverlayTest(); ????????ot.setVisible(true);
????????ot.setVisible(true); ????}
????}

 ????public?class?SimpleReporter?implements?ActionListener?
????public?class?SimpleReporter?implements?ActionListener? {
{
 ????????public?void?actionPerformed(ActionEvent?ae)?
????????public?void?actionPerformed(ActionEvent?ae)? {
{ ????????????System.out.println(ae.getActionCommand());
????????????System.out.println(ae.getActionCommand()); ????????}
????????} ????}
????}

 ????public?class?GridPanel?extends?JPanel?
????public?class?GridPanel?extends?JPanel? {
{
 ????????public?void?paint(Graphics?g)?
????????public?void?paint(Graphics?g)? {
{ ????????????super.paint(g);
????????????super.paint(g); ????????????int?w?=?getSize().width;
????????????int?w?=?getSize().width; ????????????int?h?=?getSize().height;
????????????int?h?=?getSize().height;
 ????????????g.setColor(Color.red);
????????????g.setColor(Color.red); ????????????g.drawRect(0,0,w-1,h-1);
????????????g.drawRect(0,0,w-1,h-1); ????????????g.drawLine(w/2,0,w/2,h);
????????????g.drawLine(w/2,0,w/2,h); ????????????g.drawLine(0,h/2,w,h/2);
????????????g.drawLine(0,h/2,w,h/2); ????????}
????????} ????}
????} }
}
最后提醒,使用OverlayLayout布局管理器關鍵要記住X,Y軸對應組件位置,和容器沒有關系。只要明白這一點,使用還是很簡單方便的,我用OverlayLayout布局管理器clone了一個PhotoShop的工具面板。
 ?
?




