1. 創建組件
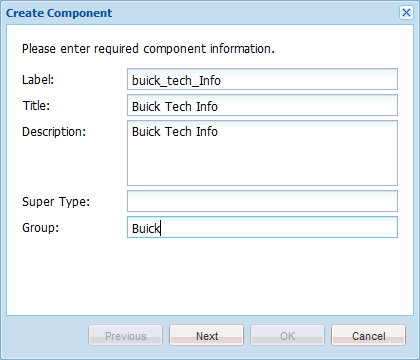
a. 在CRXDE Lite里,右鍵點擊相應的組件文件夾如/apps/demoNoah/components,并且選擇“Create”—“Create component…”,在彈出的窗口中輸入相應信息,如下圖:

b. 一路點擊“Next”直到“OK”。
2. 創建對話框
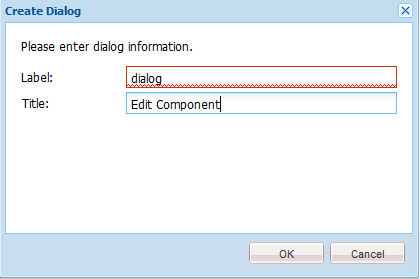
a. 右鍵點擊剛才建立的組件,選擇“Create”—“Create Dialog…”在彈出的窗口中輸入相應信息,如下圖:

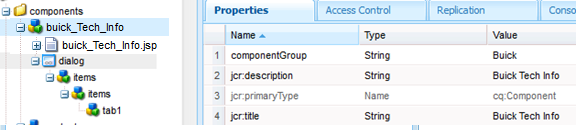
b. 點擊保存,此時目錄結構如下:

c.
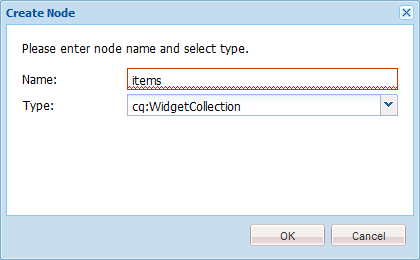
右鍵點擊dialog/items/items/tab1節點,選擇“Create”—“Create Node…”輸入如圖

d. 用同樣的方法在“items”下建立“title”節點,但此時Type選擇“cq:Widget”
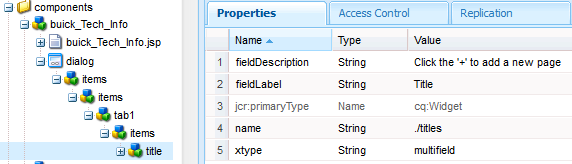
e. 然后,添加如下屬性:

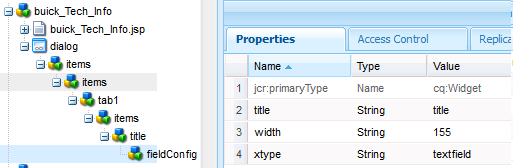
f. 然后,再在“title”下建立“fieldConfig”節點,屬性如下:

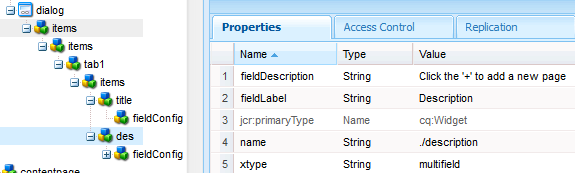
g. 用同樣方法建立“des”節點,注意目錄結構,如圖

3. 獲取變量值
a. 打開“Buick_Tech_Info.jsp”,輸入如下內容:
 <%@include file="/libs/foundation/global.jsp"%>
<%@include file="/libs/foundation/global.jsp"%>
 <%@ page import="java.util.Iterator,
<%@ page import="java.util.Iterator,
 com.day.cq.wcm.foundation.List,
com.day.cq.wcm.foundation.List,
 com.day.cq.wcm.api.Page,
com.day.cq.wcm.api.Page,
 com.day.cq.wcm.api.PageFilter"%>
com.day.cq.wcm.api.PageFilter"%>
 <cq:defineObjects />
<cq:defineObjects />
 <%
<%
 //List list = (List)request.getAttribute("titles");
//List list = (List)request.getAttribute("titles");
 String[] titles = (String[])properties.get("titles", String[].class);
String[] titles = (String[])properties.get("titles", String[].class);
 String[] des = (String[])properties.get("description", String[].class);
String[] des = (String[])properties.get("description", String[].class);

b. 這里只主要說明的是怎么獲取用戶輸入的數據,具體想怎么顯示可自行實現,比如:
 <%
<%

 if(titles != null)
if(titles != null) {
{

 for(int i=0; i<titles.length; i++)
for(int i=0; i<titles.length; i++) {
{
 %>
%>
 <a class="accordion_headings"><%=titles[i]%></a>
<a class="accordion_headings"><%=titles[i]%></a>
 <div id="test-content">
<div id="test-content">
 <div class="accordion_child">
<div class="accordion_child">
 <%= (i<des.length?des[i]:"")%>
<%= (i<des.length?des[i]:"")%>
 </div>
</div>
 </div>
</div>
 <%
<%
 }
}
 }
}
 %>
%>

4. 在頁面中添加上相應的組件
a. 到頁面中找到這個組件,并拖一個到頁面中。
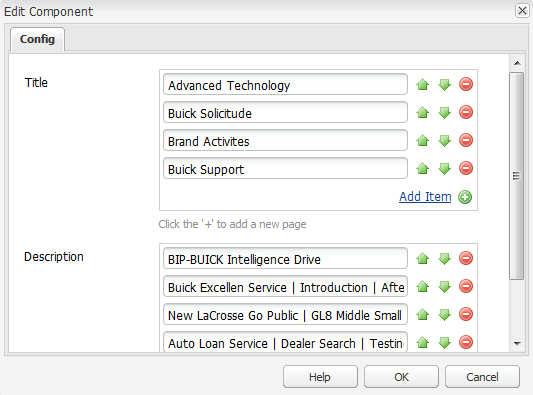
b. 在這個區域中點右鍵,選擇“Edit”。會出現類似如下界面

b. 填寫完成后,點“OK”,用戶所填寫的信息會顯示在頁面上。
5. 到此整個過程完成。
眼鏡蛇