S2SH整合下的動態樹(非Ajax)
Dtree是個非常簡單易用的JS類庫,封裝了JS對樹型結構的一些復雜操作,其簡單易用的API能使新手順利的完成動態樹,下載地址為:http://destroydrop.com/javascripts/tree/
本文結合Struts2.X,Spring2.0,Hibernate3.0整合使用,數據庫為簡單起見使用MySQL,表結構的設計是根據Dtree的結構來的,Dtree基本數據字段如下:
SQL腳本如下:
接下來就是三個框架的整合了,因為此文只是介紹一下Dtree的使用,所以整合的細節就不說了,直接看展示頁面的代碼.
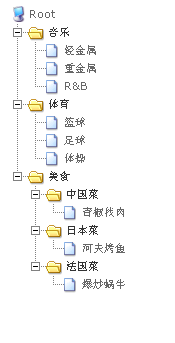
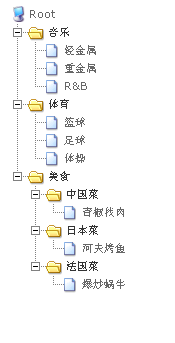
效果如圖:

這種實現方法的一個缺點是,當有大量的數據時也是一次性查詢出來傳遞到Dtree封裝好的遞歸方法中,影響效率.
去除了S2SH的Jar,下載地址:http://www.aygfsteel.com/Files/Mars/dtreedemo.rar
本文結合Struts2.X,Spring2.0,Hibernate3.0整合使用,數據庫為簡單起見使用MySQL,表結構的設計是根據Dtree的結構來的,Dtree基本數據字段如下:
| id | Number | Unique identity number. |
| pid | Number | Number refering to the parent node. The value for the root node has to be -1. |
| name | String | Text label for the node. |
| url | String | Url for the node. |
| title | String | Title for the node. |
| target | String | Target for the node. |
| icon | String | Image file to use as the icon. Uses default if not specified. |
| iconOpen | String | Image file to use as the open icon. Uses default if not specified. |
| open | Boolean | Is the node open. |
SQL腳本如下:
create database exercise;
use database exercise;
create table dtreedemo01(
id varchar(50) primary key,
pid varchar(50),
name varchar(50),
url varchar(50),
title varchar(50),
target varchar(50),
icon varchar(50),
iconopen varchar(50),
opened varchar(50)
);
insert into dtreedemo01 values('0','-1','Root','javascript: void(0);',null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('00','0','音樂','javascript: void(0);',null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('0001','00','輕金屬',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('0002','00','重金屬',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('0003','00','R&B',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('01','0','體育','javascript: void(0);',null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('0101','01','籃球',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('0102','01','足球',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('0103','01','體操',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('02','0','美食','javascript: void(0);',null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('0201','02','中國菜',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('020101','0201','青椒找肉',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('0202','02','日本菜',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('020201','0202','河夫烤魚',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('0203','02','法國菜',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('020301','0203','爆炒蝸牛',null,null,null,NULL,NULL,NULL);
use database exercise;
create table dtreedemo01(
id varchar(50) primary key,
pid varchar(50),
name varchar(50),
url varchar(50),
title varchar(50),
target varchar(50),
icon varchar(50),
iconopen varchar(50),
opened varchar(50)
);
insert into dtreedemo01 values('0','-1','Root','javascript: void(0);',null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('00','0','音樂','javascript: void(0);',null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('0001','00','輕金屬',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('0002','00','重金屬',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('0003','00','R&B',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('01','0','體育','javascript: void(0);',null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('0101','01','籃球',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('0102','01','足球',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('0103','01','體操',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('02','0','美食','javascript: void(0);',null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('0201','02','中國菜',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('020101','0201','青椒找肉',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('0202','02','日本菜',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('020201','0202','河夫烤魚',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('0203','02','法國菜',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('020301','0203','爆炒蝸牛',null,null,null,NULL,NULL,NULL);
接下來就是三個框架的整合了,因為此文只是介紹一下Dtree的使用,所以整合的細節就不說了,直接看展示頁面的代碼.
<%@ page language="java" import="java.util.*" pageEncoding="gbk"%>
<%@taglib prefix="s" uri="/struts-tags"%>
<html>
<head>
<title>DynaTreeDemo</title>
<link rel="StyleSheet" href="css/dtree.css" type="text/css" />
<script type="text/javascript" src="js/dtree.js"></script>
</head>
<body>
<table width="180">
<tr>
<td height="300" valign="top">
<script type="text/javascript">
tree = new dTree('tree');
tree.config.folderLinks=false;
tree.config.useCookies=false;
<s:iterator value="#request.treeList">
tree.add("<s:property value="id"/>",
"<s:property value="pid" />",
"<s:property value="name" />",
"<s:property value="url" />",
"<s:property value="title" />",
"<s:property value="targer" />",
"<s:property value="icon" />");
</s:iterator>
document.write(tree);
</script>
</td>
</tr>
</table>
</body>
</html>
上文中的treeList為在后端控制器獲取到的數據,在JSP頁面中使用Struts2標簽迭代集合實現javascript與S2的交互。<%@taglib prefix="s" uri="/struts-tags"%>
<html>
<head>
<title>DynaTreeDemo</title>
<link rel="StyleSheet" href="css/dtree.css" type="text/css" />
<script type="text/javascript" src="js/dtree.js"></script>
</head>
<body>
<table width="180">
<tr>
<td height="300" valign="top">
<script type="text/javascript">
tree = new dTree('tree');
tree.config.folderLinks=false;
tree.config.useCookies=false;
<s:iterator value="#request.treeList">
tree.add("<s:property value="id"/>",
"<s:property value="pid" />",
"<s:property value="name" />",
"<s:property value="url" />",
"<s:property value="title" />",
"<s:property value="targer" />",
"<s:property value="icon" />");
</s:iterator>
document.write(tree);
</script>
</td>
</tr>
</table>
</body>
</html>
效果如圖:

這種實現方法的一個缺點是,當有大量的數據時也是一次性查詢出來傳遞到Dtree封裝好的遞歸方法中,影響效率.
去除了S2SH的Jar,下載地址:http://www.aygfsteel.com/Files/Mars/dtreedemo.rar
posted on 2009-05-29 13:32 BruceLeey 閱讀(436) 評論(1) 編輯 收藏 所屬分類: 動態樹

