用Graphviz顯示樹
緣起
前幾天不知道那根筋搭錯,又拿出了大學時候買的一本講算法的書翻了起來。想起當年學習Tree的時候,看著數據結構憑空去想那顆倒著的樹。那個叫做苦啊。所以就像有沒有什么辦法讓Tree自己畫出這樣的結構圖出來。
動手
既然想到了,就動手做把。因為以前用Graphviz畫過一點mindmap,類圖之類的小東西。讓我一下子就想到了,我只要能從Tree結構中方便的輸出成一個能繪制出對應樹結構的Graphviz腳本就可以。這應該是代價最小的做法。
呵呵,廢話不多說了。看看的Tree的代碼吧!
@Override
public String toString() {
StringBuffer strValue = new StringBuffer();
StringBuffer rout = new StringBuffer("{rank=same ");
if(getLeftTree() != null ) {
strValue.append(root).append(ARROW).append( getLeftTree().getTreeNode()).append(";\r").
append( getLeftTree());
rout.append(getLeftTree().getTreeNode() ).append(ARROW).append(EXTEND).append(root);
}
strValue.append(EXTEND).append(root).append("[label=\"\",width=.1,style=invis];\r");
strValue.append(root).append(ARROW).append(EXTEND).append(root).append("[style=invis];\r");
if(getRightTree() != null) {
strValue.append(root).append(ARROW).append( getRightTree().getTreeNode()).append(";\r").
append( getRightTree());
rout.append(ARROW).append(getRightTree().getTreeNode());
}
strValue.append(rout).append(" [style=invis] } ;\r");
return strValue.toString();
}
public String toString() {
StringBuffer strValue = new StringBuffer();
StringBuffer rout = new StringBuffer("{rank=same ");
if(getLeftTree() != null ) {
strValue.append(root).append(ARROW).append( getLeftTree().getTreeNode()).append(";\r").
append( getLeftTree());
rout.append(getLeftTree().getTreeNode() ).append(ARROW).append(EXTEND).append(root);
}
strValue.append(EXTEND).append(root).append("[label=\"\",width=.1,style=invis];\r");
strValue.append(root).append(ARROW).append(EXTEND).append(root).append("[style=invis];\r");
if(getRightTree() != null) {
strValue.append(root).append(ARROW).append( getRightTree().getTreeNode()).append(";\r").
append( getRightTree());
rout.append(ARROW).append(getRightTree().getTreeNode());
}
strValue.append(rout).append(" [style=invis] } ;\r");
return strValue.toString();
}
產生腳本的動作全部在這里完成了。我通過如下代碼創建了一顆樹
ITree<Integer> tree = new TreeImpl<Integer>(6);
tree.addNode(3);
tree.addNode(16);
tree.addNode(5);
tree.addNode(4);
tree.addNode(2);
tree.addNode(10);
tree.addNode(30);
tree.addNode(3);
tree.addNode(16);
tree.addNode(5);
tree.addNode(4);
tree.addNode(2);
tree.addNode(10);
tree.addNode(30);
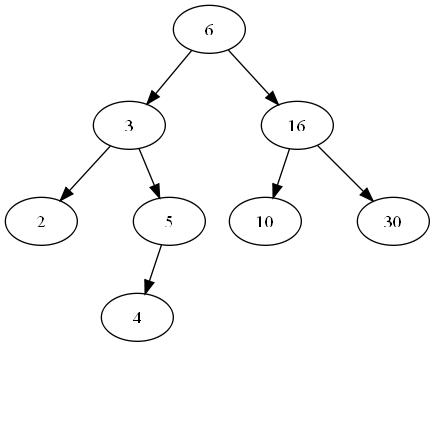
最后得到的一副如下的圖

呵呵,這樣的話就可以隨時查看樹的結構了,我們所需要做的只是把object toString一下就可以。
附上一些文件
完整的代碼


