――我的第一個(gè)RCP程序
前一段時(shí)間說畫出把給朋友做的程序ui畫出來的。一直拖到現(xiàn)在。真是有點(diǎn)不好意思。好了閑話就不說了。
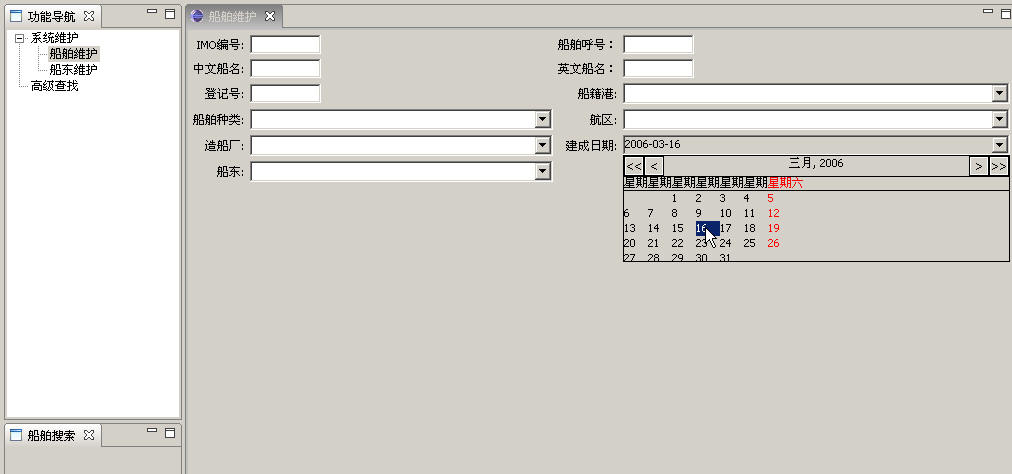
下圖就是我做出來的界面。現(xiàn)在看起來還很粗糙。
這個(gè)程序主要任務(wù)就是維護(hù)一些船只的資料。然后能夠迅速的查詢出這些資料。這樣就會(huì)出現(xiàn)了維護(hù)和查詢這兩大塊。根據(jù)這樣的情況設(shè)計(jì)出了上圖的界面。
上圖的界面包括三個(gè)部分:l 功能導(dǎo)航(一個(gè)View)。呵呵,很基本的一個(gè)功能導(dǎo)航。
l 船舶搜索(一個(gè)View)。提供船舶查詢功能。
l 船舶維護(hù)(一個(gè)Editors)。用于添加和修改船舶信息。
這里布局部分在createInitialLayout中完成的。
這個(gè)在前幾天的blog中就可以找到代碼。
不過有一點(diǎn)還是要提一下就是IfolderLayout中的createFolder方法中的各個(gè)參數(shù)。
public void addView(String viewId,
int relationship,
float ratio,
String refId)
refId -
the id of the reference part; either a view id, a folder id, or the special
editor area id returned by getEditorArea
最后一個(gè)參數(shù)表示我們添加的那個(gè)View相對(duì)于part的id。
如果我的代碼是:
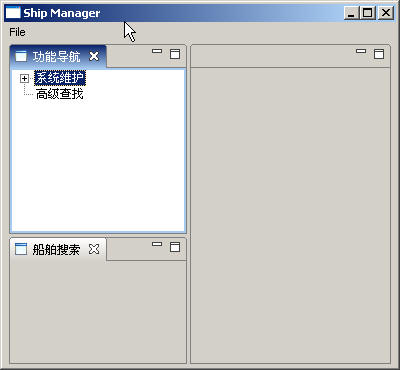
//add navigate view
IFolderLayout left = layout.createFolder("left", IPageLayout.LEFT, 0.3f, editorArea);
left.addView(View.ID);
//Add Search part
IFolderLayout button = layout.createFolder("button", IPageLayout.BOTTOM, 0.6f, "left");
button.addView(SearchView.ID);
效果會(huì)是

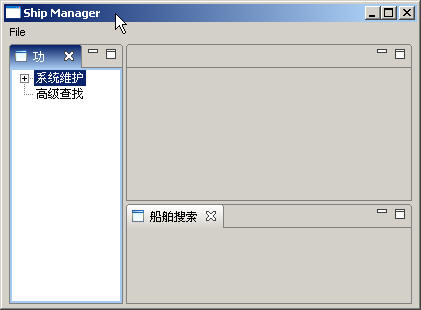
如果代碼寫成IFolderLayout button = layout.createFolder("button", IPageLayout.BOTTOM, 0.6f, editorArea);

呵呵,大家不要見笑。我剛開始學(xué),這部分的內(nèi)容。
還有就是找了一個(gè)DatePicker控件
http://sourceforge.net/projects/swt-datepicker 這個(gè)控件使用起來挺容易的。只要一句話就可以了。這樣,整個(gè)項(xiàng)目就可以保證有一個(gè)統(tǒng)一的日期格式。更要緊的是如果以后有修改日期格式的需求的時(shí)候只要修改一處就好了。



