很久前知道ExtJS 這個Javascript庫,更聽說ExtJS 實現的界面效果非常漂亮。但是遺憾的是一直沒有用過,直到今天才下載下來學習學習,其實得感謝一個人,那就是BeanSoft,是他的一篇extjs應用,讓本人燃起了學習extjs的欲火(![]() ),筆者個人覺得分享自己的知識是我享受別人勞動成果后的一種義務和職責。不過出于水平所限,能分享的也實在有限。
),筆者個人覺得分享自己的知識是我享受別人勞動成果后的一種義務和職責。不過出于水平所限,能分享的也實在有限。
ext-2.1 是新出的一個版本,其開源協議從以前的LGPL 轉變成了 GPL 。對使用者來說多少會有一定影響。讀者若對兩種開源協議有困惑,可以查閱筆者先前轉載的文章:五種開源協議的比較(BSD,Apache,GPL,LGPL,MIT)
入門MessageBox 篇:
相信廣大讀者對以前javascript中的alert 函數相當熟悉,至少使用過多次吧。在筆者早期學習javascript的過程中,那時候缺少有效的調試工具,就老愛用alert 來輔助調試(曾因此獲得不少批評![]() ),直到后來多了許多優秀的js調試工具,比如firebug之類的。以MessageBox 作為入門學習篇,應該不算錯誤之舉吧。下面就總結下自己的學習過程及發現。
),直到后來多了許多優秀的js調試工具,比如firebug之類的。以MessageBox 作為入門學習篇,應該不算錯誤之舉吧。下面就總結下自己的學習過程及發現。
首先從 http://extjs.com 下載到ext壓縮包,解壓后,直接就“靠!”了一句![]() 。20多M,太大了,沒法用啊。進入目錄后發現其實內部帶有許多你在使用的時候,不必一股腦引用的東西。比如docs 比如 examples 等等目錄文件,一般是文檔資料,演示范例罷了。第一件事情做減法,把你不用的文件刪掉。最后剩下幾個核心JS 和資源 。
。20多M,太大了,沒法用啊。進入目錄后發現其實內部帶有許多你在使用的時候,不必一股腦引用的東西。比如docs 比如 examples 等等目錄文件,一般是文檔資料,演示范例罷了。第一件事情做減法,把你不用的文件刪掉。最后剩下幾個核心JS 和資源 。
創建工程,建立MessageBox.html:
< html >
< head >
< meta http-equiv ="Content-Type" content ="text/html; charset=UTF-8" />
< link rel ="stylesheet" type ="text/css" href ="ext/resources/css/ext-all.css" >
< script type ="text/javascript" src ="ext/ext-base.js" ></ script >
< script type ="text/javascript" src ="ext/ext-all.js" ></ script >
< title > 學習ExtJS之Panel </ title >
< script type ="text/javascript" >
function TestPanel()
{
Ext.MessageBox.alert('Status', 'Changes saved successfully.');
}
</ script >
</ head >
< body onload ="TestPanel();" >
</ body >
</ html >
通過代碼中引入JS 的路徑,可以見筆者對ext的目錄有所調整。運行怎么樣看到效果了吧:
使用是簡單的,Ext.MessageBox.alert('Status', 'Changes saved successfully.');和我們以前用alert一樣就一行就行了。而且其可以帶回調參數Ext.MessageBox.alert('Status', 'Changes saved successfully.',fun1);這句效果是關閉或者點擊確定后,將調用fun1函數。還發現Extjs 有個特別新鮮的函數:
{
Ext.MessageBox.alert('Status', 'Changes saved successfully.');
});
對應原來的confirm函數 ext也與自己的:
{
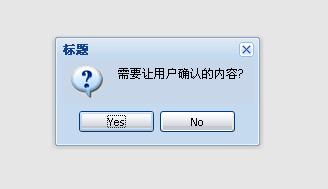
Ext.MessageBox.confirm('標題', '需要讓用戶確認的內容 ? ',showResult);
});
function showResult(btn)
{
// alert(btn);
// btn 為yes 或者 no
}
通過回調函數showResult 參數btn 能得到用戶選擇的是yes 還是no。下面是效果圖:
當然ExtJS 還為我們準備好了prompt函數:
{
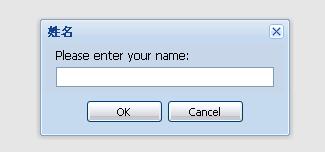
Ext.MessageBox.prompt('姓名', 'Please enter your name:', showResult);
});
function showResult(btn,text)
{
// alert(btn);
// alert(text);
}
效果圖如下:
這個函數的回調函數第一個參數能得到ok 或者cancel ,第二個參數是獲取用戶輸入信息。
還有比較靈活的show用法:
{
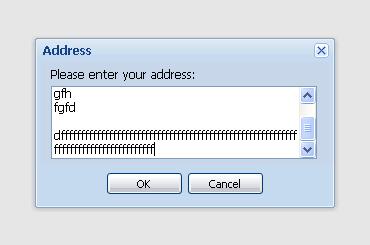
Ext.MessageBox.show(
{
title: 'Address',
msg: 'Please enter your address:',
width: 300 ,
buttons: Ext.MessageBox.OKCANCEL,
multiline: true ,
fn: showResult
});
});
function showResult(btn,text)
{
alert(btn);
alert(text);
}
上面實現的效果是:

這種用法比較靈活,不需要用戶輸入multiline 值設置為false就行了。
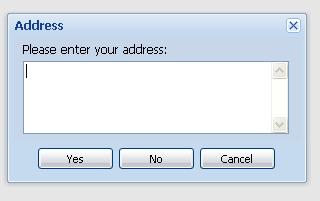
如果改變下面按鈕組為:buttons: Ext.MessageBox.YESNOCANCEL,
那下面的按鈕馬上就變了,看看下圖效果。

常見按鈕組有如下一些:
Ext.MessageBox.OK
Ext.MessageBox.YESNO
Ext.MessageBox.YESNOCANCEL
Ext.MessageBox.OKCANCEL
若給show增加一個icon效果(加入一行代碼:icon: Ext.MessageBox.QUESTION):

還有如下幾種常用圖標:
Ext.MessageBox.INFO;
Ext.MessageBox.QUESTION;
Ext.MessageBox.WARNING;
Ext.MessageBox.ERROR;
在extjs messagebox實例中還有一些進度條的使用。
{
Ext.MessageBox.show(
{
title: 'Please wait',
msg: 'Loading items
 ',
',progressText: 'Initializing
 ',
',width:300,
progress:true,
closable:false
//animEl: 'mb3'
});
var f = function(v){
return function(){
if(v == 12){
Ext.MessageBox.hide();
//Ext.example.msg('Done', 'Your fake items were loaded!');
}else{
var i = v/11;
Ext.MessageBox.updateProgress(i, Math.round(100*i)+'% completed');
}
};
};
for(var i = 1; i < 13; i++){
setTimeout(f(i), i*500);
}
});
效果如下:

至于進度條在實際中應用,進度函數是需要自己處理的,不然是沒什么意義的。
注意value為0-1之間的數,表示進度條的進度.這種比較普通。
還有一種:
第二種:(通過固定時間控制進度加載)
"click",
function(){
Ext.MessageBox.show({
title:"時間進度條",
msg:"5s后關閉進度框",
progress:true,
width:300,
wait:true,
waitConfig:{interval:600},//0.6s進度條自動加載一定長度
closable:true
});
setTimeout(function(){Ext.MessageBox.hide()},5000);//5后執行關閉窗口函數
}
2.duration:執行進度失效時間,但進度消失。
3.fn:duration的時間到后執行的函數
所以,另外一種寫法為:
Ext.get("btn1").on(
"click",
function(){
Ext.MessageBox.show({
title:"時間進度條",
msg:"5s后關閉進度框",
progress:true,
width:300,
wait:true,
waitConfig:{
interval:600,
duration:5000,
fn:function(){
Ext.MessageBox.hide();//讓進度條消失
}},
closable:true
});
//setTimeout(function(){Ext.MessageBox.hide()},5000);
}
);
實際上我對extjs比較喜歡的是grid 部分,表格功能相當強大。下期將對grid 的使用做專門的總結。