使用css3畫"靜音"icon
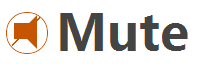
先看看畫出來的效果:

注意沒有使用圖片,而是在支持css3的瀏覽器(Firefox 3.5+, Chrome 5, and Opera 10.6)中的純css畫出來的icon效果截圖,而且html代碼也非常簡單。
仔細觀察靜音的這個icon,由4部分構成,一個圓圈,一個斜線,一個正方形,一個三角形。
圓圈可以使用css3里面的圓角實現。
斜線可以是一個元素的邊框,然后經過轉45度得到。
正方形就不用說了。
三角形可以使用邊框來實現。
如果給每個元素一個標簽,可想html結構是比較復雜,幸好可以使用:before :after偽元素來實現。
代碼:
使用css3實現的icon的最大優點在于可以自由的改變icon的顏色,而不是做很多圖片,icon更像是用畫筆畫出來的,可控性強,易于修改和擴展。
參考資料:
更多的css icon3 demo: http://nicolasgallagher.com/pure-css-gui-icons/demo
原作者博文:http://nicolasgallagher.com/pure-css-gui-icons/
更多使用偽元素實現的特效:http://www.haipi8.com/css/347
css border的妙用:http://www.classyuan.com/?p=252
注意沒有使用圖片,而是在支持css3的瀏覽器(Firefox 3.5+, Chrome 5, and Opera 10.6)中的純css畫出來的icon效果截圖,而且html代碼也非常簡單。
仔細觀察靜音的這個icon,由4部分構成,一個圓圈,一個斜線,一個正方形,一個三角形。
圓圈可以使用css3里面的圓角實現。
斜線可以是一個元素的邊框,然后經過轉45度得到。
正方形就不用說了。
三角形可以使用邊框來實現。
如果給每個元素一個標簽,可想html結構是比較復雜,幸好可以使用:before :after偽元素來實現。
代碼:
<style type="text/css">
.mute{font: 50px/1.4 "Microsoft YaHei";position:relative;z-index:1;overflow:hidden; padding-left:50px;}
.mute a{text-decoration:none; color:#444; font-weight:bold;}
/*將4個元素的坐標原點成容器的左中*/
.mute:before, .mute:after, .mute a:before, .mute a:after {
content: "";
position: absolute;
top: 50%;
left: 0;
}
/*.mute前面的偽元素實現圓圈*/
.mute:before{
width: 40px;
height: 40px;
border: 1px solid #C55500;
margin-top: -19px;
-webkit-border-radius: 40px;/*圓角半徑為元素寬度,這樣,每一個圓角成為1/4圓*/
-moz-border-radius: 40px;
border-radius: 40px;
}
/*.mute后面的偽元素實現斜線,邊框旋轉45度得到*/
.mute:after {
width: 40px;
border-top: 1px solid #C55500;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
}
/*a的前面偽元素實現三角形*/
.mute a:before {
left: -3px;
border: 17px solid transparent;
border-right-color: #C55500;
margin-top: -16px;
background: transparent;
}
/*a后面的偽元素畫一個正方形放在合適的位置*/
.mute a:after {
height: 16px;
left: 8px;
margin-top: -8px;
width: 16px;
background-color:#C55500;
}
</style>
<!-- html就這么簡單 -->
<span class="mute"><a href="###">Mute</a></span>
.mute{font: 50px/1.4 "Microsoft YaHei";position:relative;z-index:1;overflow:hidden; padding-left:50px;}
.mute a{text-decoration:none; color:#444; font-weight:bold;}
/*將4個元素的坐標原點成容器的左中*/
.mute:before, .mute:after, .mute a:before, .mute a:after {
content: "";
position: absolute;
top: 50%;
left: 0;
}
/*.mute前面的偽元素實現圓圈*/
.mute:before{
width: 40px;
height: 40px;
border: 1px solid #C55500;
margin-top: -19px;
-webkit-border-radius: 40px;/*圓角半徑為元素寬度,這樣,每一個圓角成為1/4圓*/
-moz-border-radius: 40px;
border-radius: 40px;
}
/*.mute后面的偽元素實現斜線,邊框旋轉45度得到*/
.mute:after {
width: 40px;
border-top: 1px solid #C55500;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
}
/*a的前面偽元素實現三角形*/
.mute a:before {
left: -3px;
border: 17px solid transparent;
border-right-color: #C55500;
margin-top: -16px;
background: transparent;
}
/*a后面的偽元素畫一個正方形放在合適的位置*/
.mute a:after {
height: 16px;
left: 8px;
margin-top: -8px;
width: 16px;
background-color:#C55500;
}
</style>
<!-- html就這么簡單 -->
<span class="mute"><a href="###">Mute</a></span>
使用css3實現的icon的最大優點在于可以自由的改變icon的顏色,而不是做很多圖片,icon更像是用畫筆畫出來的,可控性強,易于修改和擴展。
參考資料:
更多的css icon3 demo: http://nicolasgallagher.com/pure-css-gui-icons/demo
原作者博文:http://nicolasgallagher.com/pure-css-gui-icons/
更多使用偽元素實現的特效:http://www.haipi8.com/css/347
css border的妙用:http://www.classyuan.com/?p=252
posted on 2011-09-14 00:19 衡鋒 閱讀(2222) 評論(2) 編輯 收藏 所屬分類: Web開發

