google chrome瀏覽器頁簽的css實現
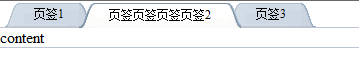
Google Chrome瀏覽器的頁簽比較特別的是激活頁簽能“吃”掉旁邊非激活頁簽的一部分。這對css提出了一些挑戰。如下圖:

當然,要求是只能使用兩張圖,寬度自適應,用到的圖:
正常頁簽背景:

激活頁簽背景:
 。
。代碼:
<!DOCTYPE HTML>
<head>
<title>google chrome tab</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
/*simple reset*/
*{padding:0px;margin:0px;}
/*clearfix*/
.clearfix:after {content: ".";display: block;height: 0;clear: both;visibility: hidden;}
.clearfix {display: inline-block;} /* for IE/Mac */
#tab { font-size:12px;margin-left:40px;_margin-left:60px;}/*由于li有margin-left:-15px;所以tab的margin-left>15px;*/
/*margin-left:-15px; 讓當前元素“縮進”到前一個元素的右側*/
#tab li{float:left; display:block; height:26px;position:relative;margin-left:-15px;_margin-left:-30px;z-index:1;}
#tab li a{color:#000; text-decoration:none; display:block;_float:left;_position:relative;_left:15px; height:26px;padding-left:30px;padding-right:15px; line-height:26px;margin-right:15px; background:url(normal.gif) no-repeat left top;}
/*i置于右邊*/
#tab li i{position:absolute; right:0px;top:0px; width:15px;height:26px; z-index:3;background:url(normal.gif) no-repeat right top;}
/*當前激活的li在非激活之上(z-index)*/
#tab .active{z-index:2;top:1px; }
#tab .active a{background:url(active.gif) no-repeat left top; }
#tab .active i{background:url(active.gif) no-repeat -197px top;}
.content{clear:both;border:solid 1px #bcc5d1;}
</style>
</head>
<body>
<ul id="tab">
<li><a href="###">頁簽1</a><i></i></li>
<li class="active"><a href="###">頁簽頁簽頁簽頁簽2</a><i></i></li>
<li><a href="###">頁簽3</a><i></i></li>
</ul>
<div id="" class="content">
content
</div>
<script type="text/javascript">
//添加事件
var addHandler = window.addEventListener?
function(elem,event,handler){elem.addEventListener(event,handler,false);}:
function(elem,event,handler){elem.attachEvent("on"+event,handler);};
//實現.active切換
addHandler(window,"load",function(){
var arrLi = document.getElementById("tab").getElementsByTagName("li");
for (var i=0,l=arrLi.length;i<l ;i++ ){
(function(index){
addHandler(arrLi[index],"click",function(e){
var evt = (window.event||e),cur=evt.target||evt.srcElement;
for (var j=0,jl=arrLi.length;j<jl ;j++ ){
arrLi[j].className="";
}
((cur.tagName.toLowerCase()=="a")?cur.parentNode:cur).className="active";
try{cur.blur();cur.parentNode.blur();}catch(e){}
});
})(i);
}
});
</script>
</body>
</html>
<head>
<title>google chrome tab</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
/*simple reset*/
*{padding:0px;margin:0px;}
/*clearfix*/
.clearfix:after {content: ".";display: block;height: 0;clear: both;visibility: hidden;}
.clearfix {display: inline-block;} /* for IE/Mac */
#tab { font-size:12px;margin-left:40px;_margin-left:60px;}/*由于li有margin-left:-15px;所以tab的margin-left>15px;*/
/*margin-left:-15px; 讓當前元素“縮進”到前一個元素的右側*/
#tab li{float:left; display:block; height:26px;position:relative;margin-left:-15px;_margin-left:-30px;z-index:1;}
#tab li a{color:#000; text-decoration:none; display:block;_float:left;_position:relative;_left:15px; height:26px;padding-left:30px;padding-right:15px; line-height:26px;margin-right:15px; background:url(normal.gif) no-repeat left top;}
/*i置于右邊*/
#tab li i{position:absolute; right:0px;top:0px; width:15px;height:26px; z-index:3;background:url(normal.gif) no-repeat right top;}
/*當前激活的li在非激活之上(z-index)*/
#tab .active{z-index:2;top:1px; }
#tab .active a{background:url(active.gif) no-repeat left top; }
#tab .active i{background:url(active.gif) no-repeat -197px top;}
.content{clear:both;border:solid 1px #bcc5d1;}
</style>
</head>
<body>
<ul id="tab">
<li><a href="###">頁簽1</a><i></i></li>
<li class="active"><a href="###">頁簽頁簽頁簽頁簽2</a><i></i></li>
<li><a href="###">頁簽3</a><i></i></li>
</ul>
<div id="" class="content">
content
</div>
<script type="text/javascript">
//添加事件
var addHandler = window.addEventListener?
function(elem,event,handler){elem.addEventListener(event,handler,false);}:
function(elem,event,handler){elem.attachEvent("on"+event,handler);};
//實現.active切換
addHandler(window,"load",function(){
var arrLi = document.getElementById("tab").getElementsByTagName("li");
for (var i=0,l=arrLi.length;i<l ;i++ ){
(function(index){
addHandler(arrLi[index],"click",function(e){
var evt = (window.event||e),cur=evt.target||evt.srcElement;
for (var j=0,jl=arrLi.length;j<jl ;j++ ){
arrLi[j].className="";
}
((cur.tagName.toLowerCase()=="a")?cur.parentNode:cur).className="active";
try{cur.blur();cur.parentNode.blur();}catch(e){}
});
})(i);
}
});
</script>
</body>
</html>
代碼下載:下載 下載(修改后)
posted on 2011-05-19 17:30 衡鋒 閱讀(1941) 評論(2) 編輯 收藏 所屬分類: Web開發

