jQuery中的delegate與live實現(xiàn)方式簡析
delegate和live方法是jQuery在1.4版本中新增的方法。他的作用是事件監(jiān)聽,但是可以對jQuery對象中新增的DOM對象也作用:
$("body").delegate("p", "click", function(){
$(this).after("<p>Another paragraph!</p>");
});
</script>
上面的這個demo運行效果就是點擊一個段落P標簽將在p標簽后面添加一個p標簽,對于新增的p標簽同樣可以點擊新增一個p標簽,新增的標簽不需要監(jiān)聽其click事件。live也同理:
$("p").live("click", function(){
$(this).after("<p>Another paragraph!</p>");
});
這個是怎么實現(xiàn)的了?我自己嘗試了一把:首先必須了解事件的冒泡機制。下面的例子將在按鈕 和其容器上同時監(jiān)聽click事件,根據(jù)冒泡的做法,將先觸發(fā)按鈕的click事件,然后觸發(fā)容器div的click事件。
function handle(e){
//獲取event對象
//標準DOM方法事件處理函數(shù)第一個參數(shù)是event對象
//IE可以使用全局變量window.event
var evt = window.event?window.event:e;
//獲取觸發(fā)事件的原始事件源
//標準DOM方法是用target獲取當前事件源
//IE使用evt.srcElement獲取事件源
var target = evt.target||evt.srcElement;
//獲取當前正在處理的事件源
//標準DOM方法是用currentTarget獲取當前事件源
//IE中的this指向當前處理的事件源
var currentTarget= e?e.currentTarget:this;
//問題:在IE 9下 window.event 與 e 不同 evt沒有currentTarget屬性,e才有currentTarget屬性(視為標準瀏覽器做法??)
alert("src id:"+target.id+"\ncurent target id :"+currentTarget.id);
}
document.getElementById("btn").onclick=handle;
document.getElementById("c").onclick= handle;
}
<input type="button" id="btn" name="" value="button" />
</div>
問題在于處理容器c的click事件是由冒泡觸發(fā)的。需要找到真正觸發(fā)事件的事件源按鈕btn。標準瀏覽器的event提供了currentTarget屬性獲取原始事件源。否標準瀏覽器IE6/7/8可以直接使用this訪問。這樣div的click事件中可以獲取到真正觸發(fā)事件的事件源。
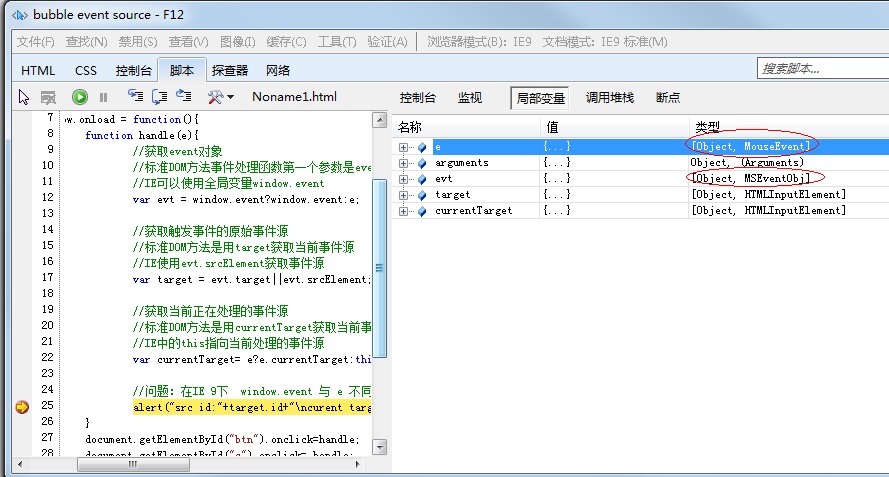
//ps:上面的代碼中有個發(fā)現(xiàn):在調(diào)試的時候發(fā)現(xiàn)IE 9中的e 和全局變量window.event有區(qū)別,IE 9的e的設(shè)置完全是按照標準瀏覽器來的。所以e也提供了currentTarget屬性。下面是我調(diào)試時候的發(fā)現(xiàn):

其實只要能獲取到冒泡的原始事件源,對于新增的元素,我們通過監(jiān)聽其父容器事件,然后根據(jù)原始事件是否是新增元素,就可以觸發(fā)新增元素的事件。這就是所謂的“代理(delegate)”,就是通過容器(未必是父容器)的事件監(jiān)聽代理新元素的事件。下面用一個超鏈接新增一個按鈕并且在不監(jiān)聽其事件情況下通過事件冒泡捕獲其事件。
 window.onload = function(){
window.onload = function(){ function handle(e){
function handle(e){ //獲取event對象
//獲取event對象 //標準DOM方法事件處理函數(shù)第一個參數(shù)是event對象
//標準DOM方法事件處理函數(shù)第一個參數(shù)是event對象 //IE可以使用全局變量window.event
//IE可以使用全局變量window.event var evt = window.event?window.event:e;
var evt = window.event?window.event:e;
 //獲取觸發(fā)事件的原始事件源
//獲取觸發(fā)事件的原始事件源 //標準DOM方法是用target獲取當前事件源
//標準DOM方法是用target獲取當前事件源 //IE使用evt.srcElement獲取事件源
//IE使用evt.srcElement獲取事件源 var target = evt.target||evt.srcElement;
var target = evt.target||evt.srcElement;
 //獲取當前正在處理的事件源
//獲取當前正在處理的事件源 //標準DOM方法是用currentTarget獲取當前事件源
//標準DOM方法是用currentTarget獲取當前事件源 //IE中的this指向當前處理的事件源
//IE中的this指向當前處理的事件源 var currentTarget= e?e.currentTarget:this;
var currentTarget= e?e.currentTarget:this;
 //問題:在IE 9下 window.event 與 e 不同 evt沒有currentTarget屬性,e才有currentTarget屬性(視為標準瀏覽器做法??)
//問題:在IE 9下 window.event 與 e 不同 evt沒有currentTarget屬性,e才有currentTarget屬性(視為標準瀏覽器做法??) alert("src id:"+target.id+"\ncurent target id :"+currentTarget.id);
alert("src id:"+target.id+"\ncurent target id :"+currentTarget.id);
 if(target.id=="newbutton"){
if(target.id=="newbutton"){ alert("觸發(fā)新增元素的delegate方法");
alert("觸發(fā)新增元素的delegate方法"); }
} }
} document.getElementById("btn").onclick=handle;
document.getElementById("btn").onclick=handle; document.getElementById("c").onclick= handle;
document.getElementById("c").onclick= handle;

 document.getElementById("btnadd").onclick=function(){
document.getElementById("btnadd").onclick=function(){ var btn = document.createElement("input");
var btn = document.createElement("input"); btn.setAttribute("value","點擊我試試");
btn.setAttribute("value","點擊我試試"); btn.setAttribute("type","button");
btn.setAttribute("type","button"); btn.setAttribute("id","newbutton");
btn.setAttribute("id","newbutton"); //沒有監(jiān)聽新按鈕的onclick事件
//沒有監(jiān)聽新按鈕的onclick事件 document.getElementById("c").appendChild(btn);
document.getElementById("c").appendChild(btn); }
} }
}<input type="button" id="btn" name="" value="button" />
</div>
<a href="###" id="btnadd">添加一個按鈕</a>
新增的按鈕同樣能監(jiān)聽到其click方法,只是使用其父容器代理click事件在代理新按鈕的click事件
上面的分析也能說明為什么delegate的性能會比live要好。因為live是通過document.body的事件代理了新元素的事件。delegate指定了事件代理的夫容器,這樣事件冒泡的層次會少,性能表現(xiàn)會好。
posted on 2011-04-19 12:07 衡鋒 閱讀(4772) 評論(3) 編輯 收藏 所屬分類: javascript 、Web開發(fā)




