IE8 Web開發新特性
今天發布了IE8簡體中文正式版,我在第一時間下載并使用。這篇博文將介紹IE8開發新特性。
W3C標準支持
IE8是一個標準的瀏覽器。IE8終于通過了acid 的測試,雖然分數不高,但是微軟能在標準前讓步,實屬難得。為了兼容之前瀏覽器,IE8提供了兼容視圖,我用默認的IE8視圖瀏覽了一些網頁,還基本正常。我的項目在IE8下頁沒有問題。
性能改善
IE8每一個標簽都是一個獨立的進程,這樣任何一個標簽奔潰都不會影響別的標簽,同時IE8提供了奔潰恢復功能。這點總算趕上了別的瀏覽器。
開發人員工具
IE8自帶了 Internet Explorer Developer Toolbar ,可以用F12激活。下面將一一介紹其新特性。
工具欄菜單上多了驗證項:
快速切換瀏覽器模式,包括 IE8 IE7 IE8兼容性 三個試圖。
任何一個標簽都有搜索功能。可以方便的搜索HTML CSS javascript 文本。
多了標簽欄。有四個標簽 HTML CSS 腳本 探查器,探查功能與之前的版本無異,只是探查器標簽好像沒有什么用,和HTML標簽的功能是一樣的。
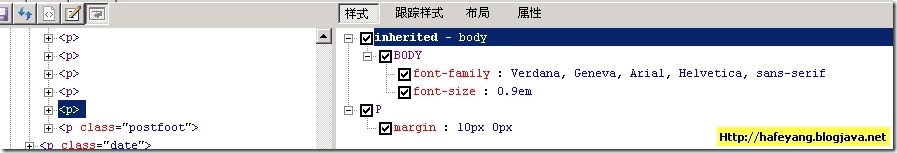
在探測了一個DOM節點之后,工具對樣式的支持堪比Firebug,同樣可以查看currentStyle,跟蹤樣式:
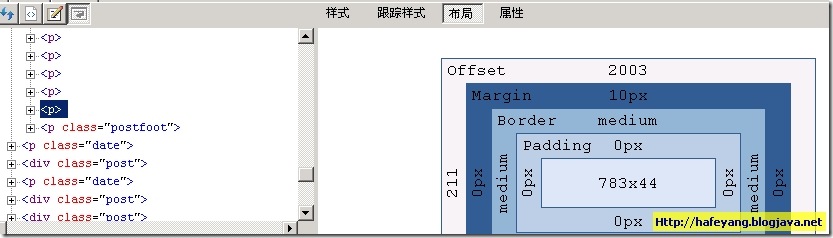
布局功能是新增的,可以查看DOM的盒模型。
最令人興奮的是,終于支持腳本調試,下面的篇幅重點介紹腳本調試功能。
要啟用腳本調試功能,和之前的版本一樣,需要在Internet 選項->高級->"禁用腳本調試" 兩個選項不勾選。
我先寫了一段簡單的調試代碼:
window.onload=function (){ alert(undefinedVar); }
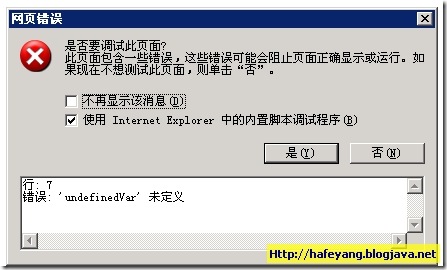
用瀏覽器打開后,會提示如下對話框:
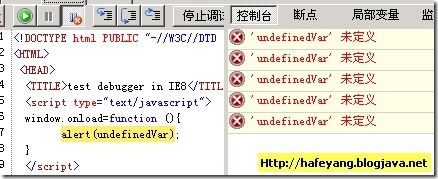
點擊"是",工具會自動跳至出錯處:
和一般的調試器一樣,可以單步,逐過程,跳出,運行功能 在局部變量里面可以查看當前scopeChain中的變量值。
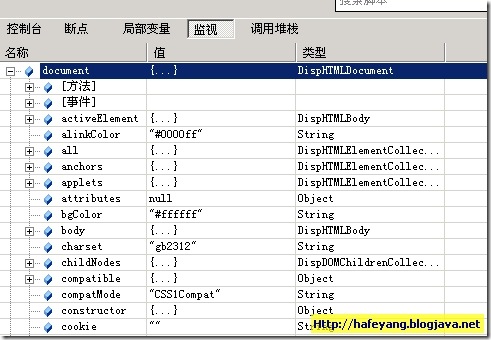
還可以添加監視,監視的內容很多,體現了很多IE特性。下面的截圖是我監視document的結果:
還記得以前我們常用alert調試腳本的日子么,忘了他吧,IE8可以直接在代碼中敲debugger;了,以前的版本我發現的調試工具當然是visual studio 了,也非常好用,不過體積非常大,裝上vs 去調試javascript無疑是大材小用。還好我有.net情節。修改剛才的那個頁面:
window.onload=function (){ dubugger; alert(undefinedVar); }
如果你需要在debugger;處停止運行你的程序,必須將"腳本"標簽中的"啟動調試"按鈕。
總結
IE8是一個很好的瀏覽器,其開發特性也是前所未有的,能支持javascript調試是次版本工具中一大亮點。相信這些新特性能讓開發者的的開發更加輕松便利。
posted on 2009-03-20 15:23 衡鋒 閱讀(2194) 評論(6) 編輯 收藏 所屬分類: Web開發