[轉(zhuǎn)帖]XML輕松學(xué)習(xí)手冊
轉(zhuǎn)載自:http://www.knowsky.com/2991.html
XML輕松學(xué)習(xí)手冊(1)XML快速入門 文章類別:XML教程 發(fā)表日期:2003-6-3 星期二 XML越來越熱,關(guān)于XML的基礎(chǔ)教程網(wǎng)絡(luò)上也隨處可見。可是一大堆的概念和術(shù)語往往讓人望而生畏,很多朋友問我:XML到底有什么用,我們是否需要學(xué)習(xí)它?我想就我個人學(xué)習(xí)過程的心得和經(jīng)驗,寫一篇比較全面的介紹文章。首先有兩點是需要肯定的: 第一:XML肯定是未來的發(fā)展趨勢,不論是網(wǎng)頁設(shè)計師還是網(wǎng)絡(luò)程序員,都應(yīng)該及時學(xué)習(xí)和了解,等待只會讓你失去機會; 第二:新知識肯定會有很多新概念,嘗試?yán)斫夂徒邮埽趴赡芴岣摺2灰ε潞吞颖埽吘刮覀冞€年輕。 提綱 本文共分五大部分。分別是XML快速入門,XML的概念,XML的術(shù)語,XML的實現(xiàn),XML的實例分析。最后附錄介紹了XML的相關(guān)資源。作者站在普通網(wǎng)頁設(shè)計人員的角度,用平實生動的語言,向您講述XML的方方面面,幫助你撥開XML的神秘面紗,快速步入XML的新領(lǐng)域。 第一章:XML快速入門 一. 什么是XML? 二. XML是新概念嗎? 三. 使用XML有什么好處? 四. XML很難學(xué)嗎? 五. XML和HTML的區(qū)別 六. XML的嚴(yán)格格式 七. 關(guān)于XML的更多 一. 什么是XML?
這往往是第一個問題,也往往在第一個問題上你就會搞不明白,因為大多的教材上這樣回答: XML是Extensible Markup Language的簡寫,一種擴展性標(biāo)識語言。 這是標(biāo)準(zhǔn)的定義。那么什么是標(biāo)志語言,為什么叫擴展性?已經(jīng)讓人有些糊涂。我想我們這樣來理解會好一些: 對HTML你已經(jīng)非常熟悉了吧,它就是一種標(biāo)記語言,記得它的全稱嗎:"Hypertext Markup Language" 超文本標(biāo)記語言。明白了?同時,HTML里面有很多標(biāo)簽,類似,等,都是在HTML 這里有幾個容易混淆的概念要提醒大家: 1.XML并不是標(biāo)記語言。它只是用來創(chuàng)造標(biāo)記語言(比如HTML)的元語言。天,又糊涂了!不要緊,你只要知道這一點:XML和HTML是不一樣的,它的用處途比HTML廣泛得多,我們將在后面仔細(xì)介紹。 2.XML并不是HTML的替代產(chǎn)品。XML不是HTML的升級,它只是HTML的補充,為HTML擴展更多功能。我們?nèi)詫⒃谳^長的一段時間里繼續(xù)使用HTML。(但值得注意的是HTML的升級版本XHTML的確正在向適應(yīng)XML靠攏。) 3.不能用XML來直接寫網(wǎng)頁。即便是包含了XML數(shù)據(jù),依然要轉(zhuǎn)換成HTML格式才能在瀏覽器上顯示。 下面就是一段XML示例文檔(例1),用來表示本文的信息: <myfile> <title>XML Quick Start</title> <author>ajie</author> <email>ajie@aolhoo.com</email> <date>20010115</date> </myfile>
注意:
1.這段代碼僅僅是代碼,讓你初步感性認(rèn)識一下XML,并不能實現(xiàn)什么具體應(yīng)用; 2.其中類似< title>,< author>的語句就是自己創(chuàng)建的標(biāo)記(tags),它們和HTML標(biāo)記不一樣,例如這里的< title>是文章標(biāo)題的意思,HTML里的< title>是頁面標(biāo)題。 二. XML是新概念嗎? 不是。XML來源于SGML,一種比HTML更早的標(biāo)志語言標(biāo)準(zhǔn)。 關(guān)于SGML,我們來簡單了解一下,你只需要有個大致概念就可以。 SGML全稱是"Standard Generalized Markup Language"(通用標(biāo)識語言標(biāo)準(zhǔn))。看名稱就知道:它是標(biāo)志語言的標(biāo)準(zhǔn),也就是說所有標(biāo)志語言都是依照SGML制定的,當(dāng)然包括HTML。SGML的覆蓋面很廣,凡是有一定格式的文件都屬于SGML,比如報告,樂譜等等,HTML是SGML在網(wǎng)絡(luò)上最常見的文件格式。因此,人們戲稱SGML是HTML的"媽媽"。
有了HTML,為什么還需要用XML? 因為現(xiàn)在網(wǎng)絡(luò)應(yīng)用越來越廣泛,僅僅靠HTML單一文件類型來處理千變?nèi)f化的文檔和數(shù)據(jù)已經(jīng)力不叢心,而且HTML本身語法十分不嚴(yán)密,嚴(yán)重影響網(wǎng)絡(luò)信息傳送和共享。(想想瀏覽器兼容的問題傷透多少設(shè)計師的腦細(xì)胞啊。)人們早已經(jīng)開始探討用什么方法來滿足網(wǎng)絡(luò)上各種應(yīng)用的需要。使用SGML是可以的,但SGML太龐大,編程復(fù)雜,于是最終選擇了"減肥"的SGML---XML作為下一代web運用的數(shù)據(jù)傳輸和交互的工具。
XML使得在網(wǎng)絡(luò)上使用SGML語言更加"簡單和直接": 簡化了定義文件類型的過程,簡化了編程和處理SGML文件的過程,簡化了在Web上的傳送和共享。
2.XML可以滿足網(wǎng)絡(luò)應(yīng)用的需求; 3.使用XML將使編程更加簡單; 4.XML便于學(xué)習(xí)和創(chuàng)建; 5.XML代碼將清晰和便于閱讀理解; 還是抽象了些。讓我們在后面的實例教程中慢滿體會XML的強大優(yōu)勢吧! 四. XML很難學(xué)嗎? 如果你有興趣學(xué)習(xí)XML,不禁會問:XML難嗎?學(xué)習(xí)XML需要什么樣的基礎(chǔ)? XML非常簡單,學(xué)習(xí)容易。如果你熟悉HTML,你會發(fā)現(xiàn)它的文檔和HTML非常相似,看同樣的示例文檔(例1): ?xml version="1.0"?> <myfile> <title>XML Quick Start</title> <author>ajie</author> <email>ajie@aolhoo.com</email> <date>20010115</date> </myfile> 第一行是一個XML聲明,表示文檔遵循的是XML的1.0 版的規(guī)范。 第二行定義了文檔里面的第一個元素(element),也稱為根元素: < myfile>。這個就類似HTML里的< HTML>開頭標(biāo)記。注意,這個名稱是自己隨便定義的。 再下面定義了四個子元素:title,author,email,和date。分別說明文章的標(biāo)題,作者,郵箱和日期。當(dāng)然,你可以用中文來定義這些標(biāo)簽,看上去更便于理解: <文章> <標(biāo)題>XML輕松學(xué)習(xí)手冊</標(biāo)題> <作者>ajie</作者> <信箱>ajie@aolhoo.com</信箱> <日期>20010115</日期> </文章>
這就是XML的文檔,任何掌握HTML的網(wǎng)友都可以直接寫出這樣簡單的XML文檔。 另外,學(xué)習(xí)XML還必須掌握一種頁面腳本語言,常見的就是javascript和VB script。因為XML數(shù)據(jù)是使用script實現(xiàn)HTML中調(diào)用和交互的。我們看一個最簡單的例子(例2): 1.將下面代碼存為myfile.htm
<head> <script language="javascript" for="window" event="onload"> var xmlDoc = new ActiveXObject("Microsoft.XMLDOM"); xmlDoc.async="false"; xmlDoc.load("myfile.xml"); nodes = xmlDoc.documentElement.childNodes; title.innerText = nodesitem(0).text; author.innerText = nodes.item(1).text; email.innerText = nodes.item(2).text; date.innerText = nodes.item(3).text; </script> <title>在HTML中調(diào)用XML數(shù)據(jù)</title> </head> <body bgcolor="#FFFFFF"> <b>標(biāo)題: </b> <span id="title"> </span> <b>作者: </b>> <span id="author"></span> <b>信箱: </b> <span id="email"></span> <b>日期:</b> <span id="date"></span> </body> </html>
<myfile> <title>XML輕松學(xué)習(xí)手冊</title> <author>ajie</author> <email>ajie@aolhoo.com</email> <date>20010115</date> </myfile>
五. XML和HTML的區(qū)別
XML和HTML都來自于SGML,它們都含有標(biāo)記,有著相似的語法,HTML和XML的最大區(qū)別在于:HTML是一個定型的標(biāo)記語言,它用固有的標(biāo)記來描述,顯示網(wǎng)頁內(nèi)容。比如< H1>表示首行標(biāo)題,有固定的尺寸。相對的,XML則沒有固定的標(biāo)記,XML不能描述網(wǎng)頁具體的外觀,內(nèi)容,它只是描述內(nèi)容的數(shù)據(jù)形式和結(jié)構(gòu)。
我們看上面的例子,在myfile.htm中,我們只關(guān)心頁面的顯示方式,我們可以設(shè)計不同的界面,用不同的方式來排版頁面,但數(shù)據(jù)是儲存在myfile.xml中,不需要任何改變。
正是這種區(qū)別使得XML在網(wǎng)絡(luò)應(yīng)用和信息共享上方便,高效,可擴展。所以我們相信,XML做為一種先進(jìn)的數(shù)據(jù)處理方法,將使網(wǎng)絡(luò)跨越到一個新的境界。
六. XML的嚴(yán)格格式
吸取HTML松散格式帶來的經(jīng)驗教訓(xùn),XML一開始就堅持實行"良好的格式"。 我們先看HTML的一些語句,這些語句在HTML中隨處可見: 1. sample
1.所有的標(biāo)記都必須要有一個相應(yīng)的結(jié)束標(biāo)記; 2.所有的XML標(biāo)記都必須合理嵌套; 3.所有XML標(biāo)記都區(qū)分大小寫; 4.所有標(biāo)記的屬性必須用""括起來; 所以上列語句在XML中正確的寫法是 1. 2.< b>< i>sample< /i>< /b> 另外,XML標(biāo)記必須遵循下面的命名規(guī)則: 1.名字中可以包含字母、數(shù)字以及其它字母; 2.名字不能以數(shù)字或"_" (下劃線) 開頭; 3.名字不能以字母 xml (或 XML 或 Xml ..) 開頭; 4.名字中不能包含空格。 在XML文檔中任何的差錯,都會得到同一個結(jié)果:網(wǎng)頁不能被顯示。各瀏覽器開發(fā)商已經(jīng)達(dá)成協(xié)議,對XML實行嚴(yán)格而挑剔的解析,任何細(xì)小的錯誤都會被報告。你可以將上面的myfile.xml修改一下,比如將< email>改為< Email>,然后用IE5直接打開myfile.xml,會得到一個出錯信息頁面:
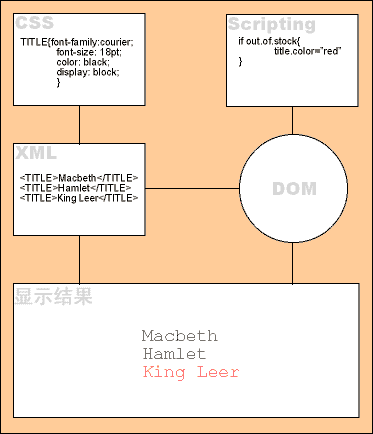
<myfile> <title>XML輕松學(xué)習(xí)手冊</title> <author>ajie</author> <Email>ajie@aolhoo.com</email> <date>20010115</date> </myfile> 七. 關(guān)于XML的更多 好了,到現(xiàn)在你已經(jīng)知道: 1.什么是XML; 恭喜你!你已經(jīng)不再對XML一無所知,并且已經(jīng)走在了網(wǎng)絡(luò)技術(shù)的前沿。整個學(xué)習(xí)過程好象并不很難哦:) 如果你對XML有更多的興趣,希望進(jìn)一步了解XML的詳細(xì)資料和其它的實際運用技術(shù),歡迎繼續(xù)瀏覽我們的下一章:XML的概念。 第二章 XML概念 導(dǎo)言 經(jīng)過第一章的快速入門學(xué)習(xí),你已經(jīng)知道了XML是一種能夠讓你自己創(chuàng)造標(biāo)識的語言,它可以將數(shù)據(jù)與格式從網(wǎng)頁中分開,它可以儲存數(shù)據(jù)和共享數(shù)據(jù)的特性使得XML無所不能。如果你希望深入學(xué)習(xí)XML,系統(tǒng)掌握XML的來龍去脈,那么我們首先還是要回到XML概念的問題上來。XML(Extensible Markup Language),一種擴展性標(biāo)識語言。"擴展性""標(biāo)識""語言"。每一個詞都明確的點明了XML的重要特點和功能。我們來仔細(xì)分析: 一. 擴展性 一.擴展性---使用XML,你可以為你的文檔建立自己的標(biāo)記(tags)。 XML的第一個詞是"擴展性",這正是XML強大的功能和彈性的原因。 一開始你也許會不適應(yīng),因為我們在學(xué)習(xí)HTML時,有固定的標(biāo)記可以直接學(xué)習(xí)和使用;(很多人包括我自己都是邊分析別人的代碼和標(biāo)識,邊建立自己的網(wǎng)頁),而XML卻沒有任何標(biāo)記可以學(xué),也很少有文檔的標(biāo)記是一模一樣的。我們怎么辦?呵呵,沒有就自己創(chuàng)建呀。一旦你真正開始寫XML文檔,你會發(fā)現(xiàn)隨心所欲的創(chuàng)造新標(biāo)記也是一份很有趣的事。你可以建立有自己特色的標(biāo)記,甚至建立你自己的HTML語言。 擴展性使你有更多的選擇和強大的能力,但同時也產(chǎn)生一個問題就是你必須學(xué)會規(guī)劃。你自己要理解自己的文檔,知道它由哪幾部分組成,相互之間的關(guān)系和如何識別它們。 關(guān)于建立標(biāo)識還需要說明一點,標(biāo)識是描述數(shù)據(jù)的類型或特性,比如<width>,年齡<age>,姓名<name>等,而不是數(shù)據(jù)的內(nèi)容,比如:<10pxl>,<18>,<張三>,這些都是無用的標(biāo)記。如果你學(xué)過數(shù)據(jù)庫,你可以這樣理解,標(biāo)識就是一種字段名。 二.標(biāo)識---使用XML你可以識別文檔中的元素。 XML的第二個詞是"標(biāo)識",這表明了XML的目的是標(biāo)識文檔中的元素。 不論你是HTML,還是XML,標(biāo)識的本質(zhì)在于便于理解,如果沒有標(biāo)識,你的文檔在計算機看來只是一個很長的字符串,每個字看起來都一樣,沒有重點之分。 通過標(biāo)識,你的文檔才便于閱讀和理解,你可以劃分段落,列明標(biāo)題。XML中,你更可以利用其擴展性 來為文檔建立更合適的標(biāo)識。 不過,有一點要提醒大家注意:標(biāo)識僅僅是用來識別信息,它本身并不傳達(dá)信息。例如這樣的HTML代碼: <b>frist step<b> 三.語言---使用XML你要遵循特定的語法來標(biāo)識你的文檔。 XML第三個詞是"語言"。這表明了作為一種語言XML必須遵循一定的規(guī)則。雖然XML的擴展性允許你創(chuàng)建新標(biāo)識,但它仍然必須遵循特定的結(jié)構(gòu),語法和明確的定義。 在計算機領(lǐng)域,語言常常表示一?quot;程序語言",用來編程實現(xiàn)一些功能和應(yīng)用,但不是所有的"語言"都是用來編程的,XML就只是一種用來定義標(biāo)識和描述信息的語言。 下面我們來深入了解一下XML應(yīng)用的其本原理,可能會很枯燥,但是對于整體的理解很重要,你可以先快速過一遍,心里有一個模糊的概念,具體精髓則需要在實踐中慢慢領(lǐng)會。 四.結(jié)構(gòu)化---XML促使文檔結(jié)構(gòu)化,所有的信息按某種關(guān)系排列。 "結(jié)構(gòu)化"聽起來太抽象了,我們這樣理解,結(jié)構(gòu)化就是為你的文檔建立一個框架,就象寫文章先寫一個提綱。結(jié)構(gòu)化使你的文檔看起來不會雜亂無章,每一部分都緊密聯(lián)系,形成一個整體。 結(jié)構(gòu)化有兩個原則: 我們來看一個簡單的例子幫助理解: 五.Meta數(shù)據(jù)(Metadata)---專業(yè)的XML使用者會使用meta數(shù)據(jù)來工作。 在HTML中我們知道可以使用meta標(biāo)識來定義網(wǎng)頁的關(guān)鍵字,簡介等,這些標(biāo)識不會顯示在網(wǎng)頁中,但可以被搜索引擎搜索到,并影響搜索結(jié)果的排列順序。 XML對這一原理進(jìn)行了深化和擴展,用XML,你可以描述你的信息在哪里,你可以通過meta來驗證信息,執(zhí)行搜索,強制顯示,或者處理其他的數(shù)據(jù)。 下面是一些XML metadata在實際應(yīng)用中的用途: 1.可以驗證數(shù)字簽名,使在線商務(wù)的提交動作(submission)有效。 W3C組織正在研究一種名為RDF(Resource Description Framework)的metadata處理方法,可以自動交換信息,W3C宣稱,使用RDF配合數(shù)字簽名,將使網(wǎng)絡(luò)中存在"真實可信"的電子商務(wù)。 六.顯示 單獨用XMl不能顯示頁面,我們使用格式化技術(shù),比如CSS或者XSL,才能顯示XML標(biāo)記創(chuàng)建的文檔。 我們在前面第一章講到XML是將數(shù)據(jù)和格式分離的。XML文檔本身不知道如何來顯示,必須有輔助文件來幫助實現(xiàn)。(XML取消了所有標(biāo)識,包括font,color,p等風(fēng)格樣式定義標(biāo)識,因此XML全部是采用類似DHTML中CSS的方法來定義文檔風(fēng)格樣式。),XML中用來設(shè)定顯示風(fēng)格樣式的文件類型有: 1.XSL XSL全稱是Extensible Stylesheet Language(可擴展樣式語言), 是將來設(shè)計XML文檔顯示樣式的主要文件類型。它本身也是基于XML語言的。使用XSL,你可以靈活的設(shè)置文檔顯示樣式,文檔將自動適應(yīng)任何瀏覽器和PDA(掌上電腦)。 XSL也可以將XML轉(zhuǎn)化為HTML,那樣,老的瀏覽器也可以瀏覽XML文檔了。 2.CSS CSS大家很熟悉了,全稱是Cascading Style Sheets(層疊樣式表),是目前用來在瀏覽器上顯示XML文檔的主要方法。 3.Behaviors Behaviors現(xiàn)在還沒有成為標(biāo)準(zhǔn)。它是微軟的IE瀏覽器特有的功能,用它可以對XML標(biāo)識設(shè)定一些有趣動作。 七.DOM DOM全稱是document object model(文檔對象模型),DOM是用來干什么的呢?假設(shè)把你的文檔看成一個單獨的對象,DOM就是如何用HTML或者XML對這個對象進(jìn)行操作和控制的標(biāo)準(zhǔn)。 面向?qū)ο蟮乃枷敕椒ㄒ呀?jīng)非常流行了,在編程語言(例如java,js)中,都運用面向?qū)ο蟮木幊趟枷搿T赬ML中,就是要將網(wǎng)頁也作為一個對象來操作和控制,我們可以建立自己的對象和模板。與對象進(jìn)行交流,如何命令對象,就要用到API。API全稱Application Programming Interface,它是訪問和操作對象的規(guī)則。而DOM就是一種詳細(xì)描述HTML/XML文檔對象規(guī)則的API。它規(guī)定了HTML/XML文檔對象的命名協(xié)定,程序模型,溝通規(guī)則等。在XML文檔中,我們可以將每一個標(biāo)識元素看作一個對象---它有自己的名稱和屬性。 XML創(chuàng)建了標(biāo)識,而DOM的作用就是告訴script如何在瀏覽器窗口中操作和顯示這些標(biāo)識 上面我們已經(jīng)簡要的講述了一些XML的基本原理,我們來看看它們之間的關(guān)聯(lián)以及它們是如何工作的,先看這里一張圖: 1.XML描述數(shù)據(jù)類型。例如:"King lear"是一個標(biāo)題元素; 如果任何一個部分發(fā)生錯誤,都不會得到正確結(jié)果。 好了,看到這里,我們已經(jīng)對XML是如何工作的有一個整體的大致的概念。通過這一章的學(xué)習(xí),我們可能感覺到XML似乎更偏向數(shù)據(jù)處理,更方便程序員學(xué)習(xí)。實際情況也是這樣的,XML設(shè)計的目的就是用來方便的共享和交互數(shù)據(jù)的。下一章,我們將系統(tǒng)的了解關(guān)于XML的各種術(shù)語。歡迎您繼續(xù)瀏覽。 XML輕松學(xué)習(xí)手冊(3)XML的術(shù)語 第三章 XML的術(shù)語 提綱:
一.XML文檔的有關(guān)術(shù)語 二.DTD的有關(guān)術(shù)語 導(dǎo)言
你下面將要看到的關(guān)于XML術(shù)語的解釋,也是作者本身的理解和翻譯。阿捷是以W3C組織發(fā)布的XML1.0標(biāo)準(zhǔn)規(guī)范和相關(guān)的正式說明文檔為根據(jù)來講述。可以確保這些理解是基本正確的,至少不是錯誤的。你如果想進(jìn)一步閱讀和了解,我在本文的最后部分列明了相關(guān)資源的出處和鏈接,你可以直接訪問。好,我們轉(zhuǎn)入正題: 一.XML文檔的有關(guān)術(shù)語 什么是XML文檔?知道HTML原代碼文件吧,XML文檔就是用XML標(biāo)識寫的XML原代碼文件。XML文檔也是ASCII的純文本文件,你可以用Notepad創(chuàng)建和修改。XML文檔的后綴名為.XML,例如myfile.xml。用IE5.0以上瀏覽器也可以直接打開.xml文件,但你看到的就是"XML原代碼",而不會顯示頁面內(nèi)容。你可以將下面代碼存為myfile.xml試試:
<myfile> <title>XML輕松學(xué)習(xí)手冊</title> <author>ajie</author> <email>ajie@aolhoo.com</email> <date>20010115</date> </myfile>
1. 一個XML文檔聲明; 2. 一個關(guān)于文檔類型的定義; 3. 用XML標(biāo)識創(chuàng)建的內(nèi)容。
<?xml version="1.0"?> <!DOCTYPE filelist SYSTEM "filelist.dtd"> <filelist> <myfile> <title>QUICK START OF XML</title> <author>ajie</author> </myfile> ...... </filelist> 其中第一行<?xml version="1.0"?>就是一個XML文檔的聲明,第二行說明這個文檔是用filelist.dtd來定義文檔類型的,第三行以下就是內(nèi)容主體部分。
元素在HTML我們已經(jīng)有所了解,它是組成HTML文檔的最小單位,在XML中也一樣。一個元素由一個標(biāo)識來定義,包括開始和結(jié)束標(biāo)識以及其中的內(nèi)容,就象這樣:<author>ajie</author>
標(biāo)識是用來定義元素的。在XML中,標(biāo)識必須成對出現(xiàn),將數(shù)據(jù)包圍在中間。標(biāo)識的名稱和元素的名稱是一樣的。例如這樣一個元素: <author>ajie</author> 其中<author>就是標(biāo)識。
什么是屬性?看這段HTML代碼:<font color="red">word</font>。其中color就是font的屬性之一。 屬性是對標(biāo)識進(jìn)一步的描述和說明,一個標(biāo)識可以有多個屬性,例如font的屬性還有size。XML中的屬性與HTML中的屬性是一樣的,每個屬性都有它自己的名字和數(shù)值,屬性是標(biāo)識的一部分。舉例: <author sex="female">ajie</author> XML中屬性也是自己定義的,我們建議你盡量不使用屬性,而將屬性改成子元素,例如上面的代碼可以改成這樣: <author>ajie <sex>female</sex> </author> 原因是屬性不易擴充和被程序操作。
在所有XML文檔的第一行都有一個XML聲明。這個聲明表示這個文檔是一個XML文檔,它遵循的是哪個XML版本的規(guī)范。一個XML的聲明語句就象這樣: <?xml version="1.0"?>
DTD是用來定義XML文檔中元素,屬性以及元素之間關(guān)系的。 通過DTD文件可以檢測XML文檔的結(jié)構(gòu)是否正確。但建立XML文檔并不一定需要DTD文件。關(guān)于DTD文件的詳細(xì)說明我們將在下面單獨列項。
一個遵守XML語法規(guī)則,并遵守XML規(guī)范的文檔稱之為"良好格式"。如果你所有的標(biāo)識都嚴(yán)格遵守XML規(guī)范,那么你的XML文檔就不一定需要DTD文件來定義它。 良好格式的文檔必須以一個XML聲明開始,例如: <?xml version="1.0" standalone="yes" encoding="UTF-8"?> 其中你必須說明文檔遵守的XML版本,目前是1.0;其次說明文檔是"獨立的",它不需要DTD文件來驗證其中的標(biāo)識是否有效;第三,要說明文檔所使用的語言編碼。默認(rèn)的是UTF-8,如果使用中文,你需要設(shè)置為GB2312。 良好格式的XML文檔必須有一個根元素,就是緊接著聲明后面建立的第一個元素,其它元素都是這個根元素的子元素,屬于根元素一組。 良好格式的XML文檔的內(nèi)容書寫時必須遵守XML語法。(有關(guān)XML語法我們將在下一章仔細(xì)講解)
一個遵守XML語法規(guī)則,并遵守相應(yīng)DTD文件規(guī)范的XML文檔稱為有效的XML文檔。注意我們比較"Well-formed XML"和"Valid 將XML文檔和它的DTD文件進(jìn)行比較分析,看是否符合DTD規(guī)則的過程叫validation(確認(rèn))。這樣的過程通常我們是通過一個名為parser的軟件來處理的。 有效的XML文檔也必須以一個XML聲明開始,例如: <?xml version="1.0" standalone="no" encode="UTF-8"?> 和上面例子不同的,在standalone(獨立)屬性中,這里設(shè)置的是"no",因為它必須和相應(yīng)的DTD一起使用,DTD文件的定義方法如下: <!DOCTYPE type-of-doc SYSTEM/PUBLIC "dtd-name"> 其中: "!DOCTYPE"是指你要定義一個DOCTYPE; "type-of-doc"是文檔類型的名稱,由你自己定義,通常于DTD文件名相同; "SYSTEM/PUBLIC"這兩個參數(shù)只用其一。SYSTEM是指文檔使用的私有DTD文件的網(wǎng)址,而PUBLIC則指文檔調(diào)用一個公用的DTD文件的網(wǎng)址。 "dtd-name" 就是DTD文件的網(wǎng)址和名稱。所有DTD文件的后綴名為".dtd"。 我們還是用上面的例子,應(yīng)該寫成這樣: <?xml version="1.0" standalone="no" encode="UTF-8"?> <!DOCTYPE filelist SYSTEM "filelist.dtd"> 二.DTD的有關(guān)術(shù)語 什么是DTD,我們上面已經(jīng)簡略提到。DTD是一種保證XML文檔格式正確的有效方法,可以比較XML文檔和DTD文件來看文檔是否符合規(guī)范,元素和標(biāo)簽使用是否正確。一個DTD文檔包含:元素的定義規(guī)則,元素間關(guān)系的定義規(guī)則,元素可使用的屬性,可使用的實體或符號規(guī)則。 DTD文件也是一個ASCII的文本文件,后綴名為.dtd。例如:myfile.dtd。 為什么要用DTD文件呢?我的理解是它滿足了網(wǎng)絡(luò)共享和數(shù)據(jù)交互,使用DTD最大的好處在于DTD文件的共享。(就是上文DTD說明語句中的PUBLIC屬性)。比如,兩個相同行業(yè)不同地區(qū)的人使用同一個DTD文件來作為文檔創(chuàng)建規(guī)范,那么他們的數(shù)據(jù)就很容易交換和共享。網(wǎng)上有其他人想補充數(shù)據(jù),也只需要根據(jù)公用的DTD規(guī)范來建立文檔,就立刻可以加入。 目前,已經(jīng)有數(shù)量眾多的寫好的DTD文件可以利用。針對不同的行業(yè)和應(yīng)用,這些DTD文件已經(jīng)建立了通用的元素和標(biāo)簽規(guī)則。你不需要自己重新創(chuàng)建,只要在他們的基礎(chǔ)上加入你需要的新標(biāo)識。 當(dāng)然,如果愿意,你可以創(chuàng)建自己的DTD,它可能和你的文檔配合的更加完美。建立自己的DTD也是很簡單的一件事,一般只需要定義4-5個元素就可以了。 調(diào)用DTD文件的方法有兩種: 1.直接包含在XML文檔內(nèi)的DTD 你只要在DOCTYPE聲明中插入一些特別的說明就可以了,象這樣: 我們有一個XML文檔: <?xml version="1.0" encoding="GB2312"?> <myfile> <title>XML輕松學(xué)習(xí)手冊</title> <author>ajie</author> </myfile> 我們在第一行后面插入下面代碼就可以: <!DOCTYPE myfile [ <!ELEMENT title (#PCDATA)> <!ELEMENT author (#PCDATA)> <!ENTITY copyright "Copyright 2001, Ajie."> ]> 2.調(diào)用獨立的DTD文件 將DTD文檔存為.dtd的文件,然后在DOCTYPE聲明行中調(diào)用,例如,將下面的代碼存為myfile.dtd <!ELEMENT myfile (title, author)> <!ELEMENT title (#PCDATA)> <!ELEMENT author (#PCDATA)> 然后在XML文檔中調(diào)用,在第一行后插入: <!DOCTYPE myfile SYSTEM "myfile.dtd"> 我們可以看到DTD文檔和HTML中js的調(diào)用是差不多的,關(guān)于DTD文檔具體如何寫,我們將在下一章和XML文檔的語法一起介紹。
1.Schema(規(guī)劃) schema是數(shù)據(jù)規(guī)則的描述。schema做兩件事: a.它定義元素數(shù)據(jù)類型和元素之間的關(guān)系; b.它定義元素所能包含的內(nèi)容類型。 DTD就是關(guān)于XML文檔的一個schema。 2.Document Tree(文檔樹) "文檔樹"在前面第二章我們已經(jīng)提到過,它是文檔元素分級結(jié)構(gòu)的形象表示。一個文檔結(jié)構(gòu)樹包含根元素,根元素是最頂級的元素,(就是緊接著XML聲明語句后的第一個元素)。看例子: <?xml version="1.0"?> <filelist> <myfile> <title>...</title> <author>...</author> </myfile> </filelist> 上面的例子分三級結(jié)構(gòu)排列成"樹"狀,其中的<filelist>就是根元素。在XML和DTD文件中,第一個定義的都是根元素。 3.Parent Element(父元素)/Child Element(子元素) 父元素是指包含有其它元素的元素,被包含的元素稱為它的子元素。看上面的"結(jié)構(gòu)樹",其中<myfile>是父元素,<title>,<author>是它的子元素,而<myfile>又是<filelist>的子元素。象<title>這樣沒有包含任何子元素的最后一級元素我們也稱之為"頁元素"。 Parser是一種檢查XML文檔是否遵循DTD規(guī)范的工具軟件。 XML的parser發(fā)展為兩類:一種是"非確認(rèn)類paeser",只檢測文檔是否遵守XML語法規(guī)則,是否用元素標(biāo)識建立了文檔樹。另一種是"確認(rèn)類paeser",它不但檢測文檔語法,結(jié)構(gòu)樹,而且比較解析你使用的元素標(biāo)識是否遵守了相應(yīng)DTD文件的規(guī)范。 Parser能獨立使用,也可以成為編輯軟件或瀏覽器的一部分。在后面的相關(guān)資源列表里,我列出了當(dāng)前比較流行的一些parsers。
XML輕松學(xué)習(xí)手冊(4)XML語法 第四章 XML語法 提綱: 一.XML語法規(guī)則 通過前面三章的學(xué)習(xí),我們已經(jīng)對什么是XML,它的實現(xiàn)原理以及相關(guān)的術(shù)語有所了解。接下來我們就開始學(xué)習(xí)XML的語法規(guī)范,動手寫自己的XML文檔。 一.XML語法規(guī)則 XML的文檔和HTML的原代碼類似,也是用標(biāo)識來標(biāo)識內(nèi)容。創(chuàng)建XML文檔必須遵守下列重要規(guī)則: 規(guī)則2:是否有DTD文件 規(guī)則3:注意你的大小寫 規(guī)則4:給屬性值加引號 規(guī)則5:所有的標(biāo)識必須有相應(yīng)的結(jié)束標(biāo)識 規(guī)則6:所有的空標(biāo)識也必須被關(guān)閉 應(yīng)寫為<br />;
二.元素的語法 元素由一對標(biāo)識以及其中的內(nèi)容組成。就象這樣:ajie。元素的名稱和標(biāo)識的名稱是一樣的。標(biāo)識可以用屬性來進(jìn)一步描述。 在XML中,沒有任何保留字,所以你可以隨心所欲的用任何詞語來作為元素名稱。但是也必須遵守下列規(guī)范: 1.名稱中可以包含字母、數(shù)字以及其它字母; 2.名稱不能以數(shù)字或"_" (下劃線)開頭; 3.名稱不能以字母 xml(或 XML 或 Xml ..)開頭 4.名稱中不能包含空格 5.名稱中間不能包含":"(冒號) 為了使元素更容易閱讀理解和操作,我們還有一些建議: 1.名稱中不要使用"."。因為在很多程序語言中,"."是作為對象的屬性,例如:font.color。同樣的原因"-"也最好不要用,必須使用的,以"_"代替; 2.名稱盡量簡短。 3.名稱的大小寫盡量采用同一標(biāo)準(zhǔn)。 4.名稱可以使用非英文字符,比如用中文。但是有些軟件可能不支持。(IE5目前是支持中文元素的。) 另外,補充一點關(guān)于屬性的說明。在HTML中,屬性可以用來定義元素的顯示格式,比如:<font color="red">word</font>將把word顯示為紅色。而在XML中,屬性只是對標(biāo)識的描述,與元素內(nèi)容的顯示無關(guān)。例如同樣一句:<font color="red">word</font>,并不會將word顯示為紅色。(那么,有網(wǎng)友會問:如何在XML中將文字顯示為紅色呢?這就需要使用CSS或者XSL,我們在下面詳細(xì)講述。) 三.注釋的語法 注釋是為了便于閱讀和理解,在XML文檔添加的附加信息,將不會被程序解釋或則瀏覽器顯示。 注釋的語法如下: <!-- 這里是注釋信息 --> 可以看到,它和HTML中的注釋語法是一樣的,非常容易。養(yǎng)成良好的注釋習(xí)慣將使你的文檔更加便于維護(hù),共享,看起來也更專業(yè)。 四.CDATA的語法 CDATA全稱character data,翻譯為字符數(shù)據(jù)。我們在寫XML文檔時,有時需要顯示字母,數(shù)字和其它的符號本身,比如"<",而在XML中,這些字符已經(jīng)有特殊的含義,我們怎么辦呢?這就需要用到CDATA語法。語法格式如下: <![CDATA[這里放置需要顯示的字符]]> 例如: <![CDATA[<AUTHOR sex="female">ajie</AUTHOR>]]> 在頁面上顯示的內(nèi)容將是"<AUTHOR sex="female">ajie</AUTHOR>"
五.Namespaces的語法 Namespaces翻譯為名字空間。名字空間有什么作用呢?當(dāng)我們在一個XML文檔中使用他人的或者多個DTD文件,就會出現(xiàn)這樣的矛盾:因為XML中標(biāo)識都是自己創(chuàng)建的,在不同的DTD文件中,標(biāo)識名可能相同但表示的含義不同,這就可能引起數(shù)據(jù)混亂。 六.entity的語法 entity翻譯為"實體"。它的作用類似word中的"宏",也可以理解為DW中的摸板,你可以預(yù)先定義一個entity,然后在一個文檔中多次調(diào)用,或者在多個文檔中調(diào)用同一個entity。
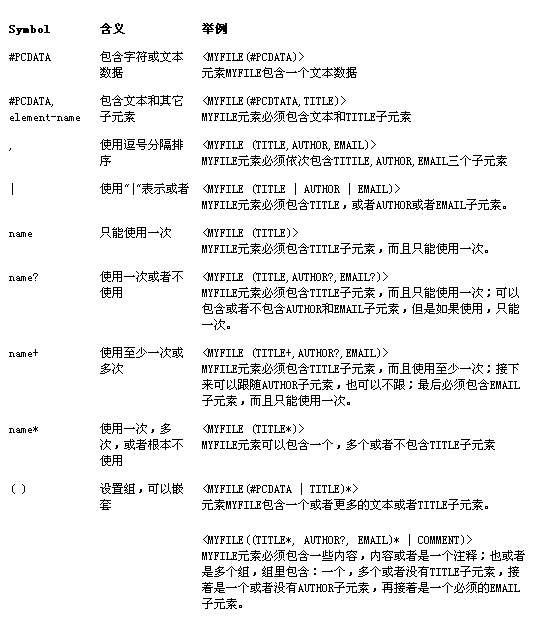
七.DTD的語法 DTD是"有效XML文檔"的必須文件,我們通過DTD文件來定義文檔中元素和標(biāo)識的規(guī)則及相互關(guān)系。如何建立一個DTD文件呢?讓我們一起來學(xué)習(xí): 1.設(shè)置元素 元素是XML文檔的基本組成部分。你要在DTD中定義一個元素,然后在XML文檔中使用。元素的定義語法為:<!ELEMENT DESCRIPTION (#PCDATA, DEFINITION)*> 說明: "<!ELEMENT" 是元素的聲明,說明你要定義的是一個元素; 聲明后面的"DESCRIPTION",是元素的名稱; "(#PCDATA, DEFINITION)*>"則是該元素的使用規(guī)則。規(guī)則定義了元素可以包含的內(nèi)容以及相互的關(guān)系。下面的表格概要列出了元素的規(guī)則: 2.元素規(guī)則表: 另外,我們還可以為元素定義屬性,因為我們不推薦使用屬性,在這里就不詳細(xì)展開了。 最后,我們來總結(jié)一些前四章學(xué)習(xí)的內(nèi)容,寫一個包含DTD,XML,以及Script的簡單實例,便于讀者理解: 2.然后建立XML文檔myfile.xml: 3.建立HTML文檔myfile.html 4.用IE5.0以上瀏覽器打開myfile.html就可以看到效果了。 XML輕松學(xué)習(xí)手冊(5)XML實例解析 第五章:XML實例解析 提綱: 一:實例效果 二:實例解析 XML在不同領(lǐng)域有著廣泛的應(yīng)用,比如在科技領(lǐng)域的MathML,無線通信應(yīng)用的WML,在網(wǎng)絡(luò)圖象方面的SVG等等,我們這里側(cè)重討論XML在web上的應(yīng)用。XML在web上應(yīng)用主要是利用其強大的數(shù)據(jù)操作能力。一般用XML配合javascript和asp等服務(wù)器端程序,可以實現(xiàn)網(wǎng)絡(luò)上幾乎所有的應(yīng)用需求。 考慮講解方便,我們在下面介紹一個簡單的實例,不包含服務(wù)器端程序。目的在于讓您對XML的數(shù)據(jù)操作能力有一個感性的認(rèn)識。 好,我們首先[ 點擊這里 ]來看實例的效果。(請用IE5.0以上版本瀏覽器打開) 這是一個簡單的CD唱片數(shù)據(jù)檢索功能。你通過點擊"上一張","下一張"可以看到單張CD的有關(guān)信息。這樣的效果我們原來用兩種方法可以實現(xiàn): 1.利用DHTML,將數(shù)據(jù)隱藏在不同的層中,通過鼠標(biāo)事件依次顯示; 2.利用后臺程序(如ASP,CGI,PHP,JSP等),調(diào)用服務(wù)器端的數(shù)據(jù)。 但是在這個實例中,我們打開頁面原代碼可以看到,其中沒有用DHTML的DIV,也沒有表單的action,它完全是用XML來實現(xiàn)的。下面我們來分析它的制作過程: 第一步:定義新標(biāo)識。 <!ELEMENT CATALOG (CD)*> 這段代碼表示:元素CATALOG包含多個CD子元素,而子元素CD又依次包含Title, Artist, Year, Country, Company, Price 六個子元素,它們的內(nèi)容都定義為文本(字符,數(shù)字,文本)。(注:具體的語法說明可以看上一章關(guān)于DTD的介紹) 第二步:建立XML文檔。 <?xml version="1.0"?> 上面代碼首先用<?xml version="1.0"?>聲明語句表明這是一個XML文檔,它的格式遵守XML 1.0標(biāo)準(zhǔn)規(guī)范。然后是文檔內(nèi)容,結(jié)構(gòu)樹非常清晰: </CATALOG>
定義一個object,ID名為xmldso。然后在head區(qū)用js引入xml數(shù)據(jù): <script for="window" event="onload"> 2.捆綁數(shù)據(jù)。 <table> 3.動作操作。 并利用js來完成兩個鼠標(biāo)點擊功能:movenext()和moveprevious()。在head區(qū)加入如下代碼: <script language="javascript"> 好,我們先看HTML文件的全部原代碼: <html> <script for="window" event="onload"> <script language="javascript"> <TITLE>CD Navigate</TITLE> <body> <table> <p> </body> 將以上代碼存為cd.htm文件,于第二步的cd.xml文件放在一起。打開cd.htm文件,你就看見和上面實例一樣的效果了。 好,到今天為止,我們已經(jīng)學(xué)習(xí)了關(guān)于XML的不少知識,我們來總結(jié)一下前面五個章節(jié),分別是XML快速入門,XML的概念原理,XML的術(shù)語,XML的語法和本章的實例解析。到這里,教程部分就結(jié)束了。在寫作過程中,阿捷盡最大努力將有關(guān)XML概念講得通俗易懂,盡量把自己的理解告訴給大家,但因為本人學(xué)習(xí)XML時間也不長,對整個XML的技術(shù)把握還不夠系統(tǒng)和深入,所以難免有疏漏的地方,請大家指正和諒解,謝謝! |
posted on 2006-01-05 19:46 Ben 閱讀(300) 評論(0) 編輯 收藏 所屬分類: XML 相關(guān)


 此主題相關(guān)圖片如下:
此主題相關(guān)圖片如下: