This is fresh collection of new jQuery plugins. 10 great solutions: new slider, image gallery, movie, map and many other useful things. Many of the plugins have been created recently in 2011. Download, customize and use its in your projects.
1. bxSlider
This plugin is content slider and image slideshow. Where you can slide between slides using horizontal, vertical and fade transitions. Also you can have navigation controls, custom behavior (this plugin have very many options). Online demo available here
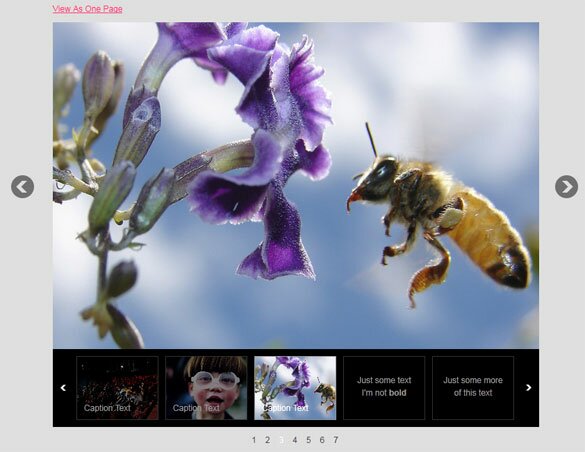
2. Awkward Showcase
Using this plugin you can easy slide betweeb slides with any content (Content Slider). Allow to embed quite any content inside slides: text, images, video, tooltips etc. Also can enable thumbnails and more. Online demo available here
3. Waypoints
Using this plugin you can easy perform necessary actions when you scroll to desired element. Online demo available here
4. jsMovie
This plugin will allow you to play image sequences. So result will similar real video (it looks like GIF – animation too). Online demo available same page.
5. A simple accordion menu
Another one UL-LI navigation menu. Online demo available here
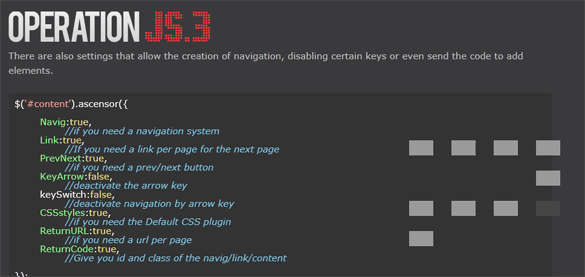
6. Ascensor
Interesting plugin, some kind of navigation system between pages, plus give feeling what you walking through rooms of maze ![]() Online demo available here
Online demo available here
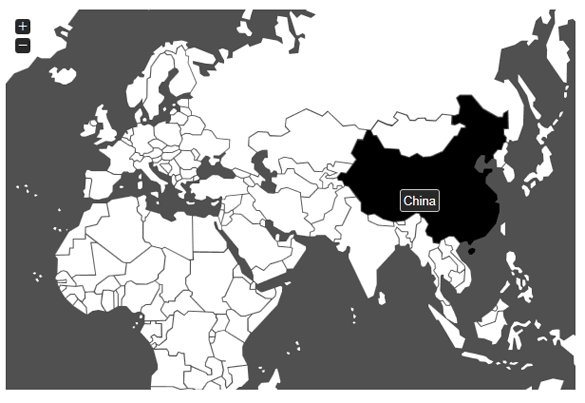
7. jVectorMap
This plugin show us vector world map (and they promising to add more maps in future). Online demo available here
There is a very serious mistake in picture, Taiwan is a part of China!
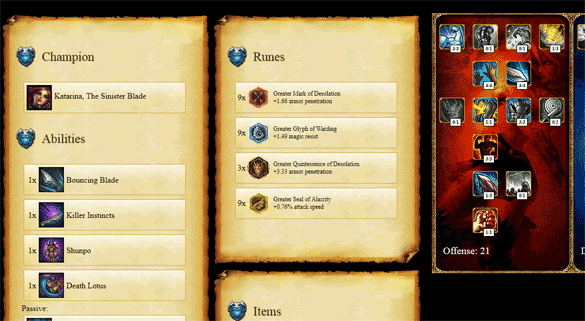
8. League of Legends
Nice looking plugin for webmasters who dreaming to build own game (RPG) website. Online demo available here
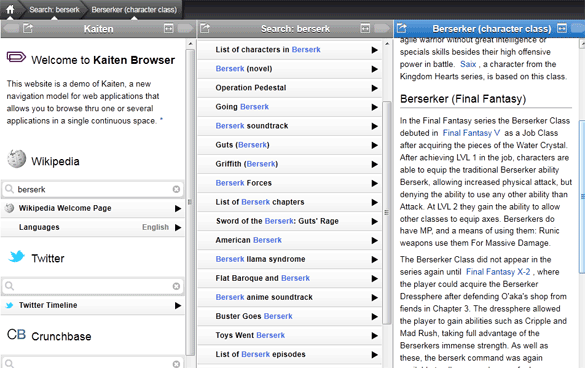
9. Kaiten browser
This pluging giving us few navigation modes for web applications. Online demo available here
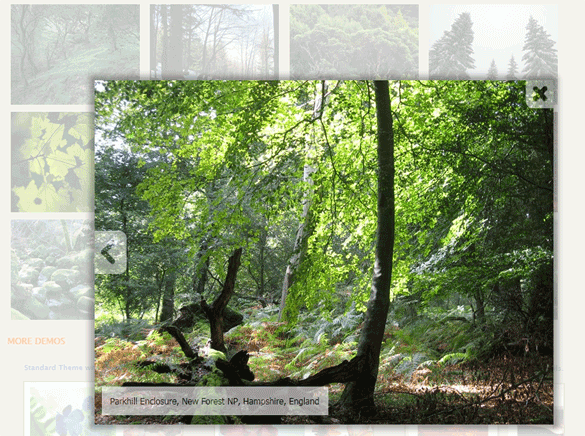
10. Chrome Style jQuery Image Gallery
Great looking image gallery with autoplay, descriptions and more.
Conclusion
Hope that our review of fresh jquery plugins was very interesting. Good luck!
xtype Class
基本¾l„äšgåQ?/strong>
box Ext.BoxComponent å…ähœ‰è¾ÒŽ¡†å±žæ€§çš„¾l„äšg
button Ext.Button 按钮
colorpalette Ext.ColorPalette 调色æ?/p>
component Ext.Component ¾l„äšg
container Ext.Container 容器
cycle Ext.CycleButton
dataview Ext.DataView æ•°æ®æ˜„¡¤ºè§†å›¾
datepicker Ext.DatePicker 日期选择é¢æ¿
editor Ext.Editor ¾~–辑å™?/p>
editorgrid Ext.grid.EditorGridPanel å¯ç¼–è¾‘çš„è¡¨æ ¼
grid Ext.grid.GridPanel è¡¨æ ¼
paging Ext.PagingToolbar 工具æ ä¸çš„é—´éš?/p>
panel Ext.Panel é¢æ¿
progress Ext.ProgressBar ˜q›åº¦æ?/p>
splitbutton Ext.SplitButton å¯åˆ†è£‚的按钮
tabpanel Ext.TabPanel 选项é¢æ¿
treepanel Ext.tree.TreePanel æ ?/p>
viewport Ext.ViewPort 视图
window Ext.Window ½H—å£
工具æ 组ä»Óž¼š
toolbar Ext.Toolbar 工具æ ?/p>
tbbutton Ext.Toolbar.Button 按钮
tbfill Ext.Toolbar.Fill æ–‡äšg
tbitem Ext.Toolbar.Item 工具æ¡é¡¹ç›?/p>
tbseparator Ext.Toolbar.Separator 工具æ 分隔符
tbspacer Ext.Toolbar.Spacer 工具æ 空ç™?/p>
tbsplit Ext.Toolbar.SplitButton 工具æ 分隔按é’?/p>
tbtext Ext.Toolbar.TextItem 工具æ 文本项
表å•åŠå—ŒD늻„ä»Óž¼š
form Ext.FormPanel Form é¢æ¿
checkbox Ext.form.Checkbox checkbox 录入�/p>
combo Ext.form.ComboBox combo 选择™å?/p>
datefield Ext.form.DateField 日期选择™å?/p>
field Ext.form.Field 表å•å—段
fieldset Ext.form.FieldSet 表å•å—段¾l?/p>
hidden Ext.form.Hidden 表å•éšè—åŸ?/p>
htmleditor Ext.form.HtmlEditor html ¾~–辑å™?/p>
numberfield Ext.form.NumberField æ•°å—¾~–辑å™?/p>
radio Ext.form.Radio å•é€‰æŒ‰é’?/p>
textarea Ext.form.TextArea 区域文本�/p>
textfield Ext.form.TextField 表å•æ–‡æœ¬æ¡?/p>
timefield Ext.form.TimeField æ—‰™—´å½•å…¥™å?/p>
trigger Ext.form.TriggerField 触å‘录入™å?/p>
if(applet_type == 1) {
s = '<embed TYPE="application/x-java-applet;version=1.3"\n';
s += ' PLUGINSPAGE="http://java.sun.com/products/plugin/1.3/plugin-install.html"\n';
} else if(applet_type == 2) {
s = '<object CLASSID="clsid:8AD9C840-044E-11D1-B3E9-00805F499D93"\n';
s += ' CODEBASE=" http://java.sun.com/products/plugin/autodl/jinstall-1_4_2-windows-i586.cab#Version=1,3,0,0"\n';
} else {
s = '<applet';
}
修改ä¸ÞZ¸€ä¸‹ä»£ç å³å¯ï¼ˆ1.6åQ‰ï¼š
if(applet_type == 1) {
s = '<embed TYPE="application/x-java-applet;jpi-version=1.6"\n';
s += ' PLUGINSPAGE="http://java.sun.com/products/plugin/index.html#download"\n';
} else if(applet_type == 2) {
s = '<object CLASSID="clsid:CAFEEFAC-0016-0000-0000-ABCDEFFEDCBA"\n';
s += ' CODEBASE="http://java.sun.com/update/1.6.0/jinstall-6-windows-i586.cab"\n';
} else {
s = '<applet';
}
<HTML>
<HEAD>
<TITLE>tab实现 </TITLE>
<script type="text/javascript" src="jquery-1.3.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#demo-nav a').bind('click',function(){
var id = this.id;
$('#demo-nav a').removeClass('active');
$('#'+id).addClass('active');
$('.tab').css('display','none');
$('#tab'+id).css('display','block');
})
});
</script>
<style type="text/css">
div.demolayout {
width:460px;
margin: 15px 0 0 20px;
padding:15px 0 0 30px;
background: url(/images/index-content-bg.png) no-repeat top center;
}
ul.demolayout {
list-style-type: none;
float: left;
margin:0px;
padding:0px;
}
ul.demolayout li {
margin: 0 0 0 0;
float: left;
border-bottom:1px solid #515151;
}
.tab{
padding:0 0 2px 0;
height: 160px;
text-align:left;
}
ul.demolayout a {
float: left;
display: block;
padding: 5px 25px;
border-bottom: 0;
color: #515151;
text-decoration: none;
font-size:14px;
font-weight: bold;
}
ul.demolayout a:hover {
background: #eee;
}
ul.demolayout a.active {
background: #515151;
padding-bottom: 5px;
cursor: default;
color:white;
}
.tabs-container {
clear: left;
padding:0px;
}
p.more_details{
padding:2px 2px 2px 2px;
font-size:11px;
}
</style>
</HEAD>
<BODY>
<div id="demo" class="demolayout">
<ul id="demo-nav" class="demolayout">
<li><a class="active" href="#tab1" id="1">‹zÕdŠ¨èµ„讯</a></li>
<li><a class="" href="#tab2" id="2">业æ€åˆ†å¸?lt;/a></li>
<li><a class="" href="#tab3" id="3">商家推è</a></li>
</ul>
<div class="tabs-container">
<div style="display: block;" class="tab" id="tab1">
<p class="more_details">
‹zÕdŠ¨èµ„讯内容信æ¯
</p>
</div>
<div style="display: none; " class="tab" id="tab2">
<p class="more_details">
业æ€åˆ†å¸ƒå†…容信æ?br />
</p>
</div>
<div style="display: none; " class="tab" id="tab3">
<p id="comment" class="more_details">
商家推è内容信æ¯
</p>
</div>
</div>
</div>
</BODY>
</HTML>
Grails支æŒä¸€äº›ä¸åŒçš„æ–ÒŽ³•æ¥äñ”生XMLå’ŒJSONå“应。第一个是éšå¼çš„通过renderæ–ÒŽ³•ã€?
renderæ–ÒŽ³•å¯ä»¥ä¼ 递一个代ç å—æ¥æ‰§è¡Œæ ‡è®°ç”Ÿæˆå™¨äº§ç”ŸXML
def list = {
def results = Book.list()
render(contentType:"text/xml") {
books {
for(b in results) {
book(title:b.title)
}
}
}
}
˜q™æ®µä»£ç 的结果将会僘q™æ ·åQ?
<books> <book title="The Stand" /> <book title="The Shining" /> </books>
注æ„åQŒå½“ä½ ä‹Éç”¨æ ‡è®°ç”Ÿæˆå™¨æ—Óž¼Œå¿…é¡»ž®å¿ƒé¿å…命å冲çªã€‚例如,˜q™æ®µä»£ç ž®†äñ”生一个错误:
def list = {
def books = Book.list() // naming conflict here
render(contentType:"text/xml") {
books {
for(b in results) {
book(title:b.title)
}
}
}
}
åŽŸå› æ˜¯ï¼Œ˜q™é‡Œçš„一个本地å˜é‡?code>booksä¼å›¾ä½œäØ“æ–ÒŽ³•è¢«è°ƒç”¨ã€?
使用renderæ–ÒŽ³•è¾“出JSON
render æ–ÒŽ³•å¯ä»¥åŒæ ·è¢«ç”¨äºŽè¾“出JSON:
def list = {
def results = Book.list()
render(contentType:"text/json") {
books {
for(b in results) {
book(title:b.title)
}
}
}
}
在这¿U情况下åQŒç»“果就会是大致相åŒçš„:
[
{title:"The Stand"},
{title:"The Shining"}
]
åŒæ ·çš„命å冲½Hå±é™©é€‚用于JSON生æˆå™¨ã€?
自动XML列集(Marshalling)
åQˆè¯‘者注åQšåœ¨æ¤é™„上对于列é›?Marshalling)解释åQšå¯¹å‡½æ•°å‚æ•°˜q›è¡Œæ‰“包处ç†å¾—过½E‹ï¼Œå› äؓ指针½{‰æ•°æ®ï¼Œå¿…须通过一定得转æ¢åQŒæ‰èƒ½è¢«å¦ä¸€¾l„äšg所ç†è§£ã€‚å¯ä»¥è¯´åˆ—集(Marshalling)是一¿Uæ•°æ®æ ¼å¼çš„转æ¢æ–ÒŽ³•ã€‚)
GrailsåŒæ ·æ”¯æŒè‡ªåŠ¨åˆ—集(Marshalling)领域¾cÖMØ“XML通过特定的è{æ¢å™¨ã€?
首先åQŒå¯¼å…?code>grails.converters ¾cÕdŒ…åˆîC½ 的控制器åQˆControllersåQ‰ä¸åQ?
import grails.converters.*
现在åQŒä½ å¯ä»¥ä½¿ç”¨ä¸‹åˆ—高度易读的è¯æ³•æ¥è‡ªåŠ¨è½¬æ¢é¢†åŸŸ¾cÀLˆXMLåQ?
render Book.list() as XML
输出¾l“果看上åŽÖM¼šåƒä¸‹åˆ—è¿™æ øP¼š
<?xml version="1.0" encoding="ISO-8859-1"?> <list> <book id="1"> <author>Stephen King</author> <title>The Stand</title> </book> <book id="2"> <author>Stephen King</author> <title>The Shining</title> </book> </list>
一个ä‹É用è{æ¢å™¨çš„替代方法是使用Grailsçš„codecsç‰ÒŽ€§ã€‚codecsç‰ÒŽ€§æ供了encodeAsXMLå’ŒencodeAsJSONæ–ÒŽ³•:
def xml = Book.list().encodeAsXML() render xml
自动JSON列集(Marshalling)
GrailsåŒæ ·æ”¯æŒè‡ªåŠ¨åˆ—集(Marshalling)为JSON通过åŒæ ·çš„机制。简å•æ›¿ä»?code>XML ä¸?code>JSON
render Book.list() as JSON
输出¾l“果看上åŽÖM¼šåƒä¸‹åˆ—è¿™æ øP¼š
[
{"id":1,
"class":"Book",
"author":"Stephen King",
"title":"The Stand"},
{"id":2,
"class":"Book",
"author":"Stephen King",
"releaseDate":new Date(1194127343161),
"title":"The Shining"}
]
å†æ¬¡ä½œäؓ一¿Uæ›¿ä»£ï¼Œä½ å¯ä»¥ä‹Éç”?code>encodeAsJSON辑ֈ°ç›¸åŒçš„效æž?
new Ajax.Updater(container, url, options);
// make a HTTP request to the specified URL and update the 'container' element.
Note: to only update a div on success, you may optionally substitute a property list for a simply element id (ie {success:’div_name’} instead of ‘div_name’)
Options
| Option | Default value | Description |
| asynchronous | true | Type of request |
| evalScripts | false | When set as “true”, scripts in requested url are evaluated |
| method | ‘post’ | Lets you decide whether to use Get or Post for the request to the server |
| contentType | ‘application/x-www-form-urlencoded’ | Allows you to set the content-type sent to the server |
| encoding | ‘UTF-8’ | Allows you to determine the encoding type information given to the server |
| parameters | ’’ | Allows you to attach parameters to your AJAX request. Most common: parameters:Form.serialize(this) |
| postBody | ’’ | Specify data to post. Something like: postBody:’thisvar=true&thatvar=Howdy’ How does this differ from parameters? |
| username | ’’ | |
| password | ’’ | |
| requestHeaders | ’’ | Allows you to override the headers, see the Prototype AJAX options for details |
| onComplete | ’’ | Function to call on completion of request |
| onSuccess | ’’ | Function to call on successful completion of request |
| onFailure | ’’ | Function to call on failed request |
| onException | ’’ | Function to call on failed request (e.g. attempted cross-site request) |
| on + Status Code | ’’ | on404 etc. raise an event when given status code is encountered. |
| insertion | None | Instead of inserting the response in the existing content (possibly overwriting it) you can pass a valid Insertion object, such as Insertion.Top, Insertion.Bottom, Insertion.Before or Insertion.After. |
Hint: If you have set evalScripts:true the script you call (the url parameter) must return a header of ‘Content-Type: text/javascript’ else the browser will not execute it.
<head>
<title>Sort.html</title>
<script type="text/javascript">
function convert(sValue, sDataType) {
switch (sDataType) {
case "int":
return parseInt(sValue);
case "float":
return parseFloat(sValue);
case "date":
return new Date(Date.parse(sValue));
default:
return sValue.toString();
}
}
function generateCompareTRs(iCol, sDataType) {
return function compareTRs(oTR1, oTR2) {
var sValue1 = convert(oTR1.cells[iCol].firstChild.nodeValue, sDataType);
var sValue2 = convert(oTR2.cells[iCol].firstChild.nodeValue, sDataType);
//˜q™é‡Œž®×ƒ¸å¯ä»¥ä½¿ç”¨localeCompareæ–ÒŽ³•äº†ï¼Œå› äØ“æ•°å—和日期ä¸æ”¯æŒå®ƒï¼Œä¹Ÿä¸å¯ä»¥ç”?=="åQŒå› 为日期是对象ã€?br /> if (sValue1 < sValue2) {
return -1;
} else if (sValue1 > sValue2) {
return 1;
} else {
return 0;
}
}
}
function sortTable(sTableID, iCol, sDataType) {
var oTable = document.getElementById(sTableID);
var oTBody = oTable.tBodies[0];
var colDataRows = oTBody.rows;
var aTRs = new Array;
for (var i = 0; i < colDataRows.length; i++) {
aTRs.push(colDataRows[i]);
}
if (oTable.sortCol == iCol){
aTRs.reverse();
} else {
aTRs.sort(generateCompareTRs(iCol, sDataType));
}
var oFragment = document.createDocumentFragment();
for (var i = 0; i < aTRs.length; i++) {
oFragment.appendChild(aTRs[i]);
}
oTBody.appendChild(oFragment);
oTable.sortCol = iCol;
}
</script>
</head>
<body>
This is my HTML page. <br>
<table border="1" id="tblSort">
<thead>
<tr>
<th onclick="sortTable('tblSort', 0)" style="cursor:pointer">Last Name</th>
<th onclick="sortTable('tblSort', 1)" style="cursor:pointer">First Name</th>
<th onclick="sortTable('tblSort', 2, 'date')" style="cursor:pointer">Birthday</th>
<th onclick="sortTable('tblSort', 3, 'int')" style="cursor:pointer">Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>Smith</td>
<td>John</td>
<td>7/12/1978</td>
<td>31</td>
</tr>
<tr>
<td>Johnson</td>
<td>Betty</td>
<td>10/15/1977</td>
<td>32</td>
</tr>
<tr>
<td>Henderson</td>
<td>Nathan</td>
<td>02/22/1982</td>
<td>27</td>
</tr>
<tr>
<td>Williams</td>
<td>James</td>
<td>8/19/1980</td>
<td>29</td>
</tr>
<tr>
<td>Gilliams</td>
<td>Michael</td>
<td>5/13/1972</td>
<td>39</td>
</tr>
<tr>
<td>Walker</td>
<td>Matthew</td>
<td>10/19/1981</td>
<td>28</td>
</tr>
</tbody>
</table>
</body>
</html>
<title>Sort.html</title>
<script type="text/javascript">
function compareTRs(oTR1, oTR2) {
var sValue1 = oTR1.cells[0].firstChild.nodeValue;
var sValue2 = oTR2.cells[0].firstChild.nodeValue;
return sValue1.localeCompare(sValue2);
}
function sortTable(sTableID) {
var oTable = document.getElementById(sTableID);
var oTBody = oTable.tBodies[0];
var colDataRows = oTBody.rows;
var aTRs = new Array;
for (var i = 0; i < colDataRows.length; i++) {
aTRs.push(colDataRows[i]);
}
aTRs.sort(compareTRs);
var oFragment = document.createDocumentFragment();
for (var i = 0; i < aTRs.length; i++) {
oFragment.appendChild(aTRs[i]);
}
oTBody.appendChild(oFragment);
}
</script>
</head>
<body>
This is my HTML page. <br>
<table border="1" id="tblSort">
<thead>
<tr>
<th onclick="sortTable('tblSort')" style="cursor:pointer">Last Name</th>
</tr>
</thead>
<tbody>
<tr>
<td>Smith</td>
</tr>
<tr>
<td>Johnson</td>
</tr>
<tr>
<td>Henderson</td>
</tr>
<tr>
<td>Williams</td>
</tr>
<tr>
<td>Gilliams</td>
</tr>
<tr>
<td>Walker</td>
</tr>
</tbody>
</table>
</body>
</html>
var colInputs = document.getElementsByTagName("input");
var colTextAreas = document.getElementsByTagName("textarea");
for (var i = 0; i < colInputs.length; i++) {
if (colInputs[i].type == "text" || colInputs[i].type == "password") {
colInputs[i].onfocus = function() {this.select();};
}
}
for (var i = 0; i < colTextAreas.length; i++) {
colTextAreas[i].onfocus = function() {this.select();};
}
}
ShowModalDialog函数的功能:
打开一个å½H—å£åQŒåƈ且å¯ä¸Žçˆ¶½H—å£ç›æ€º’ä¼ é€’æ•°æ®ï¼Œå®ƒä¸Žwindow.open的最大区别就在于由ShowModalDialog打开å窗å£åŽåQŒçˆ¶½H—壞®†ä¸èƒ½æ“作ã€?br />
使用æ–ÒŽ³•åQ?/strong>
vReturnValue = window.showModalDialog(sURL [, vArguments] [, sFeatures])
å‚数说明åQ?br />
sURL
必选å‚敎ͼŒ¾cÕdž‹åQšå—½W¦ä¸²ã€‚用æ¥æŒ‡å®šå¯¹è¯æ¡†è¦æ˜¾½Cºçš„文档的URLã€?br />
vArguments
å¯é€‰å‚敎ͼŒ¾cÕdž‹åQšå˜ä½“。用æ¥å‘对è¯æ¡†ä¼ 递å‚æ•°ã€‚ä¼ é€’çš„å‚æ•°¾cÕdž‹ä¸é™åQŒåŒ…括数¾l„ç‰ã€‚对è¯æ¡†é€šè¿‡window.dialogArgumentsæ¥å–å¾—ä¼ é€’è¿›æ¥çš„å‚æ•°ã€?br />
sFeatures
å¯é€‰å‚敎ͼŒ¾cÕdž‹åQšå—½W¦ä¸²ã€‚用æ¥æ˜q°å¯¹è¯æ¡†çš„外观ç‰ä¿¡æ¯åQŒå¯ä»¥ä‹Éç”¨ä»¥ä¸‹çš„ä¸€ä¸ªæˆ–å‡ ä¸ªåQŒç”¨åˆ†å·“;”隔开ã€?br />
dialogHeight 对è¯æ¡†é«˜åº¦ï¼Œä¸å°äºŽï¼‘åQï¼pxåQŒï¾ƒåQ¥ï¼”ä¸dialogHeight å’?dialogWidth 默认的å•ä½æ˜¯emåQŒè€Œï¾ƒåQ¥ï¼•ä¸æ˜¯pxåQŒäؓ方便其è§åQŒåœ¨å®šä¹‰modalæ–¹å¼çš„对è¯æ¡†æ—Óž¼Œç”¨pxåšå•ä½ã€?br />
   dialogWidth: 对è¯æ¡†å®½åº¦ã€?br />
   dialogLeft: è·ç¦»æ¡Œé¢å·¦çš„è·ç¦»ã€?br />
   dialogTop: ¼›ÀL¡Œé¢ä¸Šçš„è·¼›…R€?br />
   center: {yes | no | 1 | 0 }åQšçª—å£æ˜¯å¦å±…ä¸ï¼Œé»˜è®¤yesåQŒä½†ä»å¯ä»¥æŒ‡å®šé«˜åº¦å’Œå®½åº¦ã€?br />
   help: {yes | no | 1 | 0 }åQšæ˜¯å¦æ˜¾½Cºå¸®åŠ©æŒ‰é’®ï¼Œé»˜è®¤yesã€?br />
   resizable: {yes | no | 1 | 0 } åQ»ï¾ƒåQ¥ï¼•åQ‹ï¼½åQšæ˜¯å¦å¯è¢«æ”¹å˜å¤§ž®ã€‚默认noã€?br />
   status: {yes | no | 1 | 0 } åQ»IE5+åQ½ï¼šæ˜¯å¦æ˜„¡¤ºçŠ¶æ€æ 。默认äØ“yes[ Modeless]或no [Modal]ã€?br />
scroll:{ yes | no | 1 | 0 | on | off }åQšæŒ‡æ˜Žå¯¹è¯æ¡†æ˜¯å¦æ˜„¡¤ºæ»šåŠ¨æ¡ã€‚默认äØ“yesã€?br />
å‚æ•°ä¼ é€’æ–¹æ³•ï¼š
父窗å£å‘å窗å£ä¼ 递å‚数采用ShowModalDialog的第2个å‚æ•°å³å¯ï¼Œçˆ¶çª—å£è¦èŽ·å–å窗å£ä¼ 回的å‚数则å¯é€šè¿‡ShowModalDialog函数的返回å€ÆDŽ·å–ã€?br />
å窗å£èŽ·å–父½H—å£å‚数的方法äؓ采用å窗å£window对象dialogArguments属性获å–,例如åQ?br />
var a=window.dialogArguments;
å窗å£å‘父窗å£è¿”回å‚数采用window.returnValue属性,如:
window.returnValue=1;
window.close();
比如实现上é¢é—®é¢˜åQŒåªéœ€è¦è¿™æ øP¼š
var url = "page.html";
var retValue = window.showModalDialog(url, "newwindow", "dialogWidth:500px;dialogHeight:200px;help:no;resizable:no;scroll:no;status:no");
{
document.location.reload(true);
}
注愘q™é‡Œè¦åœ¨page™åµé¢ä¸æ交事仉™‡Œæ·ÕdŠ
window.returnValue = "ok";
window.close();
˜q™æ ·ž®±å¯ä»¥å®žçŽîC¸Šé¢çš„功能了ï¼
一ã€showModalDialogå’ŒshowModelessDialog有什么ä¸åŒï¼Ÿ
  showModalDialogåQšè¢«æ‰“å¼€åŽå°±ä¼šå§‹¾lˆä¿æŒè¾“入焦ç‚V€‚除éžå¯¹è¯æ¡†è¢«å…³é—,å¦åˆ™ç”¨æˆ·æ— 法切æ¢åˆîC¸»½H—å£ã€‚类似alertçš„è¿è¡Œæ•ˆæžœã€?br />   showModelessDialogåQšè¢«æ‰“å¼€åŽï¼Œç”¨æˆ·å¯ä»¥éšæœºåˆ‡æ¢è¾“入焦点。对ä¸Èª—å£æ²¡æœ‰ä“Q何媄å“ã€?br />
二ã€æ€Žæ ·æ‰è®©åœ¨showModalDialogå’ŒshowModelessDialog的超˜qžæŽ¥ä¸å¼¹å‡ºæ–°½H—å£åQ?br />   在被打开的网™åµé‡ŒåŠ 上<base target="_self">ž®±å¯ä»¥äº†ã€‚è¿™å¥è¯ä¸€èˆ¬æ˜¯æ”‘Öœ¨<html>å’?lt;body>之间的ã€?/p>
三ã€æ€Žæ ·æ‰åˆ·æ–°showModalDialogå’ŒshowModelessDialog里的内容åQ?br />   在showModalDialogå’ŒshowModelessDialog里是ä¸èƒ½æŒ‰F5åˆäh–°çš„,åˆä¸èƒ½å¼¹å‡ø™œå•ã€‚这个åªèƒ½ä¾é javascript了,以下是相关代ç :
<body onkeydown="if (event.keyCode==116){reload.click()}">
<a id="reload" href="filename.htm" style="display:none">reload...</a>
  ž®†filename.htm替æ¢æˆç½‘™å늚„åå—然厞®†å®ƒæ”‘Öˆ°ä½ 打开的网™åµé‡ŒåQŒæŒ‰F5ž®±å¯ä»¥åˆ·æ–îCº†åQŒæ³¨æ„,˜q™ä¸ªè¦é…å?lt;base target="_self">使用åQŒä¸ç„¶ä½ 按下F5会弹出新½H—å£çš„ã€?/p>
å››ã€å¦‚何用javascriptå…ÏxŽ‰showModalDialog(或showModelessDialog)打开的窗å£ã€?br />
  <input type="button" value="å…³é—" onclick="window.close()">
  也è¦é…åˆ<base target="_self">åQŒä¸ç„¶ä¼šæ‰“开一个新的IE½H—å£åQŒç„¶åŽå†å…ÏxŽ‰çš„ã€?/p>
alert(location.href);
alert(location.search);
alert(location.pathname);
上é¢å››ä¸ªåˆ†åˆ«å¾—到下é¢å››ä¸ª¾l“æžœ
http://www.baidu.com/s/abc/d?ie=gb2312&bs=baseURL&sr=&z=&cl=3&f=8&wd=baseURL+IE+FF&ct=0
http://www.baidu.com/s/abc/d?ie=gb2312&bs=baseURL&sr=&z=&cl=3&f=8&wd=baseURL+IE+FF&ct=0
?ie=gb2312&bs=baseURL&sr=&z=&cl=3&f=8&wd=baseURL+IE+FF&ct=0
/s/abc/d
function getshengxiao(yyyy){
var arr=['çŒ?,'é¸?,'ç‹?,'çŒ?,'é¼?,'ç‰?,'è™?,'å…?,'é¾?,'è›?,'é©?,'¾Ÿ?];
return arr[yyyy%12];
}
var s="™ì”羯水瓶åŒé±¼ç‰¡ç¾Šé‡‘牛åŒå巨蟹狮å处女天秤天莞®„手™ì”羯";
var arr=[20,19,21,21,21,22,23,23,23,23,22,22];
return s.substr(month*2-(day<arr[month-1]?2:0),2);
}
具体使用办法åQ?br /> åˆ?a target="_blank" rel="nofollow">snap¾|‘ç«™å¯ä»¥ç”Œ™¯·åˆîC¸€ŒD늱»ä¼ég»¥ä¸‹åÅžå¼çš„代ç åQ?br />
<script defer id="snap_preview_anywhere" type="text/javascript" src="http://spa.snap.com/snap_preview_anywhere.js?ap=1&key=739080a127808f9856fa43a8c91c4d21&sb=1&domain=dimlau.com"></script>
ž®†ä»£ç 置于页é¢ä»£ç çš„</head>å‰é¢ž®±å¯ä»¥äº†ã€‚(¾l测试,ä¸ÞZ¸æ‹–慢速度åQŒæ”¾åœ?lt;/body>å‰ä¹Ÿå¯ä»¥åQŒï¼‰
下é¢è¯´è¯´ä»£ç 的修改:
1ã€ä‹É用默认的代ç åQŒé¼ æ ‡ç§»åŠ¨åˆ°é“¾æŽ¥ä¸Šæ—¶æ˜„¡¤ºçš„效果是带æœç´¢æ¡†çš„,但是å¯ä»¥é€šè¿‡ä¿®æ”¹ä»£ç æ¥åŽ»æŽ‰æœç´¢æ¡†åQŒå…ˆçœ‹æ•ˆæžœå¯¹æ¯”:

修改æ–ÒŽ³•æ˜¯ï¼Œž®†èŽ·å¾—代ç ä¸çš?strong>sb=1æ”ÒŽˆsb=0
2ã€é»˜è®¤ä»£ç 效果是™åµé¢ä¸çš„æ‰€æœ‰é“¾æŽ¥éƒ½æœ‰é¼ æ ‡åˆ’˜q‡æ—¶æ˜„¡¤º¾~©ç•¥å›¾æ•ˆæžœã€?/strong>å¦‚æžœä½ æƒ³å¯ÒŽŸä¸ªç‰¹å®šé“¾æŽ¥ç¦ç”¨ç¾ƒç•¥å›¾æ•ˆæžœåQŒå¯ä»¥å¯¹è¯¥é“¾æŽ¥åŠ 上一个分¾cÀL¥æ ‡è¯†åQ?br /> 例如链接
<a href="xxxx">xxx</a>åQŒç¦ç”¨ç¾ƒç•¥å›¾çš„方法是写æˆ
<a href="xxxx" class="snap_nopreview">xxx</a>
通常åQŒä¸€ä¸ªé¡µé¢é‡Œå¤§éƒ¨åˆ†é“¾æŽ¥æˆ‘们都ä¸æƒ³åŠ å…¥¾~©ç•¥å›„¡š„åQŒæ‰€ä»¥ä¸Š˜q°åŠžæ³•æœ‰ç‚¹çƒ¦ç了ã€?br /> 其实å¯ä»¥é€šè¿‡ä¿®æ”¹ä»£ç ä¸çš„ap=1ä¸?strong>ap=0æ¥ä‹É™åµé¢çš„所有链接在默认情况下ä¸æ˜„¡¤º¾~©ç•¥å›¾ï¼Œ˜q™æ—¶åªæœ‰é“¾æŽ¥å†™æˆä»¥ä¸‹æ ¼å¼çš„情况下æ‰ä¼šæœ‰ç¾ƒç•¥å›¾æ˜„¡¤ºåQ?br />
<a class="snap_preview" href="XXX">XXX</a>
对于上述å„ç§æƒ…况åQŒå¦‚果链接本íw«å·²¾l有了æŸä¸ªclass分类åQŒæ¯”如已¾l分¾cÖMØ“class="123",å¯ä»¥ç”?strong>½Iºæ ¼æ¥åˆ†éš”,òq¶èµ‹äºˆå¤šä¸ªclass分类åQŒæ¯”å¦?br /> class="123 snap_nopreview"或者class="123 snap_preview"
以上为本人的一点尞®å¿ƒå¾—,希望对å„ä½çœ‹å®˜æœ‰ç‚¹å¸®åŠ©ã€?br /> --------------------------------------------------------------------------------------------------------
对于我ä‹É用的MTåQŒå¯ä»¥å¯¹æ¨¡ç‰ˆä¸çš„评论者网站链接åÅžå¼åŠ 入一个class="snap_preview"æ¥å®žçŽ°å¯¹è¯„论者网站界é¢çš„åˆæ¥é¢„览åQŒæˆ‘觉得是个ä¸é”™çš„å°å·¥å…·ã€?br />
当然其他½E‹åºåQŒä¹Ÿå¯ä»¥åšç›¸åº”的修改实现该效果。我ž®×ƒ¸å†å¤šè¯´äº†ã€?/p>
MSN在线èŠå¤©ä»£ç
<A href="msnim:chat?contact=xie_wansong@hotmail.com" target=blank>点这里和我MSNèŠå¤©</A>
MSNä»?ã€?å¼€å§‹åŠ å…¥äº†å‘½ä×o行控åˆÓž¼Œä½ å¯ä»¥åœ¨¾|‘页ä¸åŠ å…?#8220;与我交谈”˜q™æ ·çš„按钮了åQŒè®¿é—®è€…点å‡Õd°±å¯ä»¥ç›´æŽ¥ç”¨ä»–çš„MSNä¸Žä½ å¯¹è¯åQŒä»£ç 是
建立对è¯åQšmsnim:chat?contact=[é‚®äšg地å€]
æ·ÕdŠ 好å‹åQšmsnim:add?contact=[é‚®äšg地å€]
è¯éŸ³èŠå¤©åQšmsnim:voice?contact=[é‚®äšg地å€]
视频èŠå¤©åQšmsnim:video?contact=[é‚®äšg地å€]
用的时候把[é‚®äšg地å€]写æˆä½ çš„MSNè´¦å·åQŒä¸è¦æ–¹æ‹¬å·åQŒç”¨é“¾æŽ¥å›_¯åQŒå¦‚
<a href="msnim:chat?contact=yourname@hotmail.com">与我交谈</a>
<a href="msnim:add?contact=yourname@hotmail.com">åŠ æˆ‘ä¸ºå¥½å?lt;/a>
˜q˜è®°å¾?()˜q™ä¸ªä¸œè¥¿å§ï¼Ÿprototype˜q˜æ˜¯DWR都ä‹É用了˜q™ä¸ªå‡½æ•°ä»£æ›¿document.getElementById()。没错,jquery也跟风了。äؓ辑ֈ°document.getElementById()的目的,jqueryæ˜¯è¿™æ ·å†™çš„ï¼š
代ç
var someElement = $("#myId");
看è“væ¥æ¯”其他两个框架的è¦å¤šäº†ä¸€ä¸?åQŒå¥½åQŒçœ‹çœ‹ä¸‹é¢çš„用法åQ?br />
代ç
$("div p");(1)
$("div.container")(2)
$("div #msg");(3)
$("table a",context);(4)
在prototype里看˜q‡è¿™æ ïLš„写法å—?½W¬ä¸€è¡Œä»£ç 得到所æœ?lt;div>æ ‡ç¾ä¸‹çš„<p>å…ƒç´ ã€‚ç¬¬äºŒè¡Œä»£ç 得到class为containerçš?lt;div>å…ƒç´ ,½W¬ä¸‰è¡Œä»£ç å¾—åˆ?lt;div>æ ‡ç¾ä¸‹é¢id为msgçš„å…ƒç´ ã€‚ç¬¬å››è¡Œä»£ç 得到contextä¸ÞZ¸Šä¸‹æ–‡çš„table里é¢æ‰€æœ‰çš„˜qžæŽ¥å…ƒç´ ã€?
å¦‚æžœä½ ç†Ÿæ‚‰CSSåQŒXpathåQŒä½ 会觉得这些写法很眼熟åQ对了。æ£æ˜¯ã€‚看出奥妙了å§ã€‚jqueryž®±æ˜¯é€šè¿‡˜q™æ ·çš„æ–¹å¼æ¥æ‰‘Öˆ°Dom对象里é¢çš„å…ƒç´ ã€‚è·ŸCSS的选择器相¾cÖM¼¼ã€?
二,Jquery对象åQ?
jqueryæ供了很多便利的函数åQŒå¦‚each(fn)åQŒä½†æ˜¯ä‹É用这些函数的å‰ææ˜¯ï¼šä½ ä‹É用的对象是Jquer对象。ä‹É一个Dom对象æˆäؓ一个Jquery对象很简å•ï¼Œé€šè¿‡ä¸‹é¢ä¸€äº›æ–¹å¼ï¼ˆåªæ˜¯ä¸€éƒ¨åˆ†åQ‰ï¼š
代ç
var a = $("#cid");(1)
var b = $("<p>hello</p>");(2)
var c = document.createElement("table"); var tb = $(c);
三,代替bodyæ ‡ç¾çš„onload
˜q™ä¸ªæƒ¯ä¾‹åQŒä¹Ÿè®¸æ˜¯é™¤äº†$()之外åQŒç”¨å¾—最多的地方了。下é¢ä¸€ŒDµä»£ç :
代ç
$(document).ready(function(){
alert("hello");
});(1)
<body onload="alert('hello');">åQ?åQ?nbsp;
上é¢ä¸¤æ®µä»£ç 是ç‰ä»ïLš„。但代ç 1的好处是åšåˆ°è¡¨çŽ°å’Œé€»è¾‘分离。åƈ且å¯ä»¥åœ¨ä¸åŒçš„jsæ–‡äšgä¸åšç›¸åŒçš„æ“作,å?(document).ready(fn)å¯ä»¥åœ¨ä¸€ä¸ªé¡µé¢ä¸é‡å¤å‡ºçŽ°åQŒè€Œä¸ä¼šå†²½H。基本上Jqeury的很多plugin都是利用˜q™ä¸ªç‰ÒŽ€§ï¼Œæ£å› ä¸ø™¿™ä¸ªç‰¹æ€§ï¼Œå¤šä¸ªpluginå…±åŒä½¿ç”¨èµäh¥åQŒåœ¨åˆå§‹åŒ–æ—¶ä¸ä¼šå‘生冲çªã€?
ä¸ç®¡æ€Žä¹ˆè¯ß_¼Œ˜q™ä¸ªæƒ¯ä¾‹å¯ä»¥åˆ†ç¦»javascript与HTML。推èä‹É用ã€?
四,事äšg机制
我大é‡ä‹É用的事äšgå¯èƒ½ž®±æ˜¯buttonçš„onclick了。以å‰ä¹ 惯在input å…ƒç´ ä¸Šå†™onclick = "fn()",使用jqueryå¯ä»¥ä½¿javascript代ç 与html代ç 分离åQŒä¿æŒHTML的清‹z,˜q˜å¯ä»¥å¾ˆè½ÀL¾åœ°ç»‘定事ä»Óž¼Œç”šè‡³ä½ å¯ä»¥ä¸çŸ¥é““事äšg”˜q™ä¸ªåè¯ã€?
代ç
$(document).ready(function(){
$("#clear").click(function(){
alert("i am about to clear the table");
});
$("form[0]").submit(validate);
});
function validate(){
//do some form validation
}
五,åŒä¸€å‡½æ•°å®žçŽ°set&get
代ç
$("#msg").html();
$("#msg").html("hello");
上é¢ä¸¤è¡Œä»£ç åQŒè°ƒç”¨äº†åŒæ ·çš„函数。但¾l“æžœå´å·®åˆ«å¾ˆå¤§ã€?
½W¬ä¸€è¡Œæ˜¯˜q”å›žæŒ‡å®šå…ƒç´ çš„HTMLå€û|¼Œ½W¬äºŒè¡Œåˆ™æ˜¯å°†hello˜q™ä¸²å—符讄¡½®åˆ°æŒ‡å®šå…ƒç´ ä¸ã€‚jquery的函数大部分有这æ ïLš„ç‰ÒŽ€§ã€?
å…,ajax
˜q™æ˜¯ä¸€ä¸ªajax横行的时代。多ž®‘ähåQŒäº†ä¸äº†è§£ajax的都跟ç€ç”¨ä¸Šä¸€æŠŠã€‚呵。ä‹É用jquery实现ajaxåŒæ ·½Ž€å•å¼‚å¸?
代ç
$.get("search.do",{id:1},rend);
function rend(xml){
alert(xml);
} (1)
$.post("search.do",{id:1},rend);
function rend(xml){
alert(xml);
} (2)
$("#msg").ajaxStart(function(){
this.html("æ£åœ¨åŠ è²ã€‚。。ã€?);
});(3)
$("#msg").ajaxSuccess(function(){
this.html("åŠ è²å®ŒæˆåQ?);
});(4)
˜q™äº›éƒ½æ˜¯è¾ƒå¸¸ç”¨çš„æ–ÒŽ³•åQŒgetå’Œpostç”¨æ³•ä¸€æ —÷€‚第一个å‚数是异æ¥è¯äh±‚çš„urlåQŒç¬¬äºŒä¸ªä¸ºå‚敎ͼŒ½W¬ä¸‰ä¸ªå›žè°ƒæ–¹æ³•ã€?
3åQ?的方法会在指定的Dom对象上绑定å“应ajax执行的事件。当ç„Óž¼Œjqueryçš„AJAX相关的函æ•îC¸ä»…是˜q™äº›åQŒæœ‰å…´è¶£å¯ä»¥åŽÈ ”½I¶å†å¤šã€?
七,æ¸å…¥æ·¡å‡º
代ç
$("#msg").fadeIn("fast");
$("#msg").fadeOut("slow");
没错åQŒä¸Šé¢ä¸¤è¡Œä»£ç å·²¾l分别实çŽîCº†ä¸€ä¸ªid为Msgçš„jquery对象的æ¸å…¥å’Œæ·¡å‡ºã€‚åšä¸€ä¸ªåƒGmail一æ ïLš„动æ€åŠ 载通知æ¡ï¼Œç”¨jqueryž®±é‚£ä¹ˆç®€å•ã€‚两个函数接å—çš„å‚数除了快慢½{‰ï¼Œ˜q˜å¯ä»¥æŽ¥æ”¶æ•´åž‹ï¼Œä½œäØ“æ¸å…¥æˆ–æÙE出的完æˆæ—‰™—´åQŒå•ä½äØ“MSã€?
八,plugin
˜q™ä¹Ÿæ˜¯ä¸€ä¸ªæ’件的时代ã€?
jqueryæ’äšg¾l™æˆ‘的感觉清一色的清æ´åQŒç®€å•ã€‚如JtipåQŒè¦ä½¿ç”¨å®ƒçš„功能åQŒåªéœ€è¦åœ¨ä½ çš„å…ƒç´ çš„classä¸ŠåŠ ä¸ŠJtip,òq¶å¼•å…¥jtip.jsåŠå…¶æ ·å¼å›_¯ä»¥äº†ã€‚其他事情æ’件全包。我喜欢jquery的一个é‡è¦åŽŸå› 是å‘现她已¾l有了很多很好,很精彩的æ’äšgã€?br />
写得很烂。å¯èƒ½å¤§å®¶çœ‹ä¸å‡ºjquery的好处。嗯åQŒå…‰å¬æ˜¯æ²¡ç”¨çš„,试用一下å§ã€‚ä½ ä¼šå‘觉很有趣ã€?
暂时告一ŒDµè½å§ã€‚待有新的å‘现å†æ¥åˆ†äº«ã€?br />
åŠ ä¸€äº›Jquery的资æºï¼š
http://www.visualjquery.com/index.xml 很好的API查询站点
http://jquery.com/demo/thickbox/ 知é“lightBoxå§ï¼Œçœ‹çœ‹Jqueryæ˜¯æ€Žæ ·å®žçŽ°ç›¸åŒçš„东è¥?
http://www.codylindley.com/blogstuff/js/jtip/ JtipåQŒå®žç”¨çš„æ示工具
http://jquery.com/plugins/ 很多牛的æ’äšgã€?
http://15daysofjquery.com
function isNumeric(strNumber) {
var newPar=/^(- ¦\+)?\d+(\.\d+)?$/
alert(newPar.test(strNumber));}
//‹‚€æŸ¥æ˜¯å¦äØ“æ£æ•°
function isUnsignedNumeric(strNumber) {
var newPar=/^\d+(\.\d+)?$/
alert(newPar.test(strNumber)); }
//‹‚€æŸ¥æ˜¯å¦äØ“æ•´æ•°
function isInteger(strInteger) {
var newPar=/^(- ¦\+)?\d+$/
alert(newPar.test(strInteger)); }
//‹‚€æŸ¥æ˜¯å¦äØ“æ£æ•´æ•?
function isUnsignedInteger(strInteger) {
var newPar=/^\d+$/
alert(newPar.test(strInteger));}
"^\\d+$"  //éžè´Ÿæ•´æ•°åQ?font style="BACKGROUND-COLOR: #ffffff">æ£æ•´æ•?/font> + 0åQ?br>"^[0-9]*[1-9][0-9]*$"  //æ£æ•´æ•?/font>
"^((-\\d+)|(0+))$"  //é?font style="BACKGROUND-COLOR: #ffffff">æ£æ•´æ•?/font>åQˆè´Ÿæ•´æ•° + 0åQ?br>"^-[0-9]*[1-9][0-9]*$"  //è´Ÿæ•´æ•?br>"^-?\\d+$"    //æ•´æ•°
"^\\d+(\\.\\d+)?$"  //éžè´Ÿ‹¹®ç‚¹æ•ŽÍ¼ˆæ£æÕQç‚ÒŽ•° + 0åQ?br>"^(([0-9]+\\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\\.[0-9]+)|([0-9]*[1-9][0-9]*))$"  //æ£æÕQç‚ÒŽ•°
"^((-\\d+(\\.\\d+)?)|(0+(\\.0+)?))$"  //éžæ£‹¹®ç‚¹æ•ŽÍ¼ˆè´ŸæÕQç‚ÒŽ•° + 0åQ?br>"^(-(([0-9]+\\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\\.[0-9]+)|([0-9]*[1-9][0-9]*)))$"  //è´ŸæÕQç‚ÒŽ•°
"^(-?\\d+)(\\.\\d+)?$"  //‹¹®ç‚¹æ•?br>"^[A-Za-z]+$"  //ç”?6个英文å—æ¯ç»„æˆçš„å—符ä¸?br>"^[A-Z]+$"  //ç”?6个英文å—æ¯çš„大写¾l„æˆçš„å—½W¦ä¸²
"^[a-z]+$"  //ç”?6个英文å—æ¯çš„ž®å†™¾l„æˆçš„å—½W¦ä¸²
"^[A-Za-z0-9]+$"  //由数å—å’Œ26个英文å—æ¯ç»„æˆçš„å—符ä¸?br>"^\\w+$"  //由数å—ã€?6个英文å—æ¯æˆ–者下划线¾l„æˆçš„å—½W¦ä¸²
"^[\\w-]+(\\.[\\w-]+)*@[\\w-]+(\\.[\\w-]+)+$"    //email地å€
"^[a-zA-z]+://(\\w+(-\\w+)*)(\\.(\\w+(-\\w+)*))*(\\?\\S*)?$"  //url
#imgTitle
{
FILTER: ALPHA(opacity=70); LEFT: 0px; OVERFLOW: hidden; POSITION: relative; TEXT-ALIGN: left
}
#imgTitle_up
{
LEFT: 0px; HEIGHT: 1px; TEXT-ALIGN: left
}
#imgTitle_down
{
LEFT: 0px; TEXT-ALIGN: right
}
.imgClass
{
BORDER-RIGHT: gray 1px solid; BORDER-TOP: gray 1px solid; BORDER-LEFT: gray 1px solid; BORDER-BOTTOM: gray 0px solid
}
#txtFrom
{
VERTICAL-ALIGN: middle; TEXT-ALIGN: center
}
.button
{
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; BACKGROUND: #7b7b63; PADDING-BOTTOM: 0px; MARGIN: 0px; FONT: bold 9px sans-serif; BORDER-LEFT: #fff 1px solid; PADDING-TOP: 0px; TEXT-DECORATION: none;width:20;
}
A.button
{
COLOR: #ffffff; FONT-FAMILY: sans-serif; BACKGROUND-COLOR: #000000; TEXT-DECORATION: none
}
A.button:link
{
COLOR: #ffffff; FONT-FAMILY: sans-serif; BACKGROUND-COLOR: #000000; TEXT-DECORATION: none
}
A.button:visited
{
COLOR: #ffffff; FONT-FAMILY: sans-serif; BACKGROUND-COLOR: #000000; TEXT-DECORATION: none
}
A.button:hover
{
BACKGROUND: #fff; COLOR: #fff; FONT-FAMILY: sans-serif; TEXT-DECORATION: none
}
.buttonDiv
{
BACKGROUND: #000000; FLOAT: left; VERTICAL-ALIGN: middle; WIDTH: 21px; HEIGHT: 1px; TEXT-ALIGN: center
}
.trans
{
FILTER: progid:DXImageTransform.Microsoft.Alpha(startX=0, startY=0, finishX=100, finishY=100,style=1,opacity=0,finishOpacity=40); WIDTH: 90px; BACKGROUND-COLOR: #000
}
</STYLE>
<SCRIPT language="javascript" type="text/javascript">
var imgWidth=199; //囄¡‰‡å®?br /> var imgHeight=180; //囄¡‰‡é«?br /> var textFromHeight=0; //焦点å—框高度 (å•ä½ä¸ºpx)
var textStyle="f12"; //焦点å—class style (ä¸æ˜¯˜qžæŽ¥class)
var textLinkStyle="p1"; //焦点å—连接class style
var buttonLineOn="#f60"; //button下划¾U¿on的颜è‰?br /> var buttonLineOff="#000"; //button下划¾U¿off的颜è‰?br /> var TimeOut=5000; //æ¯å¼ 囑ֈ‡æ¢æ—¶é—?(å•ä½æ¯«ç§’);
var imgUrl=new Array();
var imgLink=new Array();
var imgtext=new Array();
var imgAlt=new Array();
var adNum=0;
//焦点å—æ¡†é«˜åº¦æ ·å¼è¡?å¼€å§?br /> document.write('<style type="text/css">');
document.write('#focuseFrom{width:'+(imgWidth+2)+';margin: 0px; padding:0px;height:'+(imgHeight+textFromHeight)+'px; overflow:hidden;}');
document.write('#txtFrom{height:'+textFromHeight+'px;line-height:'+textFromHeight+'px;width:'+imgWidth+'px;overflow:hidden;}');
document.write('#imgTitle{width:'+imgWidth+';top:-'+(textFromHeight+18)+'px;height:18px}');
document.write('</style>');
document.write('<div id="focuseFrom">');//sx1123
//焦点å—æ¡†é«˜åº¦æ ·å¼è¡?¾l“æŸ
<%
//囄¡‰‡æ–°é—»
nmm_al = nmm_scIndex.getPicNews(430,5);
if(nmm_al!=null&&!nmm_al.isEmpty())
{
for(int i=0;i < nmm_al.size();i++)
{
Element e = (Element)nmm_al.get(i);
String picUrl = (e.getLink().equals("")?"/nry.jsp?ID=" + e.getID():e.getLink());
out.print("imgUrl["+(i+1)+"]='/Upload/"+e.getElse()+"';");
out.print("imgtext["+(i+1)+"]='<center><a href=\""+ picUrl+"\" TARGET=\"_blank\" class=\"p1\" title="+ e.getTitle() +">"+nmm_scIndex.getSubString(e.getTitle(),30)+"</a></center>';");
out.print("imgLink["+(i+1)+"]='"+picUrl+"';");
out.print("imgAlt["+(i+1)+"]='"+e.getTitle()+"';");
}
}
%>
function changeimg(n)
{
adNum=n;
window.clearInterval(theTimer);
adNum=adNum-1;
nextAd();
}
function goUrl(){
window.open(imgLink[adNum],'_blank');
}
//NetScape开�br /> if (navigator.appName == "Netscape")
{
document.write('<style type="text/css">');
document.write('.buttonDiv{height:4px;width:21px;}');
document.write('</style>');
function nextAd(){
if(adNum<(imgUrl.length-1))adNum++;
else adNum=1;
theTimer=setTimeout("nextAd()", TimeOut);
document.images.imgInit.src=imgUrl[adNum];
document.images.imgInit.alt=imgAlt[adNum];
document.getElementById('focustext').innerHTML=imgtext[adNum];
document.getElementById('imgLink').href=imgLink[adNum];
document.getElementById("imgtext").innerHTML=imgtext[adNum];//////////////////
}
document.write('<a id="imgLink" href="'+imgLink[1]+'" target=_blank class="p1"><img src="'+imgUrl[1]+'" name="imgInit" width='+imgWidth+' height='+imgHeight+' border=1 alt="'+imgAlt[1]+'" class="imgClass"></a><div id="txtFrom"><span id="focustext" class="'+textStyle+'">'+imgtext[1]+'</span></div>')//sx1123
document.write('<div id="imgTitle">');
document.write('<div id="imgTitle_down">');
//æ•°å—按钮代ç å¼€å§?br /> for(var i=1;i<imgUrl.length;i++){document.write('<a href="javascript:changeimg('+i+')" class="button" style="cursor:hand" title="'+imgAlt[i]+'">'+i+'</a>');}
//æ•°å—æŒ‰é’®ä»£ç ¾l“æŸ
document.write('</div>');
document.write('</div>');
document.write('</div>');
nextAd();
}
//NetScape¾l“æŸ
//IE开�br /> else
{
var count=0;
for (i=1;i<imgUrl.length;i++) {
if( (imgUrl[i]!="") && (imgLink[i]!="")&&(imgtext[i]!="")&&(imgAlt[i]!="") ) {
count++;
} else {
break;
}
}
function playTran(){
if (document.all)
imgInit.filters.revealTrans.play();
//imgInit.filters.revealTrans.Transition=23;
//imgInit.filters.revealTrans.apply();
}
var key=0;
function nextAd(){
if(adNum<count)adNum++ ;
else adNum=1;
if( key==0 ){
key=1;
} else if (document.all){
imgInit.filters.revealTrans.Transition=23;
imgInit.filters.revealTrans.apply();
playTran();
}
document.images.imgInit.src=imgUrl[adNum];
document.images.imgInit.alt=imgAlt[adNum];
document.getElementById('link'+adNum).style.background=buttonLineOn;
for (var i=1;i<=count;i++)
{
if (i!=adNum){document.getElementById('link'+i).style.background=buttonLineOff;}
}
focustext.innerHTML=imgtext[adNum];
theTimer=setTimeout("nextAd()", TimeOut);
document.getElementById("imgtext").innerHTML=imgtext[adNum];//////////////////
}
document.write('<a target=_self href="javascript:goUrl()"><img style="FILTER: revealTrans(duration=1,transition=5);" src="javascript:nextAd()" width='+imgWidth+' height='+imgHeight+' border=0 vspace="0" name=imgInit class="imgClass"></a>');
document.write('<div id="txtFrom"><span id="focustext" class="'+textStyle+'"></span></div>');
document.write('<div id="imgTitle">');
document.write(' <div id="imgTitle_down"> <a class="trans"></a>');
//æ•°å—按钮代ç å¼€å§?br /> for(var i=1;i<imgUrl.length;i++)
{
document.write('<a id="link'+i+'" href="javascript:changeimg('+i+')" class="button" style="cursor:hand" title="'+imgAlt[i]+'" onFocus="this.blur()">'+i+'</a>');
}
//æ•°å—æŒ‰é’®ä»£ç ¾l“æŸ
document.write('</div>');
document.write('</div>');
document.write('</div><table><tr><td height=6></td></tr></table>');
document.write("<div id='imgtext'></div>");//////////////////
}
//IE¾l“æŸ
</SCRIPT>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>EMAIL‹‚€éª?lt;/title>
</head>
<body>
<SCRIPT LANGUAGE="JavaScript">
<!--
function check()
{
if(document.register.email.value.length!=0)
{
if (document.register.email.value.charAt(0)=="." ||
document.register.email.value.charAt(0)=="@"||
document.register.email.value.indexOf('@', 0) == -1 ||
document.register.email.value.indexOf('.', 0) == -1 ||
document.register.email.value.lastIndexOf("@")==document.register.email.value.length-1 ||
document.register.email.value.lastIndexOf(".")==document.register.email.value.length-1)
{
alert("Emailçš„æ ¼å¼ä¸æ£ç¡®åQ?);
document.register.email.focus();
return false;
}
}
else
{
alert("Emailçš„ä¸èƒ½äØ“½Iºï¼");
document.register.email.focus();
return false;
}
return false;
}
//-->
</SCRIPT>
<form name="register" method="POST" action onSubmit="return check();">
<p align="center">
Email:<input type="text" name="email" size="20">
<input type="submit" value="æ交" name="B1">
<input type="reset" value="é‡å¡«" name="B2">
</p>
</form>
</body>
</html>