首先看一ŒD?/span>HTMLå’?/span>CSS代ç åQŒå¦‚代ç 清å•4-1所½Cºã€?/span>
------------------------------------------------------------------------ 代ç æ¸…å• 4-1 ------------------------------------------------------------------------
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>‹¹å¼å¸ƒå±€</title>
<title>Document</title>
<style type="text/css">
div {
width: 90%;
height: 200px;
background: blue;
margin: 0 auto;
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>
---------------------------------------------------------------------------------------------------------------------------------------------------------------------
å…ƒç´ çš„ç›¸å¯¹å®½åº¦çš„å‚ç…§ç‰©æ˜¯å…¶çˆ¶å…ƒç´ ã€‚ä»£ç ä¸divå…ƒç´ çš„çˆ¶å…ƒç´ æ˜?/span>bodyåQŒæ‰€ä»?/span>CSSä¸å¯¹div的宽度设计äØ“90%åQŒæ˜¯æŒ‡å…¶å?/span>bodyå…ƒç´ å®½åº¦çš?/span>90%ã€?br />
有必™å»è¦æ示一点,在ã€?/span>HTML5漫谈-03-ç›’å模型》ä¸æ到˜q‡å…ƒç´ çš„width属性的默认值是contentç›’åçš„å®½åº¦ï¼Œå…ƒç´ å®žé™…å 的宽度˜q˜è¦åŠ 上paddingå’?/span>border的倹{€?/span>
在上é¢ä»£ç 的基础上,äº?/span>divå…ƒç´ ä¸å¢žåŠ 两ä¸?/span>på…ƒç´ åQŒå¦‚果代ç 清å?/span>4-2所½Cºã€?/span>
------------------------------------------------------------------------ 代ç æ¸…å• 4-2 ------------------------------------------------------------------------
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>‹¹å¼å¸ƒå±€</title>
<title>Document</title>
<style type="text/css">
div {
width: 90%;
height: 200px;
background: blue;
margin: 0 auto;
}
p.no1 {
width: 60%;
height: 150px;
background: yellow;
padding-left: 10%;
float: left;
}
p.no2 {
width: 20%;
padding: 0 5%;
height: 150px;
background: red;
float: left;
}
</style>
</head>
<body>
<div>
<p class="no1">æ–‡å—</p>
<p class="no2">æ–‡å—</p>
</div>
</body>
</html>
---------------------------------------------------------------------------------------------------------------------------------------------------------------------
p.no1å’?/span>p.no2çš?/span>width属性值分别是60%å’?/span>20%åQŒæ˜¯æŒ‡ç›¸å¯¹å®ƒä»¬çˆ¶å…ƒç´ divçš?/span>width属性æ¥è¯´çš„。很é‡è¦çš„一ç‚ÒŽ˜¯åQ?/span>p.no01˜q˜è®¾¾|®äº†padding-leftçš„å€égØ“10%åQŒè¿™ä¸ªå€ég¹Ÿæ˜¯ç›¸å¯¹äºŽçˆ¶å…ƒç´?/span>divçš?/span>width属性æ¥è¯´çš„åQ所ä»?/span>p.no1实际å 用的宽度äØ“70%。åŒç?/span>p.no2实际å 有的宽度äØ“30%ã€?br />
ä¸ç®¡æ˜?/span>width属性,˜q˜æ˜¯paddingå’?/span>margin属性,对其˜q›è¡Œç™‘Öˆ†æ¯”设¾|®çš„时候,å‚ç…§çš„éƒ½æ˜¯çˆ¶å…ƒç´ çš?/span>width属性的倹{€?/span>
min-width属性�/span>max-width属�/span>
当宽度是癑ֈ†æ¯”æ¥æŒ‡å®šæ—Óž¼Œé€šå¸¸è¦è®¾¾|®æœ€ž®çš„宽度和最大的宽度。详è§ä»£ç 清å?/span>4-3所½Cºã€?/span>
------------------------------------------------------------------------ 代ç æ¸…å• 4-3 ------------------------------------------------------------------------
div {
width: 90%;
height: 200px;
background: blue;
margin: 0 auto;
max-width: 1215px;
min-width: 400px;
}
---------------------------------------------------------------------------------------------------------------------------------------------------------------------
div的宽度是body宽度çš?/span>90%åQŒä½†æ˜¯æœ€å¤§ä¸ä¼šè¶…˜q?/span>1215pxåQŒæœ€ž®ä¸ä¼šå°äº?/span>400pxã€?/span>
首先看一ŒD?/span>HTML代ç åQŒå¦‚代ç 清å•3-1所½Cºã€?/span>
---------------------------------------------- 代ç æ¸…å• 3-1 -----------------------------------------------
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML 5 Demo</title>
</head>
<body>
<div>CSSç›’å模型</div>
</body>
</html>
----------------------------------------------------------------------------------------------------------
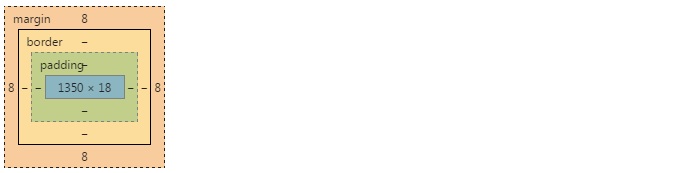
åœ?/span>Chrome‹¹è§ˆå™?#8220;å¼€å‘者工å…?/span>”视图ä¸å¯ä»¥çœ‹åˆ°ç¤ºä¾‹ä»£ç ä¸divå…ƒç´ çš„ç›’å模型,如图3-1所½Cºã€?br />
---------------------------------------------- å›?3-1 ----------------------------------------------------

----------------------------------------------------------------------------------------------------------
½CÞZ¾‹ä¸çš„divå…ƒç´ é™¤äº†å†…å®¹ä¹‹å¤–åQˆè“色部分)åQŒè¿˜åŒ…括paddingã€?/span>borderå’?/span>marginåQŒå°±åƒå¤šä¸ªç›’å套在一èµøP¼Œ˜q™ä¹Ÿè®¸å°±æ˜?#8220;ç›’å模型”åå—çš„ç”±æ¥å§ã€‚如果打个比方的è¯ï¼ŒHTMLå…ƒç´ åœ?/span>CSS看楞®Þq›¸å½“于一òq…ç”»åQŒå†…容就是画本èínåQ?/span>padding相当于画周围的留白,border是画框,marginž®±æ˜¯ä¸¤å¹…ç”ÖM¹‹é—´çš„è·ç¦»ã€?/span>
åœ?/span>Chrome‹¹è§ˆå™¨ä¸‹åQ?/span>paddingå’?/span>border的默认å€égØ“0åQ?/span>margin的默认å€égØ“8。è¿è¡Œè¿™ŒDµä»£ç 的电脑的å±òq•åˆ†è¾¨çŽ‡ä¸?/span>1366åQŒè€?/span>1350 x 10æ˜?/span>div内容部分的宽度,也就æ˜?/span>divå…ƒç´ width属性的倹{€‚å¯ä»¥çœ‹å¾—出æ¥ï¼ŒHTMLå…ƒç´ width属性的宽度默认是以“外扩”çš„æ–¹å¼å‘ˆçŽ°çš„ã€?/span>
下é¢é€šè¿‡CSS对这ä¸?/span>divç›’åçš„å„个部分åšè®„¡½®åQŒå¦‚代ç 清å•3-2所½Cºã€?br />---------------------------------------------- 代ç æ¸…å• 3-2 -----------------------------------------------
div {
width: 200px;
padding: 10px;
border: solid 5px;
margin: 20px;
}
----------------------------------------------------------------------------------------------------------
åœ?/span>HTML™åµé¢çš?/span>headå…ƒç´ ä¸ä»¥linkæ–¹å¼å¼•å…¥CSSæ ·å¼è¡¨ï¼Œå¦‚代ç 清å?/span>3-3所½Cºï¼š
---------------------------------------------- 代ç æ¸…å• 3-3 -----------------------------------------------
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML 5 Demo</title>
<link href="3-1.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div>CSSç›’å模型</div>
</body>
</html>
-----------------------------------------------------------------------------------------------------
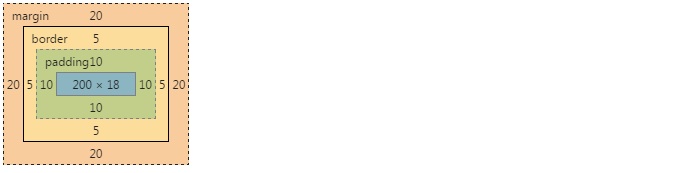
讄¡½®äº†æ ·å¼ä¹‹åŽï¼Œ˜q™ä¸ªdivç›’å模型的å˜åŒ–如å›?/span>3-2所½Cºã€?/span>
---------------------------------------------- å›?3-2 ----------------------------------------------------

----------------------------------------------------------------------------------------------------------
æ¤æ—¶åQŒè¿™ä¸?/span>div实际å 有的宽度äØ“230 x 48åQŒå³åœ?/span>with的基¼‹€ä¸ŠåŠ paddingå’?/span>border的宽度ã€?/span>
åœ?/span>CSSä¸å¢žåŠ 一个有兛_…ƒç´ 宽度设¾|®çš„属性:box-sizingåQŒè¿™ä¸ªå±žæ€§æ˜¯ç”¨æ¥è§„定width讄¡½®çš„是è°çš„宽度。修改之å‰çš„CSS代ç åQŒå¢žåŠ?/span>box-sizing的设¾|®ï¼Œå¦‚果代ç 清å•3-4所½Cºã€?/span>
---------------------------------------------- 代ç æ¸…å• 3-4 -----------------------------------------------
div {
width: 200px;
padding: 10px;
border: solid 5px;
margin: 20px;
box-sizing: border-box;
}
----------------------------------------------------------------------------------------------------------
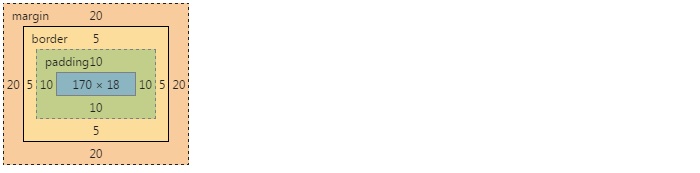
修改åŽè¿™ä¸?/span>divçš„ç›’å模型如å›?/span>3-3所½Cºã€?br />
---------------------------------------------- å›?3-3 ----------------------------------------------------

----------------------------------------------------------------------------------------------------------
box-sizeçš„å€ÆD®¾¾|®äØ“border-boxè¡¨ç¤ºå…ƒç´ çš?/span>with属性是æŒ?/span>border˜q™ä¸ªç›’å的宽度,而ä¸å†æ˜¯å†…容åQ?/span>contentåQ‰è¿™ä¸ªç›’å的宽度了。æ¤æ—?/span>with属性的å€ÆD¡¨çŽ°åœ¨“内凔åQŒè€Œä¸æ˜¯ä¹‹å‰é»˜è®¤çš„“外扩”ã€?/span>
box-sizing属性的å€ÆD¿˜å¯ä»¥æ˜?/span>padding-boxå’?/span>content-box(默认)。这个属性在‹¹å¼å¸ƒå±€ä¸ç‰¹åˆ«çš„常用åQ?/span>